
лабораторные / 3
.docxГУАП
КАФЕДРА № 41
ОТЧЕТ
ЗАЩИЩЕН С ОЦЕНКОЙ
ПРЕПОДАВАТЕЛЬ
ассистент, инженер |
|
|
|
М. Н. Шелест |
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
ОТЧЕТ О ЛАБОРАТОРНОЙ РАБОТЕ №3 |
Обработка результатов фильтрации данных средствами php |
по курсу: ПРОГРАММНАЯ ИНЖЕНЕРИЯ |
|
|
РАБОТУ ВЫПОЛНИЛА
СТУДЕНТКА ГР. |
4716 |
|
|
|
С.А. Янышева |
|
|
|
подпись, дата |
|
инициалы, фамилия |
Санкт-Петербург
2020
Лабораторная работа № 3
ОБРАБОТКА РЕЗУЛЬТАТОВ ФИЛЬТРАЦИИ ДАННЫХ СРЕДСТВАМИ PHP
Цель работы
Изучить особенности фильтрации данных, реализованной с использованием групп переключателей, списков и флажков в HTML-формах средствами php.
Ход работы
Обработка результатов фильтрации данных, полученных с помощью переключателей, средствами php
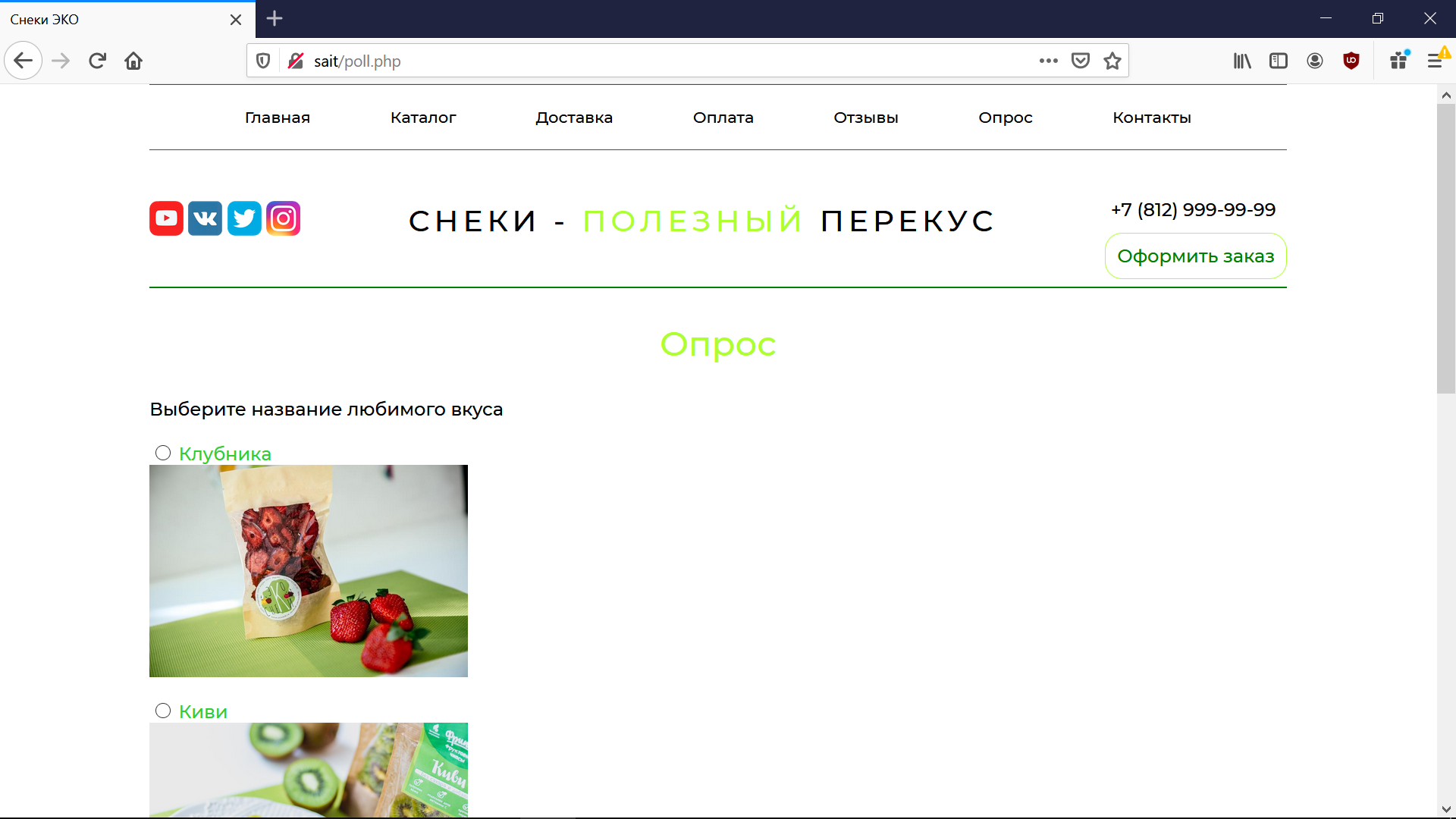
На сайт была добавлена новая вкладка «опрос». Было создано 2 файла poll.php и radio.php, их содержание представлено в листинге 1 и 2 соответственно. Через Open server открыт созданный файл poll.php, результат представлен на рисунке 1.

