
ПКС / Лекции все
.pdf
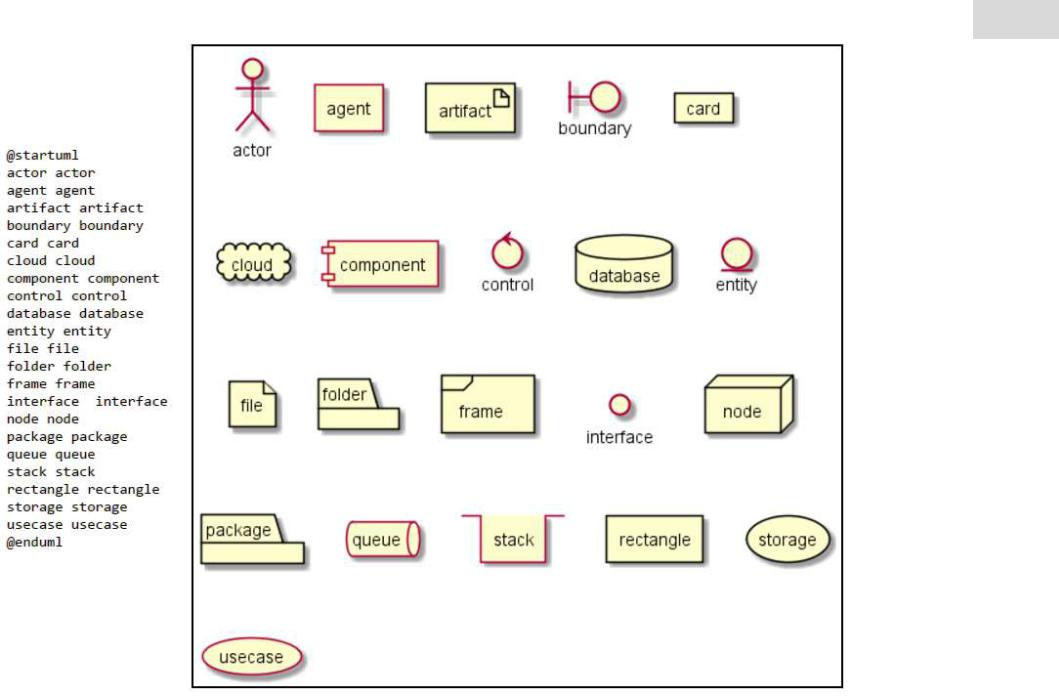
Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
101 |
|

