
Пр6
.docxФЕДЕРАЛЬНОЕ АГЕНТСТВО СВЯЗИ
Федеральное государственное образовательное бюджетное учреждение
высшего профессионального образования
«Санкт-Петербургский государственный университет телекоммуникаций
им. проф. М. А. Бонч-Бруевича»
Факультет информационных систем и технологий
Практическая работа №6
по дисциплине
Основы интернет технологий
на тему:
«Создание web-страницы с использованием JavaScript-сценариев.»
Выполнил: студент группы ИСТ-114, Медведева С.Г.
Принял и проверил: Исупова Е.А.
«__» _________ 2022 г. ___________/Е.А. Исупова
Цель работы
Изучение способов встраивания JavaScript-сценариев при создании интерактивных web-документов.
Теоритическая часть
JavaScript — прототипно-ориентированный сценарный язык программирования. Фрагменты кода на языке JavaScript, выполняемые браузером, называют сценариями. В настоящее время JavaScript используется в основном для создания встраиваемых в веб-страницы сценариев.
Сценарии могут встраиваться в веб-страницу следующими основными способами:
с помощью тега script;
в виде гиперссылки;
с помощью обработчика события;
подключением сценария, размещаемого во внешнем файле.
Первые три способа встраивания относятся к внутренним сценариям, размещаемым непосредственно на странице.
Внешние сценарии размещаются в отдельном файле с расширением .js, например myScript.js. Сценарий подключается к странице при помощи тега <script> и атрибута src.
В одном теге <script> нельзя одно одновременно подключить внешний сценарий и указать код. Код не будет исполнен. Необходимо разделить сценарии. Для подключения нескольких скриптов рекомендуется использование нескольких тегов.
Встраивание JavaScript-сценария с помощью обработчика события заключается в том, что выполнение сценария привязано к какому-либо событию и служит для его обработки.
Пользователь любым своим действием на сайте вызывает событие, будь это прокрутка страницы, клик по пункту меню или перемещение курсора «внутри экрана». На этом и базируется применение скриптов, которые запросто «вкладываются» друг в друга, если некоторые события предполагают разную реакцию браузера.
В качестве событий могут выступать любые действия пользователя, например щелчок мыши (сlick).
Любое событие может быть перехвачено и обработано процедурой сценария. Для перехвата события в теги элементов страницы вводятся параметры обработки события. Имя параметра обработки начинается с приставки on, за которой следует название обрабатываемого события, например onclick.
Ввод/вывод данных в JavaScript можно реализовать с помощью следующих методов:
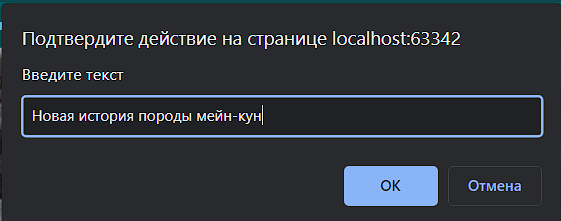
Метод prompt( ) - ввод данных через модальное окно
Метод confirm( ) - ввод булевских данных через модальное окно
Метод alert( ) - вывод данных через модальное окно
Метод document.write( ) - вывод данных в HTML-документ
Метод document.getElementById( ) - возвращает элемент, имя которого передается в качестве параметра. Имя элемента страницы задается атрибутом ID
При разработке кода сценария могут широко использоваться средства языка JavaScript (переменные, типы данных, выражения, различные операторы, функции и т. д.) для создания web-страниц различного уровня интерактивности.