Рисунок 1 – Группа переключателей
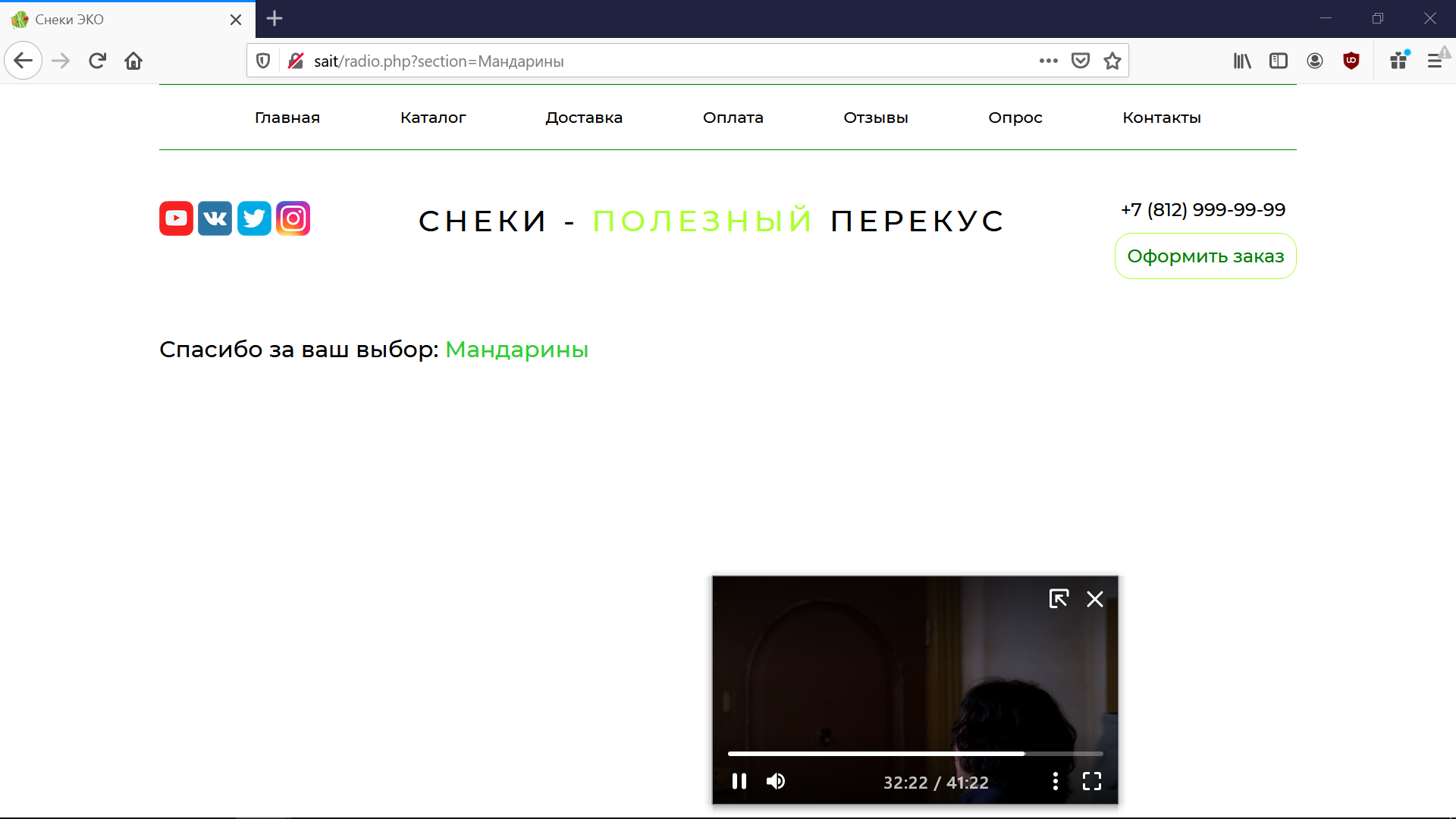
После выбора переключателя, данные были отправлены на сервер, результат работы представлен на рисунке 2.