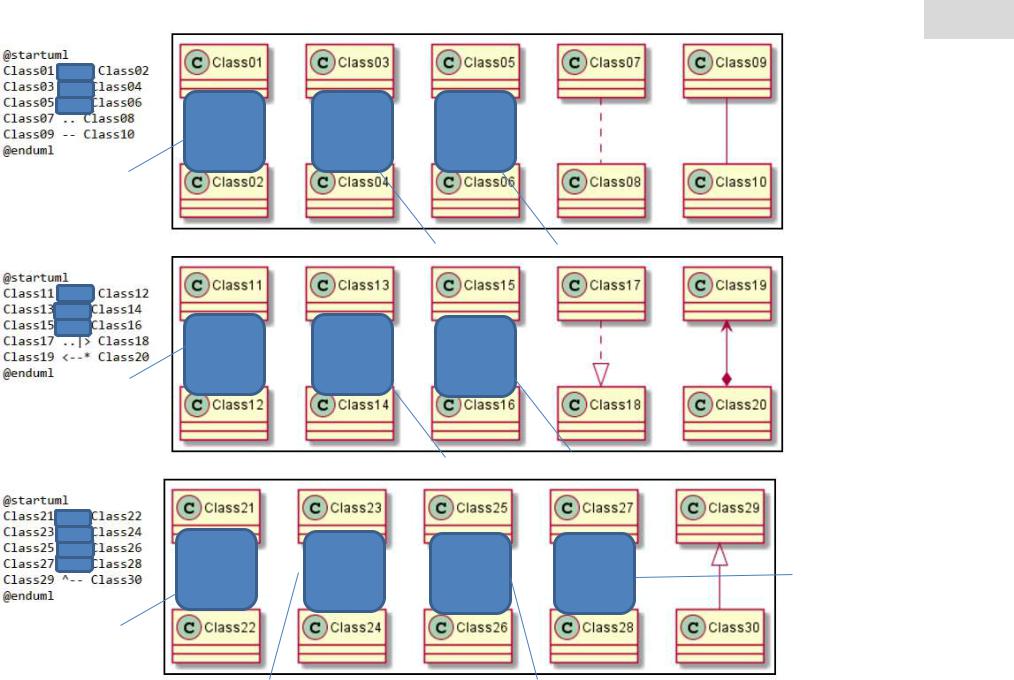
Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
102 |
|
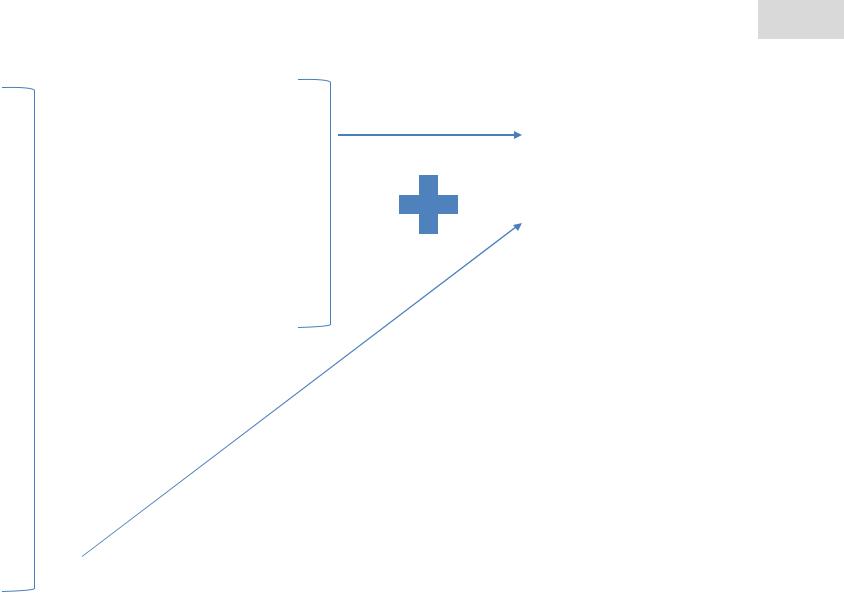
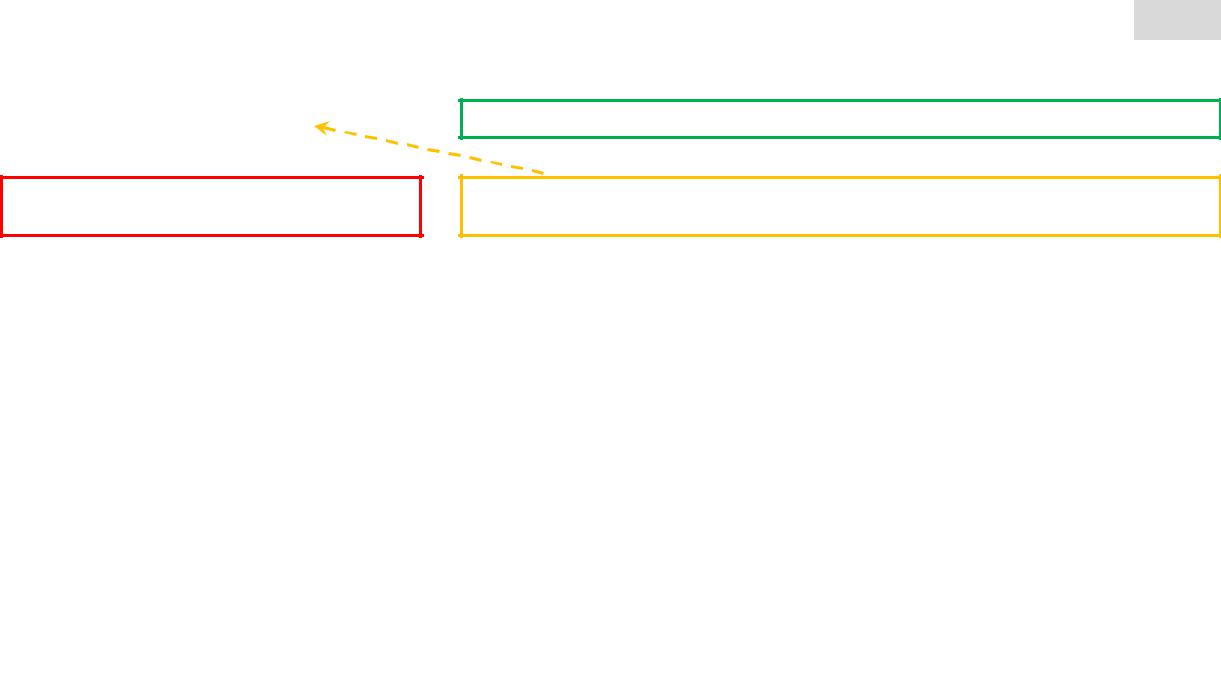
наследование
имплементация (наследование интерфейса)
доступ к порту
объекта
«жесткая» взаимосвязь |
«гибкая» взаимосвязь |
прямой доступ |
косвенный доступ (ассоциация) |
декомпозиция
объекта (представление состава объекта)
доступ к 1му объекту |
доступ ко многим объектам |

