
- •Table of Contents
- •About the Author
- •About the Technical Reviewer
- •Acknowledgments
- •Introduction
- •Installing Visual Studio
- •Visual Studio 2022 System Requirements
- •Operating Systems
- •Hardware
- •Supported Languages
- •Additional Notes
- •Visual Studio Is 64-Bit
- •Full .NET 6.0 Support
- •Using Workloads
- •The Solution Explorer
- •Toolbox
- •The Code Editor
- •New Razor Editor
- •What’s Available?
- •Hot Reload
- •Navigating Code
- •Navigate Forward and Backward Commands
- •Navigation Bar
- •Find All References
- •Find Files Faster
- •Reference Highlighting
- •Peek Definition
- •Subword Navigation
- •Features and Productivity Tips
- •Track Active Item in Solution Explorer
- •Hidden Editor Context Menu
- •Open in File Explorer
- •Finding Keyboard Shortcut Mappings
- •Clipboard History
- •Go To Window
- •Navigate to Last Edit Location
- •Multi-caret Editing
- •Sync Namespaces to Match Your Folder Structure
- •Paste JSON As Classes
- •Enable Code Cleanup on Save
- •Add Missing Using on Paste
- •Features in Visual Studio 2022
- •Visual Studio Search
- •Solution Filters
- •Visual Studio IntelliCode
- •Whole Line Completions
- •Visual Studio Live Share
- •Summary
- •Visual Studio Project Types
- •Various Project Templates
- •Console Applications
- •Windows Forms Application
- •Windows Service
- •Web Applications
- •Class Library
- •MAUI
- •Creating a MAUI Application
- •Pairing to Mac for iOS Development
- •Consuming REST Services in MAUI
- •The Complete Weather App
- •The Target Platforms
- •The Required NuGet Package
- •The Weather Models
- •The WeatherService
- •The MainViewModel
- •Registering Dependencies
- •Building the MainPage View
- •Using SQLite in a MAUI Application
- •The ToDoItem Model
- •The ToDoService
- •The MainViewModel
- •Registering Dependencies
- •Building the MainPage View
- •Managing NuGet Packages
- •Using NuGet in Visual Studio
- •Hosting Your Own NuGet Feeds
- •Managing nmp Packages
- •Creating Project Templates
- •Creating and Using Code Snippets
- •Creating Code Snippets
- •Using Bookmarks and Code Shortcuts
- •Bookmarks
- •Code Shortcuts
- •Adding Custom Tokens
- •The Server Explorer
- •Running SQL Queries
- •Visual Studio Windows
- •C# Interactive
- •Code Metrics Results
- •Maintainability Index
- •Cyclomatic Complexity
- •Class Coupling
- •Send Feedback
- •Personalizing Visual Studio
- •Adjust Line Spacing
- •Document Management Customizations
- •The Document Close Button
- •Modify the Dirty Indicator
- •Show Invisible Tabs in Italics in the Tab Drop-Down
- •Colorize Document Tabs
- •Tab Placement
- •Visual Studio Themes
- •Summary
- •Setting a Breakpoint
- •Step into Specific
- •Run to Click
- •Run to Cursor
- •Force Run to Cursor
- •Conditional Breakpoints and Actions
- •Temporary Breakpoints
- •Dependent Breakpoints
- •Dragging Breakpoints
- •Manage Breakpoints with Labels
- •Exporting Breakpoints
- •Using DataTips
- •Visualizing Complex Data Types
- •Bonus Tip
- •Using the Watch Window
- •The DebuggerDisplay Attribute
- •Evaluate Functions Without Side Effects
- •Format Specifiers
- •dynamic
- •hidden
- •results
- •Diagnostic Tools
- •CPU Usage
- •Memory Usage
- •The Events View
- •The Right Tool for the Right Project Type
- •Immediate Window
- •Attaching to a Running Process
- •Attach to a Remote Process
- •Remote Debugger Port Assignments
- •Remote Debugging
- •System Requirements
- •Download and Install Remote Tools
- •Running Remote Tools
- •Start Remote Debugging
- •Summary
- •Creating and Running Unit Tests
- •Create and Run a Test Playlist
- •Testing Timeouts
- •Using Live Unit Tests
- •Using IntelliTest to Generate Unit Tests
- •Focus IntelliTest Code Exploration
- •How to Measure Code Coverage in Visual Studio
- •Summary
- •Create a GitHub Account
- •Create and Clone a Repository
- •Create a Branch from Your Code
- •Creating and Handling Pull Requests
- •Multi-repo Support
- •Compare Branches
- •Check Out Commit
- •Line Staging
- •Summary
- •Index

Chapter 5 Source Control
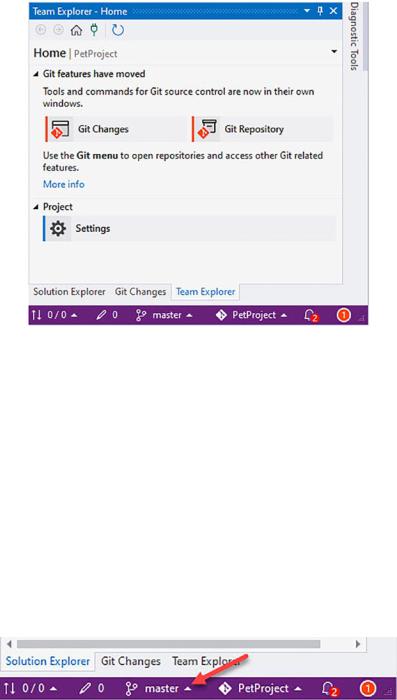
Figure 5-24. The Team Explorer window
I now have cloned the repository to my local machine, and I can now collaborate with @acsharpdev on his project and share my changes with him easily.
Create a Branch from Your Code
A new feature needs to be added to the Pet project. It would be better for me to work on the changes to the project in an isolated manner. To do this, I can create a branch in Git. A branch allows me to make changes to the code without changing the code in the main branch, also called the master branch. In Visual Studio, I can see that I am currently working on the master branch if I look at the bottom-right status bar in Visual Studio (Figure 5-25).
Figure 5-25. Working in the master branch
268