Рисунок 2 – Результат обработки данных переключателей
Обработка фильтрации данных, полученных с помощью флажков средствами php
Было создано 2 файла poll2.php и сheckbox.php, их содержание представлено в листинге 3 и 4 соответственно. Через Open server открыт созданный файл poll2.php, результат представлен на рисунке 3.

Рисунок 3 – Фильтрация данных с помощью флажков
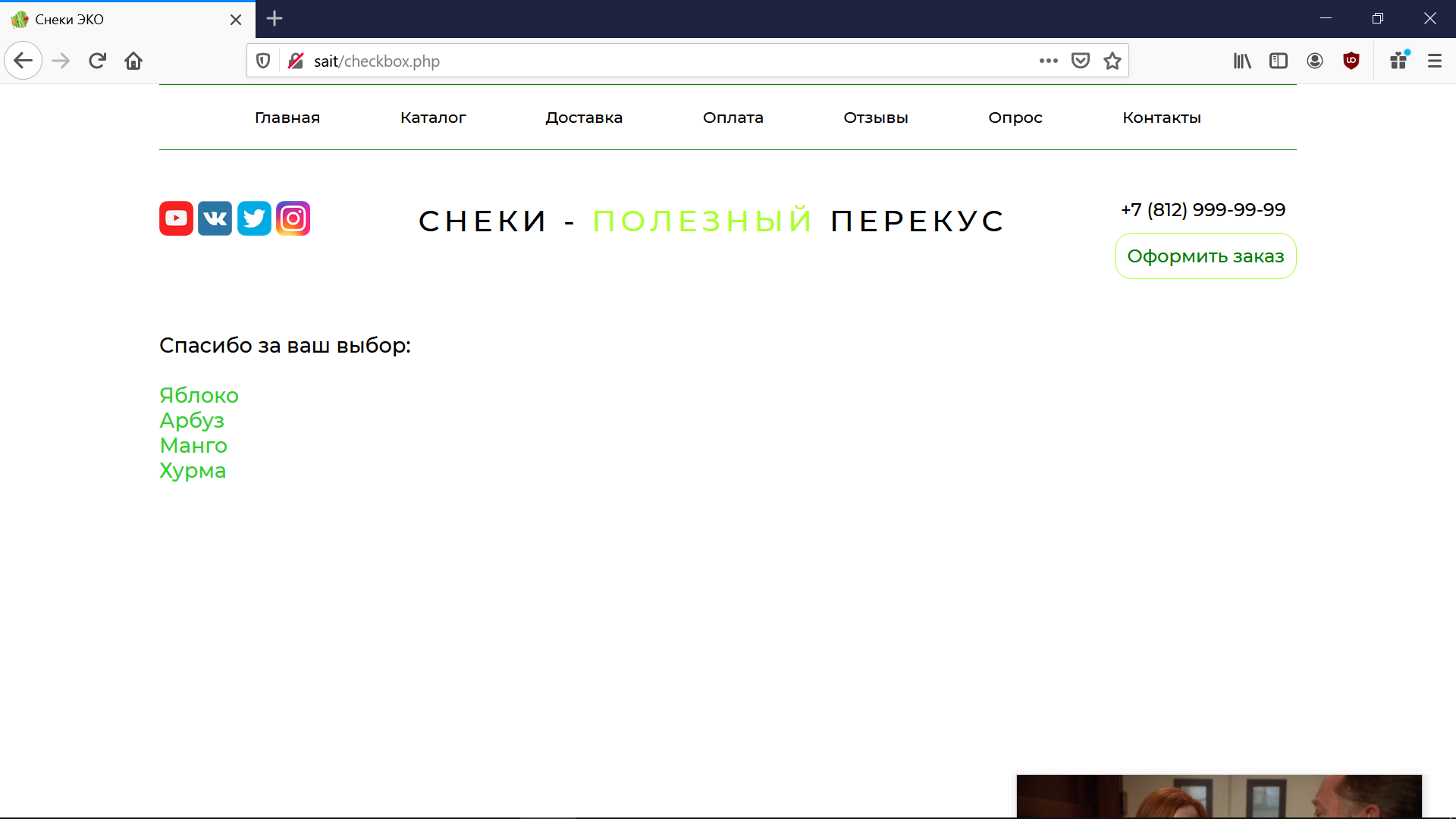
После выбора переключателя, данные были отправлены на сервер. В окно браузера выведены содержания тех переменных, напротив которых посетитель сайта поставил «галочки». Результат работы представлен на рисунке 4.

