
- •1. Преимущества, недостатки Unity. Примеры игр на основе Unity
- •Описание интерфейса главного окна Unity. Вкладка Scene, вкладка Game и панель инструментов.
- •Работа с мышью и клавиатурой. Навигация. Преобразование объектов. Вкладка Hierarchy, Project, Console и панель Inspector
- •4. Поддержка языков программирования в Unity. Сценарии. Компоненты. Методы Start() и Update(). Вывод информации в консоль.
- •5. Планирование трехмерного проекта fps. Трехмерное координатное пространство. Правая и левая системы координат.
- •6. Размещение объектов на трехмерной сцене. Понятие GameObject. Масштабирование объектов.
- •7. Источники света и камеры. Типы осветителей. Коллайдер, типы коллайдеров и точка наблюдения игрока в проекте fps.
- •3.3.3. Слежение за состоянием персонажа
- •14. Увеличение количества врагов: шаблон экземпляров, создание шаблона врага, сценарий SceneController, порождающий экземпляры врагов.
- •3.4.1. Что такое шаблон экземпляров?
- •3.4.2. Создание шаблона врага
- •3.5.1. Шаблон снаряда
- •3.5.2. Стрельба и столкновение с целью
- •3.5.3. Повреждение игрока
- •16. Типы игровых ресурсов. Создание геометрической модели сцены. Назначение геометрической модели. Наложение текстур. Выбор формата файла
- •4.1. Основные сведения о графических ресурсах
- •4.2. Создание геометрической модели сцены
- •4.2.1. Назначение геометрической модели
- •4.3. Наложение текстур
- •4.3.1. Выбор формата файла
- •17. Импорт файла изображения. Назначение текстуры. Создание неба с помощью текстур. Скайбокс. Создание нового материала для скайбокса
- •4.3.2. Импорт файла изображения
- •4.3.3. Назначение текстуры
- •4.4. Создание неба с помощью текстур
- •4.4.1. Что такое скайбокс?
- •4.4.2. Создание нового материала для скайбокса
- •18. Выбор формата файла для экспорта трехмерных моделей. Экспорт и импорт модели.
- •19. Системы частиц. Редактирование параметров эффекта. Новая текстура для пламени. Присоединение эффектов частиц к трехмерным объектам.
- •20. Подготовка проекта Memory. Понятие спрайт. Анимированные спрайты. Переключение камеры в режим 2d. Интерактивные объекты. Создание объекта из спрайтов.
- •21. Проект Memory: открытие карты по щелчку. Сценарий. Программная загрузка изображений. Выбор изображения в невидимом компоненте SceneController. Сценарий, реализующий эти методы.
- •28. Игра в стиле jetpack joyride в Unity 2d. Передвижение мыши вперед (скрипт). Создание бесконечного уровня в Unity: создание префаба, генератор комнат (скрипт).
- •29. Игра в стиле jetpack joyride в Unity 2d. Анимация персонажа: покадровая анимация, создание анимационных переходов, добавление параметров перехода.
- •31. Игра в стиле jetpack joyride в Unity 2d. Добавление лазеров в игру. Скрипт для включения, выключения, переключения и вращения лазеров. Настройка параметров этого скрипта.
- •32. Игра в стиле jetpack joyride в Unity 2d. Реализация скрипта, описывающего смерть мыши. Добавление анимаций Fall и Die, переходы между ними, триггер при смерти мыши.
- •33. Игра в стиле jetpack joyride в Unity 2d. Добавление монет. Использование тегов для различия в игре монет и лазеров. Обновленный скрипт контроллера персонажа.
- •Добавление метода для добавления нового объекта
- •Генерация и удаление объектов
- •Настройка параметров скрипта
- •35. Игра в стиле jetpack joyride в Unity 2d. Скрипт для добавления счётчика монет на экране. Скрипт для отображения кнопки на экране и возможности перезапуска игры.
- •Звук для лазера
- •Звук сбора монет
- •Звуки шагов и реактивного ранца
- •Добавление Audio Sources
- •Переключение между звуком шагов и реактивного ранца
- •Задание переменных сценария «Шаг» и «полет»
Звук для лазера
Откройте папку Prefabs в окне Project и выберите префаб лазера.
В окне Inspector добавьте компонент «Audio Source», нажав «Add Component» и выбрав Audio ⇒ Audio Source. Затем откройте папку Audio в окне Project и перетащите звук laser_zap в поле Audio Clip. Не забудьте снять флажок Play On Awake.
Теперь откройте скрипт MouseController и добавьте следующий код в начало метода HitByLaser:
if (!isDead)
{
AudioSource laserZap = laserCollider.gameObject.GetComponent<AudioSource>();
laserZap.Play();
}
Звук сбора монет
Откройте скрипт MouseController и добавьте следующую переменную:
public AudioClip coinCollectSound;
Найдите метод CollectCoin и добавьте следующую строку кода в конце метода:
AudioSource.PlayClipAtPoint(coinCollectSound, transform.position);
Вернитесь в Unity и выберите мышью GameObject в меню Hierarchy. Перетащите звук coin_collect из окна Project в поле Coin Collect Sound в скрипте MouseController.
Звуки шагов и реактивного ранца
Мышь должна иметь два компонента Audio Source одновременно.
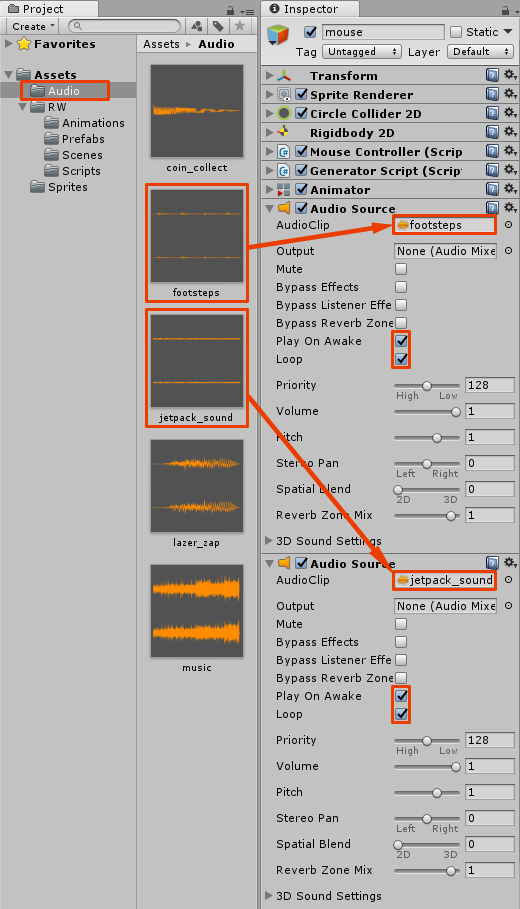
Добавление Audio Sources
Выберите GameObject в меню Hierarchy и добавьте два новых компонента Audio Source. Перетащите звук footsteps шаги окна Project в поле Audio Clip первого компонента Audio Source. Затем перетащите jetpack_sound в поле Audio Clip второго компонента Audio Source.
Включите Play On Awake и Loop для обоих аудиоисточников.

Если вы сейчас запустите сцену, то вы услышите оба звука беспрерывно звучащие в одно и тоже время, не зависимо от действий персонажа.
Переключение между звуком шагов и реактивного ранца
Откройте скрипт MouseController и добавьте две новые переменные:
public AudioSource jetpackAudio;
public AudioSource footstepsAudio;
Теперь добавьте метод AdjustFootstepsAndJetpackSound:
void AdjustFootstepsAndJetpackSound(bool jetpackActive)
{
footstepsAudio.enabled = !isDead && isGrounded;
jetpackAudio.enabled = !isDead && !isGrounded;
if (jetpackActive)
{
jetpackAudio.volume = 1.0f;
}
else
{
jetpackAudio.volume = 0.5f;
}
}
Наконец, добавьте вызов AdjustFootstepsAndJetpackSound в конце метода FixedUpdate:
AdjustFootstepsAndJetpackSound(jetpackActive);
Задание переменных сценария «Шаг» и «полет»
Вернитесь в Unity и выберите GameObject в меню Hierachy. Теперь перетащите верхний компонент Audio Source в Footsteps Audio в скрипте Mouse Controller.
После этого перетащите второй компонент Audio Source в Jetpack Audio в компоненте скрипта Mouse Controller.
