
Отчеты / Web. Лабораторная работа 4
.pdfФедеральное агентство связи ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ ИМ. ПРОФ. М. А. БОНЧ-БРУЕВИЧА» (СПбГУТ)
Факультет инфокоммуникационных сетей и систем Кафедра программной инженерии и вычислительной техники
ЛАБОРАТОРНАЯ РАБОТА №4 по дисциплине «Web-технологии»
на тему «Разработка HTML-файла, имеющего фреймовую структуру»
Выполнил: студент 3-го курса дневного отделения группы ИКПИ-85
Коваленко Леонид Александрович Преподаватель:
профессор, к. т. н. Бузюков Лев Борисович
Санкт-Петербург 2020

Задание №1 Разработаем структуру, состоящую из трех фреймов (табл. 1, 2). Фреймы имеют следующее назначение:
1.Область для заголовка страницы с рисунком (табл. 3);
2.Область для меню, состоящего из ссылок на HTML-файлы (не менее трех) (табл. 4);
3.Область для просмотра загружаемого документа (табл. 5).
Таблица 1 — Фреймовая структура Графика Ссылки
Переменная область
Таблица 2 — Файл «Task4.html»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title>
</head>
<frameset rows="14%,*"> <frameset cols="50%,*">
<frame src="graphics.html" name="GRAPHICS" scrolling="no" /> <frame src="links.html" name="LINKS" scrolling="no" />
</frameset>
<frameset cols="100%">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>
Таблица 3 — Файл «graphics.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Графика</title>
</head>
<body>
<div style="line-height: 80px; text-align: center;">
<img src="logo.png" width="100px" style="vertical-align: middle;" />
</div>
</body>
</html>
2

Таблица 4 — Файл «links.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Ссылки</title>
</head>
<body>
<ul>
<li><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li>
</ul>
</body>
</html>
Таблица 5 — Файл «content.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Переменная область</title>
</head>
<body>
Контент Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</body>
</html>
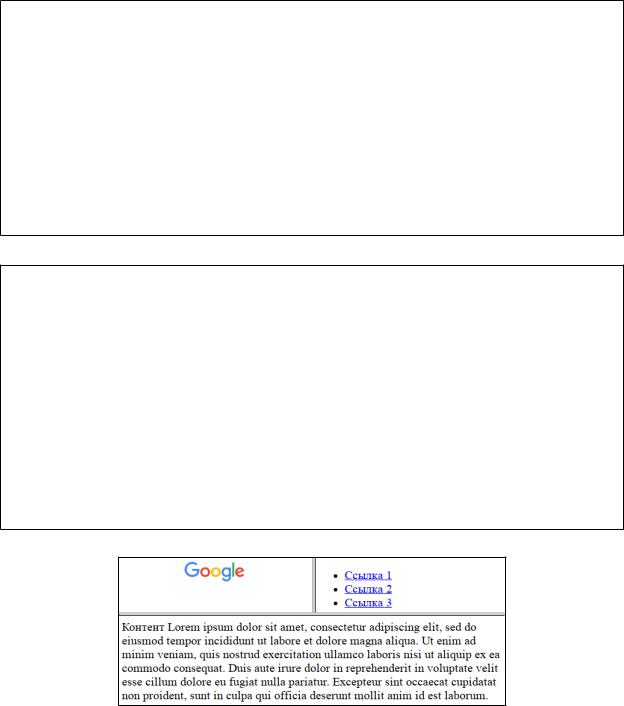
Результат выполнения задания №1 представлен на рис. 1.
Рисунок 1 — Отображение «Task4.html» Задание №2
Разработаем структуру, состоящую из трех фреймов, выполняющую функцию трехуровневого меню. Фреймы имеют следующее назначение:
1.Область для размещения меню первого уровня, содержащего ссылки на меню второго уровня;
2.Область для меню второго уровня, содержащего ссылки на файлы с информацией;
3

3. Область для просмотра документа, содержащего собственно информацию.
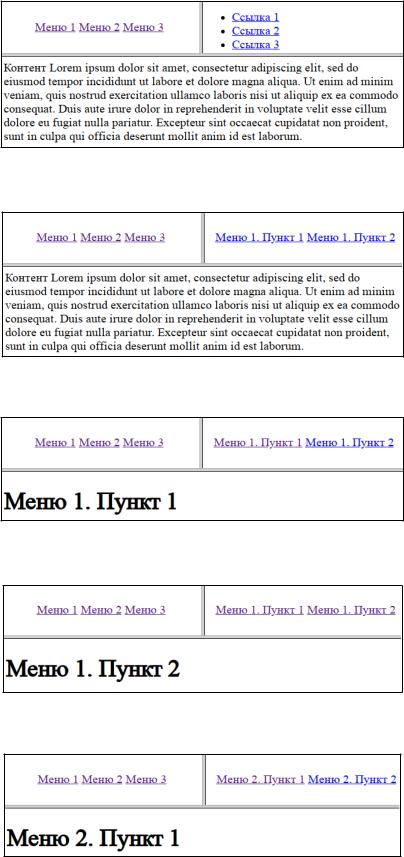
На главной странице отображается основной контент (рис. 2).
Рисунок 2 — Основной контент При клике на «Меню 1» справа отображаются пункты 1 и 2 (рис. 3).
Рисунок 3 — Меню 1 При клике по пункту №1 отображается контент пункта №1 (рис. 4).
Рисунок 4 — Меню 1. Пункт 1 При клике по пункту №2 отображается контент пункта №2 (рис. 5).
Рисунок 5 — Меню 1. Пункт 2 Таким же образом для остальных меню (рис. 6, 7, 8, 9).
Рисунок 6 — Меню 2. Пункт 1
4

