
Тест 6
.docx1. Концептуальная модель GUI может быть детализирована введением уровней взаимодействия пользователей с информационными системами: *
физического;
концептуального;
лингвистического;
визуального;
функционального.
2. Назовите подсистему справки, которая предназначена для обучения пользователя работе с системой и которая объясняет пользователю сущность и назначение системы. *
базовая справка;
3. Назовите подсистему справки, которая рекламирует пользователю функции системы. *
обзорная справка;
4. Назовите подсистему справки, которая отвечает на вопрос «Как сделать хорошо?». *
справка предметной области;
5. Назовите подсистему справки, которая отвечает на вопрос «Как это сделать?». В идеале она должна быть максимально более доступна, поскольку если пользователь не найдет нужную информацию быстро, он перестанет искать и так и не научится пользоваться функцией (возможно, никогда).
процедурная справка;
6. Назовите подсистему справки, которая отвечает на вопросы «Что это делает?» и «Зачем это нужно?». *
контекстная справка.
7. Назовите подсистему справки, которая «Что происходит в настоящий момент?». Поскольку она требуется именно что в настоящий момент, она не может быть вынесена из интерфейса. *
справка состояния;
8. Зная типы обучающих материалов, перечислите известные вам среды передачи этих материалов: *
бумажная книга;
справочная карта;
структурированная электронная документация;
всплывающие подсказки.
9. Стандарт расширения функциональности WWW, позволяющий WWW-серверам выполнять программы, аргументы которых может определять пользователь, имеет название: *
Common Gateway Interface (CGI);
10. UIMS (User Interface Management System)– ЭТО: *
интегрированный набор средств, помогающих программисту в создании и управлении различными интерфейсами пользователя;
система управления пользовательским интерфейсом;
11. Способность прототипа реагировать на действия пользователя и эмулировать реальные события, называется: *
интерактивностью.
12. Как называют среду передачи материалов расположенную на одном листе, где может быть сконденсировано очень много материала, что легко позволяет читателю получить большой объем материала за один сеанс. Данная среда передачи наилучшим образом работает при последовательном чтении. Объем данных при использовании данной среды передачи практически всегда лимитирован. *
бумажная книга;
13. Как называют среду передачи материалов, представленную в виде краткой бумажной документации, демонстрирующей основные способы взаимодействия с системой (quick reference card). Данный способ позволяет разместить необходимую информацию на едином листе бумаги, и позволяет пользователю повесить его перед собой. *
справочная карта;
14. Среда передачи информации, хорошо справляющаяся с ответом на вопросы «Что это такое» и «Зачем это нужно», при условии, что объем ответов сравнительно невелик. Поскольку данная среда вызывается пользователями вручную, в обычном режиме не занимает пространства экрана и не отвлекает внимания пользователей. *
всплывающие подсказки.
15. Среда передачи информации, плохо предназначенная для чтения больших объемов материала, зато обеспечивающая легкий поиск и не имеющая лимита объема. Занимает большой объем пространства экрана. Плохо подходит для показа крупных изображений, зато в неё могут быть легко интегрированы видео и звук. *
структурированная электронная документация;
16. Какой их этих двух текстов легче читать основной группе пользователей? *

справа;
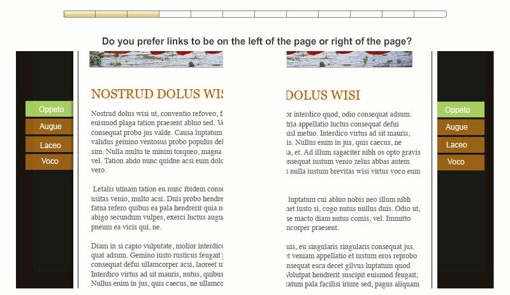
17. Какой из вариантов меню предпочитает основная категория пользователей? *

слева;
18. Какую из двух страниц комфортнее читать большей категории пользователей? *

справа;
19. Какой вид навигации наиболее предпочтительнее? *

слева;
20. На каком экране проще найти строку поиска? *

справа;
21. В каком из вариантов правильно расположена кнопка «подтвердить»? *

оба варианта верны.
22. Какой дизайн вызывает больше доверия у своих пользователей? *

слева;
23. Какое выделение обязательных полей предпочтительнее? *

оба варианта верны.
24. Какой из вариантов удобнее закрыть? *

справа;
25. Какой вариант кнопки «печать» наиболее оптимальный? *

справа;
26. Укажите какие проблемы необходимо решить при проектировании международных интерфейсов? *
Аббревиатуры
Длина текста
Заголовки колонок
Иконки
Использование цвета
Описательный текст
Формат времени
Формат даты
Формат телефонных номеров
Юмор
