
4
.docxГУАП
КАФЕДРА № 41
ОТЧЕТ
ЗАЩИЩЕН С ОЦЕНКОЙ
ПРЕПОДАВАТЕЛЬ
ассистент |
|
|
|
М. С. Иванова |
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
ОТЧЕТ О ЛАБОРАТОРНОЙ РАБОТЕ №4 |
СОЗДАНИЕ WEB-ПРИЛОЖЕНИЯ ДЛЯ КЛИЕНТА |
по курсу: ПРОЕКТНЫЙ ПРАКТИКУМ |
|
|
РАБОТУ ВЫПОЛНИЛА СТУДЕНТКА ГР. |
4716 |
|
|
|
Е.А. Шуб С.А. Янышева |
|
|
|
подпись, дата |
|
инициалы, фамилия |
Санкт-Петербург
2021
Лабораторная работа № 4
Создание web-приложения для клиента
Цель работы
Создать веб-сайт для клиента.
Ход выполнения работы
Данный сайт был реализован с помощью среды MS Visual Studio по технологиям ASP.NET. Языком программирования для функциональной части выбран C#. Для дизайна выбран язык верстки HTML. База данных использовалась созданная раннее в практических работах Access.
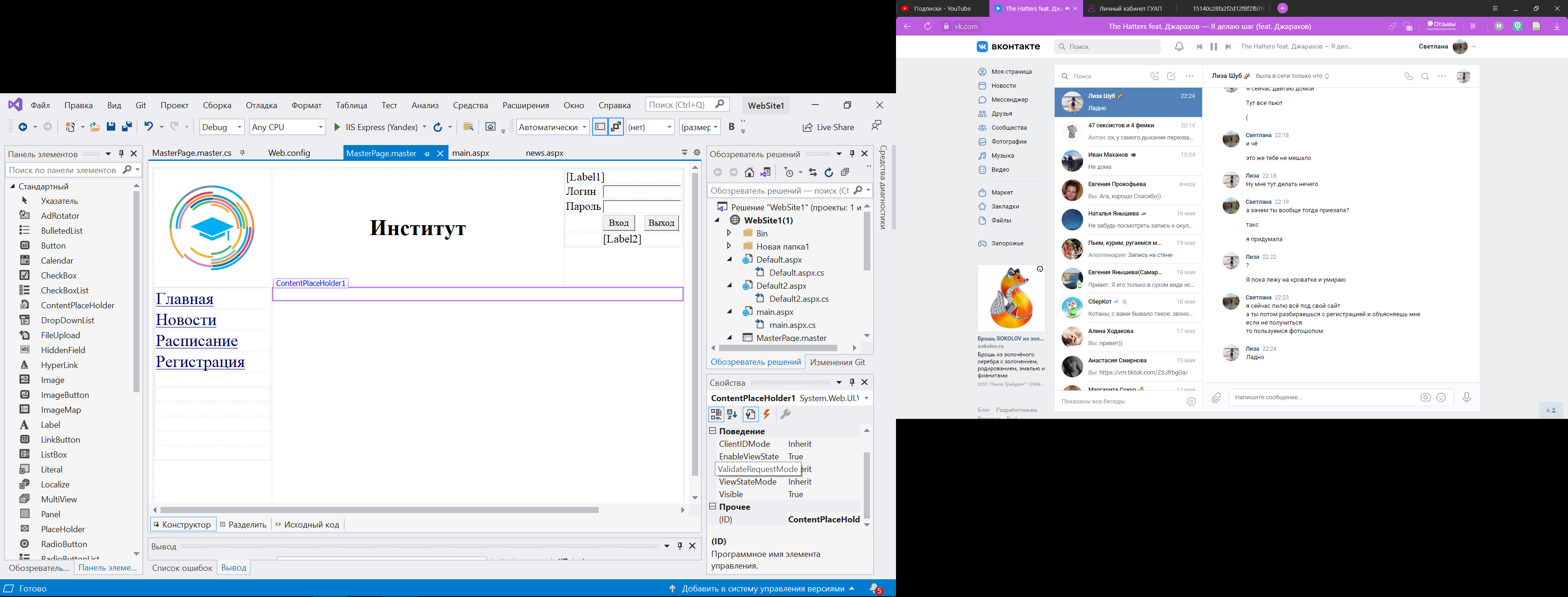
Сайт был создан по теме ВУЗа. Был создан шаблон главной страницы для пользователей, на основе которой затем были созданы остальные страницы (рисунок 1).

