
Отчеты / Web. Лабораторная работа 5
.pdfФедеральное агентство связи ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ ИМ. ПРОФ. М. А. БОНЧ-БРУЕВИЧА» (СПбГУТ)
Факультет инфокоммуникационных сетей и систем Кафедра программной инженерии и вычислительной техники
ЛАБОРАТОРНАЯ РАБОТА №5 по дисциплине «Web-технологии»
на тему «Формы и простейшие Java-скрипты в HTML-документах»
Выполнил: студент 3-го курса дневного отделения группы ИКПИ-85
Коваленко Леонид Александрович Преподаватель:
профессор, к. т. н. Бузюков Лев Борисович
Санкт-Петербург 2020

Задание №1
Создадим HTML-документ form1.html (табл. 1), сообщающий прогноз погоды. В документ включим форму FORM1. Форма будет содержать кнопку. Нажатие на кнопку вызывает появление окна с сообщением о погоде «Сегодня ожидается теплая погода. Температура воздуха – 15 градусов». В документ включим функцию, написанную на языке JavaScript, открывающую окно с сообщением.
Таблица 1 — Файл «form1.html»
<!DOCTYPE html>
<html>
<head>
<title>Форма 1</title> <script language="javascript">
function show_temperature() {
alert("Сегодня ожидается теплая погода. Температура воздуха – 15
градусов");
}
</script>
<style>
.all_center { line-height: 100vh; text-align: center;
vertical-align: middle;
}
</style>
</head>
<body>
<form name="FORM1" class="all_center">
<input type="button" value="Текст" onclick="show_temperature();">
</form>
</body>
</html>
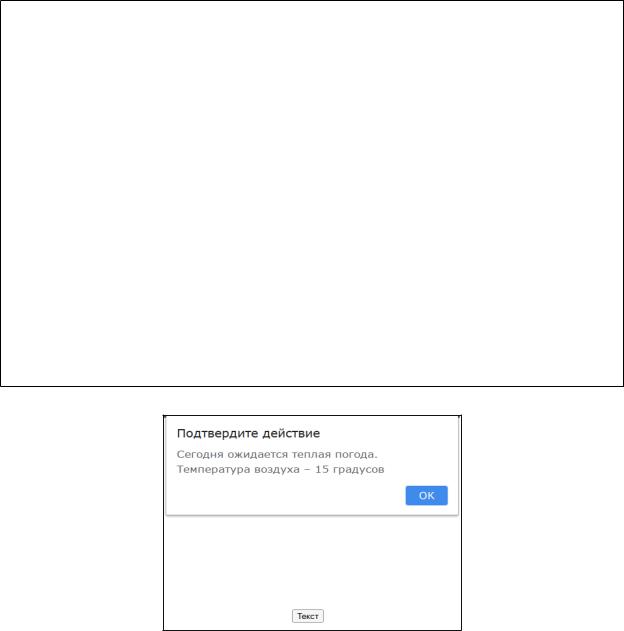
Результат выполнения задания №1 представлен на рис. 1.
Рисунок 1 — Отображение «form1.html»
2

Задание №2
На основе документа form1.html создадим новый документ form2.html (табл. 2), в который включим форму со следующими элементами: окно ввода с поясняющим текстом и кнопка для вывода прогноза погоды через окно сообщения. Окно ввода служит для ввода температуры воздуха, окно сообщения будет выводить это значение. Если окно ввода пустое, нажатие на кнопку должно вызывать сообщение «Нет данных!».
Таблица 2 — Файл «form2.html»
<!DOCTYPE html>
<html>
<head>
<title>Форма 2</title> <script language="javascript">
function show_temperature(elem) { let x = parseInt(elem.value, 10);
if (!isNaN(x) && -95 <= x && x <= 75) {
alert("Температура воздуха – " + elem.value + " градусов");
}
else {
alert("Нет данных!");
}
}
</script>
<style>
.all_center { line-height: 100vh; text-align: center;
vertical-align: middle;
}
</style>
</head>
<body>
<form name="FORM1" class="all_center">
<input type="number" min="-95" max="75" style="width: 150px;" name="temperature" placeholder="Температура воздуха">
<input type="button" value="Показать текст" onclick="show_temperature(FORM1.temperature);">
</form>
</body>
</html>
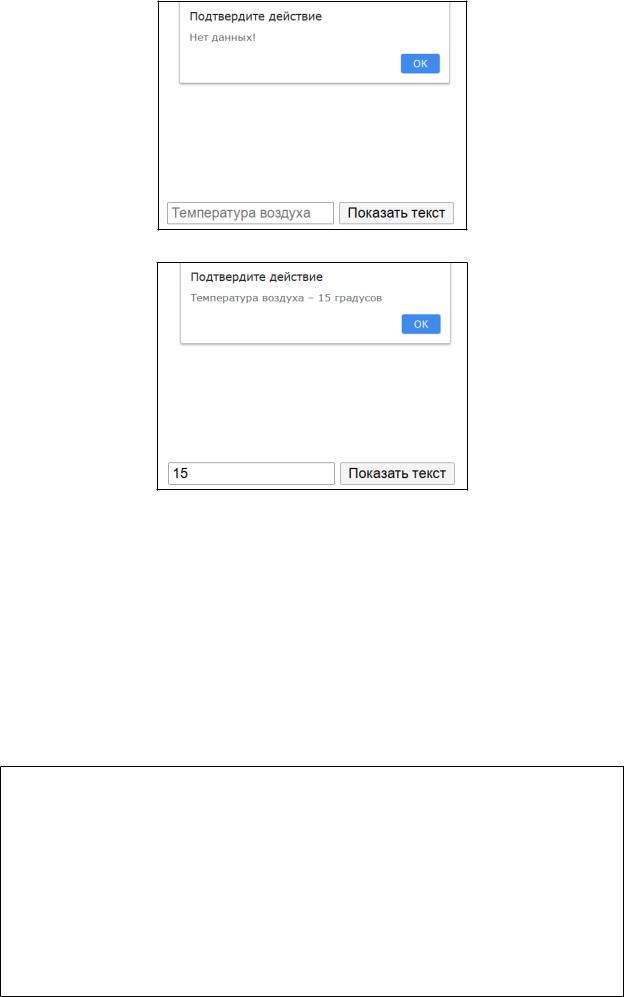
Результат выполнения задания №2 представлен на рис. 2, 3.
3

Рисунок 2 — Отображение «form2.html» (если поле пусто)
Рисунок 3 — Отображение «form2.html» (если в поле находится число) Задание №3
Создадим новый документ form3.html (табл. 3), представляющий собой анкету. Анкета будет представлять собой форму и содержать средство для ввода фамилии, два вопроса, ответы на которые выбираются с помощью радиокнопок (не менее трёх в каждой группе), и кнопки, «обрабатывающей» анкету. Обработка анкеты заключается в определении «рейтинга», представляющего собой средний балл за ответы на вопросы.
Таблица 3 — Файл «form3.html»
<!DOCTYPE html>
<html>
<head>
<title>Форма 3</title> <script language="javascript">
function send(family, radio1, radio2) {
let markProg = parseInt(radio1.value), markMath = parseInt(radio2.value);
document.write("<h2>Фамилия: " + family.value + "</h2>"); document.write("<h2>Оценка по дисциплине «Программирование»: " +
parseInt(radio1.value) + "</h2>");
document.write("<h2>Оценка по дисциплине «Математика»: " + markMath + "</h2>");
document.write("<h2>Рейтинг: " + ((markProg + markMath) / 2) +
"</h2>");
4

