
WEB 2 Ибрагимова Шакиров
.docxУФИМСКИЙ ГОСУДАРСТВЕННЫЙ АВИАЦИОННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
ФАКУЛЬТЕТ ИНФОРМАТИКИ И РОБОТОТЕХНИКИ
КАФЕДРА ВЫЧИСЛИТЕЛЬНОЙ МАТЕМАТИКИ И КИБЕРНЕТИКИ
|
|
|
||
|
УТВЕРЖДАЮ Проректор университета по научной работе ФИО |
|||
|
|
|
||
|
"___" ______________ _______г. |
|||
|
|
|
||
Лабораторная работа № 2
«Создание интерактивных элементов пользовательского интерфейса с помощью DOM, JavaScript и jQuery»
|
||||
|
||||
по предмету: Web-технологии |
||||
Преподаватель |
|
Б.С. Юдинцев |
||
|
|
|
||
|
|
|
||
|
|
|
||
Исполнители |
|
К.Б. Ибрагимова А.Р. Шакиров |
||
|
|
|
||
Уфа 2021 |
||||
ЗАДАНИЕ
Реализовать анимацию главного навигационного меню по клику.
Реализовать выделение пункта главного навигационного меню при наведении указателя мыши.
Интерактивная форма: создать форму из нескольких полей и сделать так, чтобы при нажатии на кнопку ввода появлялось модальное окно с подтверждением введенных данных.
Добавить анимацию текстовых блоков.
Добавить анимацию изображений.
Реализовать работу с элементами таблицы.
ТЕОРЕТИЧЕСКИЙ МАТЕРИАЛ
DOM (Document Object Model») – это модель, в рамках которой html-тег является объектом и корневым (root) элементом всей страницы, а вложенные теги являются «детьми» (child) данного родительского (parent) элемента. Текст, который находится внутри тега, также является объектом.
Узлы DOM дерева можно редактировать. Для этого существуют следующие методы языка JavaScript:
Поиск узлов в DOM дереве:
Поиск по id – document.getElementById(id).
Поиск по имени класса – getElementsByClassName(className).
Поиск по атрибуту name – document.getElementsByName(name).
Поиск по тегу – getElementsByTagName(tag).
Поиск родительского узла – parentNode.
Поиск дочерних узлов – childNodes.
Поиск первого потомка – firstChild.
Поиск последнего потомка – lastChild.
Поиск, возвращающий первый элемент по данному CSS-селектору –
querySelector(css).
Поиск, возвращающий все элементы, удовлетворяющие данному CSS-селектору – querySelectorAll(css).
Добавление узлов в DOM дерево:
Создать узел – createElement(elementName)
Добавить узел в родительский элемент последним – appendChild().
Добавить узел в родительский элемент перед определенным смежным узлом – insertBefore().
Заменить существующий узел на новый – replaceChild().
Удаление узлов из DOM дерева:
Удалить дочерний узел элемента – removeChild().
Удалить узел – remove().
Методы работы с DOM деревом библиотеки jQuery:
Поиск узлов в DOM дереве – $(".css ")
Добавление узлов в DOM дерево:
Добавить содержимое в конец выбранных элементов – append().
Добавить содержимое в начало выбранных элементов – prepend().
Добавить содержимое после выбранных элементов – after().
Добавить содержимое перед выбранными элементами – before().
Удаление узлов из DOM дерева – .remove().
Обработка DOM-событий
События, которые можно перехватывать с помощью JavaScript для выполнения некоторого кода.
События мыши:
click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными экранами оно происходит при касании).
contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши.
mouseover / mouseout – когда мышь наводится на / покидает элемент.
mousedown / mouseup – когда нажали / отжали кнопку мыши на элементе.
mousemove – при движении мыши.
Клавиатурные события:
keydown и keyup – когда пользователь нажимает / отпускает клавишу.
Обработка событий методами библиотеки jQuery
События мыши:
click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными экранами оно происходит при касании).
contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши.