Рисунок 1 – Шаблон страницы
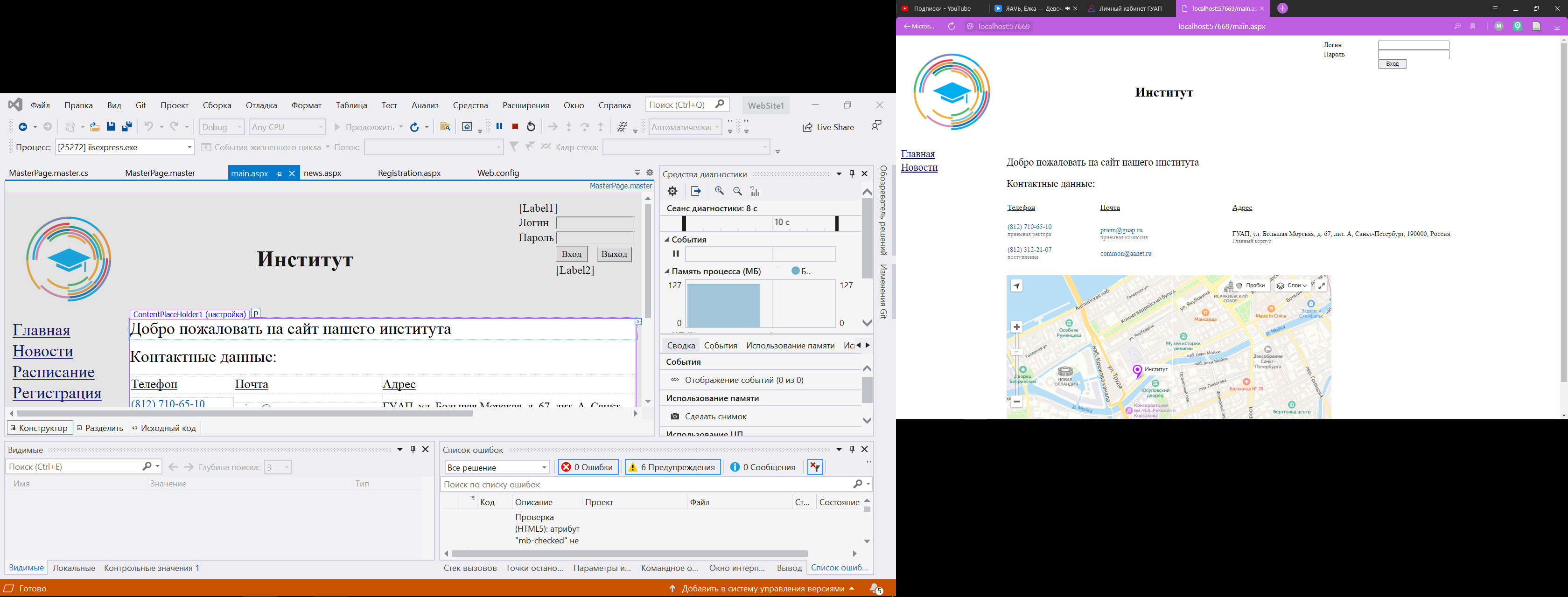
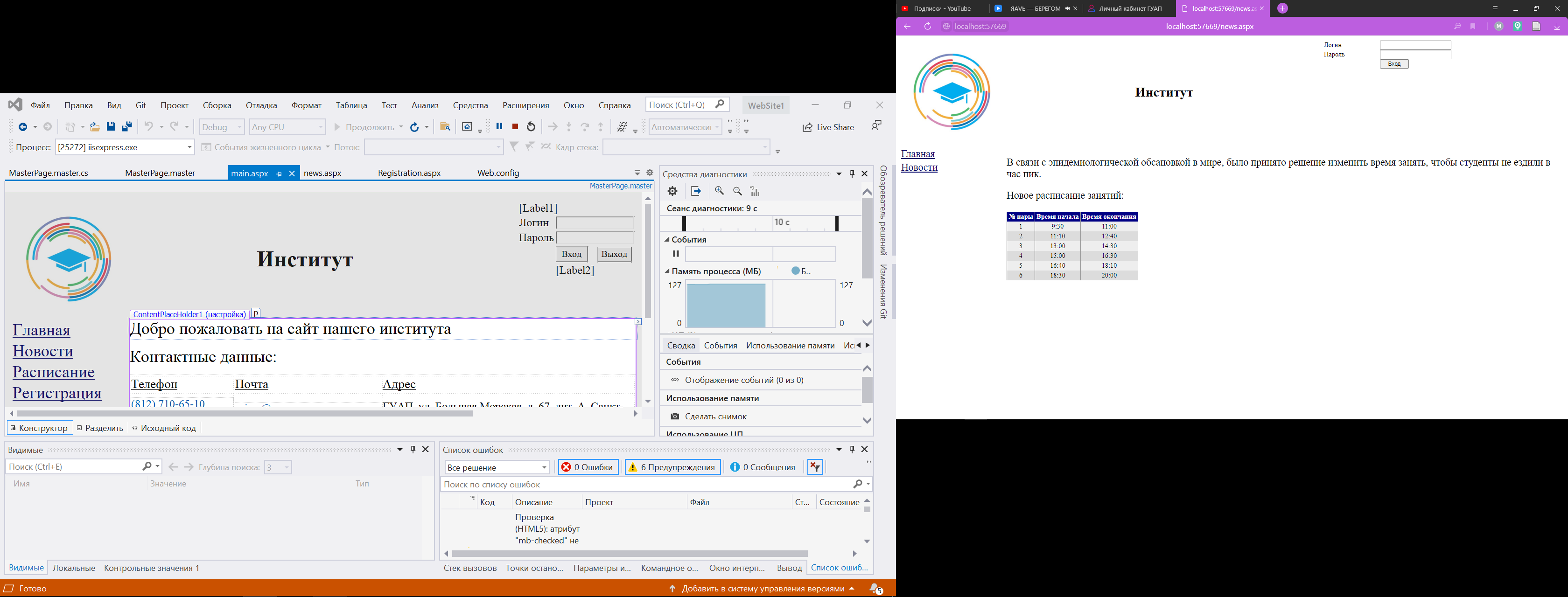
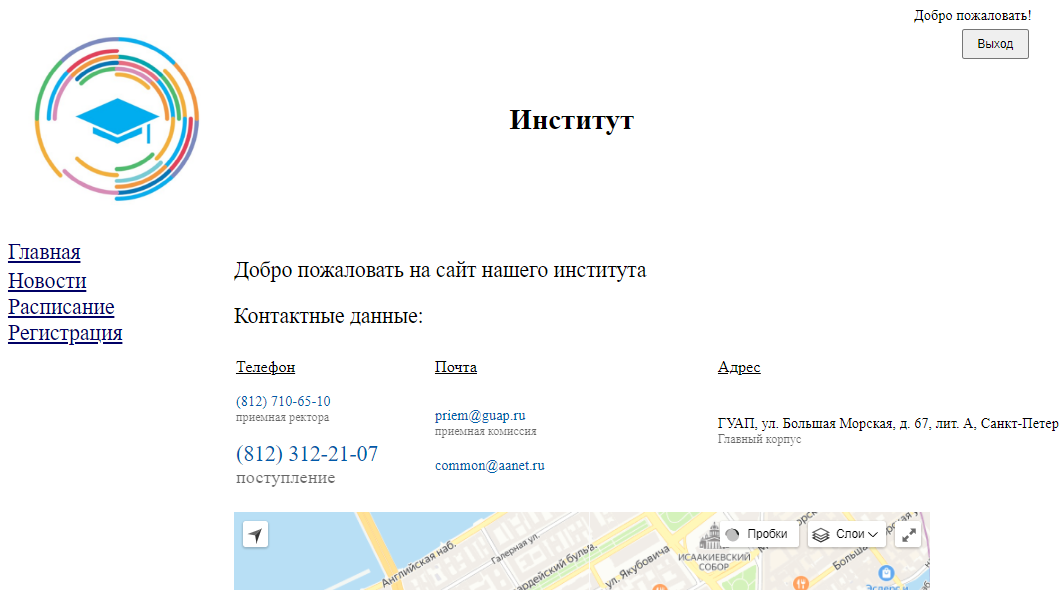
Были созданы страницы главная и новости и заполнены соответствующей информацией. Также на главной странице была добавлена интерактивная карта с помощью Конструктора карт Яндекс. Результат работы продемонстрирован на рисунках 2 и 3.

