
Веб-юзабилити и эргономика интернет-сми
.pdf
Гл. II Роль композиции в управлении восприятием на странице веб-издания
Рис. 37. Симметричная модель верстки.
Впроцессе проектирования необходимо помнить о том, что смещение визуального объекта из композиционного центра усиливает его вес, т. е. порождает перцептивные силы, в результате чего объект воспринимается как приостановленное действие. Именно в ситуации сдвига объект способен порождать ощущение направления, интенсивности и точки приложения действующей силы. При этом следует учитывать фактор априорной асимметрии правой и левой сторон экрана: правая воспринимается как более тяжелая, и при равном визуальном весе элементов тот, что располагается справа, кажется тяжелее. Взаимное расположение объектов должно соответствовать их положению в системе координат плоскости в психологических координатах «стабильность / нарушение равновесия». В случае если привлечение внимания с помощью баланса не планируется, выстраивается нейтральная композиция — в ней геометрическое подобие элементов соответствует их симметрии относительно композиционного центра, что создает ощущение устойчивого положения в пространстве (рис. 38).
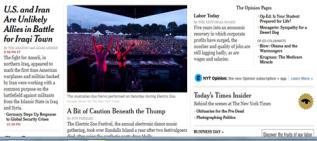
Вслучае нарушения симметрии геометрически подобных элементов объект, являющийся фактором сдвига и нарушения равновесия, превращается в фактор привлечения внимания. Так, на рис. 39 яркий, большой и детализированный баннер еще более усиливает и без того тяжелый правый край экрана, сразу нарушая эргономически правильный вектор движения взгляда.
50

Управление вниманием с помощью графических средств |
§ 2 |
Рис. 38. Распределение элементов по принципу «весов».
Рис. 39. Привлечение внимания к элементу путем нарушения симметрии.
При размещении неподобных, различных по конфигурации, цвету и размеру объектов нейтральный, симметричный баланс восприятия можно обеспечить их продуманным расположением по правилу «рычага»: на рис. 40 фотоизображение, расположенное у середины правого края экрана, уравновешивает слишком «тяжелое» красное меню слева необычной конфигурацией (разворот, ломающий макет) и высокой детализацией.
51

Гл. II Роль композиции в управлении восприятием на странице веб-издания
Рис. 40. Пример восстановления баланса
спомощью асимметричной модели верстки.
Ко н т р о л ь н ы е в о п р о с ы
1.Как связаны баланс и ритм в композиции страницы с симметрией в распределении контента?
2.Какие способы ведения непроизвольного внимания по контенту
сточки зрения юзабилити возможны?
3.Каковы основные факторы управления вниманием и взглядом на странице издания?
4.В чем состоит значение симметрии в компоновке страницы для визуального восприятия?
5.В чем заключается когнитивное значение ритма в организации контента?
6.Какие способы уравновешивания дисбаланса и напряжения, порожденных неправильной версткой или проблемным изобразительным контентом, вам известны? Приведите примеры.
П р а к т и ч е с к о е з а д а н и е 5
Проведите юзабилити-аудит предложенных ниже интернетизданий (первая колонка таблицы) и найдите ошибки в композиционном проектировании, затрудняющие эффективное управ-
52

Управление вниманием с помощью графических средств |
§ 2 |
ление вниманием на web-странице. Результаты наблюдений представьте в виде следующей таблицы.
Издание |
Баланс Ритм Выравни- |
Визуальная |
Стилисти- |
|
вание |
иерархия |
ческое |
|
|
|
единство |
forma.spb.ru |
|
|
|
architection.ru |
|
|
|
7universum.com/ru |
|
|
|
ecolife.ru/index.shtml
scientificrussia.ru/
worldofanimals.ru
tvroscosmos.ru/
nkj.ru

Глава III
Эргономика цвета в дизайне сетевого издания
§ 1. Перцептивные особенности цветовой композиции
Важность цветовой композиции в успешном юзабилити-проек- тировании сетевого медиаресурса переоценить трудно. Цветовосприятие выступает одним из важнейших факторов эффективного усвоения и понимания информации, фактором гораздо более сильным, чем, например, формообразование на странице: «Никакие две формы, даже круг и треугольник, не могут, по-видимому, столь резко отличаться друг от друга, как чисто красный цвет от чисто синего или желтого» [Арнхейм, 1974, с. 86]. На исключительной важности цвета в визуальной коммуникации настаивают также и эксперты в области человеко-компьютерного взаимодействия (UXдизайна): «Цвет — один из самых эффективных способов передачи идентичности бренда» [Гаррет, 2008, с. 87]. Актуальность цветового воздействия на восприятие пользователя обусловлена и технологическими отличиями моделей цветопередачи экранных СМИ от печатных: как правило, мониторы современных компьютеров способны воспроизводить большее количество цветов, нежели печатные издания. Цветовой охват системы CMYK, применяемой в печатных изданиях, существенно уже, чем у RGB или HSV, так как
54
Перцептивные особенности цветовой композиции |
§ 1 |
на бумаге в принципе невозможно воспроизвести некоторые особо яркие и насыщенные экранные цвета. Это дает большое преимущество в применении цвета и открывает широкие возможности для цветового оформления электронных СМИ.
Но все же исключительная сила воздействия цвета на восприятие в большей степени обусловлена тем, что отношение цветового элемента к фоновой палитре обладает собственной ценностью
ввизуальной композиции страницы и оказывает воздействие несколько иное, чем линия и модульная сетка.
При проектировании дизайнеру следует сразу определиться с приоритетами в выборе выразительных средств.
Если тема страницы, ее концепция опираются на эмоциональное впечатление, то главным средством оформления будет являться именно цвет, а формообразование элементов оформления будет подчинено этому эмоциональному состоянию. В таком случае композиционный план опирается на систему цветовых пятен, которые и определят соотношение линий и форм в эргономике страницы. Ярким примером применения этого подхода являются webпроекты, выполненные в стиле «мондриан», в котором цветовые пятна и отношения между ними на плоскости определяют не только композицию, но и формы взаимодействия с пользователем.
Вслучае если приоритетом в концепции издания является информационная составляющая, экспрессия цвета отходит на второй план — законы цветовой композиции в этом случае являются фактором создания условий для быстрого и глубокого восприятия контента.
Вобоих случаях опорой дизайнера является знание об основных перцептивных эффектах цвета, на основании которых и формируется представление о принципах цветовой композиции
вюзабилити-проектировании. Рассмотрим их более подробно.
Хроматическая сенситивность, или эффект цветовой тени. Следует иметь в виду, что при тесном соседстве на странице некоторые цвета имеют склонность принимать оттенок соседнего цвета, затрудняя восприятие своего содержимого. Способность менять оттенок под влиянием соседа — хроматическая сенситивность — не одинакова для всех цветов (наивысшая сте-
55