}
</script>
<style>
.radio_button { display: block; }
</style>
</head>
<body> <h1>Анкета</h1>
<form name="FORM1">
<input type="text" name="family" placeholder="Фамилия"><br> <label>Оценка по дисциплине «Программирование»:</label>
<div class="radio_button"><input type="radio" name="radio1" value="5" checked="checked"><label>Отлично</label></div>
<div class="radio_button"><input type="radio" name="radio1" value="4"><label>Хорошо</label></div>
<div class="radio_button"><input type="radio" name="radio1" value="3"><label>Удовлетворительно</label></div>
<label>Оценка по дисциплине «Математика»:</label>
<div class="radio_button"><input type="radio" name="radio2" value="5" checked="checked"><label>Отлично</label></div>
<div class="radio_button"><input type="radio" name="radio2" value="4"><label>Хорошо</label></div>
<div class="radio_button"><input type="radio" name="radio2" value="3"><label>Удовлетворительно</label></div>
<input type="button" value="Отправить" onclick="send(FORM1.family,
FORM1.radio1, FORM1.radio2);">
</form>
</body>
</html>
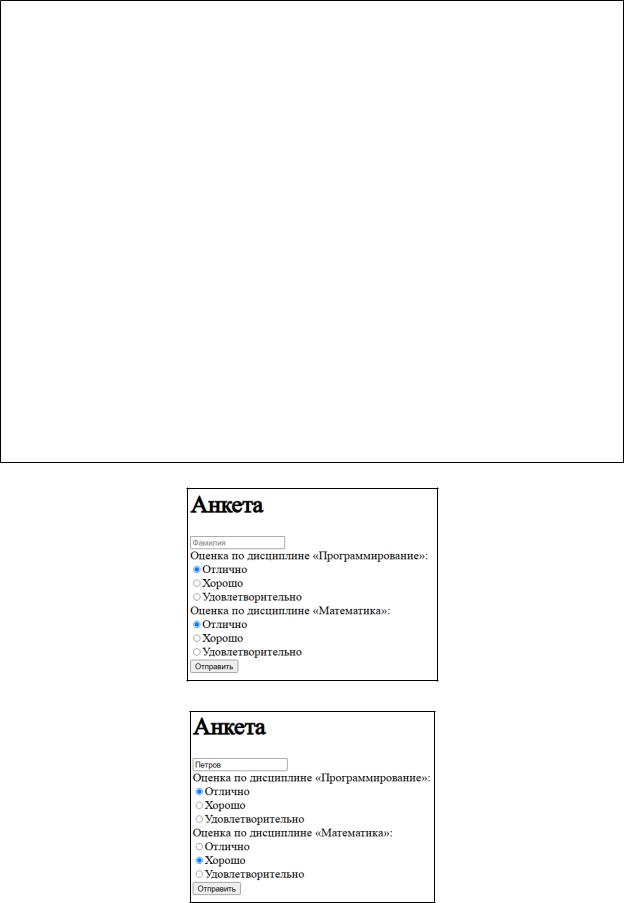
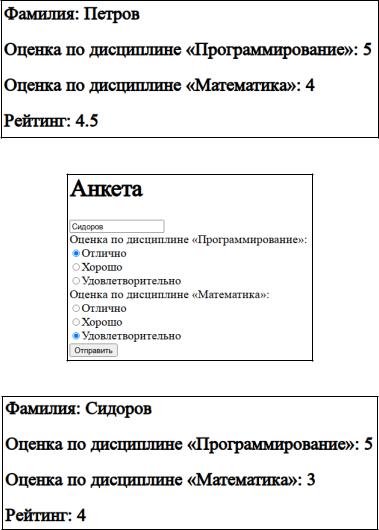
Результат выполнения задания №3 представлен на рис. 4, 5, 6, 7, 8.
Рисунок 4 — Отображение «form3.html» (изначальный вид)
Рисунок 5 — Отображение «form3.html» (информация заполнена)
5

Рисунок 6 — Отображение «form3.html» (после нажатия на кнопку «отправить»)
Рисунок 7 — Отображение «form3.html» (новое заполнение анкеты)
Рисунок 8 — Отображение «form3.html» (после нажатия на кнопку «отправить»)
6