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
103 |
|
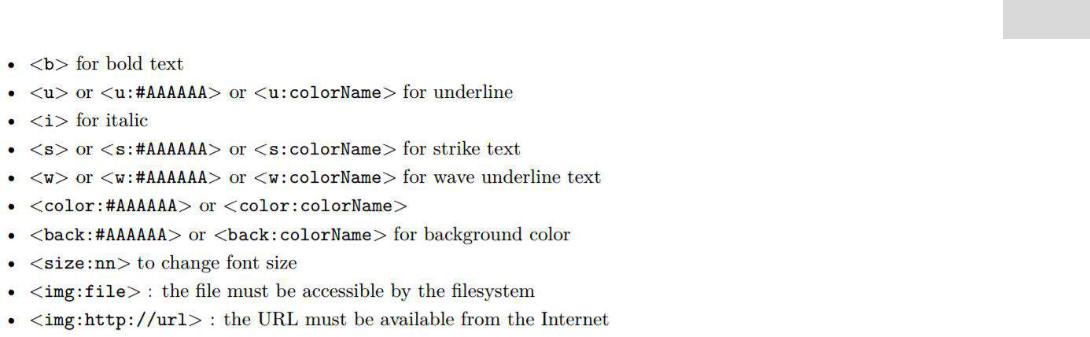
С помощью xml-форматирования можно настроить:
Высоту букв (например, 16):
<size:16>
Цвет букв и фона (например, красные на зеленом фоне):
<color:#red>
<back:#green>
Изображения в системе или по URL:
<img:C:\\temp\\file.jpg>
<img:http://plantuml.com/file.jpg>
Для настройки начертания текста используют 2 подхода:
-xml-форматирование;
-creole-форматирование.
Полужирный текст: <b>текст</b>
**текст**
Курсив: <i>текст</i>
//текст//
Подчеркивание: <u>текст</u>
__текст__
Зачеркнутый текст: <s>текст</s>
--текст--
Подчеркивание волнистой линией: <w>текст</w>
~~текст~~

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
104 |
|
Для настройки масштаба изображения (например, увеличение в 1.5 раза): scale 1.5
scale 1.5 width scale 1.5 height
width и height – для непропорционального масштабирования: только по ширине или высоте
Для обозначения подписи в верхней части диаграммы: |
|
||
title right |
|
|
|
Название |
|
|
|
диаграммы |
|
|
|
end title |
scale масштаб |
|
|
|
|
||
Для обозначения подписи |
scale масштаб width |
|
|
в нижней части диаграммы: |
scale масштаб height |
|
|
|
|
||
legend right |
|
|
|
Название |
title |
right |
|
диаграммы |
… |
left |
|
end legend |
|||
|
|
||
|
end title |
up |
|
right может указываться для дополнительного выравнивания текста, так же как left, up, buttom.
bottom
legend
…
end legend

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
105 |
|
backgroundColor |
|
activityArrowColor |
componentArrowColor |
activityBackgroundColor |
componentBackgroundColor |
activityBorderColor |
componentInterfaceBackgroundColor |
activityStartColor |
componentInterfaceBorderColor |
activityEndColor |
noteBackgroundColor |
activityBarColor |
noteBorderColor |
usecaseArrowColor |
stateBackgroundColor |
usecaseActorBackgroundColor |
stateBorderColor |
usecaseActorBorderColor |
stateArrowColor |
usecaseBackgroundColor |
stateStartColor |
usecaseBorderColor |
stateEndColor |
classArrowColor |
sequenceArrowColor |
classBackgroundColor |
sequenceActorBackgroundColor |
classBorderColor |
sequenceActorBorderColor |
packageBackgroundColor |
sequenceGroupBackgroundColor |
packageBorderColor |
sequenceLifeLineBackgroundColor |
stereotypeCBackgroundColor |
sequenceLifeLineBorderColor |
stereotypeABackgroundColor |
sequenceParticipantBackgroundColor |
stereotypeIBackgroundColor |
sequenceParticipantBorderColor |
stereotypeEBackgroundColor |
|

