REFERAT KURS JUMISI / LABAROTORIYA JUMISLAR WEBDEN O
.G.doc1-Laboratoriya jumisi
Tema: Internet tiykarları, Web serverler, protokollar, http, URL, HTML hám basqa standartlar.
Jumistin’ maqseti: Internet tiykarları, web serverler, protokollar, http, URL, HTML hám basqa standartlar haqqında maǵlıwmatlarǵa iye boliw.
Teoriyalıq bólim:
Protokol bul – esaplaw sistemalarındaǵı (biziń jaǵdayda bul tarmaqlar) abonentler menen óz-ara tıǵız tásirleri hám qanday da bir klasslardıń funkciyalarınıń orınlanıw múmkinshiligin táriplep beriw qaǵıydalar jıynaǵı. Eń ataqli protokollardan biri bul TCP/IP protokolları bolıp tabıladı. TCP/IP (Transmission Control Protocol/Internet Protocol — Jetkerip berıwdı basqarıw protokolı/Internet-protokolı) – bul bazalı transport tarmaq protokolı. Bul protokoldan hámme Internet tarmaqları tiykar salınǵan.
Web serverler - tarmaqqa jalǵanǵan kompyuter yáki ondaǵı programma esaplanıp ulıwma resurslardı klientke kórsetiw yáki olardı basqarıw waziypaların orınlaydı. Web serverler maǵliwmatlar bazaları hám multimediyalı maǵlıwmatlardı bir-birine maslastıradı; Web serverde web bet hám web saytlar saqalanadı.
HTML (Hyper Text Markup Language) tili hújjetlerdi strukturalaw hám formatlawda suwretlew qurallarına baylanıspaǵan halda dúzilgen hám oylanǵan qural. HTML – bul belgilew tili yaǵnıy strukturali hám segmentli belgi (tegler) elementlerdi bezew hám iqsham toplamı bolıp tabıladı. HTML hújjetlerdiń logikalıq bólimleriniń (abzats, zagalovka, dizim h.t.b) belgilew jolların kórsetip beriwshı hám hár túrli quramalı web-betlerdi islep shıǵıwǵa imkan beredi.
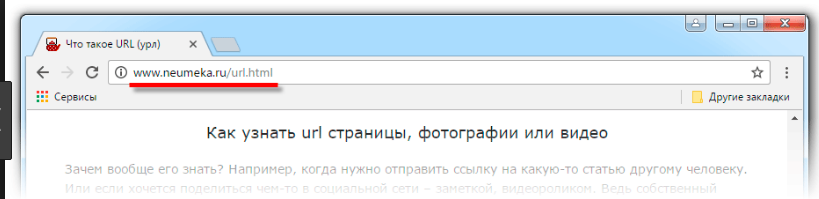
URL (URL, ingliz tilinden, birden-bir resurs deregi) - internette sayt jaylasıwı indeksi. URL domen atınıń hám bettiń jolin, sol betdegi fayl atınıń óz ishine aladı.
World Wide Web (WWW Dúnya júzlik órgimshek torı) – bul klient server texnologiyası tiykarında payda bolǵan keń tarqalǵan Internet xizmeti.
Ámeliy bólim:
Web server:

HTML:


URL:

WWW:

2-Laboratoriya jumisi
Tema: Razmetka tilleri, HTML, XML, XHTML jańalıqlar. Gónergen tegler.
Jumıstıń maqseti: XML, XHTML, HTML ápiwayı Web-bet jaratıw. HTMLdiń sońǵı jańalıqları hám gónergen teglerin analizlew
Teoriyalıq bólim:
XML, XHTML, HTML tiliieri haqqında:
HTML (HyperText Markup Language) Dáslep World Wide Web sisteması tekstlimaǵlıwmatlardı hám HTML hújjetlerdi kóriwge mólsherlengen, tekstti redaktorlawshıtilge uqsaw sistema bolǵan. Áyne waqıtta HTML tili WWW daǵı eń kópshilikke arnalǵan tillerden biri esaplanadı.
XML (eXtensible Markup Language). XML tili da HTML tiline uqsaw til esaplanadi. HTML den ayrıqsha tárepi sonda, XML de programmashı óziniń jeke teglerin jaratadı hámolar arasıgama'lumotlar jaylastıradı. XML-tegler háripler úlken kishiligin parıqlaydı.
XHTML. XHTML tili HTML hám XML tilleriniń birlespesin quraydı. XHTML tilindejazılǵan hújjettiń sırtqı kórinisi platformaga baylanıslı (Windows, Mac yamasa Unix) túrdeózgerip ketpeydi. Soǵan qaramay XHTML quramında HTML diskriptorlardanpaydalanıladı. Búgingi kúnde mobil baylanıs qurallarınan paydalanıwshılar ushın jańa til islep shıǵılǵan bolıp, ol WML (Wireless Markup Language) dep ataladı; CDF (Channel Definition Format) - Microsoft islep shıqqan brauzerlerde push-kanal payda etiwde qollanıladı;
Go’nergen teglerge misal retinde to’mendegilerdi alsaq boladi:
<i>...</i> — kursivli kórsetilgen (qıya) tekst
<b>...</b> — qara (qalın) shriftli kórsetilgen tekst
Jańa teglerge missal retinde tómendegilerdi alsaq boladı:
<article> - Hár qıylı maqala sıyaqlı tekstler ushın paydalanıladı
<bdi>- - Basqa tekstten hár qıylı jollar arqalı qandayda bir teksttig bólegin redaktorlawdı anıqlana beredi.
<details> - Paydalanıwshı kóre alıwı yamasa jasirip qoya alatuǵın qosımsha detallar
Ámeliy bólim:
HTML de ápiwayı web bet jaratıw:
Web bet kodı:

Nátiyje:

