
Министерство образования Республики Беларусь
Учреждение образования
«Могилевский государственный университет продовольствия»
Кафедра АТПП
Javascript
Отчет по Варианту 1
Специальность 1-36 20 01 Низкотемпературная техника
по дисциплине «Информатика»
Выполнил Студент группы НТ-201 А. А. Алиев «____» ____________2020 г |
Проверил Ст. преподаватель Н. П. Овсянникова «____» ____________2020 г |
Могилев 2021
Оглавление
Код сайта <!DOCTYPE html>
<html>
<head>
<title>Вариант 1</title>
<style>
/* стили для фона */
body {
width: 100%; /* устанавливаем ширину для тега body 100%*/
height: 100%; /* устанавливаем высоту для тега body 100%*/
}
</style>
</head>
<body>
<div id="result"></div>
<button type="button" onclick="changeBackground('red')">Изменить фон на красный</button>
<a href="#" onclick="start()">Перезапустить</a>
<!-- Добавляем Javascript -->
<script type="text/javascript">
var m,h;
// начало
start();
// оснавная функция программы, мы назвали ее start()
function start() {
// ввод m, вызывая стандартную функцию promt
m = window.prompt("Введите m:");
if (validation(m)) {
// ввод h
h = window.prompt("Введите h:");
if (validation(h)) {
// g постоянная
g = 10;
if (validation(g)) {
}
// применение стилей для фона
document.body.style.background = "green";
Результат();
}
}
}
// функция для вычисления потенциальной энергии
function Eп(m, h, g) {
return m*g*h; // высчитываем значение по формуле
}
function Результат() {
if (m != undefined && h != undefined && g != undefined) {
var infoBlock = document.getElementById("result");
var result = Eп(m,h,g);
infoBlock.innerHTML = "<div> Eп=" + result + "</div>"; // выводим результат
}
else {
window.alert("Вы ввели не все данные!");
}
}
// функция для измениение цвета фона на крассный
function changeBackground(color) {
document.body.style.background = color;
}
// функция для проверки значения на валидность
function validation(value) {
// проверяем, значение переменной value на пустоту или неопределенность
if (!value) {
// если значение пустое или неопределено,
// показываем сообщение об ошибке вызывая стандартную функцию alert
window.alert("Значение не может быть пустым!");
// выходим из функции возвращая значение false (типа boolean)
return false;
}
// проверяем, является ли значение переменной value числом
if (isNaN(value)) {
window.alert("Вы ввели не число!");
return false;
}
return true;
} </script>
</body>
</html>
Окна
ввода данных


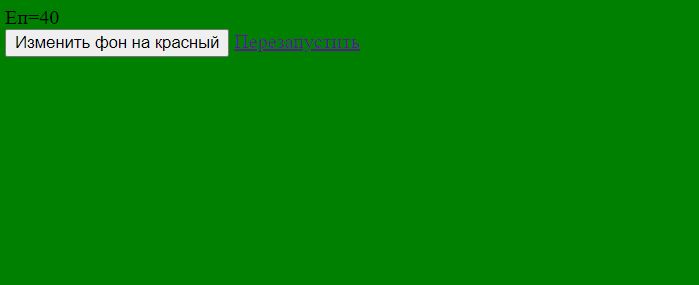
Вид
главной страница

Вид
главной страницы при нажатии кнопки
«изменить фон на красный»