Рисунок 2 – Страница Главная

Рисунок 3 – Страница Новости
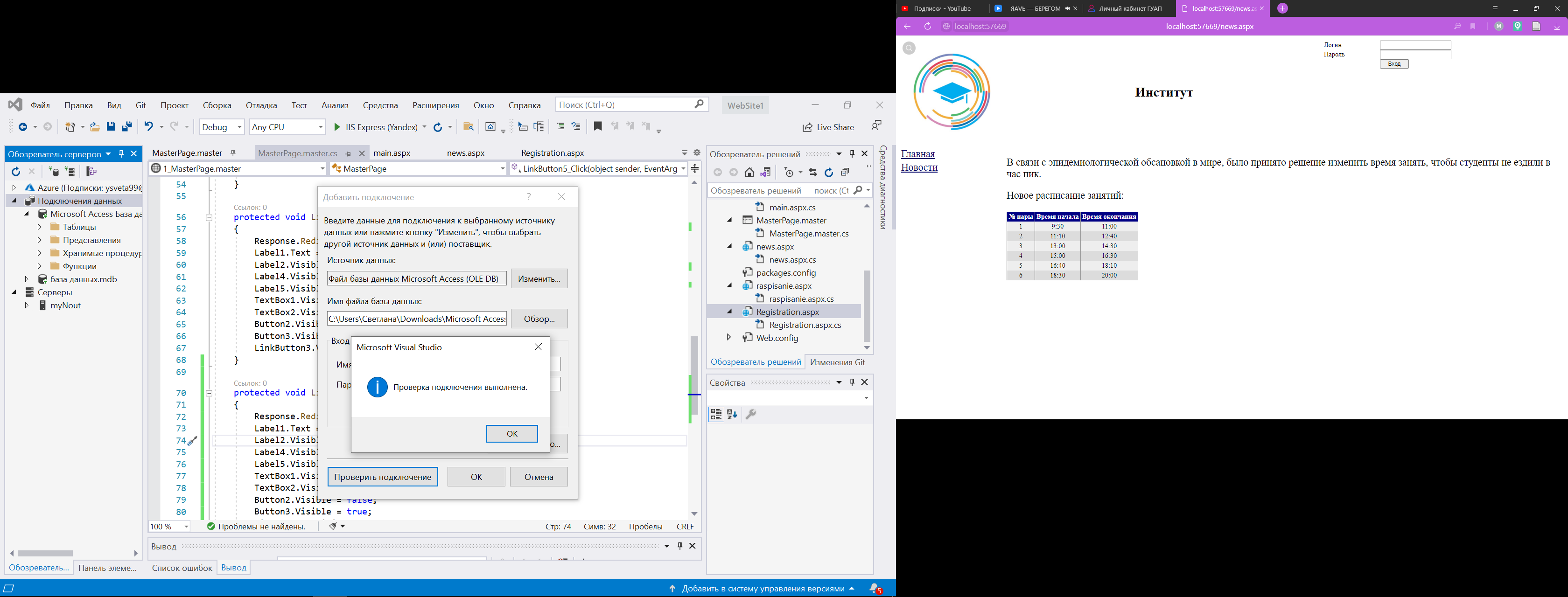
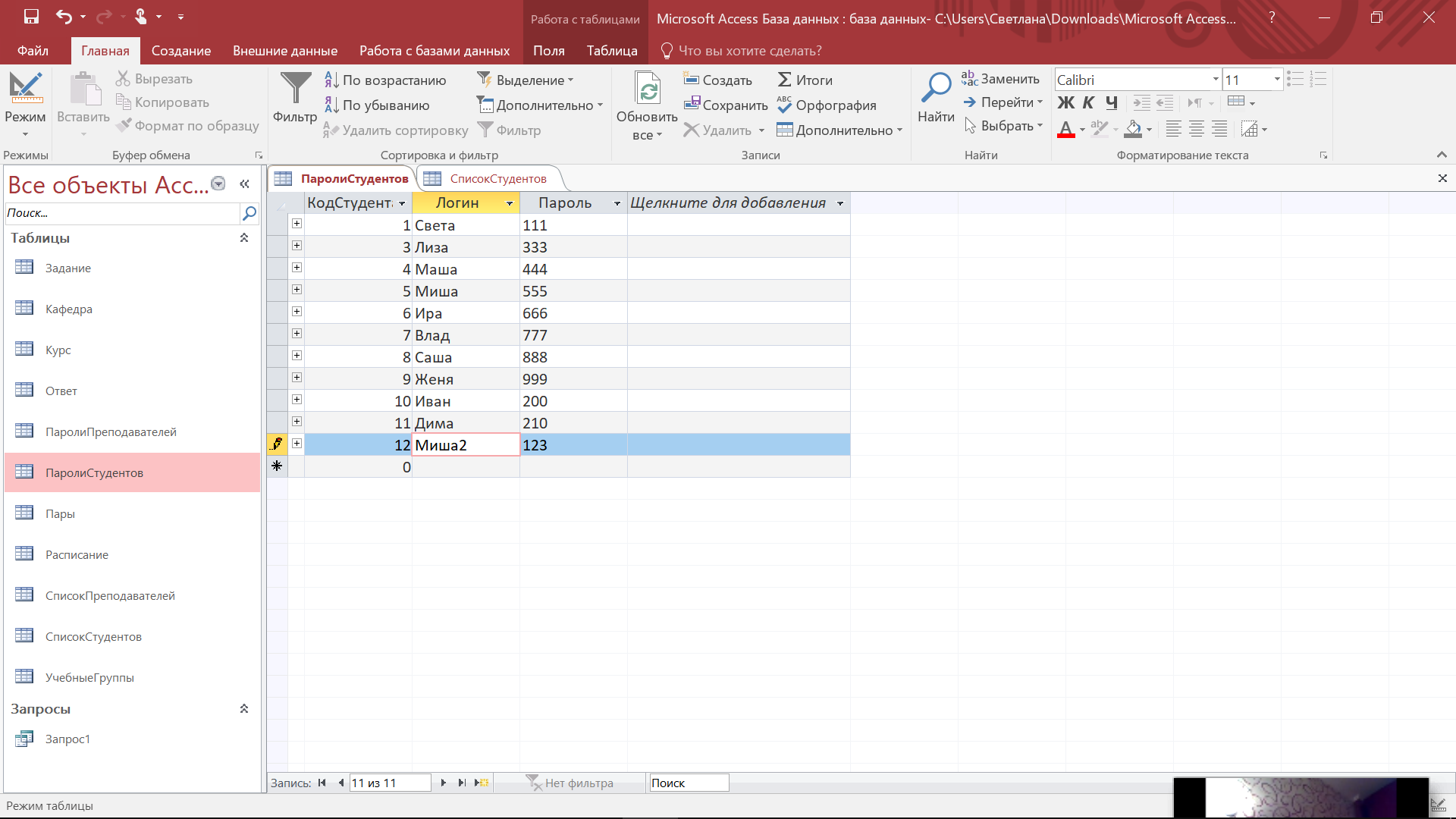
Затем подключили базу данных для работы с данными из неё, результат успешного подключения продемонстрирован на рисунке 4.

Рисунок 4 – Подключение базы данных
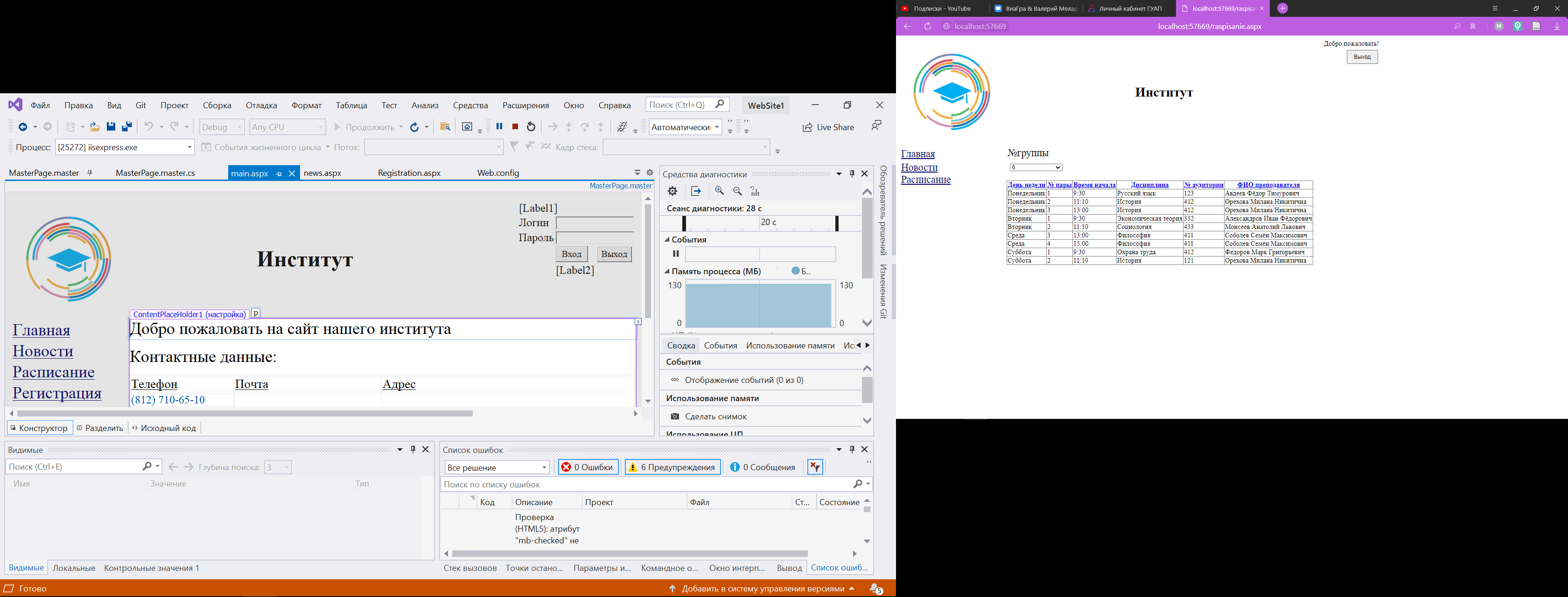
Была создана страница для пользователей Расписание, где авторизированный пользователь может посмотреть расписание своей группы (Рисунок 5).

Рисунок 5 – Страница расписания
Была реализована возможность авторизации и регистрации новых пользователей администратором.
Была создана страница регистрации для добавления новых пользователей. С помощью валидаторов проверяется введённые пользователем данные: их формат, наличие введённого текста в поле. Результат работы продемонстрирован на рисунках 6 и 7.

Рисунок 6 – Страница регистрации пользователей

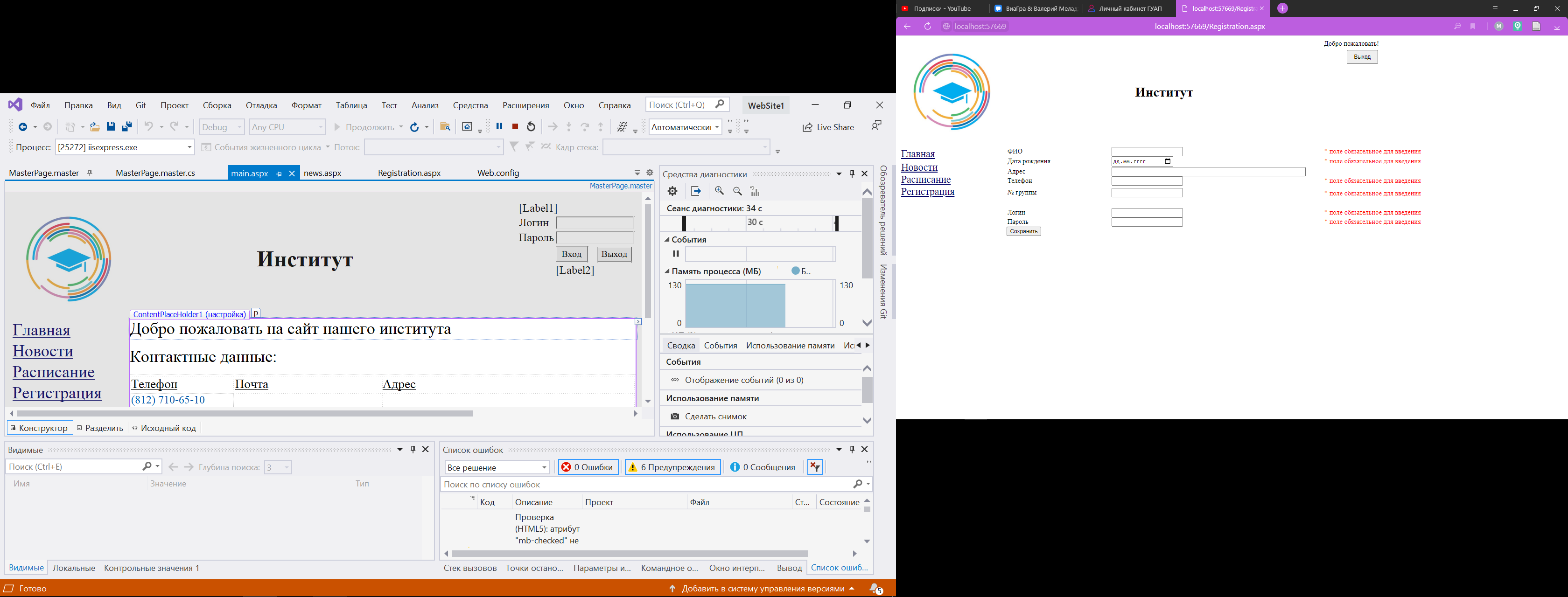
Рисунок 7 – Пример работы валидаторов
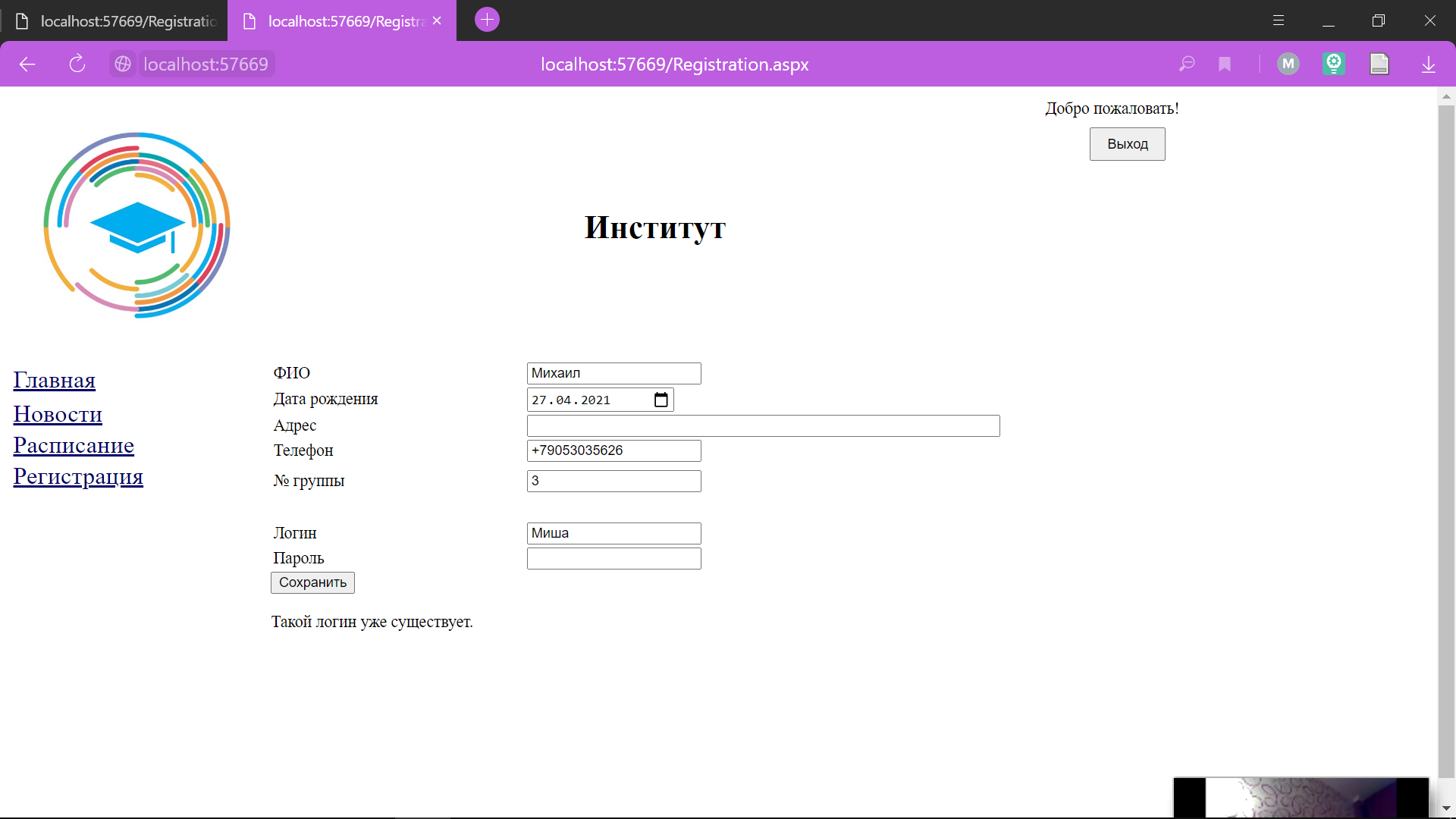
Была реализована проверка данных по базе данных, а именно: нельзя создать пользователя с одинаковым логином.