Рисунок 4 – Результат обработки данных флажков
Обработка результатов множественного выбора данных средствами php
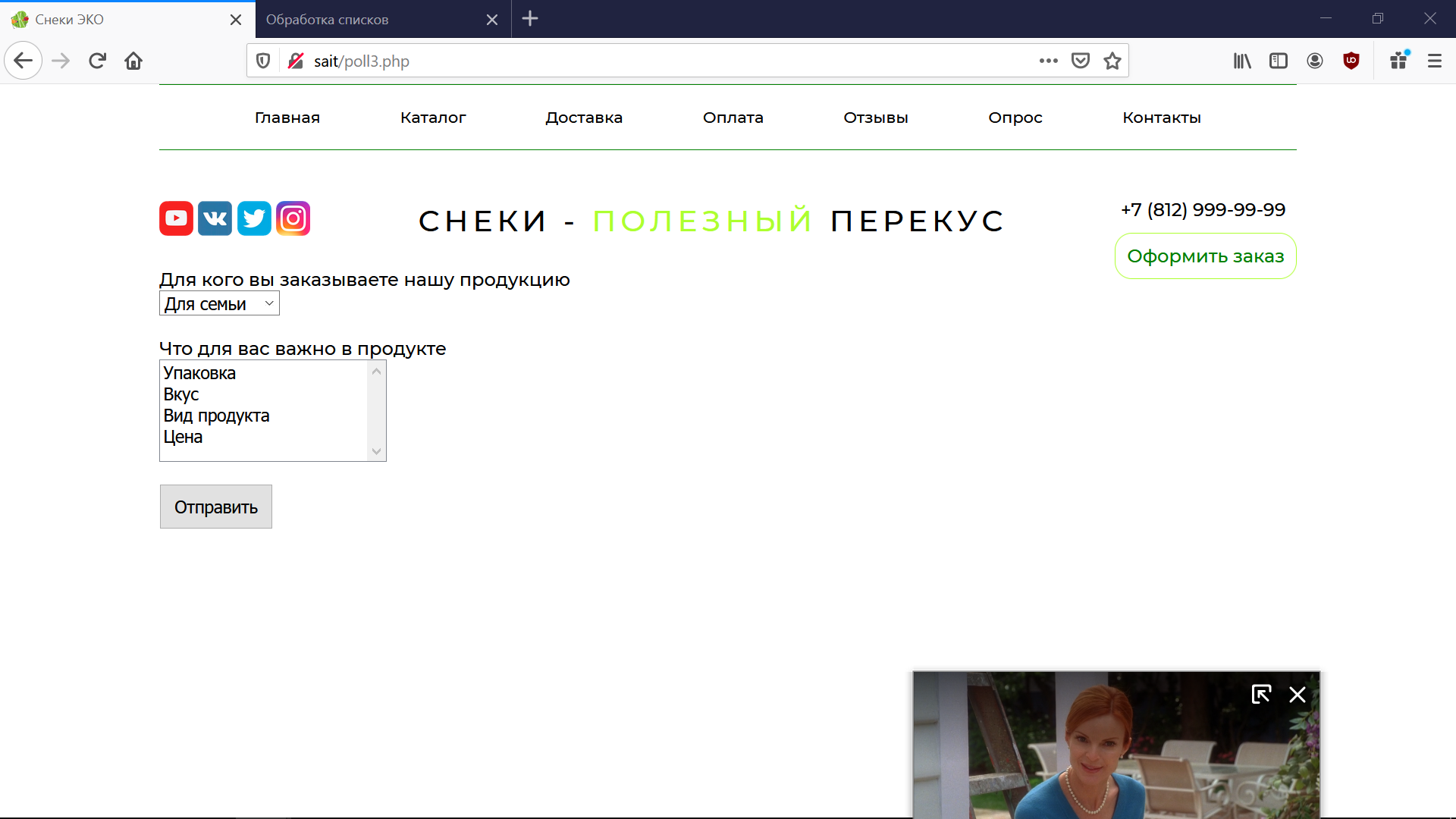
Было создано 2 файла poll3.php и spisok.php, их содержание представлено в листинге 5 и 6 соответственно. Через Open server открыт созданный файл poll3.php, результат представлен на рисунке 5.