Chapter 5 Source Control
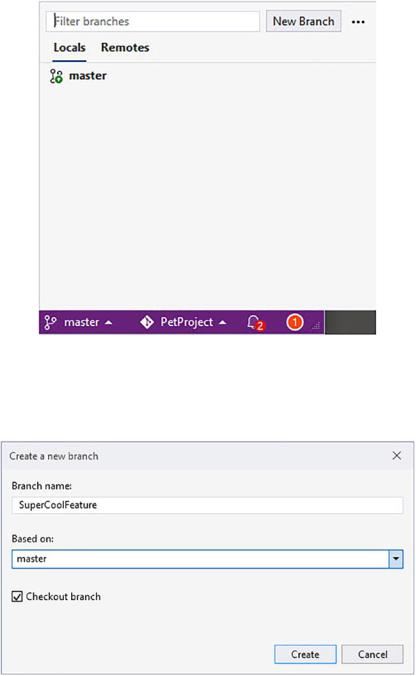
To create a new branch, click the current branch to open the Branches view (Figure 5-26).
Figure 5-26. Branches view
I will now create a local branch in Visual Studio. To do this, click the New Branch button in the Branches view.
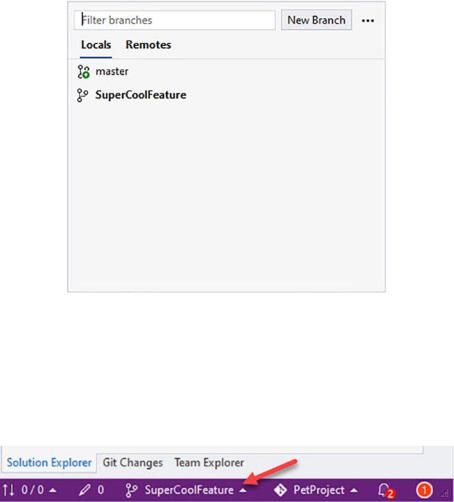
Figure 5-27. Create a new branch
269

Chapter 5 Source Control
I can now give my new branch a suitable name (Figure 5-27) and tell it to create the branch from the master branch. I keep the Checkout branch selected to check out my new branch and click the Create button.
Figure 5-28. Feature branch created
As seen in Figure 5-28, my new local branch is created and checked out. When I look at the bottom-right status bar in Visual Studio, I see that the new feature branch is checked out (Figure 5-29).
Figure 5-29. Feature branch checked out
270

Chapter 5 Source Control
This means that from now on, all changes made to the code will stay in this branch. Let’s add some new code to the project.
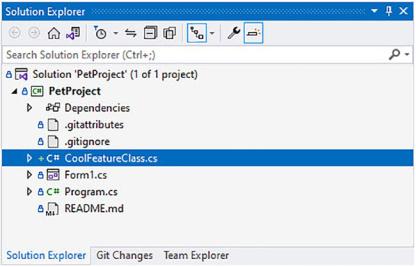
Figure 5-30. New feature code added
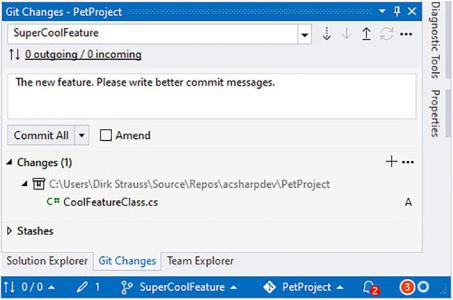
As seen in Figure 5-30, I have added a new class called CoolFeatureClass that contains the new code I added. I must now commit the changes to my branch. In the Git Changes tab, I can see the code that I have changed in my branch (Figure 5-31).
271

Chapter 5 Source Control
Figure 5-31. Changes to feature branch
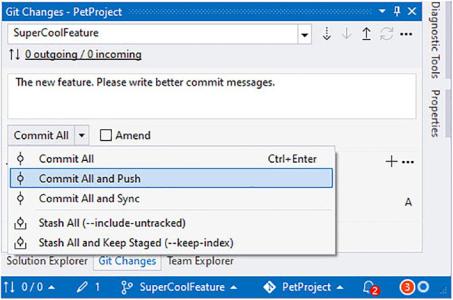
You can see that the SuperCoolFeature branch is still selected. Under the changes section, you will see all the files that I have changed. Before you commit your code, you need to add a suitable commit message. Then I can click the drop-down next to the Commit All button and select Commit All and Push (Figure 5-32).
272

Chapter 5 Source Control
Figure 5-32. Commit All and Push
This will commit the changes to the local repo and then push them to the remote repo. If you click the SuperCoolFeature branch and view the Remotes tab, you will see that your feature branch has been pushed to GitHub (Figure 5-33).
273
