
5ый семестр / 7. Сети и телекомуникации (сomplete)_1 / SiT / Лабораторная работа 5 / Лабораторная 5
.doc
Министерство науки и высшего образования РФ
Федеральное государственное бюджетное образовательное учреждение высшего образования
ТОМСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ СИСТЕМ УПРАВЛЕНИЯ И РАДИОЭЛЕКТРОНИКИ (ТУСУР)
Кафедра автоматизированных систем управления (АСУ)
Отчет по лабораторной работе №5
Изучение json, Node.js и websocket, простейший пример парсинга.
По дисциплине «Сети и телекоммуникации»
Выполнили студенты гр. 438 — 1:
___________ Богачев Р. Е.
___________ Матвиенко Ю. А.
«____» _________ 2021
Проверил доцент каф. АСУ:
___________ Суханов А.Я.
«____» _________ 2021
Томск 2021
Введение
Основной целью данной лабораторной работы является работы с асинхронными процессами, путем создания чата с использованием технологий WebSocket, изучение JSON формата. Цель работы: Научиться использовать технологии WebSocket, парсинга страниц для создания простого веб-чата.
Индивидуальное задание
Реализовать чат двух клиентов таким образом, что сообщения между ними передаются в формате json.
Листинг программы
SERVER.PY
import tornado.websocket
import tornado.web
import tornado.ioloop
import json
ADDRESS = 'localhost'
PORT = 8000
class HttpInitialRequest(tornado.web.RequestHandler):
def get(self):
print("Http request received!")
self.render('index.html', address=ADDRESS, port=PORT)
class WebSocketHandler(tornado.websocket.WebSocketHandler):
clients = []
def check_origin(self, origin):
return True
def open(self):
print("New WebSocket connection established")
self.clients.append(self)
def on_message(self, message):
print("Received message: " + message)
for client in self.clients:
client.write_message(message)
def on_close(self):
self.clients.remove(self)
print("WebSocket connection closed")
def main():
app = tornado.web.Application([(r'/ws', WebSocketHandler),(r'/', HttpInitialRequest)])
app.listen(PORT, ADDRESS)
print("Server started working. Listening on port {0}, adress: {1}".format(PORT, ADDRESS))
tornado.ioloop.IOLoop.instance().start()
if __name__ == '__main__':
main()
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket Test</title>
</head>
<body>
<div id="connection-status">
Establishing WebSocket connection...
</div>
<div id='dialog-box' class="textbox" contenteditable="true"></div>
<style>
div.textbox {
background-color: #ececec;
height: 100px;
max-height: 100px;
width: 400px;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
<input name='user_message' type='text' id='user_message_input' />
<button onclick="sendButtonClicked()">
Send Message
</button>
<script type='text/javascript'>
let address = "{{address}}";
let port = "{{port}}";
let ws = new WebSocket("ws://" + address + ":" + port + "/ws");
ws.onmessage = ({data}) => {
data = JSON.parse(data);
console.log(data);
time = "[" + data.time + "]";
msg = data.message + "<br>";
let dialogBox = document.getElementById("dialog-box");
dialogBox.innerHTML += time + msg;
};
ws.onopen = () => {
document.getElementById('connection-status').innerHTML = "WebSocket connection established!";
};
function sendButtonClicked()
{
ws.send(JSON.stringify({
time: (new Date()).toLocaleTimeString(),
message: document.getElementById('user_message_input').value
}));
}
</script>
</body>
</html>
Результаты работы
На рисунке 1 представлен запуск сервера.
Р исунок
1 — запуск сервера
исунок
1 — запуск сервера
При успешном подключении пользователя в консоли можно наблюдать соответствующие сообщение, представленное на рисунке 2. На том же рисунке можно наблюдать предупреждение: WARNING:tornado.access:404 GET /favicon.ico (::1) 1.00ms. Данное предупреждение говорит о том, что не был найден файл значка веб-сайта, так что данное предупреждение не является критичным.