Рисунок 5 – Создание опроса на сайте
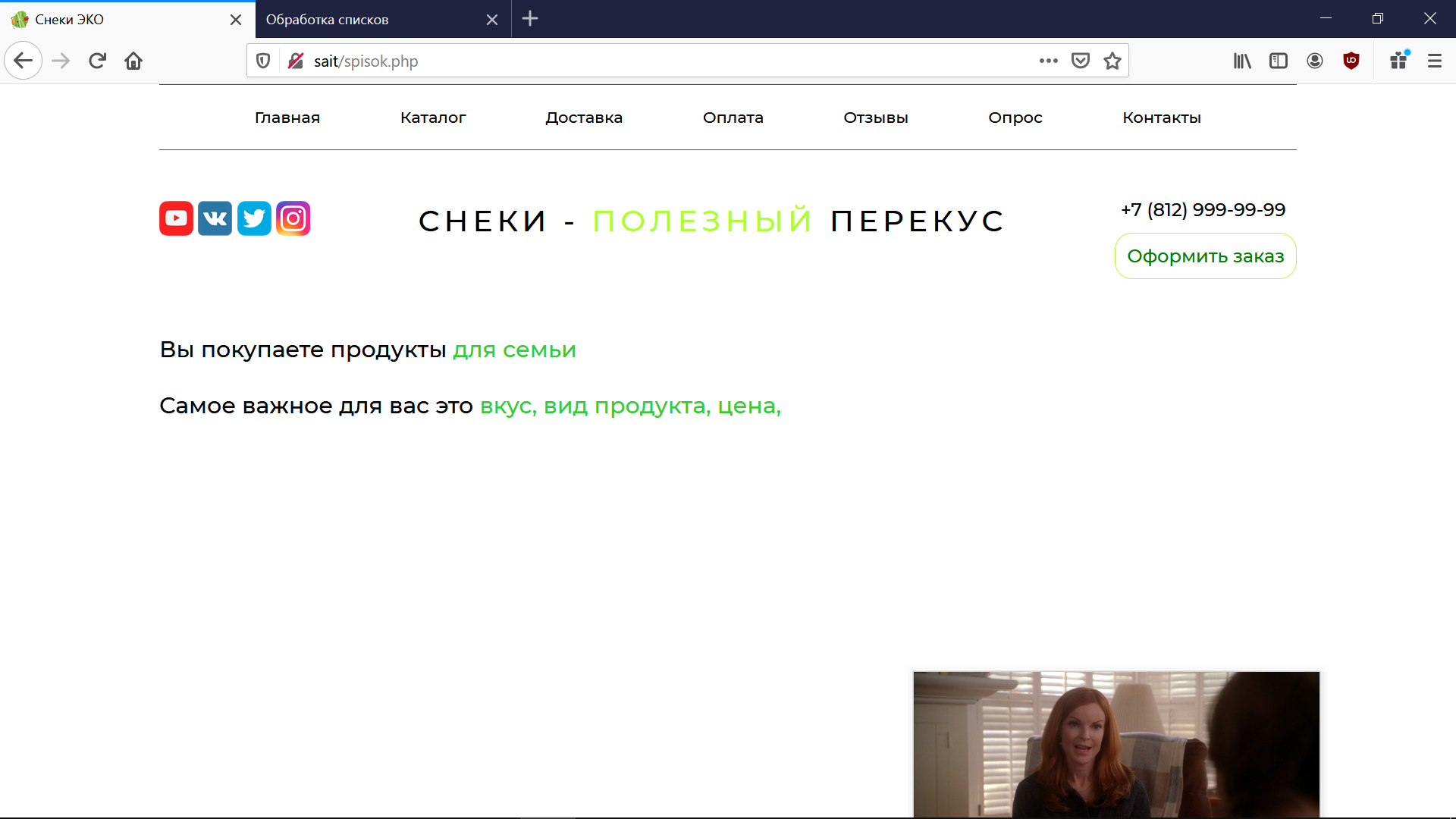
После выбора информации в первом и втором списке, для вывода информации, состоящей из нескольких одновременно выбранных позиций, используют массивы. Результат работы представлен на рисунке 6.

Рисунок 6 – Результат обработки данных
Программный код
Обработка результатов фильтрации данных, полученных с помощью переключателей, средствами php
Листинг 1
…
<form action="radio.php" method="GET"> Выберите название любимого вкуса<br> <br> <input name="section" type="radio" value="Клубника"> <font style="color: limegreen">Клубника</font> <div class="characteristics"> </div> <div class="photo"> <img src="img\3.jpg"> </div> <br> <input name="section" type="radio" value="Киви"> <font style="color: limegreen">Киви</font>
<div class="characteristics"> </div> <div class="photo"> <img src="img\4.jpg"> </div> <br> <input name="section" type="radio" value="Мандарины"> <font style="color: limegreen">Мандарины</font> <div class="characteristics"> </div> <div class="photo"> <img src="img\5.jpg"> </div> <br> <input name="section" type="radio" value="Бананы"> <font style="color: limegreen">Бананы</font> <div class="characteristics"> </div> <div class="photo"> <img src="img\6.jpg"> </div> <br> <br> <input type="submit" value="Отправить"> </form>
…
|
Листинг 2
…
<p style="font-size: 20px"> <a>Спасибо за ваш выбор:</a>
<font style="color: limegreen"> <?php echo "<a>$_GET[section]</a>"; ?></font></p>
</body> </html> |
Обработка фильтрации данных, полученных с помощью флажков средствами php
Листинг 3
…
<form action="сheckbox.php" method="POST" style="color: green"> Какой вкус вы хотите видеть<br> <br>
<font style="color: limegreen"> <input name="choice1" type="checkbox" value="Яблоко"> Яблоко <br> <input name="choice2" type="checkbox" value="Арбуз"> Арбуз <br> <input name="choice3" type="checkbox" value="Манго"> Манго <br> <input name="choice4" type="checkbox" value="Хурма"> Хурма <br> <br></font>
<input type="submit" value="Отправить"> <input type="reset" value="Сбросить"> |
Листинг 4
…
<p style="font-size: 18px"> <a>Спасибо за ваш выбор:</a> <br><br> <font style="color: limegreen"> <?php echo "$_POST[choice1]<br>"; echo "$_POST[choice2]<br>"; echo "$_POST[choice3]<br>"; echo "$_POST[choice4]<br>"; ?> </font></p>
</body> </html> |
Обработка результатов множественного выбора данных средствами php
Листинг 5
…
<form action="spisok.php" method="POST"> <a>Для кого вы заказываете нашу продукцию</a> <br> <select name="logo" style="font-size:15px"> <option value="для семьи">Для семьи</option> <option value="для друзей">Для друзей</option> <option value="для детей">Для детей </option> <option value="на подарок">На подарок</option> </select>
<br><br> <a>Что для вас важно в продукте</a> <br> <select name="Important[]" multiple=4 style="width: 200px; height: 90px; text-align:left;font-size:15px;"> <option value="упаковка, ">Упаковка</ option> <option value="вкус, ">Вкус</option> <option value="вид продукта, ">Вид продукта</option> <option value="цена, ">Цена</option> </select> <br> <br> <input type="submit" value="Отправить" style="width: 100px; height: 40px; font-size:15px;"> </form> </body> </html> |
Листинг 6
…
<p style="font-size: 20px"> <a>Вы покупаете продукты</a> <font style="color: limegreen"> <?php echo "$_POST[logo]"; $Choice0 = $_POST['Important'][0]; $Choice1 = $_POST['Important'][1]; $Choice2 = $_POST['Important'][2]; $Choice3 = $_POST['Important'][3]; ?></font> <br><br><a>Самое важное для вас это </a> <font style="color: limegreen"> <?php
echo "$Choice0"; echo "$Choice1"; echo "$Choice2"; echo "$Choice3"; ?></font></p> </body> </html> |
Выводы о проделанной работе
Были изучены особенности фильтрации данных, реализованной с использованием групп переключателей, списков и флажков в HTML-формах средствами php.