Ход работы
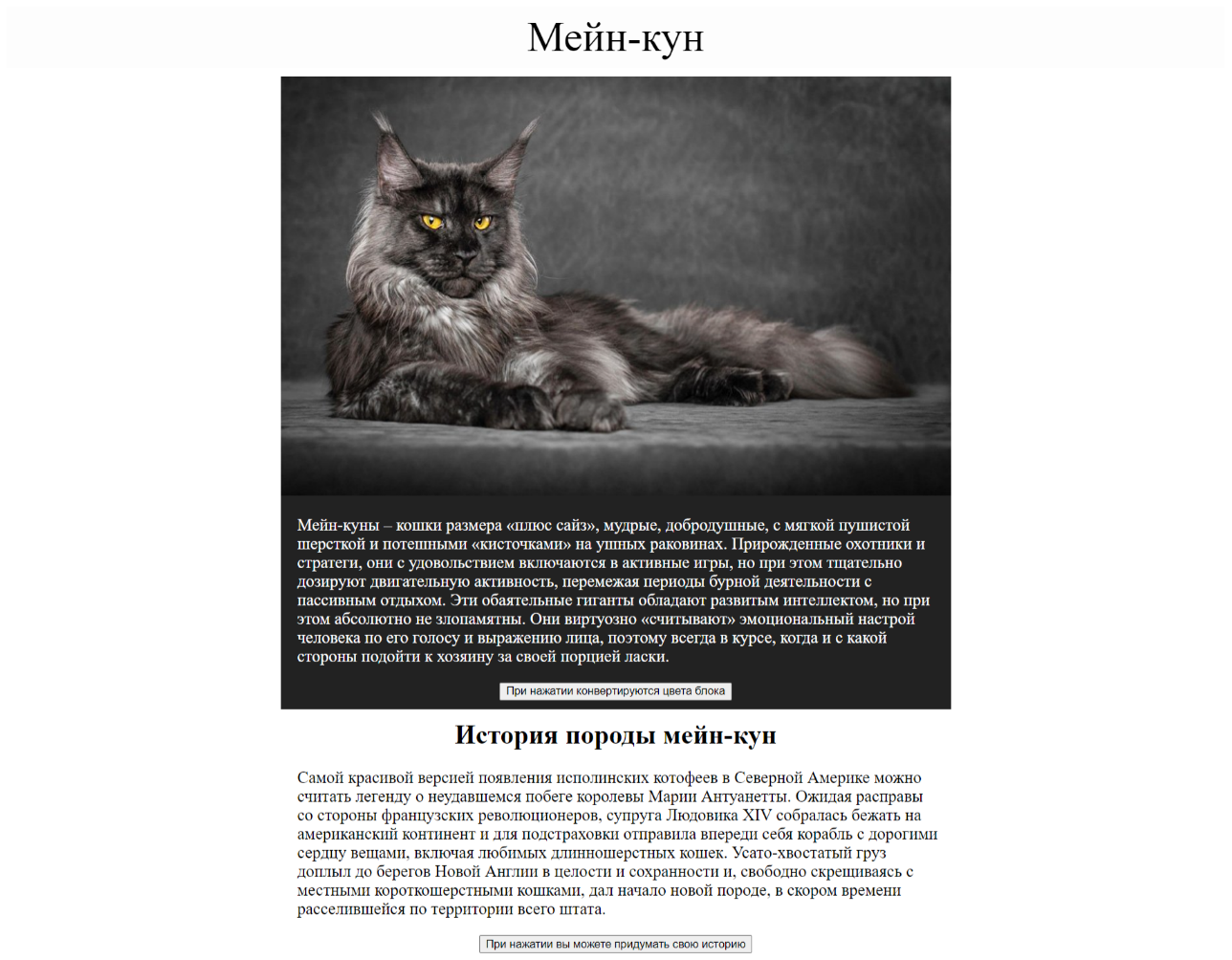
Результат выполнения заданий 1-4.

Задание 5.1
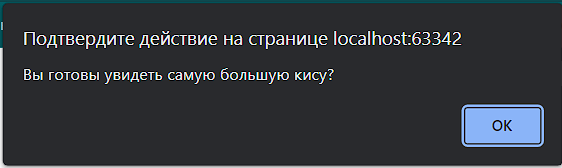
Разработать сценарий в контейнере head с использованием тега <script>. Вывод данных через модальное окно с использованием метода alert( ). Привести скриншот результата обработки сценария браузером.

