
- •Предисловие
- •Введение
- •Благодарности
- •О книге
- •Перспективы
- •Условные обозначения, требования и доступные для скачивания данные
- •Автор в Интернете
- •Об авторе
- •Глава 1. Знакомство с Unity
- •1.1. Достоинства Unity
- •1.1.1. Сильные стороны и преимущества Unity
- •1.1.2. Недостатки, о которых нужно знать
- •1.1.3. Примеры игр на основе Unity
- •1.2. Как работать с Unity
- •1.2.1. Вкладка Scene, вкладка Game и панель инструментов
- •1.2.2. Работа с мышью и клавиатурой
- •1.2.3. Вкладка Hierarchy и панель Inspector
- •1.2.4. Вкладки Project и Console
- •1.3. Готовимся программировать в Unity
- •1.3.1. Запуск кода в Unity: компоненты сценария
- •1.3.2. Программа MonoDevelop — межплатформенная среда разработки
- •1.4. Заключение
- •Глава 2. Создание 3D-ролика
- •2.1. Подготовка…
- •2.1.1. Планирование проекта
- •2.1.2. Трехмерное координатное пространство
- •2.2. Начало проекта: размещение объектов
- •2.2.1. Декорации: пол, внешние и внутренние стены
- •2.2.2. Источники света и камеры
- •2.2.3. Коллайдер и точка наблюдения игрока
- •2.3. Двигаем объекты: сценарий, активирующий преобразования
- •2.3.1. Схема программирования движения
- •2.3.2. Написание кода
- •2.3.3. Локальные и глобальные координаты
- •2.4. Компонент сценария для осмотра сцены: MouseLook
- •2.4.1. Горизонтальное вращение, следящее за указателем мыши
- •2.4.2. Поворот по вертикали с ограничениями
- •2.4.3. Одновременные горизонтальное и вертикальное вращения
- •2.5. Компонент для клавиатурного ввода
- •2.5.1. Реакция на нажатие клавиш
- •2.5.2. Независимая от скорости работы компьютера скорость перемещений
- •2.5.4. Ходить, а не летать
- •2.6. Заключение
- •3.1. Стрельба путем бросания лучей
- •3.1.1. Что такое бросание лучей?
- •3.1.2. Имитация стрельбы командой ScreenPointToRay
- •3.1.3. Добавление визуальных индикаторов для прицеливания и попаданий
- •3.2. Создаем активные цели
- •3.2.1. Определяем точку попадания
- •3.2.2. Уведомляем цель о попадании
- •3.3. Базовый искусственный интеллект для перемещения по сцене
- •3.3.1. Диаграмма работы базового искусственного интеллекта
- •3.3.2. «Поиск» препятствий методом бросания лучей
- •3.3.3. Слежение за состоянием персонажа
- •3.4.1. Что такое шаблон экземпляров?
- •3.4.2. Создание шаблона врага
- •3.4.3. Экземпляры невидимого компонента SceneController
- •3.5. Стрельба путем создания экземпляров
- •3.5.1. Шаблон снаряда
- •3.5.2. Стрельба и столкновение с целью
- •3.5.3. Повреждение игрока
- •3.6. Заключение
- •Глава 4. Работа с графикой
- •4.1. Основные сведения о графических ресурсах
- •4.2. Создание геометрической модели сцены
- •4.2.1. Назначение геометрической модели
- •4.2.2. Рисуем план уровня
- •4.2.3. Расставляем примитивы в соответствии с планом
- •4.3. Наложение текстур
- •4.3.1. Выбор формата файла
- •4.3.2. Импорт файла изображения
- •4.3.3. Назначение текстуры
- •4.4. Создание неба с помощью текстур
- •4.4.1. Что такое скайбокс?