3-Laboratoriya jumisi
Tema: Grafika, siltemeler hám dizimler tiykarında HTML de ápiwayı web-bet jaratıw
Jumıstıń maqseti:Tájiriybe jumısınıń tiykarǵı maqseti studentlerge usınıslar ótiwlerdi programmalastırıw, URL obi'ekti menen islew ámeliy kónlikpelerin payda etiw.
Teoriyalıq maǵlıwmatlar:
Gipertekst usınılıp URL ob'ektlariniń klasına tiyisli. Usı ob'ektler klasına tiyisliler: - Location
- Area
- Link
URL dıń HTMLda paydalanılıwı kóp. Kóbinese biz olar menen programmalastırıwda dus kelemiz:
- grafikler (IMG tegining SRC atributı);- formalar (FORM tegining ACTION atributı);
- siltemeler (A tegining HREF atributı);
- seziwshi grafikler (AREA tegining HREF atributı).
URL ob'ekti. URL ob'ekti URL sxemasıda anıqlanǵan ayrıqshalıqlarǵa iye.
Programma kodı tómendegishe:
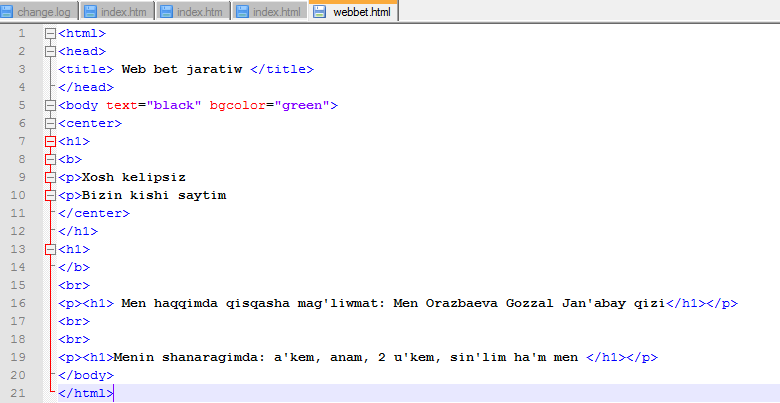
<html> <head> <title> Web bet jaratiw </title> </head> <body text="black" background="imgpreview.jpg"> <center> <h1> <b> <p>Xosh kelipsiz <p>Menin kishi saytim </center> </h1> <h1> </b> <p><h1> Men haqqimda qisqasha mag'liwmat: Men Orazbaeva Gozzal Jan'abay qizi</h1></p> <br> <p><h1>Menin shanaragimda: a'kem, anam, 2 u'kem, sin'lim ha'm men </h1></p> <a href="111.html"><h1>MENIN' DOSLARIM</h1></a> <br> <a href="222.html"><h2>MENIN' GRUPPALASLARIM</h2></a> </body> </html>
<html> <head> <title> birinshi bet </title> </head> <body text="red" bgcolor="yellow"> <center> <h1> <b> <p> MENIN DOSLARIM <br>Menin doslarim menen doslasiwim balaliq demlerimnen baslandi. <br>Ha'zirde menin doslarim ko'p olarg'a klasslas doslarim, litsey doslarim, gruppa doslarim <br> <a href="webbet.html">Bas betke qaytiw</a> </center> </h1> <h1> </b> </body> </html>
<html> <head> <title> birinshi bet </title> </head> <body text="blue" bgcolor="purple"> <center> <h1> <b> <p> MENIN' GRUPPALASLARIM <br> Menin' gruppamda 20 student bar.Olardan 13 bala, 7 qiz <br> <a href="webbet.html">Bas betke qaytiw</a> </center> </h1> <h1> </b> </body> </html> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4-Laboratoriya jumisi
Tema: HTML gipertekstli tili ja’rdeminde stillerdin’ kaskadli kestelerin paydalanip veb-bet jaratiw
Jumıstıń maqseti: Tájiriybe jumısınıń tiykarǵı maqseti studentlerge grafika, siltemeler hám dizimler tiykarında HTML de ápiwayı web-bet jaratıwdi u’yretiw
Programma kodı tómendegishe:
<html>
<head>
<style>
p{text-align:justify;}
p b{color:red}
ul li b{color:red;}
ul li p {color:blue}
#mydiv{font-style:italic;}
</style>
</head>
<body>
<p>Jaziwshi ha'm olardin' shig'armasi to'mendegiler</p>
<p>Avtori ko'k ren'de: <b> Kitap ati qizil ren'de: </b></p>
<ul>
<li><p> O'tkir Hoshimov <b> Ikki eshik orasi</b></p></li>
<li><p> Abdulla Qodirov <b> O'tgan kunlar </b></p></li>
</ul>
<div id="mydiv"> Bunnanda basqa ko'plegen shi'garmalari bar
</div>
</body>
</html>
Nátiyje:

5-Laboratoriya jumisi
Bootstrap tiykarinda adaptiv saytlardi islep shig’iw







6-Laboratoriya jumisi
Mag’liwmatlardi kiritiw formalarin tekseriwshi programma islep shig’iw
Programma kodı tómendegishe:
<html>
<head>
<title>Forma menen islesiw</title>
</head>
<body>
<FORM action=" http://maks/cgi-bin/Qunduz/php " method="post">
<P>
<FIELDSET>
<LEGEND>Shaxsiy mag'liwmatin'iz</LEGEND>
F.I.O: <INPUT name=" " type="text" tabindex="1">
Tuwilg'an sa'ne: <INPUT name=" " type="text" tabindex="2">
Turar ma'nzil: <INPUT name="personal_address" type="text" tabindex="3">
Telefon nomer: <INPUT name=" " type="text" tabindex="4">
</FIELDSET>
<FIELDSET>
<LEGEND>Belgilen</LEGEND>
Aldin samolyotta uship kordinizba?
<INPUT name="medication_now"
type="radio"
value="Yes" tabindex="35">Awa
<INPUT name="medication_now"
type="radio"
value="No" tabindex="35">Yaq,uliwma
<p> Qaysi qalalarg'a sayaxat qiliwdi unatasiz:</p>
<TEXTAREA name="current_medication"
rows="10" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</P>
</FORM>
</body>
</html>
Nátiyje:


7-Laboratoriya jumisi
HTML-5 multimediya imkaniyatlarinan paydalaniw
Programma kodı tómendegishe:
Nátiyje: