
Переключение между экранами
1. Простое переключение на другой экран
Приложение не всегда состоит из одного экрана. Например, мы создали очень полезную программу и пользователю хочется узнать, кто же её автор. Он нажимает на кнопку «О программе» и попадает на новый экран, где находится полезная информация о версии программы, авторе, веб-адресе сайта, сколько у него котов и т.д. Воспринимайте Activity как веб-страницу с ссылкой на другую страницу. Если вы посмотрите на код в файле HelloWorld.java из прошлых уроков, то увидите, что наш класс HelloWorld тоже относится к Activity или, если говорить точнее, наследуется от него.
![]()
Как нетрудно догадаться, нам нужно создать новый класс, который может быть похож на HelloWorld.java и как-то переключиться на него при нажатии кнопки.
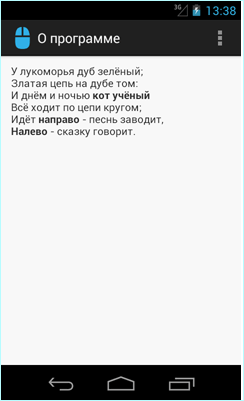
Для эксперимента мы возьмем программу из предыдущего урока и будем использовать для опытов кнопку. А пока создадим новую форму для отображения полезной информации. Например, покажем пользователю, что делает кот, когда идёт налево и направо. Согласитесь, это очень важная информация, дающая ключ к разгадке Вселенной.
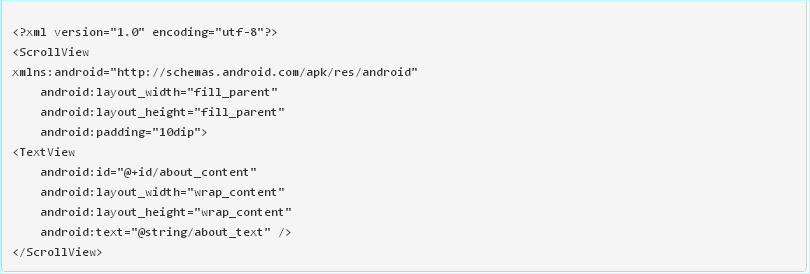
Создадим новый XML-файл разметки about.xml в
папке res/layout. Выделите папку layout в правой
части панели Eclipse, и щелкните на значок
создания нового XML-файла на панели
инструментов. На значке изображён символ
A с плюсиком (![]() )
На этот раз мы откажемся от контейнера
RelativeLayout и воспользуемся контейнером
ScrollView:
)
На этот раз мы откажемся от контейнера
RelativeLayout и воспользуемся контейнером
ScrollView:

Информация будет извлекаться из ресурсов, а именно из строкового ресурса about_text. Открываем файлres/values/strings.xml и вводим следующий текст:

Обратите внимание, что мы можем использовать простейшие HTML-теги форматирования текста типа <b>, <i>, <u>. Для нашего примера достаточно выделить жирным слова, которые относятся к коту и направлению движения. Для перевода текста на новую строку используйте символы \n. Давайте добавим ещё один строковый ресурс для заголовка нового экрана:
![]()
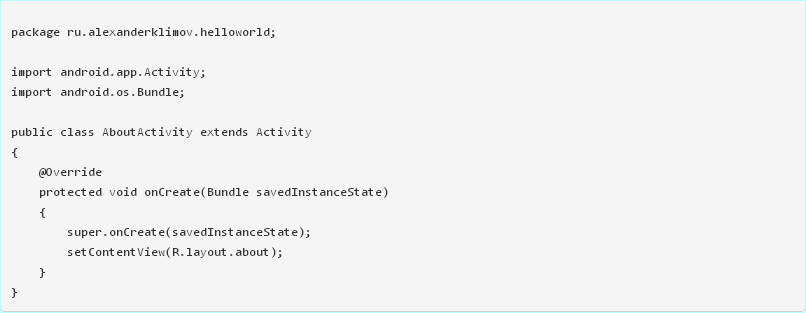
С разметкой разобрались. Далее необходимо создать класс для окна AboutActivity.java. Создаем новый класс в Eclipse: File | New | Class и заполняем нужные поля. Также можно нажать на специальный значок с символом C (Class) на панели инструментов.
Source folder: FirstAndroidApp/src
Package: ru.alexanderklimov.helloworld
Name: AboutActivity (расширение указывать не надо!)
Сейчас класс практически пустой. Добавим код вручную:

Главное в этом классе - наличие методов onCreate() и setContentView().
Теперь начинается самое главное. Наша задача - перейти на новую форму при щелчке на кнопке. Переходим обратно к файлу HelloWorld.java и импортируем пространство имен Intent.
![]()
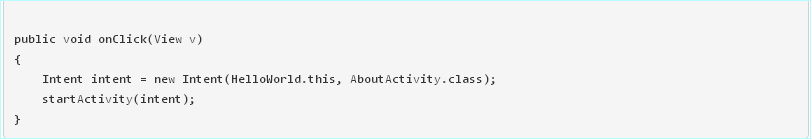
Теперь можем написать обработчик события Click для кнопки:

Здесь использован способ обработки нажатия кнопки, о котором рассказывалось в предыдущих занятиих Щелчок кнопки/Счётчик ворон.
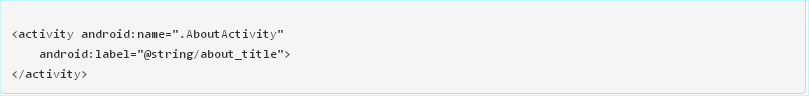
Для запуска нового экрана необходимо создать экземпляр класса Intent и указать свой класс AboutActivity. После этого вызывается метод startActivity(), который и запускает новый экран. Но, если вы сейчас попытаетесь проверить работу приложения в эмуляторе, то получите сообщение об ошибке. Что мы сделали неправильно? Мы пропустили один важный шаг. Необходимо зарегистрировать новый Activity в манифесте AndroidManifest.xml. Найдите этот файл в своем проекте и дважды щёлкните на нём. Откроется окно редактирования файла. Переключитесь в режим редактора кода (вкладка AndroidManifest.xml), и добавьте новый тег <activity> после первого тега activity для HelloWorld.

Внимание: Это можно сделать и визуальными средствами. Со временем сами поймёте, как это сделать. Более того, можно сразу создать активность, которая автоматически пропишется в манифесте (об этом ниже). Но во время учёбы всё следует делать вручную, чтобы понимать полностью весь процесс создания активности.
Вот и пригодился строковый ресурс about_title. Запускаем приложение, щёлкаем на кнопке и получаем окно О программе. Таким образом мы научились создавать новое окно и вызывать его по щелчку кнопки. А в нашем распоряжении появилась удобная программа - у вас всегда под рукой будет подсказка, что делает кот, когда идет налево.

Ещё раз обращаю внимание, что второй создаваемый класс активности должен наследоваться от класса Activity или ему похожих (ListActivity и др.), иметь XML-файл разметки и быть прописан в манифесте.
После вызова метода startActivity() запустится новая активность (в данном случае AboutActivity), она станет видимой и переместится на вершину стека, содержащего работающие компоненты. При вызове метода finish() из новой активности (или при нажатии аппаратной клавиши возврата) она будет закрыта и удалена из стека. Разработчик также может перемещаться к предыдущей (или к любой другой) активности, используя всё тот же метод startActivity().