Задание 5.2
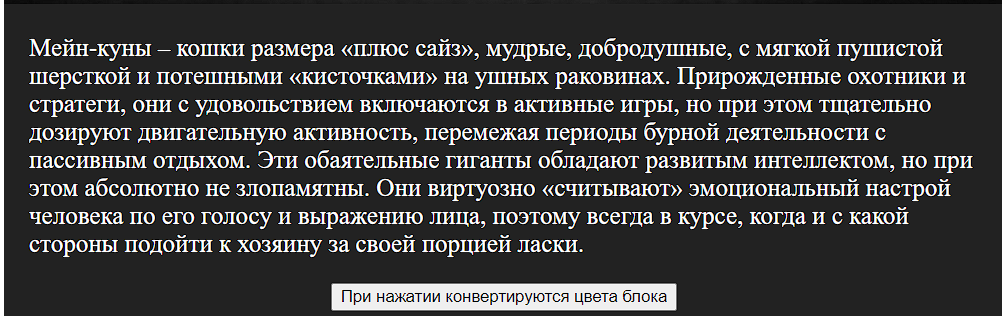
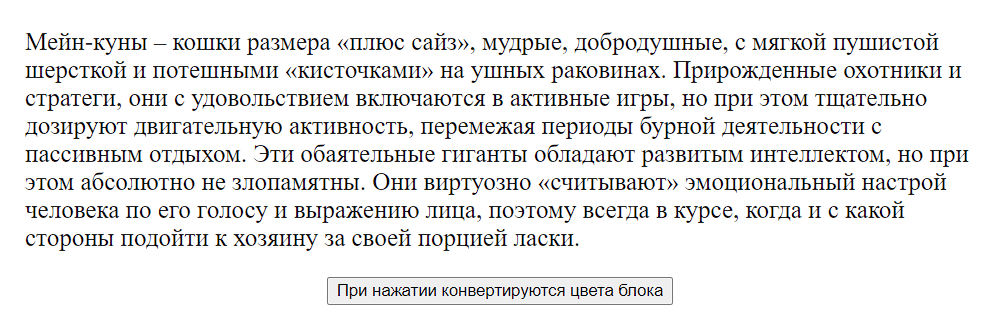
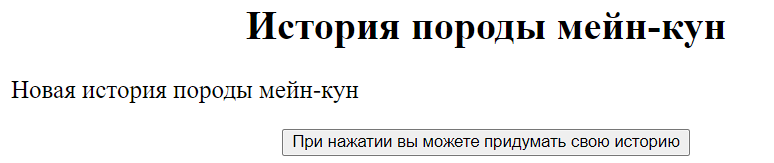
Разработать сценарий изменения текста и стиля абзаца с идентификатором ID в контейнере. Сценарий вызвать методом document.getElementById(id). Привести скриншот результата обработки сценария браузером.





Задание 5.3
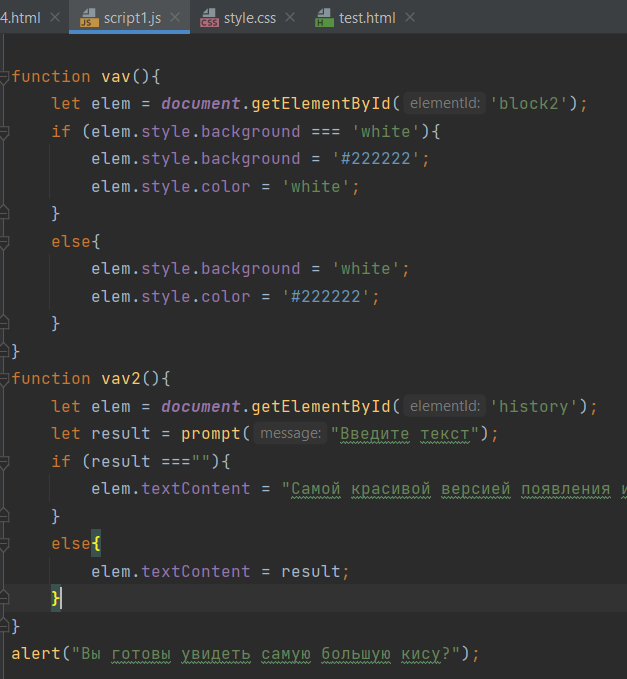
Разработать сценарий во внешнем файле script1.js Сценарий подключить к странице при помощи тега <script> и атрибута src . Привести скриншот результата обработки сценария браузером.
<script src ="script1.js"> </script>

ЗАКЛЮЧЕНИЕ
В ходе работы были изучены способы встраивания JavaScript-сценариев при создании интерактивных web-документов.
САНКТ-ПЕТЕРБУРГ
2022