Гл. III Эргономика цвета в дизайне сетевого издания
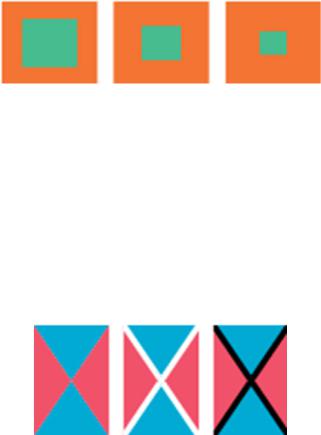
пень — у ахроматического серого). Важно, что сенситивность одного цвета способна изменяться в зависимости от соотношения площадей соседних цветовых пятен: при уменьшении зеленого пятна на рис. 41 наступает момент, когда зеленый квадрат приобретает оранжевый оттенок. Это создает трудности при восприятии контента с желтым или красным оттенком.
Рис. 41. Эффект цветовой тени.
Стереохроматизм: граница цветовых пятен в зоне соприкосновения. Вторым важным перцептивным эффектом является способность некоторых цветов создавать для глаза тональную или цветовую границу, не существующую реально на изображении (рис. 42). Подобный эффект называют стереохроматизмом — глаз отказывается воспринимать непосредственный и резкий переход цветовых полей друг в друга и стремится создать между ними зону ахроматического. Цветовые поля при этом могут восприниматься в искусственной перспективе — как будто одно пятно лежит на фоне другого. Такая перспектива называется индуцированной. В наибольшей степени это характерно для цветов дополнительной контрастной гаммы (см. ниже).
Рис. 42. Пример стереохроматизма.
56

Перцептивные особенности цветовой композиции |
§ 1 |
Эффект иррадиации под влиянием цвета. В некоторых случаях соседство цветов способно увеличивать (или, наоборот, снижать) воздействие форм друг на друга, что прекрасно иллюстрирует пример на рис. 43. Центральный круг на левой фотографии воспринимается как больший по размеру, чем аналогичный круг на правом. Однако реально оба круга равного диаметра. Данный эффект усиливается вследствие контраста высокой интенсивности, который, таким образом, может считаться фактором иррадиации.
Рис. 43. Пример цветовой иррадиации.
Перцептивные эффекты цветовосприятия выступают своеобразной психологической базой для применения цветокомпозиции в эргономическом проектировании. При этом в качестве основного инструмента при выборе цветовой палитры медиапроекта выступает цветовой двенадцатичастный круг И. Гете, прекрасно известный графическим дизайнерам и художникам (рис. 44).
В дизайн-проектировании главной целью целью подбора сочетаний является цветовая гармония — такой вариант соседства цветовых пятен, при котором возникают вполне определенные психологические переживания эстетической гармонии или дисгармонии. В эргономическом проектировании эстетическая гармония не приоритетна, гораздо важнее прагматические функции цвета — его способность влиять на представление контента, облегчать ориентацию на странице и физиологически освежать восприятие.
57

Гл. III Эргономика цвета в дизайне сетевого издания
Рис. 44. Цветовой круг.
Соответственно принципы выбора цветов для оформления медиапроекта в графическом дизайне и юзабилити несколько различаются — главным образом в практическом статусе различных композиционных решений.
В частности, с точки зрения эргономики весьма спорным представляется решение цветовой композиции, основанное на принципе колористической градации — на отношениях родственных цветов или их оттенков. Родственными цветами принято считать любые три цвета, расположенные один за другим на цветовом круге, например желтый, желто-оранжевый и оранжевый (рис. 45).
Данное решение весьма часто используется в графическом дизайне, где оно известно как нюансовая цветовая схема и обладает высокой эстетической ценностью. Действительно, использование этой гаммы обусловливает чувство визуального комфорта, однако вследствие низкой контрастности такое сочетание представляется эргономически рискованным. Композиции, представленные на рис. 46, демонстрируют низкую различимость элементов изображения, обусловленную доминированием оттенков одного цвета в палитре. «Как и в других областях визуального дизайна, в создании цветовых палитр ведущую роль играют контраст и единообразие. Использование в одном контексте близких, но не идентичных цветов снижает эффективность цветовой палитры» [Гаррет, 2008, с. 90]. Такая цветовая гамма может быть
58

Перцептивные особенности цветовой композиции |
§ 1 |
оправданной лишь для оформления основных элементов композиции, выполняющих сходную функцию (меню навигации) или относящихся к одному уровню семантической архитектуры.
Рис. 45. Цветовая градация на цветовом круге.
Рис. 46. Макеты с палитрами, основанными на цветовой градации.
59
