
- •Технические средства и программное обеспечение методические указания
- •Оригинал по содержанию выверен /а.М. Гольцев /а.М. Гольцев введение
- •Организация лабораторных занятий
- •Порядок выполнения лабораторных работ
- •Требования к отчету
- •Лабораторная работа №1 организация автоматизированного рабочего места инженера-конструктора. Технические средства и операционные системы
- •Техническое и программное обеспечение:
- •Описание работы:
- •Лабораторная работа №2 прикладное программное обеспечение автоматизированного проектирования
- •Описание работы:
- •Основные понятия и определения
- •(Command [аргументы] ...)
- •Порядок выполнения работы:
- •Техническое и программное обеспечение:
- •Библиографический список
- •Содержание
- •394026 Воронеж, Московский просп., 14
Порядок выполнения работы:
Написать программу на языке AutoLISP, для получения изображения, показанного на рис. 7, по варианту задачи, выданному студенту преподавателем.
Таблица 7
Исходные данные
№ |
Задание |
№ |
Задание |
1 |
Вариант 1 |
16 |
Вариант 2 |
Окончание таблицы. 7
№ |
Задание |
№ |
Задание |
2 |
Вариант 3 |
17 |
Вариант 1 |
3 |
Вариант 2 |
18 |
Вариант 3 |
4 |
Вариант 1 |
19 |
Вариант 2 |
5 |
Вариант 3 |
20 |
Вариант 1 |
6 |
Вариант 2 |
21 |
Вариант 3 |
7 |
Вариант 1 |
22 |
Вариант 2 |
8 |
Вариант 3 |
23 |
Вариант 1 |
9 |
Вариант 1 |
24 |
Вариант 3 |
10 |
Вариант 3 |
25 |
Вариант 1 |
11 |
Вариант 2 |
26 |
Вариант 3 |
12 |
Вариант 3 |
27 |
Вариант 2 |
13 |
Вариант 1 |
28 |
Вариант 3 |
14 |
Вариант 2 |
29 |
Вариант 1 |
15 |
Вариант 2 |
30 |
Вариант 2 |

Рис. 7. Пример оформления задания и исходные
данные вариантов
Лабораторная работа №5
ИНФОРМАЦИОННОЕ ОБЕСПЕЧЕНИЕ САПР.
ОРГАНИЗАЦИЯ ОБМЕНА И УПРАВЛЕНИЯ ДАННЫМИ.
КОМПЬЮТЕРНЫЕ СЕТИ
(4 часа)
Цель работы: изучить структуру компьютерной сети конструкторского бюро, получить практические навыки работы в сети с архитектурой клиент/сервер
Техническое и программное обеспечение:
1) персональный IBM-PC или совместимый компьютер на базе процессора Intel Pentium IV или выше;
2) операционная система Microsoft Windows 2000 или выше;
3) текстовый редактор Microsoft Word 2000 или выше;
4) лазерный принтер.
Описание работы:
Неотъемлемой частью современных САПР являются компьютерные сети. Сетью называют группу соединенных компьютеров и других устройств. Самая простая сеть (network) состоит как минимум из двух компьютеров, соединенных друг с другом кабелем, что позволяет им совместно использовать ресурсы. Все сети (независимо от сложности) основываются именно на этом простом принципе. Рождение компьютерных сетей было вызвано практической потребностью в совместном использовании данных. Когда не было сетей, приходилось распечатывать каждый документ, чтобы другие пользователи могли работать с ним, или в лучшем случае - копировать информацию на дискеты. При редактировании копий документа несколькими пользователями было очень трудно собрать все изменения в одном документе. Подобная схема работы называется работой в автономной среде.
Принцип работы более сложной компьютерной сети можно описать так. Сетевые адаптеры передают и получают сообщения, которыми обычно обмениваются компьютеры сети, а распространяются эти сообщения по кабелям. Однако набор этих устройств - это еще не сеть. Набор этих устройств становится сетью лишь в том случае, когда оговорены протоколы обмена сообщениями различных уровней. На нижнем уровне компьютеры связываются посредством пакетов (кадров). Подобный тип сети называется сетью с пакетной передачей.
В настоящее время существует два основных типа локальных сетей, основанных на схеме соединения компьютеров, - клиент/сервер и одноранговые сети. В сети клиент/сервер (рис. 8) каждый компьютер играет определенную роль: он может выступать и как сервер и как клиент. Сервер предназначен для предоставления своих ресурсов всем клиентским компьютерам в сети. В компьютер, который предполагается использовать в качестве сервера, обычно устанавливают большее количество оперативной памяти, более быстрые жесткие диски, более быстрый процессор, чем в клиентском компьютере. Компьютер-клиент - это обычный ПК, который соединяется с сервером, а не с другим компьютером локальной сети.

Рис. 8. Структура локальной сети с архитектурой клиент/сервер
В одноранговой сети каждый компьютер может соединяться с любым другим компьютером, к которому он подключен. К такой сети может подключаться от двух компьютеров до нескольких сотен. Для построения сети необходимы следующие элементы:
физическое соединение компьютеров;
общий набор правил соединения, называемый протоколом;
программное обеспечение, с помощью которого можно разделить ресурсы между другими компьютерами, называемое сетевой операционной системой;
совместно используемые ресурсы;
программное обеспечение, с помощью которого можно получить доступ к совместно используемым ресурсам, называемое клиентским.
Информационное обеспечение многих современных САПР обеспечивает Интернет (Internet) - это всемирное объединение сетей, шлюзов, серверов и компьютеров, использующееся для связи единый набор протоколов.
Интернет предоставляет глобальный доступ к информации и ресурсам. Интернет возник из проекта Министерства обороны США который назывался ARPANET (Advanced Research Project Agency Network). Этот проект был разработан как тест для сети с коммутацией пакетов.
В ARPANET использовался протокол TCP/IP, который продолжает применяться в Интернете и сегодня. Сегодня темпы развития Интернета весьма впечатляющи, однако пользователи судят об этом в основном по набору услуг, которые он предоставляет. К наиболее популярным услугам Интернета относятся: World Wide Web (WWW); серверы File Transfer Protocol (FTP); электронная почта; новости; Gopher; Telnet.
Первые необходимые условия доступа к Internet - модем и телефонная линия. Однако, это не означает, что вы не можете получить прямой доступ к Internet через локальную сеть вашей компании. Помимо модема и телефонной линии, для работы в Internet необходимо соответствующее программное обеспечение.
Прежде всего это программа набора номера, которая “звонит” провайдеру и подключает ваш ПК к его системе. Кроме того, необходимы программы для собственно работы в Internet. Речь идет о Web-браузере (Internet Explorer) и программе электронной почты (Outlook Express). Обе эти программы входят в состав Microsoft Windows, начиная с Microsoft Windows 2000.
Вообще говоря, в Internet существует два типа программ: те, что предоставляют обслуживание (услуги), и те, что запрашивают обслуживание (услуги). Программа, которая предоставляет обслуживание, называется СЕРВЕРОМ, а программа, которая запрашивает обслуживание – КЛИЕНТОМ.
Для передачи данных другому компьютеру их делят на электронные ПАКЕТЫ. При этом пакеты нумеруются и помечаются адресом компьютера-получателя. Чтобы система, подобная Internet, действовала, различные компьютерные программы, которые обеспечивают работу в Internet, должны быть в состоянии посылать и принимать данные в соответствии со стандартными техническими характеристиками.
Такие руководящие принципы называются ПРОТОКОЛАМИ. Internet Explorer - это “родной” Web-браузер Windows, представляющий собой программное обеспечение, предназначенное для просмотра информации Web-страниц. Web-страница – это документ, хранящийся на Web-сервере.
К нему можно получить доступ, используя Web-браузер, такой как Microsoft Internet Explorer, Navigator фирмы Netscape, Opera фирмы Opera Software. Основная функция Web-браузеров – обеспечение просмотра Web-страниц. Браузеры предназначены для выполнения нескольких разных задач. Основная задача браузера, состоит в том, чтобы действовать в качестве Web-клиента.
Информация в Web организована в виде файлов, называемых Web-страницами. Совокупность связанных друг с другом Web-страниц, созданных конкретным лицом или организацией, называется Web-сайтом. В последние годы всплеск популярности World Wide Web и внутренних корпоративных сетей дал возможность многим пользователям более легким способом создавать Web-страницы, используя обычный текстовый процессор. Каждая Web-страница хранится в файле на Web-сервере. Этот файл содержит текст страницы, а также специальные инструкции, называемые ДЕСКРИПТОРАМИ. Во время чтения файла браузер выполняет инструкции, реализованные дескрипторами. Дескрипторы определяют используемые компоненты и их отображение на странице. Наиболее распространенными средствами программирования Web-страниц являются:
-
1. Java
JScript
Perl
2. ActiveX
VBScript
8. C++
3. JavaScript
6. Visual Basic
9. C
Для создания, модификации и поддержки Web-страниц применяют РЕДАКТОР WEB-СТРАНИЦ (WEB PAGE EDITOR). Существует два основных типа редакторов Web-страниц. Первый тип называется WYSIWYG-РЕДАКТОР. Второй тип программ - РЕДАКТОР HTML (HTML EDITOR).
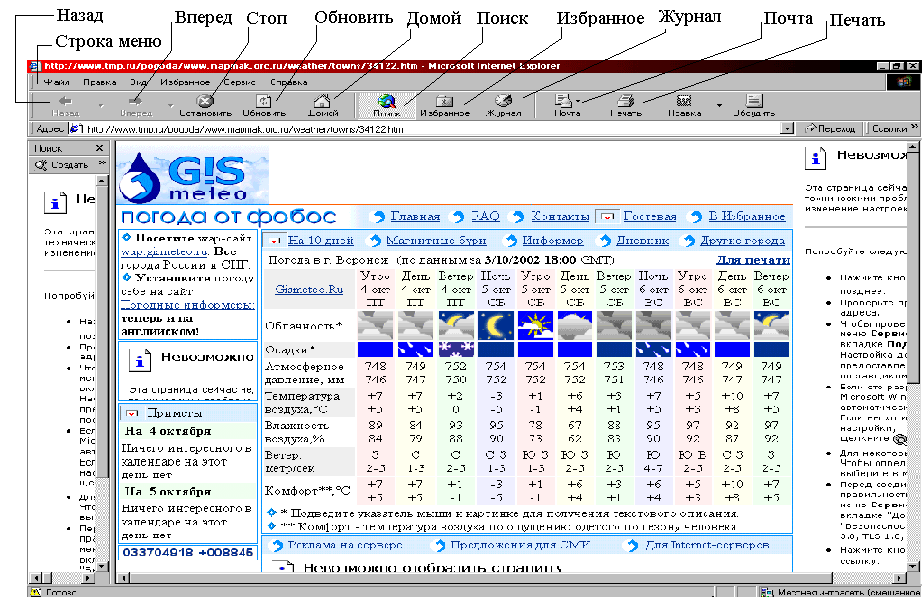
HTTP – (Hypertext transfer protocol – Протокол передачи гипертекста) – это протокол, который используется для передачи данных между серверами и клиентами Web. Обозначение http сообщает браузеру, что запрашиваемый ресурс содержит гипертекст и доступ к нему должен осуществляться посредством протокола http. Подборка связанных Web-страниц, хранящихся на Web-сервере образуют Web-сайт. Каждый Web-сайт включает в себя домашнюю страницу, т.е. страницу, которая появляется, если ввести адрес сайта в Web-браузере. С домашней страницы ссылки ведут к другим страницам, ссылки с которых ведут к еще другим страницам. Многие сайты используют кадры для разделения области страницы, которые могут либо отображать разные группы информации, либо оставаться более или менее постоянными. Многие сайты для отображения ссылок используют кадры или вверху страницы, или слева страницы, чтобы их всегда можно было легко найти. Большинство из Web-инструментов Office работают в фоновом режиме, поэтому видны скорее результаты их работы, а не сами инструменты. Два инструмента, которые можно легко увидеть – панель инструментов Web и папки Web. Web-папки – это набор папок, которые устанавливаются для использования с приложением Office. Панель инструментов Web в Word предоставляет средства для доступа к Web-страницам из Word. Для создания собственного сайта применяют Мастер Web-страниц (Web Page Wizard), который является наиболее простым средством. После создания Web-страницы ее достаточно скопировать на Web-сервер и она станет доступной в Internet. Копирование Web-страницы называется публикацией. Web-страницы форматируются с использованием Языка разметки гипертекста (Hypertext Markup Language или HTML), который состоит из большого числа кодов внутри угловых скобок. Текстовый процессор Word 2000 имеет улучшенные возможности форматирования страниц благодаря использованию другого языка – Расширяемого языка разметки (Extensible Markup Language, или XML).Далее рассмотрим основные функции Web-браузера Microsoft Internet Explorer. Следующие элементы, показанные на рис. 9, позволяют управлять Internet Explorer. Строка меню. Место, где отображаются все команды Internet Explorer и устанавливаются соответствующие настройки; Назад. Кнопка, возвращающая на страницу, которая просматривалась перед переходом на следующую; Вперед. Кнопка, позволяющая перейти на одну страницу вперед. Становится активной, если ранее была нажата кнопка Назад; Стоп. Останавливает загрузку Web-страницы; Обновить. Осуществляет повторную загрузку текущей Web-страницы. Данная возможность особенно удобна при просмотре Web-страниц с часто изменяющимся содержимым; Домой. Отображает домашнюю страницу Web-браузера; Поиск. Отображает панель поиска Internet Explorer; Избранное. Отображает перечень Web-страниц, которые посещались ранее и для которых были созданы закладки для последующего быстрого доступа; Журнал. Отображает регистрационные записи о Web-страницах, которые посещались сегодня, вчера, несколько дней назад и т.п.; Почта. Позволяет читать пришедшую почту и отправлять сообщения; Печать. Позволяет получить твердую копию Web-страницы.
Для того, чтобы попасть куда-нибудь в Web, необходимо знать адреса Web-страниц или URL. Ввод адреса осуществляется в поле адреса Web-браузера и заканчивается нажатием клавиши <Enter>. Основное назначение Web-страниц – отображать информацию и делать ее доступной для пользователей. В текст Web-страниц ограниченно вставляют гиперссылки, которые обеспечивают соединения с другими Web-страницами. Гиперссылки используют для поиска документа его уникальный адрес во Всемирной паутине, который называется также URL (Universal Resource Locator). Основная информация Web-страницы чередуется на языке HTML (HyperText Markup Language) с инструкциями по ее отображению.
Конструкции HTML называются тэгами. Для того, чтобы браузер мог отличить их от обычного текста, они заключаются в угловые скобки. Тэг обозначает начало действия какой-либо инструкции отображения. Любая Web-страница структурно разбивается на две части: заголовок и тело. В заголовке указывается служебная информация обо всей Web-странице, а в теле Web-страницы описывается содержимое вместе с правилами отображения. В заголовок Web-страницы могут входить тэг, отображающий наименование Web-страницы тэг стилевого оформления Web-страницы, тэг выполняемого сценария и так называемые метаданные.
Структура любой Web-страницы выглядит следующим образом:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01// EN
“http://www.w3.org/
<html>
Заголовок документа </head>
<body>
Тело документа
</body>
</html>

Рис. 9. Рабочее окно Web-браузера
Microsoft Internet Explorer
Содержимое Web-страницы располагается между тэгами <body> и </body>. В простейшем случае это может быть обыкновенный текст. При сохранении созданного в любом текстовом редакторе файла, например в блокноте, необходимо добавлять расширение htm или html.
Пример текста и результата работы созданного простейшего сайта приведен на рис.10 . К структурным элементам HTML-документа можно отнести различные заголовки в тексте. Для заголовков в HTML-документах применяется шесть уровней текстовых заголовков. Самый старший уровень – первый. Для каждого заголовка есть свой тэг и свои правила отображения. Цветовые свойства и размеры объектов оформления Web-страницы в коде HTML-документов устанавливаются при помощи стандартных правил для обозначения цветов и единиц измерения. Любой цвет задается сочетанием трех чисел, каждое из которых определяет долю одного из трех основных цветов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd" <html> <head> <title> Моя первая страница </title> </head> <body> Привет, мир </body> </html> |
|
а) |
б) |
Рис. 10. Результат просмотра в Web-браузере файла,
приведенного в листинге
Для шестнадцати наиболее часто используемых цветов были установлены символьные обозначения. Для того чтобы указать размер некоего элемента в пикселах, достаточно в качестве значения соответствующего параметра задать необходимое число. Например, чтобы установить ширину некоего объекта равной тридцати пикселам, следует использовать следующую конструкцию:
width = “30”
height = “10”
Если ширина должна составлять тридцать процентов от “родительского” объекта, то необходимо записать следующий код: width = “30%”. Основное наполнение Web-страниц это текст. Для того, чтобы в окне браузера отобразить текстовую строку никаких тэгов не требуется. Достаточно просто написать текст. В начале каждого абзаца ставится тэг <p>, а в конце – закрывающий тэг </p>. При этом тэг обладает некоторыми параметрами, среди которых можно выделить параметр стилевого оформления style и параметр выравнивания align. В HTML термин “выравнивание” означает как горизонтальное, так и вертикальное позиционирование элемента. Когда речь идет об абзацах имеет смысл говорить только о горизонтальном выравнивании, или “выключке”. Выключка позволяет прижимать абзац к левому или правому краю окна просмотра браузера, центрировать его или растягивать слова таким образом, чтобы текст равномерно занимал всю ширину отведенного ему места. Для этих целей используются значения left, right, center и justify.
<p align = “left”>Абзац, прижатый к левому краю<p>
Кроме выравнивания текста существует возможность его шрифтового оформления. В любом месте абзаца язык HTML позволяет использовать тэг <font> с набором параметров, которые будут определять внешний вид шрифта, применяемого для отображения текста, стоящего после тэга. Прекращение действия тэга <font> задается тэгом </font>.
<p><font face = ”Times New Roman”>Текст бывает <b> полужирным </b> или <i> курсивным </I><br>
Вторым по значимости компонентом наполнения Web-страниц является графический объект. К графическим объектам относят различного рода рисунки, фотографии и видеоклипы. Браузеры в состоянии отображать только три вида графических файлов: GIF, JPEG и PNG. Тэг вставки графического изображения в HTML - <img>. Для вставки графического изображения достаточно добавить следующую строку:
<img src = ”images/pict1.gif”>
Тэг вставки видеоролика будет выглядить следующим образом:
<img dynsrc = “movie.avi” start = “mouseover, fileopen”>
Основным достоинством Web-страниц являются гиперссылки. Гиперссылки – видимый объект, позволяющий создавать интегрированность Сети. Гиперссылкой может стать любой фрагмент видимого содержимого Web-страницы: и текст, и графические изображения. Для этого применяется тэг <a> и закрывающий его тэг </a>. Изучить структуру и состав технического обеспечения компьютерной сети конструкторского бюро на примере головного конструкторского бюро ЗАО Тяжмехпресс. Используя данные технические средства получить практические навыки по работе и управлению с файлами в локальной сети предприятия. В настоящее время одной из наиболее часто используемых услуг Internet является электронная почта. Для того чтобы отправить e-mail сообщение, потребуется специальная программа, например Outlook Express (рис. 11), входящая в состав Microsoft Windows. Чтобы послать сообщение, необходимо указать электронный адрес (e-mail address) получателя. Эти адреса включают индетификатор пользователя, за ним следует знак @, затем адрес компьютера-получателя.
Порядок выполнения работы:
По указанию преподавателя создать сайт, содержащий элементы, рассмотренные выше и содержащий необходимую для работы конструкторско-технологическую информацию; ознакомиться с возможностями почтового клиента Outlook Express.

Рис. 11. Почтовый клиент Outlook Express