- •4.4.2. Создание нового материала для скайбокса
- •4.5. Собственные трехмерные модели
- •4.5.1. Выбор формата файла
- •4.5.2. Экспорт и импорт модели
- •4.6. Системы частиц
- •4.6.1. Редактирование параметров эффекта
- •4.6.2. Новая текстура для пламени
- •4.6.3. Присоединение эффектов частиц к трехмерным объектам
- •4.7. Заключение
- •5.1. Подготовка к работе с двухмерной графикой
- •5.1.1. Подготовка проекта
- •5.1.2. Отображение двухмерных изображений (спрайтов)
- •5.1.3. Переключение камеры в режим 2D
- •5.2. Создание карт и превращение их в интерактивные объекты
- •5.2.1. Создание объекта из спрайтов
- •5.2.2. Код ввода с помощью мыши
- •5.2.3. Открытие карты по щелчку
- •5.3. Отображение различных карт
- •5.3.1. Программная загрузка изображений
- •5.3.3. Создание экземпляров карт
- •5.3.4. Тасуем карты
- •5.4. Совпадения и подсчет очков
- •5.4.1. Сохранение и сравнение открытых карт
- •5.4.2. Скрытие несовпадающих карт
- •5.4.3. Текстовое отображение счета
- •5.5. Кнопка Restart
- •5.5.1. Добавление к компоненту UIButton метода SendMessage
- •5.5.2. Вызов метода LoadLevel в сценарии SceneController
- •5.6. Заключение
- •Глава 6. Двухмерный GUI для трехмерной игры
- •6.1. Перед тем как писать код…
- •6.1.1. IMGUI или усовершенствованный 2D-интерфейс?
- •6.1.2. Выбор компоновки
- •6.1.3. Импорт изображений UI
- •6.2. Настройка GUI
- •6.2.1. Холст для интерфейса
- •6.2.2. Кнопки, изображения и текстовые подписи
- •6.2.3. Управление положением элементов UI
- •6.3. Программирование интерактивного UI
- •6.3.1. Программирование невидимого объекта UIController
- •6.3.2. Создание всплывающего окна
- •6.3.3. Задание значений с помощью ползунка и поля ввода
- •6.4. Обновление игры в ответ на события
- •6.4.1. Интегрирование системы сообщений
- •6.4.2. Рассылка и слушание сообщений сцены
- •6.4.3. Рассылка и слушание сообщений проекционного дисплея
- •6.5. Заключение
- •7.1. Корректировка положения камеры
- •7.1.1. Импорт персонажа
- •7.1.2. Добавление в сцену теней
- •7.1.3. Облет камеры вокруг персонажа
- •7.2. Элементы управления движением, связанные с камерой
- •7.2.1. Поворот персонажа лицом в направлении движения
- •7.2.2. Движение вперед в выбранном направлении
- •7.3. Выполнение прыжков
- •7.3.1. Добавление вертикальной скорости и ускорения
- •7.3.2. Распознавание поверхности с учетом краев и склонов
- •7.4. Анимация персонажа
- •7.4.1. Создание анимационных клипов для импортированной модели
- •7.4.2. Создание контроллера для анимационных клипов
- •7.4.3. Код, управляющий контроллером-аниматором
- •7.5. Заключение
- •8.1. Создание дверей и других устройств
- •8.1.1. Открывание и закрывание дверей
- •8.1.2. Проверка расстояния и направления перед открытием двери
- •8.1.3. Управление меняющим цвет монитором
- •8.2. Взаимодействие с объектами путем столкновений
- •8.2.1. Столкновение с препятствиями, обладающими физическими свойствами
- •8.2.2. Управление дверью с помощью триггера
- •8.2.3. Сбор разбросанных по игровому уровню элементов
- •8.3. Управление инвентаризационными данными и состоянием игры
- •8.3.1. Настраиваем диспетчеры игрока и инвентаря
- •8.3.2. Программирование диспетчеров
- •8.3.3. Сохранение инвентаря в виде коллекции: списки и словари
- •8.4. Интерфейс для использования и подготовки элементов
- •8.4.1. Отображение элементов инвентаря в UI
- •8.4.2. Подготовка ключа для открытия двери
- •8.4.3. Восстановление здоровья персонажа
- •8.5. Заключение
- •9.1. Создание натурной сцены
- •9.1.1. Генерирование неба с помощью скайбокса
- •9.1.2. Настройка управляемой кодом атмосферы
- •9.2. Скачивание сводки погоды из Интернета
- •9.2.1. Запрос веб-данных через сопрограмму
- •9.2.2. Парсинг текста в формате XML
- •9.2.3. Парсинг текста в формате JSON
- •9.2.4. Изменение вида сцены на базе данных о погоде
- •9.3. Добавление рекламного щита
- •9.3.1. Загрузка изображений из Интернета
- •9.3.2. Вывод изображения на щите
- •9.3.3. Кэширование скачанного изображения
- •9.4. Отправка данных на веб-сервер
- •9.4.1. Слежение за погодой: отправка запросов POST
- •9.4.2. Серверный код в PHP-сценарии
- •9.5. Заключение
- •Глава 10. Звуковые эффекты и музыка
- •10.1. Импорт звуковых эффектов
- •10.1.1. Поддерживаемые форматы файлов
- •10.1.2. Импорт аудиофайлов
- •10.2. Воспроизведение звуковых эффектов
- •10.2.1. Система воспроизведения: клипы, источник, подписчик
- •10.2.2. Присваивание зацикленного звука
- •10.2.3. Активация звуковых эффектов из кода
- •10.3. Интерфейс управления звуком
- •10.3.1. Настройка центрального диспетчера управления звуком
- •10.3.2. UI для управления громкостью
- •10.3.3. Воспроизведение звуков UI
- •10.4. Фоновая музыка
- •10.4.1. Воспроизведение музыкальных циклов
- •10.4.2. Отдельная регулировка громкости
- •10.4.3. Переход между песнями
- •10.5. Заключение
- •Глава 11. Объединение фрагментов в готовую игру
- •11.1. Построение ролевого боевика изменением назначения проектов
- •11.1.1. Сборка ресурсов и кода из разных проектов
- •11.1.2. Элементы наведения и щелчка
- •11.1.3. Замена старого GUI новым
- •11.2. Разработка общей игровой структуры
- •11.2.1. Управление ходом миссии и набором уровней
- •11.2.2. Завершение уровня
- •11.2.3. Проигрыш уровня
- •11.3. Обработка хода игры
- •11.3.1. Сохранение и загрузка достижений игрока
- •11.3.2. Победа в игре при прохождении всех уровней
- •11.4. Заключение
- •Глава 12. Развертывание игр на устройствах игроков
- •12.1. Создание приложений для настольных компьютеров: Windows, Mac и Linux
- •12.1.1. Построение приложения
- •12.1.2. Настройки проигрывателя: имя и значок приложения
- •12.1.3. Компиляция в зависимости от платформы
- •12.2. Создание игр для Интернета
- •12.2.1. Проигрыватель Unity и HTML5/WebGL
- •12.2.2. Создание файла Unity и тестовой веб-страницы
- •12.2.3. Обмен данными с JavaScript в браузере
- •12.3. Сборки для мобильных устройств: iOS и Android
- •12.3.1. Настройка инструментов сборки
- •12.3.2. Сжатие текстур
- •12.3.3. Разработка подключаемых модулей
- •12.4. Заключение
- •Приложение А. Перемещение по сцене и клавиатурные комбинации
- •А.1. Навигация с помощью мыши
- •А.2. Распространенные клавиатурные комбинации
- •Б.1. Инструменты программирования
- •Б.1.1. Visual Studio
- •Б.1.2. Xcode
- •Б.1.3. Android SDK
- •Б.1.4. SVN, Git или Mercurial
- •Б.2. Приложения для работы с трехмерной графикой
