REFERAT KURS JUMISI / 5-lab
.docx5- Laboratoriya jumısı
Tema:Bootstrap tiykarinda adaptive saytlardı islep shıģıw.
Jumıstıń maqseti: Bootstrap tiykarinda adaptive saytlardı islewdi u’yreniw.
Laboratoriya jumısınıń orınlanıw tártibi
HTML fayldı jaratiw hám kodlarin jazıw
Tayar web betti brauzer arqali tekseriw
Teoriyaliq bólim: Bootstrap texnologiysi haqqinda maģlıwmat beriw.
Bootstrap - bul jańa web texnologiya bolıp, bul texnologiyanı Twitter kompaniyası dizayner programmashilari jaratqan. Usı texnologiya tek ǵana Twitterni óziniń programmashilari ushın jaratılǵan edi. Búgingi kunge kelip bolsa Bootstrap dúnya ushın biymálel paydalanıp bolatuǵın web framework sıpatında usınıs etilgen.
Bootstrap házirgi kúnde eń kóp isletilip atirģan framework esaplanadı. Ol jaǵdayda HTML, CSS hám JavaScript tolıq jaylastırılǵan hám usı framework járdeminde ózińiz qálegen sayt kórinisin bir neshe minutalarda, qıyınshılıqlarsız tayarlab alıwıńız múmkin.
Bootstrap sistemasınıń abzallıqları:
Saytdaǵı bet tártipleriniń joqarı tezlikde rawajlanıwı. Bootstrap kóplegen tayın sheshimler hám elementlerdi óz ishine aladı.
Sayttıń maslasıwshılıǵı. Barlıq elementler barlıq apparatlar ushın maslastıirilģan hám barlıq zamanagóy brauzerlerde tuwrı kórsetiledi.
Paydalanıw ańsat. Hátte HTML hám CSS-ga tiykarlanǵan tiykarǵı bilimge iye bolǵan shaxs da ramka járdeminde veb -betlerdi erkin tárzde jaratıwı múmkin.
Tálim qolaylıǵı. Bootstrap tayın kodlı kóplegen úlgiler menen hújjet bar
To’mendegi shablonlarģa iye:
Shriftler
Tuymeler
Formalar
Metkalar
Navigatsiya
Setka
JavaScript keńeytpeleri
Bootstrap-da komponentler hám ásbaplar
Bootstrap programmashiniń jumisin ańsatlastiratuģin keń qóllanbalar dizimine iye:
1.Setka - kolonkalari ólshemleri fikserlengen adaptivlik 12 kolonkali setka.
2.Shablon - bul soziliwshań yamasa fikserlengen bolıwı múmkin.
3.Media - súwret hám videolardı shıraylı tárzde sızıw imkaniyatın beredi.
4.Kesteler - kesteni tártipke salıp qoyıwıńız, atap aytqanda, tártiplew qábiletin qosıwıńız múmkin. 5.Navigatsiya - saytda jaqsi navigatsiya menyusın jaratıw.
6.Formalar - hár qıylı formalar jaratıwģa múmkinshilik beredi: bir yamasa bir neshe qatarlarda, máslahátlar , radio- yamasa checkboxlar, label hám tuymeler menen.
7.Alertler - dialog aynalarin bezew ushın. Olar ádetde pop-up aynasi yamasa podskazkalar- qáte (danger), eskertiw (warning), tabıs (success), járdem (info). Hám olardan paydalanıw ańsat, tek kerekli klass jazilsa boldi, hámmesi tayın.
8.Tuymeler - sol qatari “Ashılatuǵın” tuymeler.
9.Progress-barlar
10.Belgiler shrift - sayt dizayni ushın shıraylı elementlerdi qosıwģa ájayıp múmkinshilik bolıp tabıladı.