Добавление музыки
Чтобы добавить музыку, выполните следующие шаги:
Выберите Main Camera в меню Hierachy.
Добавьте компонент Audio Source в окне Inspector.
Перетащите звук музыки из окна Project в свойство Audio Clip.
Убедитесь, что Play On Awake и Loop включены.
Наконец, уменьшите громкость до 0,3, чтобы музыка не была слишком громкой по сравнению с другими звуками.
Игра в стиле JETPACK JOYRIDE в Unity 2D. Создание параллаксного фона в игре. Создание другой камеры. Создание перемещающейся текстуры. Остановка параллакс прокрутки после смерти мыши.
Добавление параллакс эффект для фона
Создаём вид из окна, добавляя фон с эффектом паралакса.
Подготовка фоновых изображений
Чтобы использовать фоновые изображения, вам необходимо настроить способ их импорта в Unity.
Откройте папку Sprites в окне Project и выберите window_background. В окне Inspector измените Texture Type на Default вместо Sprite (2D и UI). После этого измените Wrap Mode на Repeat и нажмите Apply.
Сделайте то же самое для изображения window_foreground.
Создание еще другой камеры
Основная камера предназначена для следования за мышью через весь уровень. Новая камера будет отображать фон параллакса и останется неподвижной.
Создайте новую камеру, выбрав GameObject ⇒ Camera и выбрав ее в окне Hierarchy и внесите следующие изменения:
Измените название на ParallaxCamera.
Установите Position в (0, 10, 0).
Установите Projection на Orthographic.
Установите такой же размер, как у основной камеры = 3,2.
Поскольку у вас есть две камеры, у вас также есть два аудио слушателя на игровой сцене. Отключите параметр Audio Listener в ParallaxCamera:
Создание четырехугольников
Создайте два объекта Quad, выбрав GameObject ⇒ 3D Object ⇒ Quad. Назовите первый четырехугольник parallaxBackground а второй parallaxForeground. Перетащите оба квадрата в ParallaxCamera, чтобы добавить их как дочерние объекты камеры.
Выберите parallaxBackground и измените значение Position на (0, 0,7, 10), а Scale на (11,36, 4,92, 1).
Выберите parallaxForeground и установите Position в (0, 0,7, 9) и Scale в (11,36, 4,92, 1).
Установка текстуры для четырехугольников
Откройте папку Sprites в окне Project и перетащите window_background на parallaxBackground и window_foreground на parallaxForeground в меню Hierarchy.
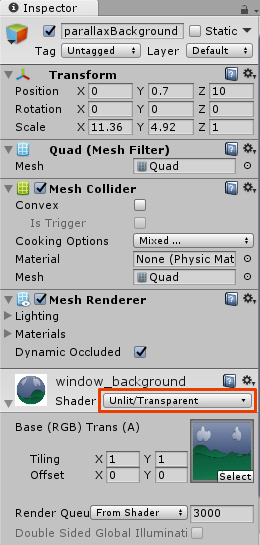
Теперь вам нужно в меню Hierarchy выбрать parallaxForeground. Вы увидите, что был добавлен компонент Mesh Renderer. Нажмите на раскрывающееся меню Shader и выберите Unlit ⇒ Transparent.

Сделайте то же самое для parallaxBackground.
Создание текстуры
Теперь вы создадите имитацию движения фона за окном, изменяя смещение текстуры.
Создайте новый скрипт C# под названием ParallaxScroll и прикрепите его к ParallaxCamera.
Откройте скрипт ParallaxScroll и добавьте следующие переменные:
//1
public Renderer background;
public Renderer foreground;
//2
public float backgroundSpeed = 0.02f;
public float foregroundSpeed = 0.06f;
//3
public float offset = 0.0f;
Вот, что делают эти переменные:
Переменные Renderer будут содержать ссылку на компонент Mesh Renderer каждого из четырехугольников, чтобы вы могли настроить их текстуры.
BackgroundSpeed и foregroundSpeed определяют скорость движения для каждого фона.
Смещение будет обеспечиваться положением игрока. Это позволит вам связать движение мыши с движением фона параллакса.
Добавьте следующий код в метод Update:
float backgroundOffset = offset * backgroundSpeed;
float foregroundOffset = offset * foregroundSpeed;
background.material.mainTextureOffset = new Vector2(backgroundOffset, 0);
foreground.material.mainTextureOffset = new Vector2(foregroundOffset, 0);
Этот код увеличивает смещение текстуры каждой из четырехугольников, тем самым перемещая их. Результирующая скорость отличается, так как скрипт использует коэффициенты backgroundSpeed и foregroundSpeed.
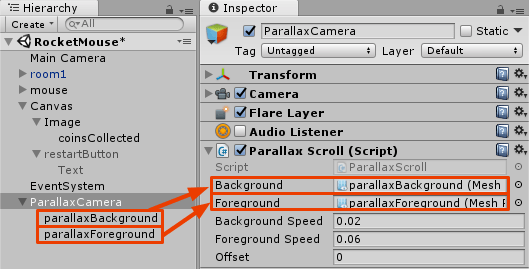
Вернитесь в Unity и выберите ParallaxCamera в меню Hierarchy. Перетащите квадратик parallaxBackground в поле «Background» скрипта ParallaxScroll и переместите parallaxForeground на передний план.

Теперь откройте скрипт MouseController и добавьте следующую переменную:
public ParallaxScroll parallax;
Затем добавьте следующий код в конец метода FixedUpdate:
parallax.offset = transform.position.x;
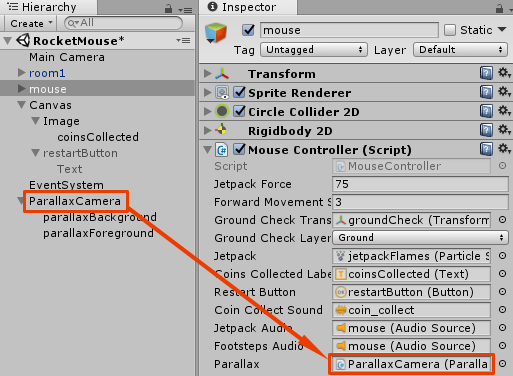
Вернитесь в Unity и выберите GameObject в меню Hierarchy. Убедитесь, что скрипт MouseController виден в окне Inspector.
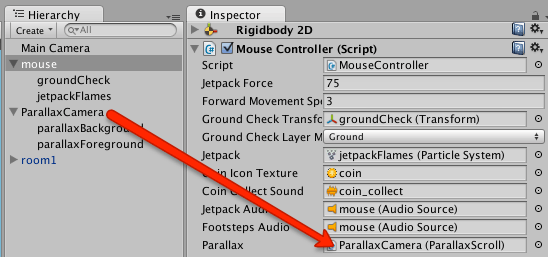
Перетащите ParallaxCamera из меню Hierarchy в поле Parallax в окне Inspector.

Это позволит сценарию MouseController изменить переменную смещения сценария ParallaxScroll относительно положения персонажа.
Установка порядка камер
Выберите ParallaxCamera в меню Hierarchy. В окне Inspector найдите компонент «Camera» и найдя поле «Depth», установите его значение = -2.
Глубина ParallaxCamera должна быть ниже, чем глубина основной камеры.
Выберите Main Camera в меню Hierarchy и установите для Clear Flags значение Depth Only.
Запустите сцену – теперь в окне должно быть видно фон параллакса.
Остановка параллакс прокрутки после смерти мыши.
Откройте скрипт ParallaxScroll в MonoDevelop и добавьте публичную переменную offset.
public float offset = 0;
Вы будете использовать ее вместо Time.timeSinceLevelLoad, so in Update replace the code where you calculate offsets with this:
float backgroundOffset = offset * backgroundSpeed;
float foregroundOffset = offset * foregroundSpeed;
Теперь откройте скрипт MouseController и добавьте следующую публичную переменную:
public ParallaxScroll parallax;
Затем добавьте следующий код в конец FixedUpdate:
parallax.offset = transform.position.x;
Таким образом, вы будете использовать позицию мыши в качестве смещения вместо времени.
Переключитесь обратно в Unity и выберите игровой объект mouse в Иерархии. Убедиться, что скрипт MouseController виден в Инспекторе.
Перетащите ParallaxCamera из Иерархии в поле Parallax в Инспекторе.

Это позволит скрипту MouseController изменять переменную offset, которая находится в скрипте ParallaxScroll.