- •Б.2.1. Maya
- •Б.2.3. Blender
- •Б.3. Редакторы двухмерной графики
- •Б.3.1. Photoshop
- •Б.3.2. GIMP
- •Б.3.3. TexturePacker
- •Б.4. Звуковое программное обеспечение
- •Б.4.1. Pro Tools
- •Б.4.2. Audacity
- •Приложение В. Моделирование скамейки в программе Blender
- •В.1. Создание сеточной геометрии
- •В.2. Назначение материала

94 Глава 4. Работа с графикой
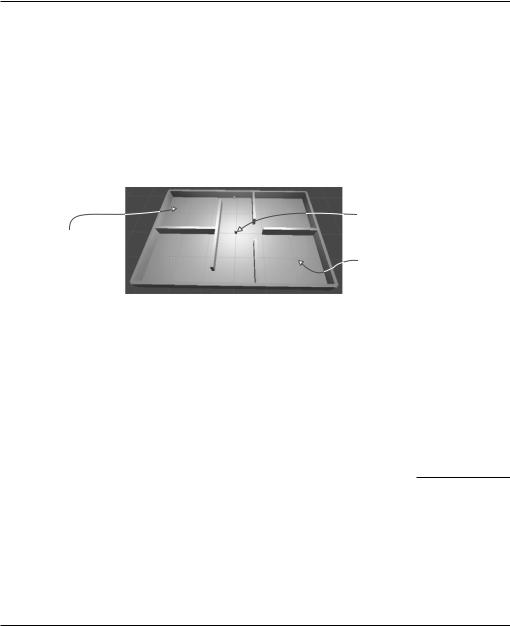
Повторите эти шаги, чтобы получить стены. Скорее всего, вы захотите привести в порядок вкладку Hierarchy, сделав стены потомками общего базового объекта (напоминаю, что такой объект нужно поместить в точку с координатами 0, 0, 0, а затем на вкладке Hierarchy перетащить на него остальные объекты), но это действие не является обязательным. И не забудьте расположить в сцене несколько простых источников света, чтобы видеть окружающее пространство. В главе 2 вы уже узнали, что для создания источника света нужно выбрать его тип в дополнительном меню, которое появляется после выбора команды Light в меню GameObject. Примерный вид вашего уровня после этих операций показан на рис. 4.3.
|
О Player |
К а а ( а а |
И а |
а ) |
|
|
( • ) |
Рис. 4.3. Геометрическая модель игрового уровня, построенного по плану, представленному на рис. 4.1
Заставьте объект, представляющий игрока или камеру, двигаться по сцене (для создания игрока воспользуйтесь контроллером персонажа и сценариями движения — эта тема подробно объяснялась в главе 2). Теперь можно походить по сделанной из примитивов сцене, чтобы протестировать получившийся уровень! Все очень просто, но пока у вас есть только чистая геометрия. Декорируем ее с помощью двухмерных изображений.
ЭКСПОРТ ГЕОМЕТРИЧЕСКИХ МОДЕЛЕЙ В ДРУГИЕ ПРОГРАММЫ
Большая часть работы по визуальному оформлению сцены выполняется во внешних приложениях для работы с трехмерной графикой, например в программе Blender. Удобнее всего это делать, загрузив во внешнюю программу свою геометрическую модель. Хотя по умолчанию возможность экспорта скомпонованных примитивов в Unity отсутствует, существуют сценарии, позволяющие добавить в редактор такую функциональность. Большинство из них дают возможность выделить в сцене всю геометрию и щелкнуть на кнопке Export (я упоминал их в главе 1, в разделе, посвященном настройкам редактора).
Эти сценарии обычно экспортируют геометрию как OBJ-файл (этот тип файлов обсуждается чуть позже). На сайте Unity3D щелкните на кнопке поиска и введите запрос obj exporter. Или можете посмотреть пример такого сценария на странице http://wiki.unity3d.com/index.php?title=ObjExporter.
4.3. Наложение текстур
Пока что наш уровень представляет собой грубый набросок. Он уже доступен для игры, но очевидно, что над внешним видом сцены требуется еще долго работать. Следующим шагом по совершенствованию уровня будет наложение текстур.

4.3. Наложение текстур 95
ОПРЕДЕЛЕНИЕ Текстурой (texture) называется двухмерное изображение, применяемое для улучшения качества трехмерной графики. Это обобщенное определение термина; различные способы использования текстур тут не учитываются. Впрочем, каким бы способом изображение ни использовалось, оно все равно будет называться текстурой.
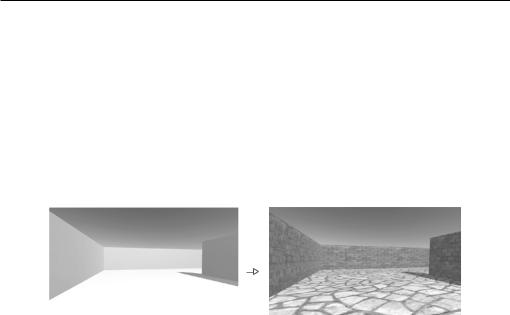
В трехмерной графике текстуры имеют ряд применений, но наиболее простым является отображение их на поверхности трехмерных моделей. Позднее вы узнаете, как это происходит в случае сложных моделей, сейчас же мы, по сути, покроем стены обоями, как показано на рис. 4.4.
П а |
П а |
( а) |
( а , а ) |
Рис. 4.4. Внешний вид игрового уровня до и после наложения текстур
Как видно из рисунка, текстура превращает откровенно нереалистичную цифровую конструкцию в кирпичную стену. Другие варианты применения текстур включают в себя маски, позволяющие вырезать фигуры, и карты нормалей для имитации рельефа. Рекомендую вам самостоятельно почитать дополнительные материалы о работе с текстурами.
4.3.1. Выбор формата файла
Для сохранения двухмерных изображений существует множество форматов. Какой из них лучше выбрать? Форматы, поддерживаемые Unity, перечислены в табл. 4.2.
Таблица 4.2. Форматы файлов двухмерных изображений, поддерживаемые Unity
Формат |
Достоинства и недостатки |
|
|
PNG |
Повсеместно используется в Интернете. Сжатие без потерь; есть альфа-канал |
|
|
JPG |
Повсеместно используется в Интернете. Сжатие с потерями; нет альфа-канала |
|
|
GIF |
Повсеместно используется в Интернете. Сжатие с потерями; нет альфа-канала. |
|
(Технически потери возникают не из-за сжатия, а в результате преобразования |
|
к 8-битному изображению. Но конечный результат все равно один и тот же) |
|
|
BMP |
Формат, по умолчанию используемый в Windows. Применяется без сжатия; нет |
|
альфа-канала |
|
|
TGA |
Повсеместно применяется в трехмерной графике; во всех прочих областях |
|
малоизвестен. Используется без сжатия, но возможно и сжатие без потерь; есть |
|
альфа-канал |
|
|

96 Глава 4. Работа с графикой
|
Таблица 4.2 (продолжение) |
|
|
Формат |
Достоинства и недостатки |
|
|
TIFF |
Повсеместно применяется в цифровой фотографии и издательском деле. |
|
Используется без сжатия, но возможно и сжатие без потерь; нет альфа-канала |
|
|
PICT |
Формат по умолчанию на старых компьютерах Mac. Сжатие с потерями; нет |
|
альфа-канала |
|
|
PSD |
Собственный формат Photoshop. Используется без сжатия; есть альфа-канал. |
|
Основным достоинством является возможность непосредственной работы |
|
с файлами в Photoshop |
|
|
ОПРЕДЕЛЕНИЕ Альфа-канал (alpha channel) служит для хранения информации о прозрачности изображения. Видимые цвета поступают по трем «каналам»: красному, зеленому и синему. Альфа — это дополнительный невидимый канал, управляющий прозрачностью изображения.
Хотя Unity допускает импорт и использование в качестве текстур изображений всех перечисленных в табл. 4.2 форматов, форматы значительно различаются по количеству поддерживаемых функций. Для файлов, импортируемых в качестве текстур, особенно важны два фактора: как именно сжимается изображение и есть ли у него альфа-канал. С альфа-каналом все просто: так как он часто используется в трехмерной графике, лучше, чтобы у изображения он был. Объяснить важность разных аспектов сжатия чуть сложнее. Впрочем, объяснение можно свести к фразе «сжатие с потерями — это плохо». Изображения, используемые без сжатия и допускающие сжатие без потерь, сохраняют свое качество, в то время как при сжатии с потерями качество падает по мере уменьшения размера файла.