Máseleniń qoyiliwi: Alınģan bilimlerden paydalanıp HTML gipertekstli tili járdeminde stillerdin kaskadli kestesinen (CSS ten) paydalanıp hám bootstrap tiykarinda adaptive web-bet jaratiw
Máseleniń sheshiliwi:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/style5.css">
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Real Madrid</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Janaliqlar</a></li>
<li><a href="#">Match-centr(Live)</a></li>
<li><a href="#">Jarislar</a></li>
<li><a href="#">Galereya</a></li>
<li><a href="#">Forum</a></li>
<li><a href="#">Sayt haqqinda</a></li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">OK</button>
</form>
<ul class="nav navbar-nav navbar-right">
</ul>
</div>
</div>
</nav>
<div class="menu col-md-3">
<a href="#"><h4>Tańlanģanlar</h4></a>
<a href="#"><h4>O'tken oyinlar</h4></a>
<a href="#"><h4>Turnir tablicasi</h4></a>
<a href="#"><h4>Klub haqqinda</h4></a>
</div>
<div class=" main col-md-9">
<a href="#">
<img src="images/real.jpg">
<h2>Real Madrid - Valiadolid</h2>
</a>
</div>
<div class="footer col-md-12">
<div class="col-md-3">
<a href="#"><h4>Real Madrid</h4></a>
</div>
<div class="col-md-9" style="text-align: right;">
<a href="#"><h4>Biz benen baylanisiw</h4></a>
</div>
</div>
</div>
</body>
</html>
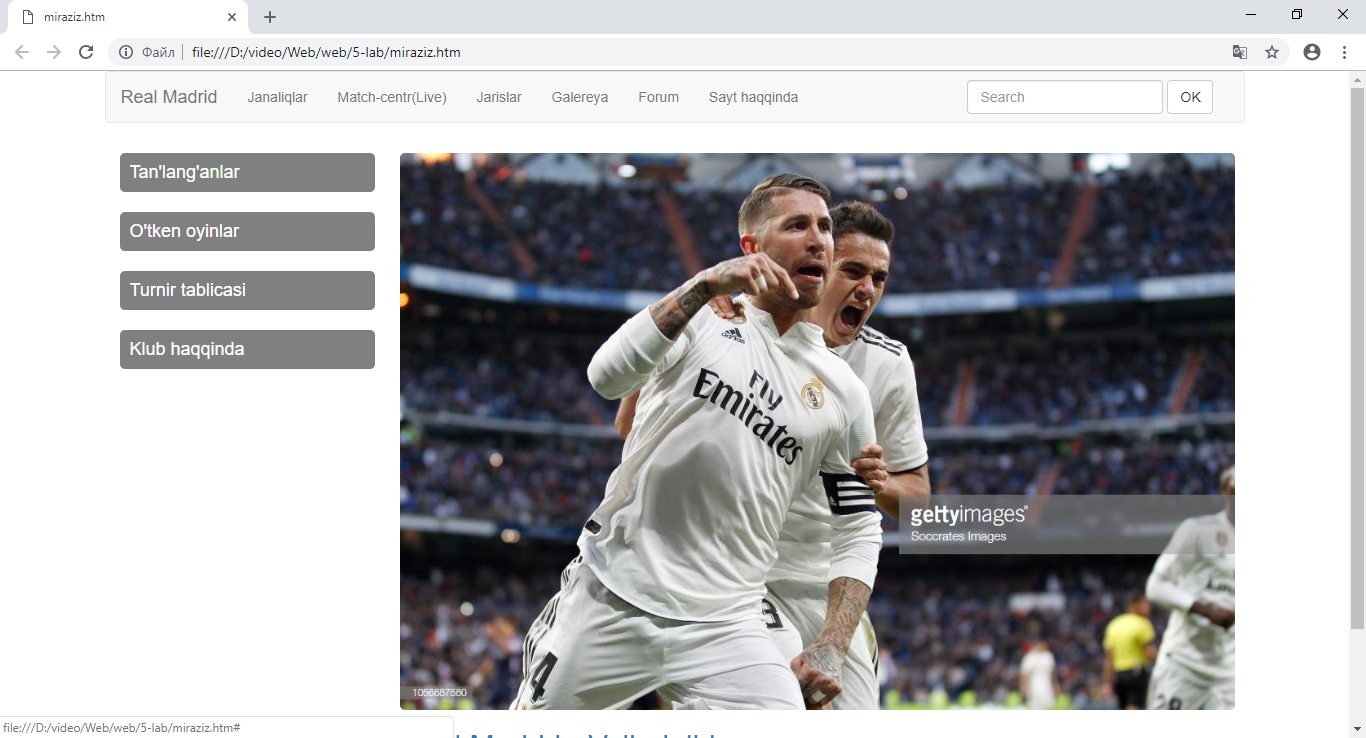
Brauzerdegi kórinisi: