
- •Table of Contents
- •About the Author
- •About the Technical Reviewer
- •Acknowledgments
- •Introduction
- •Installing Visual Studio
- •Visual Studio 2022 System Requirements
- •Operating Systems
- •Hardware
- •Supported Languages
- •Additional Notes
- •Visual Studio Is 64-Bit
- •Full .NET 6.0 Support
- •Using Workloads
- •The Solution Explorer
- •Toolbox
- •The Code Editor
- •New Razor Editor
- •What’s Available?
- •Hot Reload
- •Navigating Code
- •Navigate Forward and Backward Commands
- •Navigation Bar
- •Find All References
- •Find Files Faster
- •Reference Highlighting
- •Peek Definition
- •Subword Navigation
- •Features and Productivity Tips
- •Track Active Item in Solution Explorer
- •Hidden Editor Context Menu
- •Open in File Explorer
- •Finding Keyboard Shortcut Mappings
- •Clipboard History
- •Go To Window
- •Navigate to Last Edit Location
- •Multi-caret Editing
- •Sync Namespaces to Match Your Folder Structure
- •Paste JSON As Classes
- •Enable Code Cleanup on Save
- •Add Missing Using on Paste
- •Features in Visual Studio 2022
- •Visual Studio Search
- •Solution Filters
- •Visual Studio IntelliCode
- •Whole Line Completions
- •Visual Studio Live Share
- •Summary
- •Visual Studio Project Types
- •Various Project Templates
- •Console Applications
- •Windows Forms Application
- •Windows Service
- •Web Applications
- •Class Library
- •MAUI
- •Creating a MAUI Application
- •Pairing to Mac for iOS Development
- •Consuming REST Services in MAUI
- •The Complete Weather App
- •The Target Platforms
- •The Required NuGet Package
- •The Weather Models
- •The WeatherService
- •The MainViewModel
- •Registering Dependencies
- •Building the MainPage View
- •Using SQLite in a MAUI Application
- •The ToDoItem Model
- •The ToDoService
- •The MainViewModel
- •Registering Dependencies
- •Building the MainPage View
- •Managing NuGet Packages
- •Using NuGet in Visual Studio
- •Hosting Your Own NuGet Feeds
- •Managing nmp Packages
- •Creating Project Templates
- •Creating and Using Code Snippets
- •Creating Code Snippets
- •Using Bookmarks and Code Shortcuts
- •Bookmarks
- •Code Shortcuts
- •Adding Custom Tokens
- •The Server Explorer
- •Running SQL Queries
- •Visual Studio Windows
- •C# Interactive
- •Code Metrics Results
- •Maintainability Index
- •Cyclomatic Complexity
- •Class Coupling
- •Send Feedback
- •Personalizing Visual Studio
- •Adjust Line Spacing
- •Document Management Customizations
- •The Document Close Button
- •Modify the Dirty Indicator
- •Show Invisible Tabs in Italics in the Tab Drop-Down
- •Colorize Document Tabs
- •Tab Placement
- •Visual Studio Themes
- •Summary
- •Setting a Breakpoint
- •Step into Specific
- •Run to Click
- •Run to Cursor
- •Force Run to Cursor
- •Conditional Breakpoints and Actions
- •Temporary Breakpoints
- •Dependent Breakpoints
- •Dragging Breakpoints
- •Manage Breakpoints with Labels
- •Exporting Breakpoints
- •Using DataTips
- •Visualizing Complex Data Types
- •Bonus Tip
- •Using the Watch Window
- •The DebuggerDisplay Attribute
- •Evaluate Functions Without Side Effects
- •Format Specifiers
- •dynamic
- •hidden
- •results
- •Diagnostic Tools
- •CPU Usage
- •Memory Usage
- •The Events View
- •The Right Tool for the Right Project Type
- •Immediate Window
- •Attaching to a Running Process
- •Attach to a Remote Process
- •Remote Debugger Port Assignments
- •Remote Debugging
- •System Requirements
- •Download and Install Remote Tools
- •Running Remote Tools
- •Start Remote Debugging
- •Summary
- •Creating and Running Unit Tests
- •Create and Run a Test Playlist
- •Testing Timeouts
- •Using Live Unit Tests
- •Using IntelliTest to Generate Unit Tests
- •Focus IntelliTest Code Exploration
- •How to Measure Code Coverage in Visual Studio
- •Summary
- •Create a GitHub Account
- •Create and Clone a Repository
- •Create a Branch from Your Code
- •Creating and Handling Pull Requests
- •Multi-repo Support
- •Compare Branches
- •Check Out Commit
- •Line Staging
- •Summary
- •Index
Chapter 1 Getting to Know Visual Studio 2022
What’s Available?
As mentioned, new code fixes and refactorings are available such as
•\ |
Add missing usings |
•\ |
Extract block to code-behind |
•\ |
Add usings for component |
•\ |
Fully qualify component |
•\ |
Create component |
Navigation support such as Go to Definition on components allows developers to quickly navigate throughout files. This means that when a developer presses F12 on a component tag, they can navigate to the component code. The new Razor editor also supports smarter syntax completions. Visual Studio Live Share is now also supported in Razor.
Hot Reload
A welcome new feature in Visual Studio 2022 is the addition of Hot Reload. This works for both managed .NET and native C++ apps. Hot Reload saves a developer from having to stop the debug process between edits. This means less rebuilding, restarting, and renavigating to the specific location in the application you were debugging.
For a list of supported .NET app frameworks and scenarios, view the document at the following link: https://docs.microsoft.com/en-us/visualstudio/debugger/hot- reload?view=vs-2022#supported-net-app-frameworks-and-scenarios.
Navigating Code
Visual Studio provides several features allowing developers to navigate code throughout the solution. Knowing how to use these navigation features will save you a lot of time.
27

