
ЛБ1_ТиМП
.docxМИНОБРНАУКИ РОССИИ
Федеральное государственное образовательное учреждение высшего образования
“Юго–Западный государственный университет”
Кафедра информационной безопасности
Лабораторная работа №1
По дисциплине “Технологии и методы программирования”
По теме “ РАЗРАБОТКА АДАПТИВНОГО ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА НА БАЗЕ WEB-ТЕХНОЛОГИЙ”
Выполнил: студент группы ИБ-11б
Гребенникова А.И.
Проверил Чеснокова А.А..
Курск 2022г.
Цель работы: разработать интерфейс сайта.
Ход работы.
Код сайта:
<!DOCTYPE html>
<html lang="zxx">
<head>
<meta charset="UTF-8">
<meta name="description" content="Activitar Template">
<meta name="keywords" content="Activitar, unica, creative, html">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>АДРЕНАЛИН</title>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css?family=Nunito+Sans:400,600,700,800,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Oswald:300,400,500,600,700&display=swap" rel="stylesheet">
<!-- Css Styles -->
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" href="css/elegant-icons.css" type="text/css">
<link rel="stylesheet" href="css/nice-select.css" type="text/css">
<link rel="stylesheet" href="css/owl.carousel.min.css" type="text/css">
<link rel="stylesheet" href="css/magnific-popup.css" type="text/css">
<link rel="stylesheet" href="css/slicknav.min.css" type="text/css">
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<!-- Page Preloder -->
<div id="preloder">
<div class="loader"></div>
</div>
<!-- Header Section Begin -->
<header class="header-section">
<div class="container-fluid">
<img src="logotip.png">
</a>
</div>
<div class="container">
<div class="nav-menu">
<nav class="mainmenu mobile-menu">
<ul>
<li class="active"><a href="./index.html">Личный кабинет</a></li>
<li><a href="./about-us.html">О нас</a></li>
<li><a href="./schedule.html">График</a></li>
<li><a href="./blog.html">Блог</a>
<ul class="dropdown">
<li><a href="./about-us.html">О нас</a></li>
<li><a href="./blog-single.html">Подробности в блоге</a></li>
</ul>
</li>
<li><a href="./contact.html">Контакты</a></li>
</ul>
</nav>
</div>
</div>
<div id="mobile-menu-wrap"></div>
</div>
</header>
<!-- Header End -->
<!-- Hero Section Begin -->
<section class="hero-section">
<div class="hero-items owl-carousel">
<div class="single-hero-item set-bg" data-setbg="img/hero-slider/hero-1.jpg">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="hero-text">
<h2>Присоединяйся</h2>
<h1>Адреналин</h1>
<a href="#" class="primary-btn">Подробнее</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Hero End -->
<!-- About Section Begin -->
<section class="home-about spad">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="about-text">
<h2>Добро пожаловать!</h2>
<p class="short-details">CrossFit - это ультрасовременная функциональная фитнес-система, которая может помочь обычным мужчинам.</p>
<p class="long-details">Добиться успеха на самом деле не так уж трудно. Каждый из нас хочет блыть увереннее в себе и совершенствоваться с каждым днём, чтобы достигать новых высот. Наша система помогает каждому обычному человеку стать иконой фитнеса по индивидуальному подходу.</p>
<a href="#" class="primary-btn about-btn">Подробнее</a>
</div>
</div>
<div class="col-lg-6">
<div class="about-img">
<img src="img\home-about.jpg">
</div>
</div>
</div>
</div>
</section>
<!-- About Section End -->
<!-- Classes Section Begin -->
<section class="classes-section">
<div class="class-title set-bg" data-setbg="img/classes-title-bg.jpg">
<div class="container">
<div class="row">
<div class="col-lg-7 m-auto text-center">
<div class="section-title pl-lg-4 pr-lg-4 pl-0 pr-0">
<h2>Выберите свою программу</h2>
<p>Наши эксперты по кроссфиту могут помочь вам открыть для себя новые тренировочные техники и упражнения, которые обеспечивают динамичную и эффективную тренировку всего тела.</p>
</div>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="classes-item set-bg" data-setbg="img/classes/class-1.jpg">
<h4>Crossfit Уровень 1</h4>
<p>Страдающие по всему миру будут рады услышать, что существуют средства от апноэ во сне.</p>
<a href="#" class="primary-btn class-btn">Подробнее</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="classes-item set-bg" data-setbg="img/classes/class-2.jpg">
<h4>Учебный лагерь</h4>
<p>Масло, также называемое льняным маслом, имеет множество промышленных применений – это важный ингредиент.