С учетом этих соображений я рекомендовал бы использовать в качестве текстур в Unity файлы формата PNG или TGA. Формат Targas (TGA) был любимым вариантом для создания текстур, пока в Интернете не получил распространение формат PNG. В наше время PNG с технологической точки зрения является практически эквивалентом формата TGA, но получил большее распространение благодаря применению как в качестве текстур, так и в Интернете. К числу рекомендуемых форматов относится также PSD, потому что удобно работать с одним и тем же файлом как в Photoshop, так и в Unity. Хотя я предпочитаю хранить рабочие файлы отдельно от «готовых» экспортированных в Unity вариантов (аналогичных взглядов я придерживаюсь касательно хранения трехмерных моделей, но об этом речь пойдет позже).
В результате все изображения, представленные в примере проекта, имеют формат PNG, и я рекомендую вам работать именно с ним. А теперь пришло время импортировать в Unity несколько изображений и применить их к объектам сцены.
4.3.2. Импорт файла изображения
Начнем с создания/подготовки наших будущих текстур. Все изображения, используемые в качестве текстур, обычно являются бесшовными, что позволяет многократно повторять их на больших поверхностях.

4.3. Наложение текстур 97
ОПРЕДЕЛЕНИЕ Бесшовное изображение (tileable image) представляет собой рисунок, края которого совпадают друг с другом. Именно это позволяет повторять его на поверхности без видимых швов в местах соединения. Концепция назначения текстур в трехмерном моделирования сходна с использованием фоновых рисунков на веб-страницах.
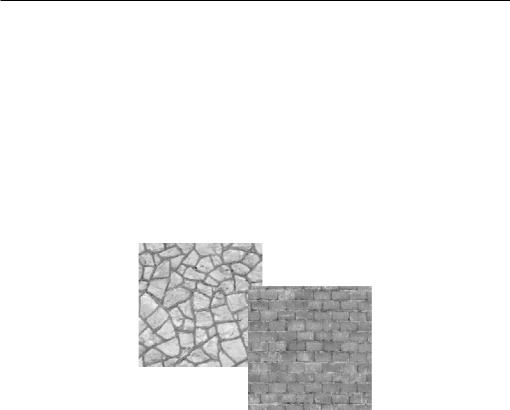
Получить бесшовное изображение можно различными способами, например обработать фотографию или нарисовать собственный вариант картинки. Учебные пособия и объяснения можно найти в различных книгах и на сайтах, но сейчас мы не будем тратить на это время. Вместо этого мы воспользуемся изображениями с сайтов, предлагающих наборы графики для трехмерного моделирования. Например, показанные на рис. 4.5 текстуры я скачал с сайта www.textures.com. Именно их я собираюсь назначить полу и стенам; вы можете выбрать собственные картинки, подходящие, по вашему мнению, для этой цели.
Рис. 4.5. Бесшовные текстуры камня и кирпичей, скачанные с сайта textures.com
Скачайте выбранные вами изображения и подготовьте их к использованию в качестве текстур. С технической точки зрения ничто не мешает задействовать их сразу, но в исходном виде они далеки от идеала. Разумеется, они являются бесшовными (именно поэтому мы их и скачали), но рисунок имеет некорректный размер, а файл — не тот формат, который нам нужен. Размер текстуры должен выражаться в степенях двойки. Графические процессоры показывают максимальную эффективность при обработке изображений, размер которых выражается числом 2N: 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 (следующее в этом ряду — число 4096, но это слишком большое изображение, чтобы использовать его в качестве текстуры). В графическом редакторе (это может быть Photoshop, GIMP или любой другой вариант из перечисленных в приложении Б) отмасштабируйте скачанные изображения до размера 256 × 256 и сохраните их в формате PNG.
Теперь перетащите эти файлы из папки на вашем компьютере на вкладку Project в Unity, как показано на рис. 4.6. Это действие позволит скопировать их в Unityпроект, после чего их можно будет использовать в трехмерной сцене. Если перетаскивать файлы вам по каким-то причинам неудобно, щелкните правой кнопкой мыши на вкладке Project и выберите в появившемся меню команду Import New Asset, чтобы открыть окно выбора файлов.