Рисунок 2 — подключение пользователя к чату
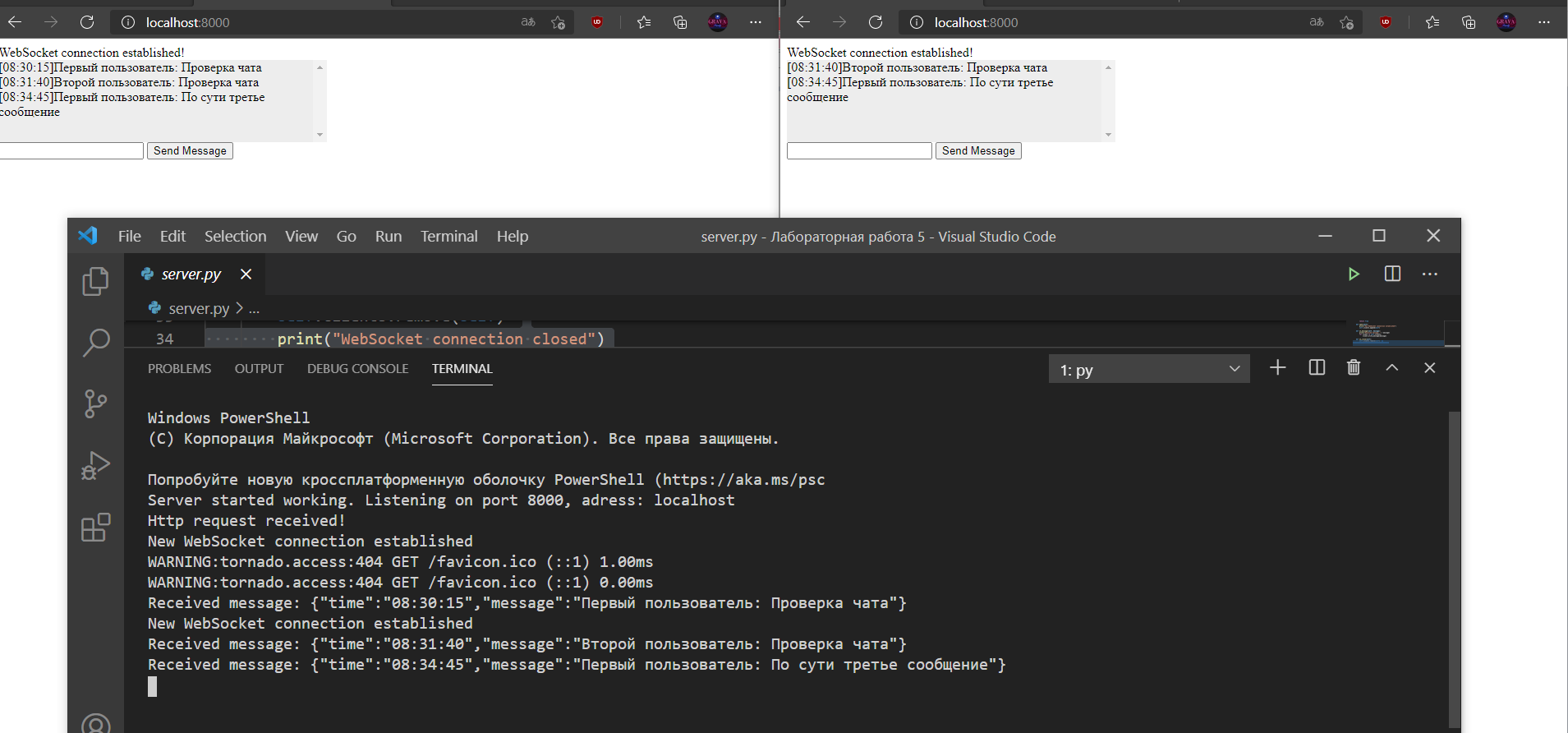
Далее был отправлен текст от первого пользователя чата, после чего был подключен второй пользователь и отправлено сообщение. Результат вышеописанных действий представлен на рисунке 3.
Р исунок
3 — чатинг двух пользователей
исунок
3 — чатинг двух пользователей
При отключении какого-то пользователя данные сообщаются в консоль, данные представлены на рисунке 4. На данном рисунке был отключен первый пользователь, путем закрытия вкладки.
Р исунок
4 — Отключение первого пользователя
исунок
4 — Отключение первого пользователя
Выводы
В результате лабораторной работы был написана простенький чат между двумя пользователями. Научились использовать технологии WebSocket, для работы с которой был использован язык Python 3 и библиотека Tornado. Познакомились со структурой и самим языком JavaScript, изучили что такое асинхронность.