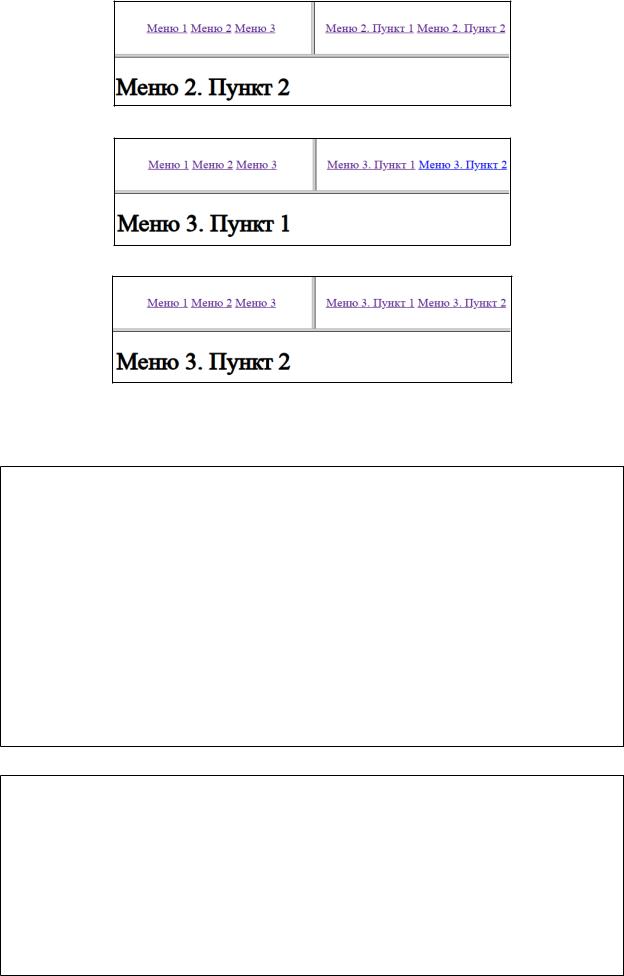
Рисунок 7 — Меню 2. Пункт 2
Рисунок 8 — Меню 3. Пункт 1
Рисунок 9 — Меню 3. Пункт 2 Основной код представлен в табл. 6, 7.
Таблица 6 — Файл «Task4M.html»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title>
</head>
<frameset rows="14%,*"> <frameset cols="50%,*">
<frame src="menu.html" name="MENU" scrolling="no" /> <frame src="links.html" name="LINKS" scrolling="no" />
</frameset>
<frameset cols="100%">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>
Таблица 7 — Файл «menu.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меню</title>
</head>
<body>
<div style="line-height: 80px; text-align: center;">
<a href="menu1.html" target="LINKS" style="vertical-align: middle;">Меню 1</a>
<a href="menu2.html" target="LINKS" style="vertical-align: middle;">Меню 2</a>
<a href="menu3.html" target="LINKS" style="vertical-align:
5

middle;">Меню 3</a>
</div>
</body>
</html>
Файлы с ссылками на файлы с информацией сделаны по шаблону, где <MENU> означает номер меню, а <P_MENU> номер пункта меню (табл. 8). Таблица 8 — Шаблон файла с пунктами меню «menu<MENU>.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меню <MENU></title>
</head>
<body>
<div style="line-height: 80px; text-align: center;">
<a href="menu<MENU>p<P_MENU>.html" target="CONTENT" style="verticalalign: middle;">Меню 1. Пункт 1</a>
<a href="menu<MENU>p<P_MENU>.html" target="CONTENT" style="verticalalign: middle;">Меню 1. Пункт 2</a>
</div>
</body>
</html>
Файлы с содержимым сделаны по шаблону, где <MENU> означает номер меню, а <P_MENU> номер пункта меню (табл. 9).
Таблица 9 — Шаблон файла с информацией «menu<MENU>p<P_MENU>.html»
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меню <MENU>. Пункт <P_MENU></title>
</head>
<body>
<h1>Меню <MENU>. Пункт <P_MENU></h1>
</body>
</html>
6