Chapter 1 Getting to Know Visual Studio 2022
Navigate Forward and Backward Commands
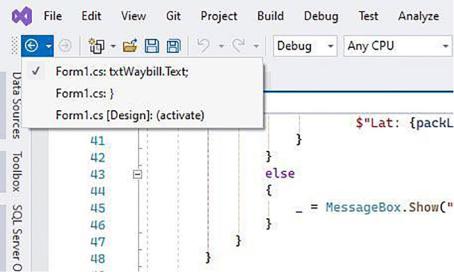
If you look at the toolbar in Visual Studio, you will see the Navigate Forward (Ctrl+Shift+-) and Navigate Backward (Ctrl+-) buttons. These allow developers to return to the last 20 locations that the developer was at as seen in Figure 1-22.
Figure 1-22. Navigate forward and backward
You can also find these commands from the View menu under Navigate Backward and Navigate Forward.
28

Chapter 1 Getting to Know Visual Studio 2022
Navigation Bar
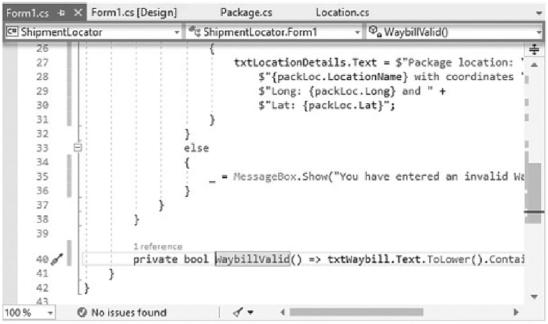
The navigation bar in Visual Studio as seen in Figure 1-23 provides drop-down boxes that allow you to navigate the code in the code base. You can choose a type or member to jump directly to it in the code editor.
Figure 1-23. Visual Studio navigation bar
It is useful to take note that members defined outside the current code file will be displayed but will be disabled and appear gray. You can cycle through the drop-down boxes in the navigation bar by pressing the tab key.
Each drop-down also has its own individual function. The left drop-down will allow you to navigate to another project that the current file belongs to. To change the focus to another class or type, use the middle drop-down to select it. To navigate to a specific procedure or another member in a particular class, select it from the right drop-down.
29

Chapter 1 Getting to Know Visual Studio 2022
Find All References
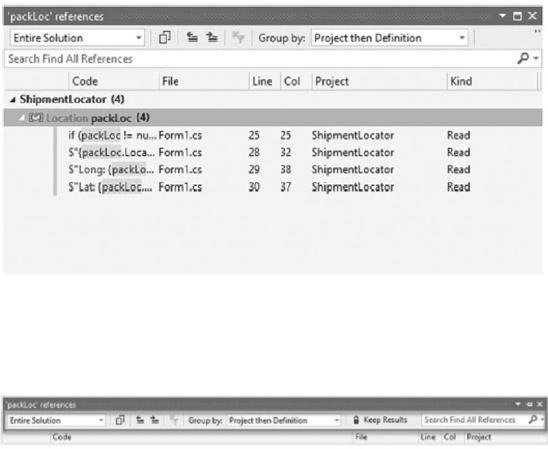
Visual Studio allows you to find all the references for a particular element in your code editor. You can do this by selecting the code element and pressing Shift+F12 or by rightclicking and selecting Find All References from the context menu.
Figure 1-24. Find All References results
The find results are displayed in a tool window as seen in Figure 1-24. The toolbar for the find results tool window as seen in Figure 1-25 is also really helpful.
Figure 1-25. References window toolbar
From here, you can do the following:
•\ |
Change the search scope |
•\ |
Copy the selected referenced item |
•\ |
Navigate forward or backward in the list |
30