.dblclick – происходит, когда кликнули на элемент левой кнопкой мыши дважды
hover – связывает один или два обработчика событий для элемента, которые будут выполнены, когда указатель мыши находится на элементе и при его отведении.
mouseover / mouseout – когда мышь наводится на / покидает элемент.
mousedown / mouseup – когда нажали / отжали кнопку мыши на элементе.
mouseenter / mouseleave – когда указатель мыши заходит на элемент / когда указатель мыши выходит из элемента.
mousemove – при движении мыши.
Клавиатурные события:
keydown и keyup – когда пользователь нажимает / отпускает клавишу.
keypress – когда пользователь нажимает на любую клавишу клавиатуры кроме специальных - Alt, Ctrl, Shift, Esc, PrScr.
Ход работы
Реализуем анимацию главного навигационного меню по клику: сделать выделение пункта главного навигационного меню (nav), при переходе на соответствующую ему страницу (рис.1).

Рисунок 1. Анимация навигационного меню по клику
Реализуем выделение пункта главного навигационного меню (nav) при наведении указателя мыши (рис.2).

Рисунок 2. Анимация навигационного меню
при наведении указателя мыши
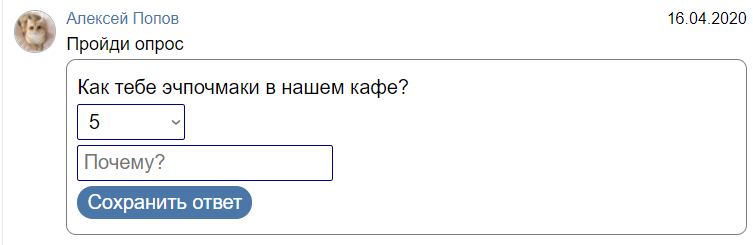
Реализация интерактивной формы. Создадим форму из нескольких полей (рис.3).
 Рисунок
3. Форма для заполнения
Рисунок
3. Форма для заполнения
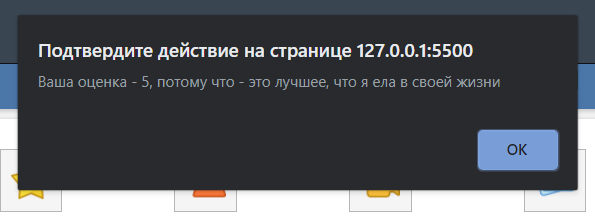
Реализуем показ модального окна с введенными данными по нажатии кнопки ввода (рис.4).
 Рисунок
4. Модальное окно с введенными данными
Рисунок
4. Модальное окно с введенными данными
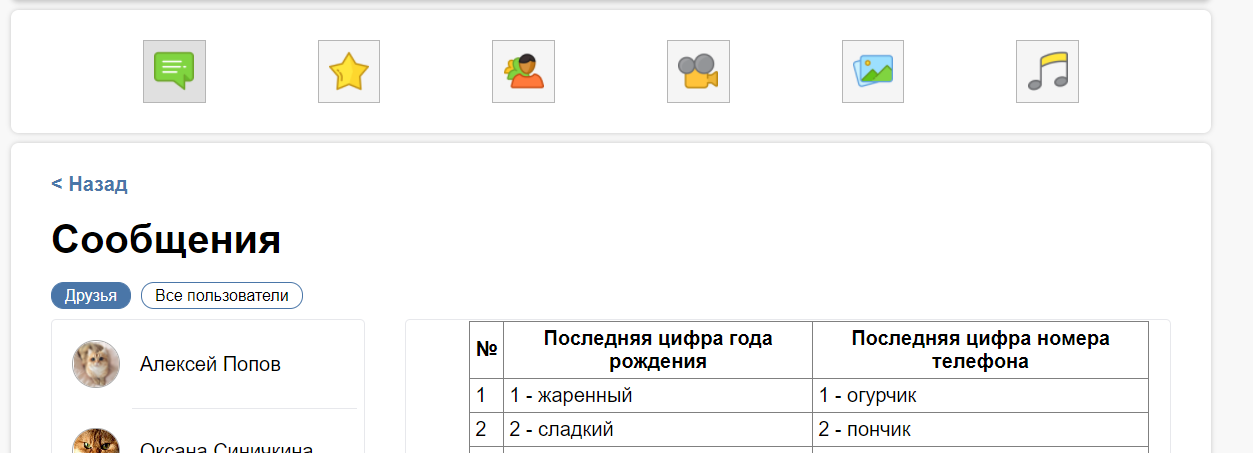
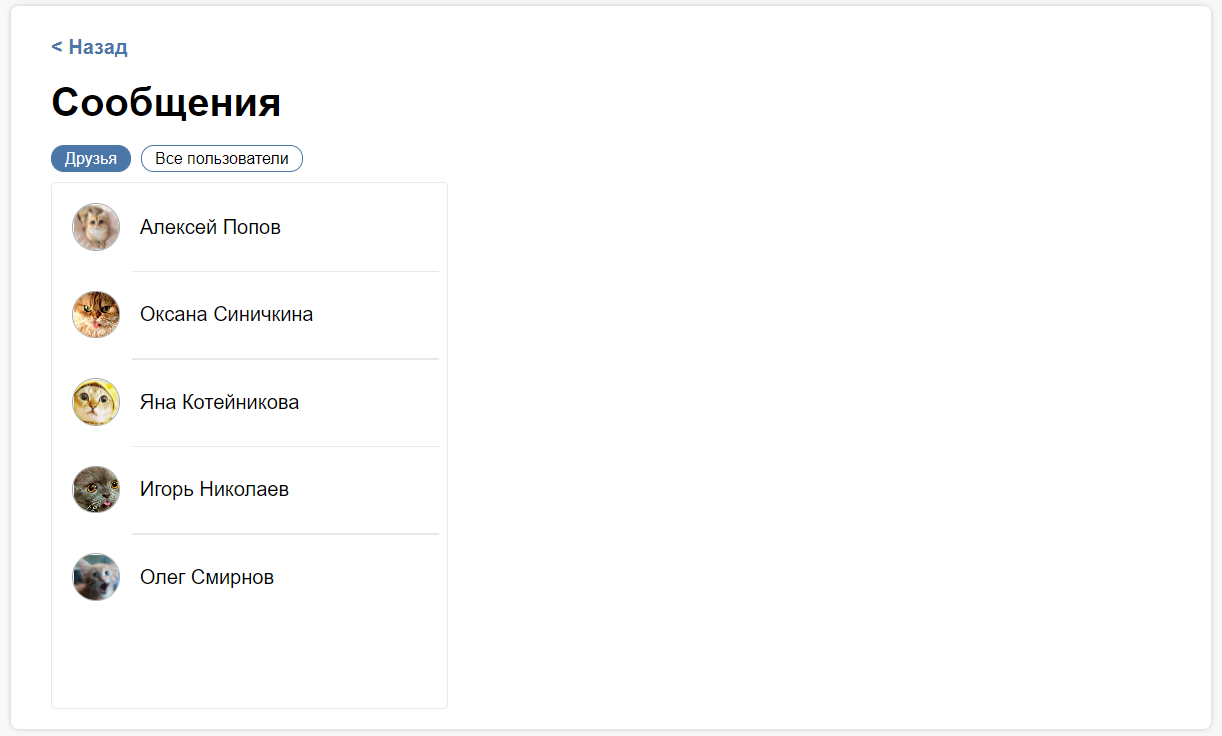
Анимация блоков. При загрузке страницы виден только заголовок «Сообщения» (рис.5).