Рисунок 8 – Попытка создать пользователя с уже существующим логином
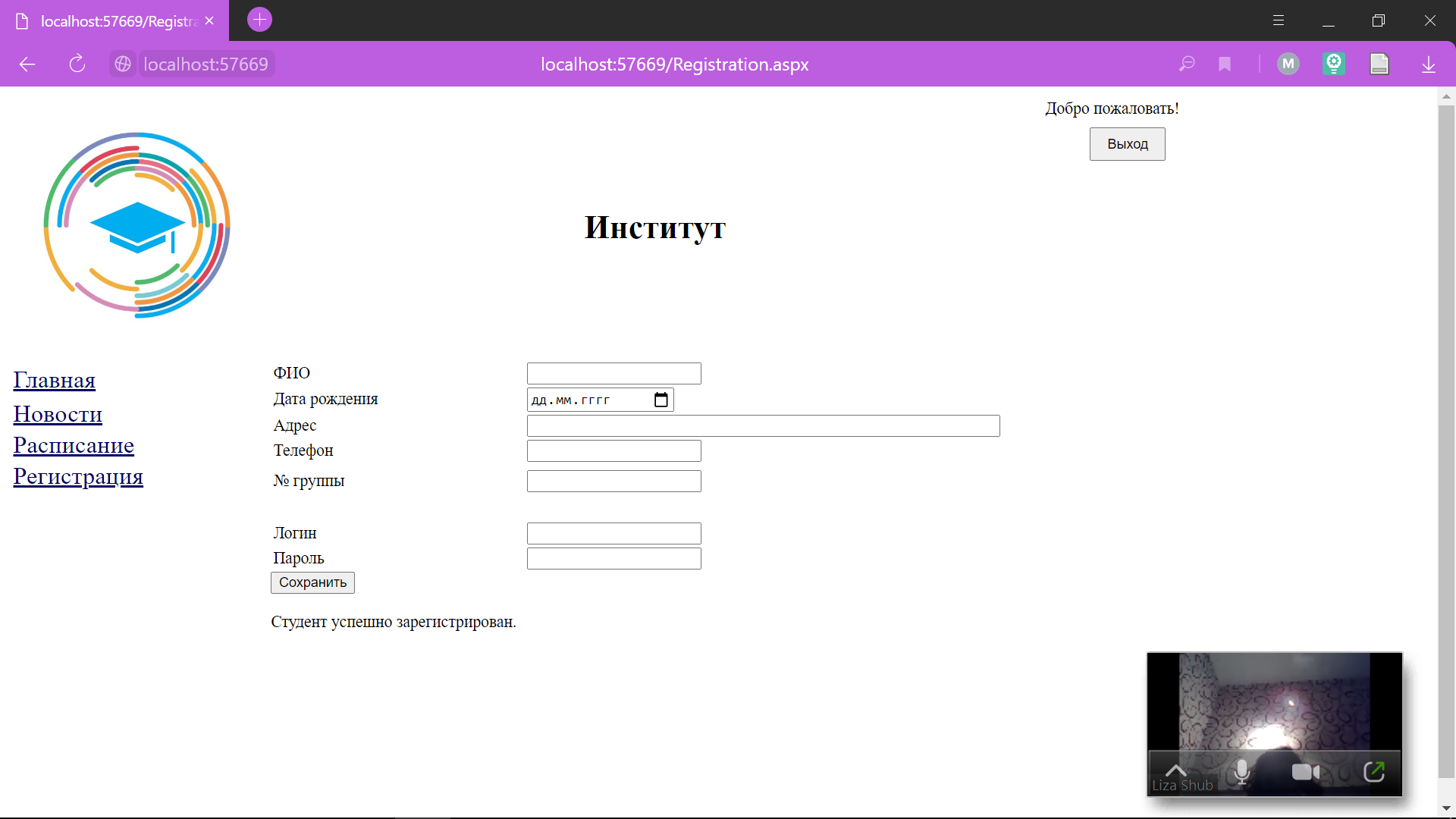
Если все данные введены правильно и не повторяются в базе данных, то создаётся новая запись в таблице пользователей, результат продемонстрирован на рисунке 9.


Рисунок 9 – Успешная регистрация
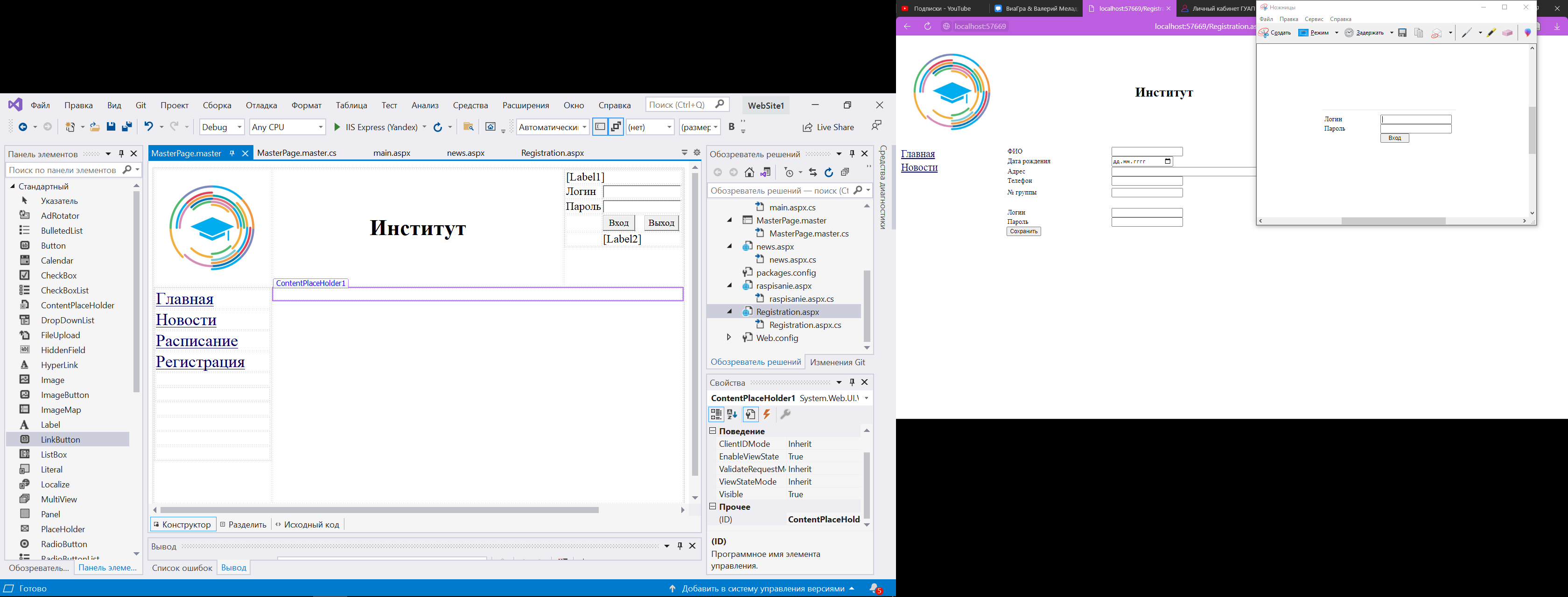
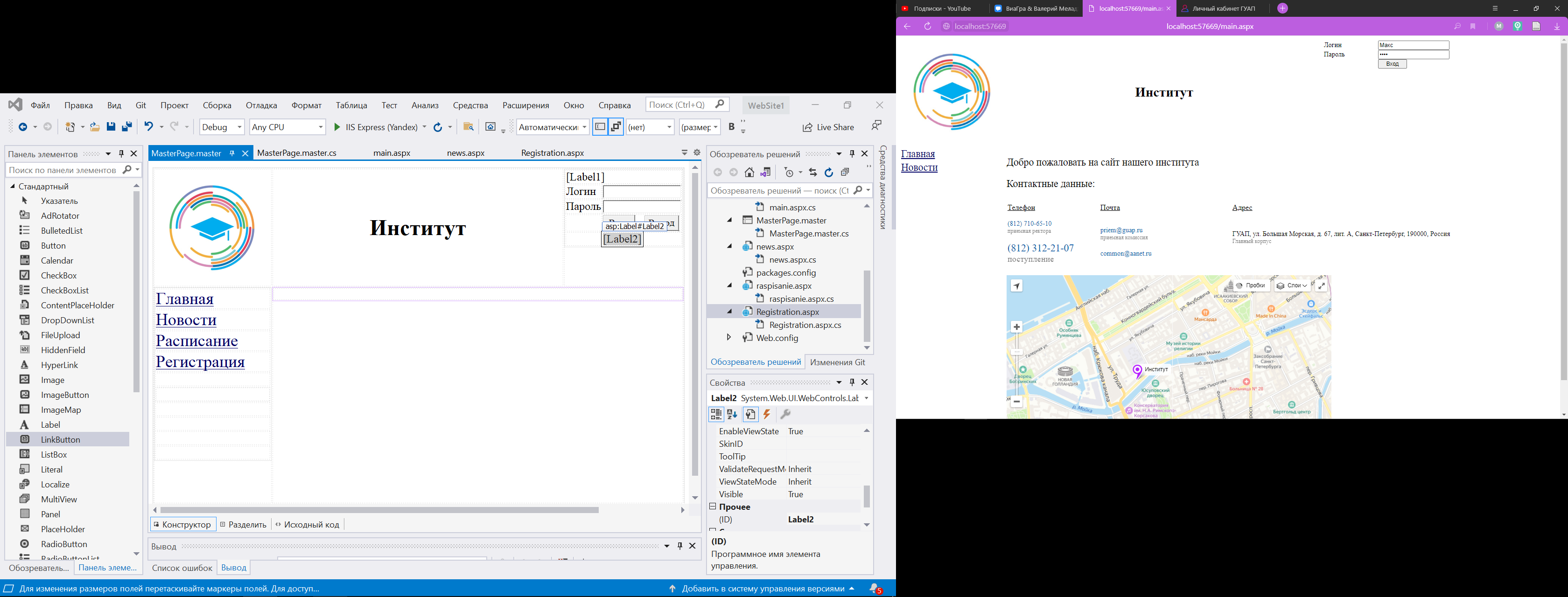
Была создана отдельная форма на шаблоне основной страницы для авторизации пользователей (Рисунок 10-11).

Рисунок 10 – Окно авторизации до того, как пользователь авторизовался

Рисунок 11 – Окно авторизации в VisualStudio
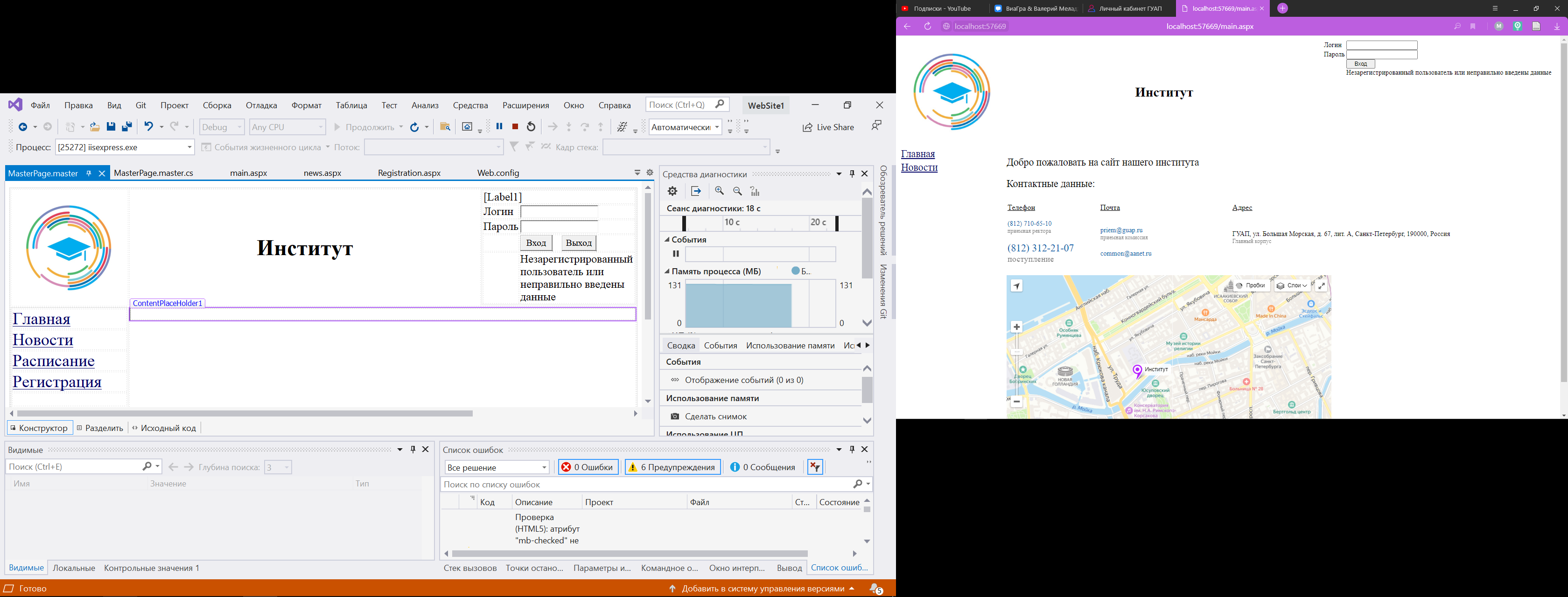
При попытке войти проверяются введённые данные в текстовых полях Логин и Пароль по базе данных. Если данные оказываются правильными, то выводится сообщение, что пользователь вошёл под своим логином (Рисунок 12). Если заходит администратор и вводит свои данные правильно, то ему открывается доступ к странице Регистрация (Рисунок 13). Если данные оказываются неправильными, то выводим сообщение о неправильности введённых данных (Рисунок 14-15).

Рисунок 12 – Ввод данных

Рисунок 13 – Успешная авторизация

Рисунок 14 – Попытка войти с данными, не находящимися в базе данных

Рисунок 15 – Результат неправильного ввода данных
Выводы
В ходе выполнения практической работы был разработан веб ресурс на основе созданных моделей предметной области. Предусмотрены возможности регистрации и авторизации пользователя и просмотр расписания в личном кабинете, реализованы возможности администратора.