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
106 |
|
activity |
state |
|
|
FontColor |
|
activityArrow |
stateArrow |
|
|
FontSize |
|
circledCharacter |
stateAttribute |
|
|
FontStyle |
|
class |
usecase |
|
|
|
FontName |
|
|
|
|||
classArrow |
usecaseStereotype |
|
|
|
|
|
|
|
|
||
classAttribute |
usecaseActor |
|
|
|
|
classStereotype |
usecaseActorStereotype |
|
|
|
|
component |
usecaseArrow |
|
|
|
|
componentStereotype |
footer |
|
|
|
|
componentArrow |
header |
|
|
|
|
sequenceActor |
node |
|
|
|
|
sequenceDivider |
package |
|
|
|
|
sequenceArrow |
title |
|
|
|
|
sequenceGrouping |
|
sequenceGroupingHeader |
|
sequenceParticipant |
circledCharacterRadius |
sequenceTitle |
classAttributeIconSize |

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
107 |
|
Для изменения параметров используется Один из 2х вариантов синтаксиса:
skinparam sequence{ ArrowColor red ActorBorderColor green
}
skinparam sequenceArrowColor red skinparam sequenceBorderColor green
skinparam также используется для изменения общих настроек, например для 2-цветного вида изображения: skinparam monochrome true
skinparam используется для настройки диаграмм:
sequence (последовательности), usecase (вариантов использования), сlass (классов),
activity (деятельности), component (компонентов), state (состояний).
Например:
skinparam classAttributeIconSize 0 skinparam componentStyle uml2
Отображение иконок и спецсимволов Для отображения любого символа используется один из двух вариантов записи (например, символы “<” и “>”):
<U+003C> <U+003E> < >
<U+nnnn> - для 16-ричного представления кода символа из UTF-8; nnn – для 10-ного представления кода символа из таблиц UTF-8.
Для отображения именованных иконок перед именем указывается символ &, например, &wifi, &print,
&heart,...;
полный список иконок загружается с помощью listopeniconic

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
108 |
|

Шаблоны отображения блоков и взаимосвязей на диаграмме в PlantUML |
109 |
|
Для использования собственных иконок объявляется спрайт: sprite $point[3x3/2] {
000
010
000
}
Из существующего изображения можно получить спрайт с помощью команды в консоли: java -jar plantuml.jar -encodesprite 2z image.png
Для выполнения команды потребуется установить интерпретатор java и скачать файл plantuml.jar
Для отображения имеющихся спрайтов в PlantUML существует команда: listsprites
Спрайты можно подключать с помощью inlcude:
!define osaPuml http://...
!include osaPuml/Common.puml !include osaPuml/all.puml
define определяет короткое имя для значения переменной; тот код без define:
!include http://.../Common.puml !include http://.../all.puml

Стандарт UML и GoF-стандарт |
110 |
|
GoF-стандарт включает 23 шаблона (паттерны) проектирования (Design Patterns):
• 7 структурирующих (Structural); 
• 5 порождающих (Creational);
• 11 поведенческих (Behavioral).
стереотип поведения классов и объектов при различных условиях
Scope (Рамки |
Creational |
Structural |
Behavioral |
|
применения) |
(Порождающие) |
(Структурирующие) |
(Поведенческие) |
|
|
|
|
|
|
Class |
Factory Method |
Adapter (Адаптер (класса)) |
Interpreter (Интерпретатор) |
|
(уровень |
(Фабричный метод |
|
Template Method («Шаблонный метод» |
|
класса) |
[Виртуальный |
|
[«Ловушка»]) |
|
конструктор]) |
|
|
||
|
|
|
||
|
|
|
|
|
Object |
Abstract Factory |
Adapter (Адаптер (объекта)) |
Chain Of Responsibility (Цепочка обязанностей), |
|
(уровень |
(Абстрактная фабрика), |
Bridge (Мост) |
Command (Команда), |
|
объекта) |
Builder («Построитель», |
Composite (Компоновщик) |
Iterator (Итератор), |
|
[Билдер]), |
Decorator (Декоратор) |
Mediator («Посредник» [Медиатор]), |
||
|
||||
|
Prototype (Прототип), |
Façade (Фасад) |
Memento («Хранитель» , [Токен]), |
|
|
Singleton («Одиночка», |
Flyweight («Приспособленец», |
Observer (Обозреватель), |
|
|
Синглетон) |
[Легковес]) |
State (Состояние), |
|
|
|
Proxy (Прокси) |
Strategy (Стратегия), |
|
|
|
|
Visitor («Посетитель» [Визитер]) |
|
|
|
|
|