Рисунок 5. Первичное состоянии страницы «Сообщения»
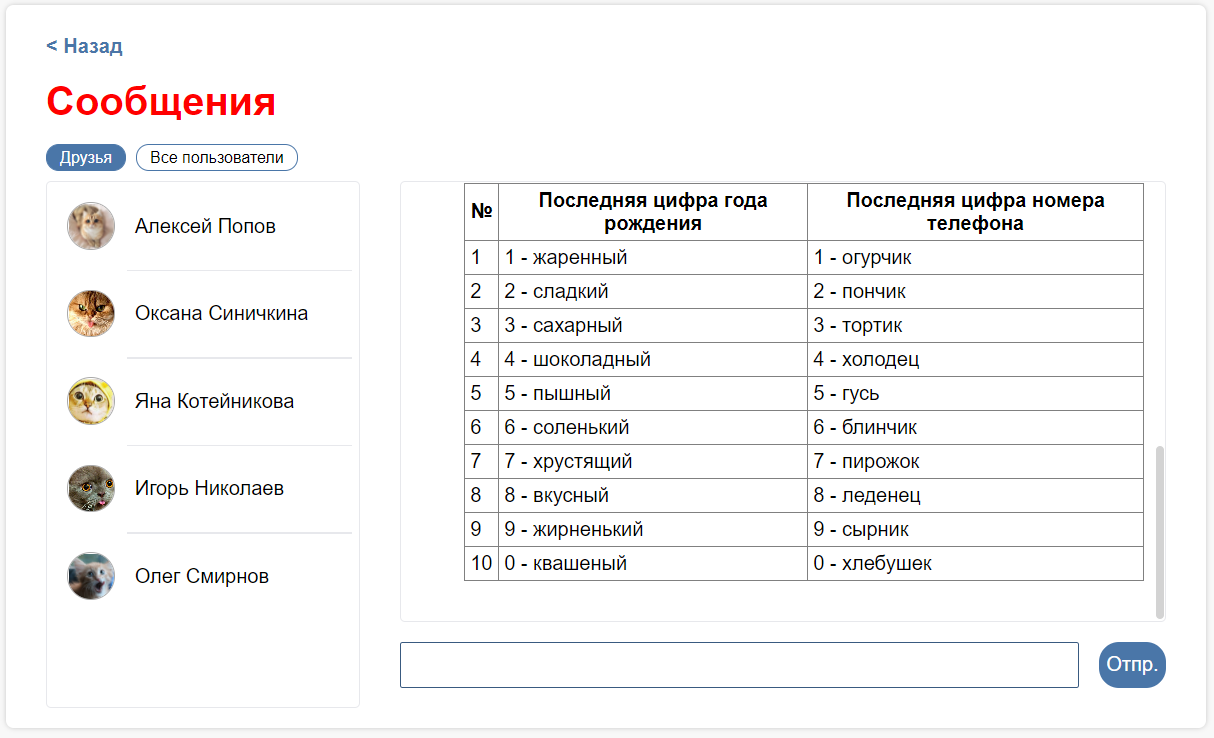
При клике мышкой на заголовок, появится поле сообщений и цвет заголовка изменится (рис.6). При повторном клике на этот же заголовок поле сообщений скрывается.

Рисунок 6. Состоянии страницы «Сообщения»
после совершения анимации
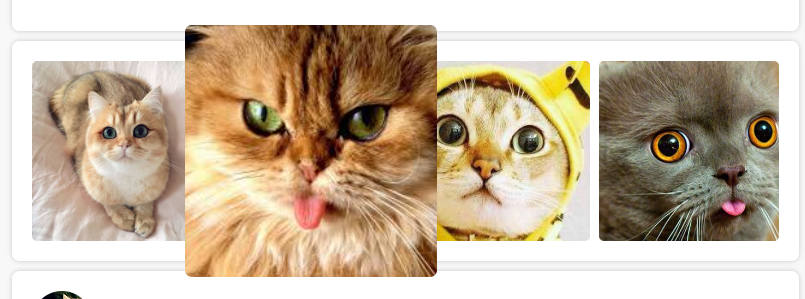
Анимация изображений. Реализуем изменение стиля изображения при наведении курсора (рис.7).

