
- •Лабораторная работа № 6
- •Лабораторная работа 7
- •1. Домашнее задание
- •Лабоаторная работа №8
- •Лабораторная работа № 9 Работа с массивами в среде программирования «Delphi»
- •1. Теоретическая часть Реакция на события от мыши и клавиатуры
- •Интерфейс Drag&Drop
- •2. Лабораторные задания и методические указания по их выполнению
- •Лабораторная работа № 10
- •1. Теоретическая часть
- •Доступ к файлам
- •Подпрограммы для работы с файлами
- •Текстовые файлы
- •Подпрограммы для работы с текстовыми файлами
- •Подпрограммы для работы с типизированными файлами
- •TOpenDialog и tSaveDialog
- •2. Лабораторные задания и методические указания по их выполнению
- •394026 Воронеж, Московский просп., 14
ГОУВПО «Воронежский государственный технический университет»
Кафедра «Конструирование и производство радиоаппаратуры»
МЕТОДИЧЕСКИЕ УКАЗАНИЯ
к выполнению лабораторных работ №6-10
для студентов специальности 200800-"Проектирование
и технология РЭС" очной и заочной формы обучения
Воронеж 2008
Составители: канд.техн.наук., И.А. Новикова, ассистент В.Н. Хорошилов
УДК 681.32
Методические указания к выполнению лабораторных работ №6-10 по дисциплине для студентов специальности 200800 «Проектирование и технология РЭС» очной и заочной формы обучения / ГОУВПО «Воронежский государственный технический университет; Сост. к.т.н., доц. И.А. Новикова, В.Н. Хорошилов, 2008. 25с.
Методические указания содержат теоретические и практические сведения о разработке приложений с помощью языка программирования Паскаль.
Предназначены для студентов первого кypca.
Методические указания подготовлены в электронном виде в текстовом редакторе MS Word, содержатся в файле Лр6_10.doc
Рецензент д-р. техн. наук., проф. О.Ю. Макаров
Ответственный за выпуск
зав. кафедрой д-р техн. наук, проф А.В. Муратов
Издается по решению редакционно-издательского совета
Воронежского государственного технического университета
© ГОУВПО Воронежский государственный технический университет, 2008
Лабораторная работа № 6
Организация графического интерфейса и построение графиков в языке Pascal с помощью модуля Graph
Цель работы: Научиться организовывать графический интерфейс и строить графики в языке Pascal помощью модуля Graph.
1. Домашнее задание
Изучить основные возможности модуля Graph.
2. Лабораторное задание
2.1 Построить графический интерфейс с помощью модуля граф, который бы состоял из 2-х пунктов меню (Выполнить, Выход). При нажатии на клавиш вверх и вниз (коды клавиш #72 и #80 соответственно) должен происходить поочередный выбор одного из пунктов меню (Выполнить, Выход). При нажатии клавиши Esc (код клавиши #27) должен происходить выход из программы. При нажатии клавиши Enter (код клавиши #13) если активно меню «Выход», то должен произойти выход из программы, если активно меню «Выполнить», цвет этого меню должен поменяться от 1 до 15 c небольшой задержкой.
Внимание в приведенном ниже тексте реализован механизм выхода, нажатие клавиш Enter (#13) и Вниз (#80). Необходимо реализовать нажатие клавиши вверх (#72).
Program GrIntefice;
Uses crt, Graph;
Var
GD, GM : INTEGER;
Ch:Char;
TekDeystvie, i:Integer;
Begin
GD:=Detect;
InitGraph(GD,GM, '');
TekDeystvie:=1;
SetColor(7);
OutTextXY(240,240,’Выполнить’);
SetColor(15);
OutTextXY(240,280,’Выход’);
Repeat
Ch:=ReadKey;
Case ch of
#13:Begin
Case TekDeystvie of
1: Begin
{Выполняем какое-то действие}
For i:=1 to 15 do
Begin
Delay(3000);
SetColor(i);
OutTextXY(240,240,’Выполнить’)
End;
SetColor(7);
2
OutTextXY(240,240,’Выполнить’);
End;
2: Begin
{Выход}
ch:=#27;
End;
End;
End;
#80:Begin
Case TekDeystvie of
1: Begin
TekDeystvie:= TekDeystvie+1;
SetColor(15);
OutTextXY(240,240,’Выполнить’);
SetColor(7);
OutTextXY(240,280,’Выход’);
End;
2: Begin
TekDeystvie:= 1;
SetColor(7);
OutTextXY(240,240,’Выполнить’);
SetColor(15);
OutTextXY(240,280,’Выход’);
End;
End;
End;
End;
Until ch=#27;
CloseGraph;
End.
2.2 Построить и вывести с помощью модуля граф график функции Y(x)=F(x) и ее значения в виде таблицы:
Варианты:
Вариант |
Функция |
Интервал изменения X |
Шаг |
1 |
Y=Sin(x) |
[-1,1] |
0.1 |
2 |
Y=Cos(x) |
[-1,1] |
0.1 |
3 |
Y=x*x |
[-10,10] |
1 |
4 |
Y=x3 |
[-4,4] |
1 |
5 |
Y=x2+1 |
[-10,10] |
1 |
6 |
Y=x3+1 |
[-4,4] |
1 |
7 |
Y=Sin(x)2 |
[-1,1] |
0.1 |
По окончании работы написать выводы.
Лабораторная работа 7
Введение в среду программирования Delphi
Цель работы: Изучить основные возможности среды программирования Delphi.
1. Домашнее задание
Изучить основные возможности среды программирования Delphi. И основные моменты отразить в отчете.
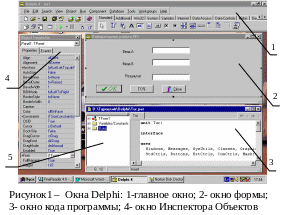
Визуально среда Delphi реализуется несколькими одновременно раскрытыми на экране окнами. Окна могут перемещаться по экрану, частично или полностью перекрывая друг друга. После запуска Delphi на экране появятся четыре наиболее важных окна (рисунок 1):главное окно (оно имеет заголовок Delphi 4- имя проекта), окно инспектора объектов (Object Inspector) и окно кода программы (имя). Слева в окне кода располагается вспомогательное окно браузера (на рисунке помечено цифрой 5), с помощью которого можно просматривать структуру всех объявлений в окне кода.
Обычно после загрузки окно формы закрывает собой окно кода программы. Для того чтобы увидеть окно кода программы надо нажать F12, еще одно нажатие на эту клавишу показывает окно формы. Можно также вручную изменить размеры этих окон, чтобы они были видны оба (как на рисунок 1).

2
Главное меню содержит все необходимые средства для управления проектом. Все опции главного меню представляют собой опции-заголовки, открывающие доступ к выпадающим меню второго уровня.
Пиктографические кнопки открывают быстрый доступ к наиболее важным опциям главного меню. По функциональному признаку они разделены на 6 групп. Каждая группа занимает отдельную панельку.
В следующей таблице описаны команды, реализуемые стандартным набором пиктографических кнопок
Таблица1.
Кнопка
|
Реализуемое кнопкой действие
|
|
Группа Standard
|
||
|
Открывает доступ к Репозиторию Объектов. Эквивалент опции File | New.
|
|
|
Открывает существующий файл. Эквивалент опции File | Open File.
|
|
|
Сохраняет файл на диске. Эквивалент опции File | Save File (клавиши быстрого доступа Ctrl-S). |
|
|
Сохраняет все файлы проекта. Эквивалент опции File \ Save All.
|
|
|
Открывает созданный ранее проект программы. Эквивалент опции File \ Open Project (клавиши быстрого доступа Ctrl-Fll).
|
|
|
Добавляет новый файл к проекту. Эквивалент опции Project \ Add to Project (клавиши быстрого доступа Shift-Fll).
|
|
|
Удаляет файл из проекта. Эквивалент опции Project \ Remove from Project.
|
|
Группа View
|
||
3
4 |
Выбирает модуль из списка модулей, связанных с текущим проектом. Эквивалент опции View Units (клавиши быстрого доступа Shift-F12).
|
|
|
Выбирает форму из списка форм, связанных с текущим проектом. Эквивалент опции View Forms (клавиши быстрого доступа Ctrl-F12).
|
|
|
Переключает активность между окном формы и окном кода программы. Эквивалент опции View Toggle Form/Unit (клавиша быстрого доступа F12)
|
|
|
Создает новую форму и добавляет ее к проекту. Эквивалент опции File \ New Form.
|
|
Группа Debug
|
||
|
Компилирует и выполняет программу. Эквивалент опции Run \ Run (клавиша быстрого доступа F9).
|
|
|
Реализует паузу в работе отлаживаемой программы. Эквивалент опции Run Program Pause
|
|
|
Осуществляет пошаговую трассировку программы с прослеживанием работы вызываемых подпрограмм. Эквивалент опции Run | Trace Into (клавиша быстрого доступа F7).
|
|
|
Осуществляет пошаговую трассировку программы, но не прослеживает работу вызываемых подпрограмм. Эквивалент опции Run \ Step Over (клавиша быстрого доступа F8)
|
|
Группа Custome
|
||
|
Открывает доступ к встроенной справочной службе. Эквивалент опции Help Contents.
|
|
6
Окно формы представляет собой проект Windows-окна. будущей программы. Вначале это окно пусто. Точнее, оно содержит стандартные для Windows интерфейсные элементы - кнопки вызова системного меню, максимизации, минимизации и закрытия окна, полосу заголовка и очерчивающую рамку. Вся рабочая область окна обычно заполнена точками координатной сетки, служащей для упорядочения размещаемых на форме компонентов.
Особенность визуального программирования состоит в следующем: программист выбирает из палитры компонентов нужный компонент и размещает его на на форме, постепенно заполняя форму интерфейсными элементами. Он в любой момент времени контролирует содержание окна создаваемой программы и может внести в него необходимые изменения.
Любой размещаемый на форме компонент характеризуется некоторым набором параметров: положением, размером, цветом и т.д. Часть этих параметров, например, положение и размеры компонента, программист может изменять, манипулируя с компонентом в окне формы. Для изменения других параметров предназначено окно Инспектора Объектов. Это окно содержит две страницы - Properties (Свойства) и Events (События). Страница Properties служит для установки нужных свойств компонента, страница Events позволяет определить реакцию компонента на то или иное событие. Совокупность свойств отображает видимую сторону компонента: положение относительно левого верхнего угла рабочей области формы, его размеры и цвет, шрифт и текст надписи на нем и т.п.; совокупность событий - его поведенческую сторону: будет ли компонент реагировать на щелчок мыши или на нажатие клавиш, как он будет вести себя в момент появления на экране или в момент изменения размеров окна и т.п.
Каждая страница окна Инспектора Объектов представляет собой двухколончатую таблицу, левая колонка которой содержит название свойства или события, а правая - конкретное значение свойства или имя подпрограммы, обрабатывающей соответствующее событие.
С
5
6
сятся свойства, определяемые единственным значением - числом, строкой символов, значением True (Истина) или False (Ложь) и т.п. Например, свойство Caption (Заголовок) представляется строкой символов, свойства Height (Высота) и Width (Ширина) - числами, свойство Enabled (Доступность) - значениями True или False. Сложные свойства определяются совокупностью значений. Слева от имени таких свойств указывается значок "+", а щелчок мышью по этому символу приводит к раскрытию списка составляющих сложного свойства. Чтобы закрыть раскрытый список, нужно щелкнуть по значку "-" сложного свойства.
В верхней части окна Инспектора Объектов располагается раскрывающийся список всех помещенных на форму компонентов. Поскольку форма сама по себе является компонентом, ее имя также присутствует в этом списке.
7
Если вы случайно или намеренно сделали все окно невидимым, нажмите F11 или выберите опцию Viev/ Object Inspector, чтобы оно вновь появилось на экране.
2 Лабораторные задания
2.1 Разработать простое приложение, демонстрирующее основные свойства объектов (компонентов): «Button», «Label», «Edit», «MainMenu», «PopupMenu».
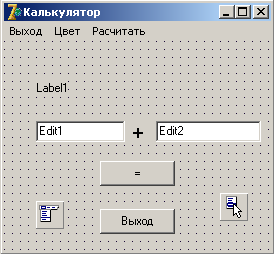
Необходимо создать форму рисунок 2.
PopupMenu
Label
Edit




MainMenu
Button

Рисунок 2 – Форма простого калькулятора
Данный калькулятор при нажатии на кнопку
выход, должен завершать работу. При
нажатии на кнопку «=» или «Рассчитать»,
в объекте Label1 должен
выводить сумму чисел, записанных в
объектах «Edit1» и «Edit2».
При нажатии по форме правой клавишей
должно всплывать окно, в котором указаны
возможные цвета, которые может принимать
форма
![]() .
При нажатии на черный или серый цвет
формы должен меняться на соответствующий
цвет.
.
При нажатии на черный или серый цвет
формы должен меняться на соответствующий
цвет.
Ход выполнения работы:
Перед тем, как приступить к решению поставленной задачи, необходимо ознакомиться с теоретической частью.
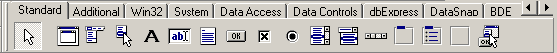
Все эти компоненты находятся на стандартной (Standart) палитре. Рисунок 3.

Рисунок 3 – Стандартная (Standart) палитра компонентов.
8
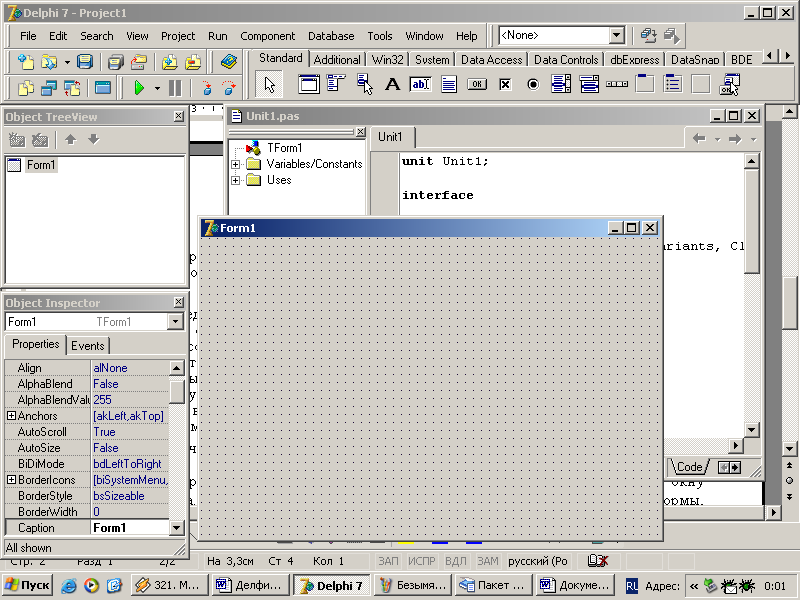
Окно Формы (или Конструктора формы) первоначально находится в центре экрана и имеет заголовок Fonm1 (Рисунок 4). В нем выполняется проектирование формы, в процессе которого в форму из Палитры компонентов помещаются необходимые компоненты. При этом проектирование заключается в визуальном конструировании формы, а действия разработчика похожи на работу в среде простого графического редактора. Сам Конструктор формы во время ее проектирования остается как бы "за кадром", и разработчик имеет дело непосредственно с формой, поэтому часто окно Конструктора формы также называют окном Формы или просто "формой".
Р исунок
4 – Вид интегрированной разработки
среды
исунок
4 – Вид интегрированной разработки
среды
Окно Редактора кода (Unitl.pas) после запуска системы программирования находится под окном Формы и почти полностью перекрывается им. Редактор кода представляет собой обычный текстовый редактор, с помощью которого можно редактировать текст модуля и другие текстовые файлы приложения (например, файл проекта). Каждый редактируемый файл находится в окне Редактора кода на отдельной странице, доступ к которой осуществляется щелчком на соответствующем значке. Первоначально в окне Редактора кода на странице Code содержится одна вкладка Unitl исходного кода модуля формы Formi разрабатываемого приложения.
Переключаться между окнами Формы и Редактора кода удобно с помощью клавиши <F12>.
9
Окно Проводника кода (Exploring Unitl.pas) пристыковано слева к окну Редактора кода. В нем в виде дерева отображаются все объекты модуля формы, например переменные и процедуры. В окне Проводника кода удобно просматривать объекты приложения и быстро переходить к нужным объектам, что особенно важно для больших модулей. Окно Проводника кода открывается командой Code Explorer (Проводник кода) меню View (Просмотр),
Окно Обозревателя дерева (Object TreeView) объектов после запуска системы находится под Главным окном и отображает древовидную структуру объектов текущей формы (первоначально Form1). Это окно удобно использовать в случае форм, служащих для обработки баз данных, т. к. оно позволяет изменять связи между компонентами, например, переназначить таблице источник данных другой таблицы.
Окно Инспектора объектов находится под окном Обозревателя дерева объектов в левой части экрана и отображает свойства и события объектов для текущей формы Form1. Его можно открыты командой View\Object Inspector (Просмотр\Инспектор объектов) или нажатием клавиши <F11>.
Страница свойств (Properties) Инспектора Объектов показывает свойства того объекта, который в данный момент выделен вами. Щелкните на окне пустой формы и на странице свойств Инспектора Объектов вы сможете увидеть свойства формы. Вы можете изменять эти свойства. Например, измените свойство Caption (надпись) вашей формы, написав в нем «Моя форма», и вы увидите, что эта надпись появится в полосе заголовка вашей формы.
Рядом с некоторыми свойствами вы можете видеть знак плюс. Это означает, что данное свойство является объектом, который в свою очередь имеет ряд свойств.
Страница событий (Events) составляет вторую часть Инспектора Объектов. На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам надо выполнить какие-то действия в момент создания формы (обычно это различные операции настройки), то вы должны выделить событие OnCreate. Рядом с именем этого события откроется окно с выпадающим списком. Если вы уже написали в своем приложении какие-то обработчики событий и хотите при событии OnCreate использовать один из них, вы можете выбрать необходимый обработчик из выпадающего списка. Если же вам надо написать новый обработчик, то сделайте двойной щелчок на пустом окне списка.
Выполнение лабораторного задания:
1. Разместим, все необходимы компоненты (объекты) на форме, как показано на рисунке 1.
2. Поменяем название формы с Form1 на Калькулятор. Для этого, выделим форму и в инспекторе объектов на закладке «Propertis» (Свойства) найдем свойство «Caption» и измени его с Form1 на Калькулятор.
3. Перейдем в инспекторе объектов на закладку «Events» (события). Найдем событие «OnCreat» и щелкним по нему 2 раза. В результате откроется редактор кода и сформируется процедура
10
«procedure TForm1.FormCreate(Sender: TObject);». В данную процедуру внесем изменения:
procedure TForm1.FormCreate(Sender: TObject);
begin
Edit1.Text:='0';
Edit2.Text:='0';
end;
Это необходимо для, того, чтобы при запуске программы у нас в компонентах Edit1 и Edit2 вместо «Edit1» и «Edit2» были 0.
4. Щелкнем 2 раза по кнопке «Выход». И допишем следующий код:
procedure TForm1.Button3Click(Sender: TObject);
begin
Close;
end;
Это приведет, к тому, что по нажатию на эту кнопку будет происходить закрытие формы (Выход из программы). Точно такое же необходимо дописать для компонента «MainMenu1», кнопки «Выход».
procedure TForm1.N3Click(Sender: TObject);
begin
Close;
end;
5. Щелкнем 2 раза по кнопке «=».И допишем следующий код
procedure TForm1.Button2Click(Sender: TObject);
Var
Znach1,Znach2: Real; //Переменные складываемых значений
Code: Integer; //Переменная для кода ошибки
Sum:Real; //Результат сложения
s:String; //Строка
begin
//Чтение данных с компонентов Edit1 и Edit2 и присвоение их переменным
/ / Znach1 и Znach2
Val(Edit1.Text,Znach1,Code);
Val(Edit2.Text,Znach2,Code);
Sum:=Znach1 + Znach2;
Str(Sum,s);
Label1.Caption:=s; //Вывод результат на форме калькулятора с помощью
//компонента Label1
end;
Точно такое же необходимо дописать для компонента «MainMenu1», кнопки «Рассчитать».
6. Щелкнем 2 раза по компоненту PopupMenu1.
В результате появиться окно, в котором необходимо указать названия действий, при нажатии на правую клавишу мышки.

Щелкнем 2 раза по «Черный» и укажем следующий код:
procedure TForm1.N1Click(Sender: TObject);
begin
Form1.Color :=clBlack;
end;
Щелкнем 2 раза по «Серый» и укажем следующий код:
procedure TForm1.N2Click(Sender: TObject);
begin
Form1.Color :=clBtnFace;
End;
11
Т.е. при нажатии на кнопку «Черный» или «Серый» цвет формы будет черный или серый соответственно. Для того, чтобы это срабатывало для формы нашего калькулятора, необходимо выбрать форму разрабатываемого калькулятора и в инспекторе объектов на закладке «Events» (События) найти событие «PopupMenu» и выбрать с помощью стрелочки вниз «PopupMenu1».
В результате при нажатии правой кнопки мыши по форме, будет всплывать окно с помощью, которого можно менять цвет формы. Тоже необходимо сделать для «MainMenu1».
2 Разработать полноценный калькулятор, который может выполнять следующие функции на двумя числами: складывать, умножать, вычитать, делить.
3. Написать выводы о проделанной работе.