</p>
<a href="#" class="primary-btn class-btn">Подробнее</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="classes-item set-bg" data-setbg="img/classes/class-3.jpg">
<h4>Энергетический взрыв</h4>
<p>Это очень распространенное явление, которое может выражаться в болезни, в зависимости от вашего образа жизни.</p>
<a href="#" class="primary-btn class-btn">Подробнее</a>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="classes-item set-bg" data-setbg="img/classes/class-4.jpg">
<h4>КЛАССИЧЕСКИЙ БАЛАНС ТЕЛА</h4>
<p>Эта процедура обычно является предпочтительной альтернативой фоторефрактивной кератэктомии.</p>
<a href="#" class="primary-btn class-btn">Подробнее</a>
</div>
</div>
</div>
</div>
</section>
<!-- Classes Section End -->
<!-- Js Plugins -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/mixitup.min.js"></script>
<script src="js/jquery.nice-select.min.js"></script>
<script src="js/jquery.slicknav.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Результат:

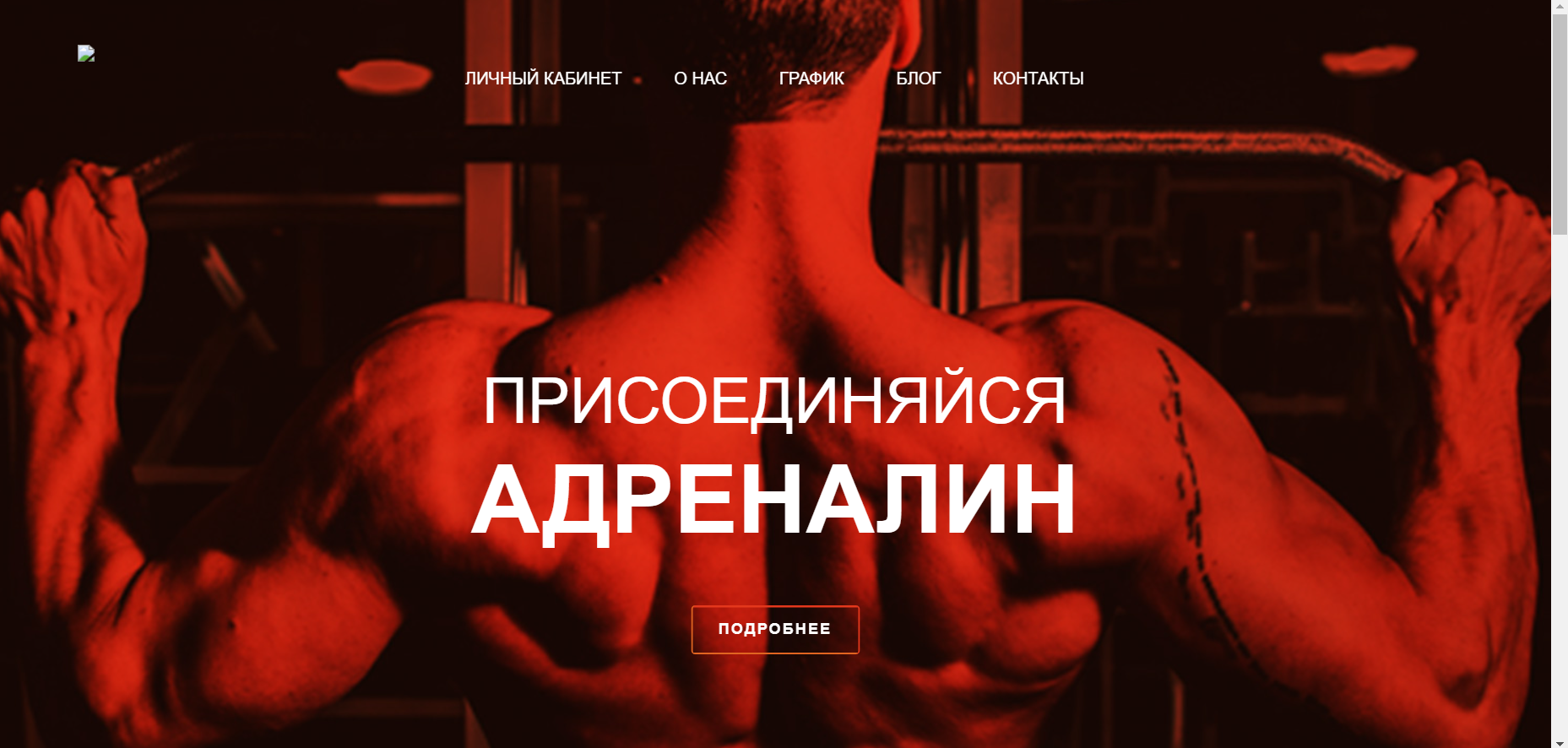
Рисунок 1 – Интерфейс сайта

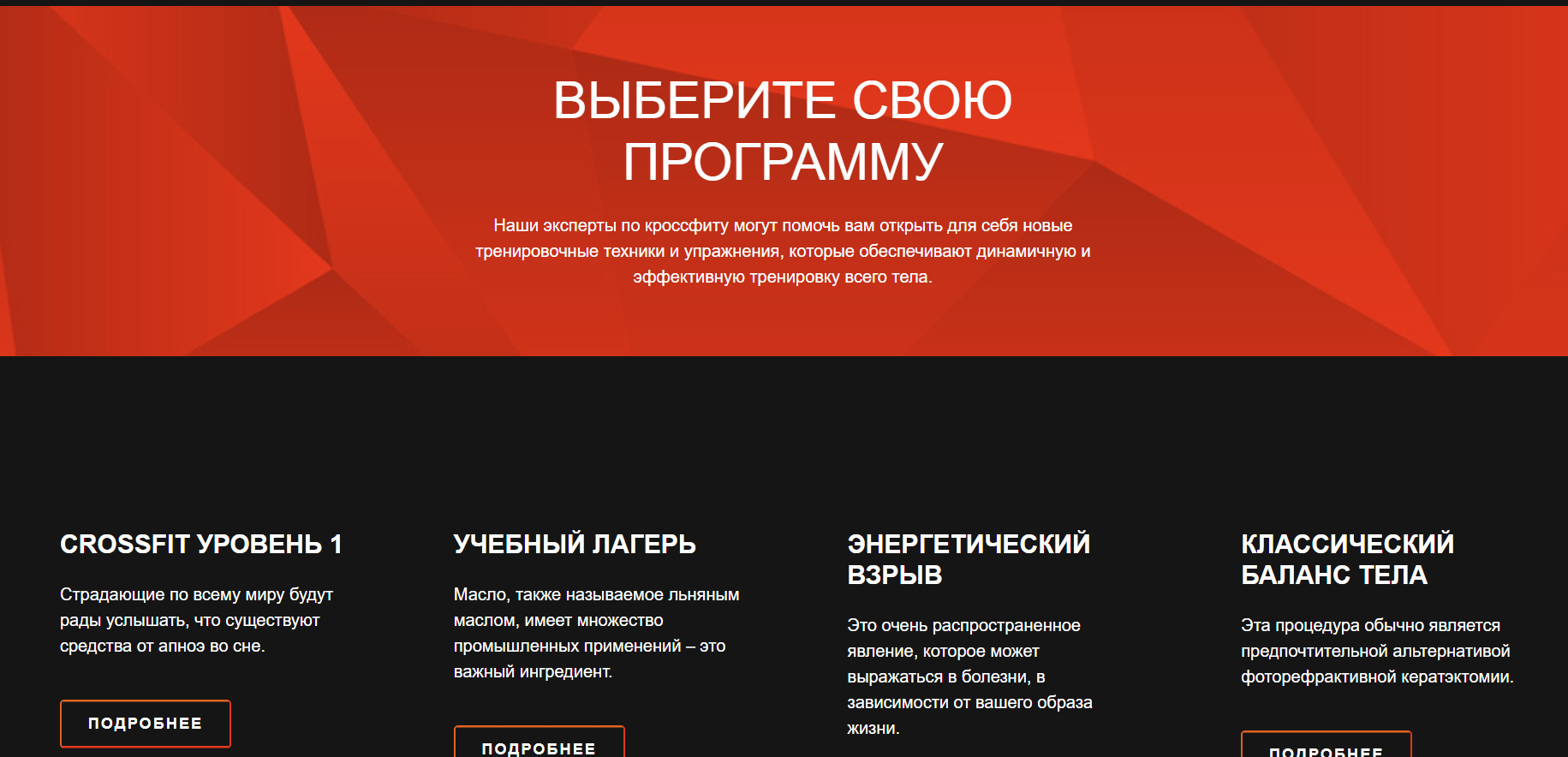
Рисунок 2 – Интерфейс сайта

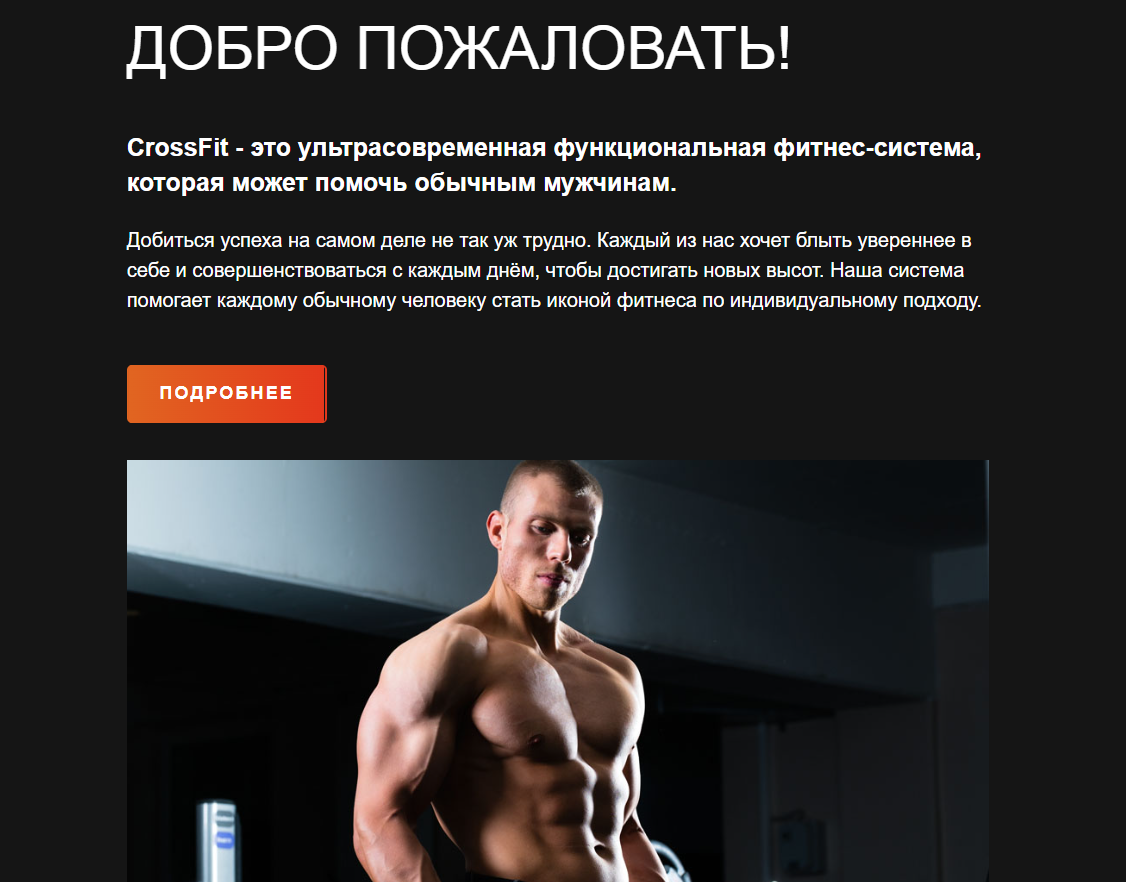
Рисунок 3 – Интерфейс сайта

Рисунок 4 – Адаптивность сайта

Рисунок 5 – Адаптивность сайта
Вывод: В ходе работы мы научились разрабатывать интерфейс сайта.