Рисунок 7. Анимация изображений
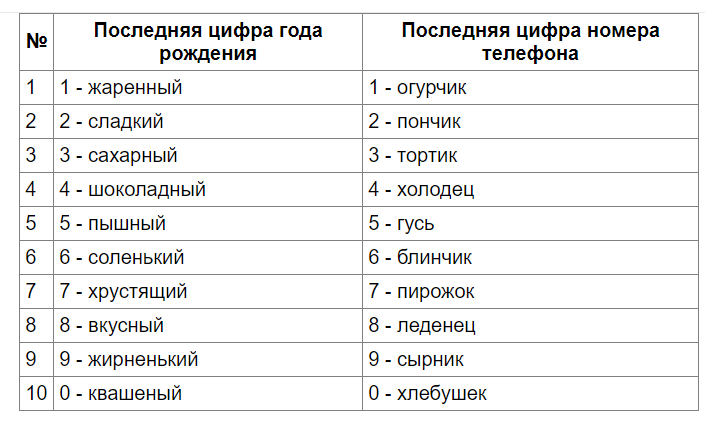
Работа с элементами таблицы. Добавим к таблице колонку с номерами (индексами) строк (рис.8).

Рисунок 8. Таблица с колонкой индексов
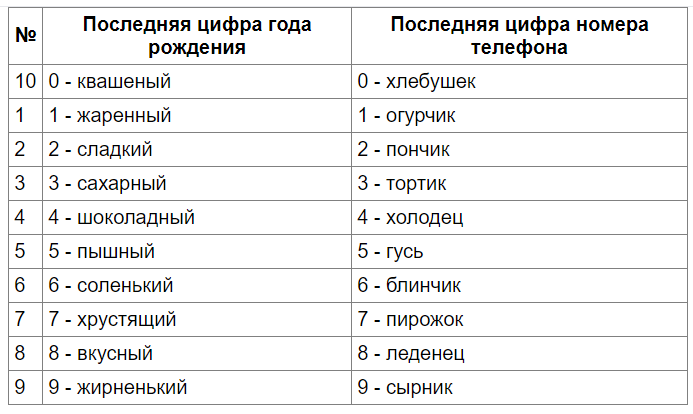
Реализуем сортировку строк по возрастанию индексов при нажатии на заголовок индексной колонки (тег <th>); при двойном нажатии на заголовок строки сортируются в обратном порядке (рис.9).

Рисунок 9. Отсортированная таблица
по последней цифре года рождения
ВЫВОД
В ходе выполнения лабораторной работы были получены навыки работы c методами языка JavaScript и с методами библиотеки jQuery для управления DOM деревом html страницы. Научились обрабатывать браузерные события и реализовывать анимации с использованием языка JavaScript и библиотеки jQuery.
ЛИСТИНГ
// Обработка события нажатия на кнопку формы
const send = document.querySelector('.form__input.form__send');
send.addEventListener("click", function (event) {
event.preventDefault();
const formNode = document.querySelector(".form");
const form = new FormData(formNode);
const str = `Ваша оценка - ${form.get("ocenka")}, потому что - ${form.get("why") || "Не указано"}`;
alert(str);
});
// Создание анимации скрытия таблицы
let isHidden = false;
const title = document.querySelector(".messages__title");
$(".messages__chat").hide();
title.addEventListener("click", function () {
$(".messages__chat").slideToggle(300, function () {
isHidden = !isHidden;
$(".messages__title").css("color", isHidden ? "red" : "");
});
});
// Обработка сортировки таблицы по нажатию на заголовок столбца
let table = document.querySelector('.table')
table.querySelectorAll('th').forEach((th) => {
const mySort = (isInverse = false) => {
const stolb = th.cellIndex
let sortedRows = Array.from(table.rows) //HTMLCollection => Array
.slice(1) //отсекаем заголовки
.sort((rowA, rowB) => {
let a = isFinite(rowA.cells[stolb].textContent) ? +rowA.cells[stolb].textContent : rowA.cells[stolb].textContent
let b = isFinite(rowB.cells[stolb].textContent) ? +rowB.cells[stolb].textContent : rowB.cells[stolb].textContent
if (!isInverse) {
return a > b ? 1 : -1
} else {
return a > b ? -1 : 1
}
});
table.tBodies[0].append(...sortedRows);
};
th.addEventListener('click', () => {
mySort()
})
th.addEventListener('dblclick', () => {
mySort(true)
})
})
