
Федеральное агентство связи ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ ИМ. ПРОФ. М. А. БОНЧ-БРУЕВИЧА» (СПбГУТ)
Факультет инфокоммуникационных сетей и систем Кафедра программной инженерии и вычислительной техники
КУРСОВАЯ РАБОТА
по дисциплине «Разработка Java-приложений управления телекоммуникациями»
на тему «Популярное программное обеспечение»
Выполнил: студент 3-го курса дневного отделения группы ИКПИ-85
Коваленко Леонид Александрович Преподаватель:
доцент кафедры ПИиВТ Белая Татьяна Иоанновна
Санкт-Петербург
2020
|
|
Оглавление |
|
1. |
Введение............................................................................................................... |
3 |
|
2. |
Постановка задачи............................................................................................... |
3 |
|
3. |
Используемые технологии.................................................................................. |
4 |
|
|
3.1 |
Front-end......................................................................................................... |
4 |
|
3.1.1 HTML....................................................................................................... |
4 |
|
|
3.1.2 CSS........................................................................................................... |
4 |
|
|
3.1.3 JavaScript................................................................................................. |
4 |
|
|
3.2 |
Back-end.......................................................................................................... |
4 |
|
3.2.1 Spring Framework.................................................................................... |
5 |
|
|
3.2.2 Maven....................................................................................................... |
5 |
|
|
3.2.3 Веб-сервер и СУБД................................................................................ |
6 |
|
4. |
Планирование...................................................................................................... |
6 |
|
|
4.1 |
Создание идеи................................................................................................ |
6 |
|
4.2 |
Разработка структуры проекта..................................................................... |
7 |
|
4.3 |
Проработка макета проекта.......................................................................... |
7 |
5. |
Страницы веб-приложения................................................................................. |
8 |
|
6. |
Заключение......................................................................................................... |
14 |
|
7. |
Библиографический список.............................................................................. |
14 |
|
8. |
Приложения....................................................................................................... |
15 |
|
2
1. Введение Целью работы является изучение литературы по заданной теме и
формирование веб-приложения на основе собранного материала.
В процессе достижения цели необходимо решить ряд следующих задач:
•ознакомиться с современными технологиями и по возможности использовать их в своей разработке;
•определить программный инструментарий, применяемый для разработки веб-приложения;
•выявить и учесть методы и способы представления на веб-страницах различных видов информации, не препятствующие их доступности;
•ознакомиться с основными правилами и рекомендациями по разработке и созданию веб-приложений и принципиально следовать им в своей практике;
•определиться со структурой веб-страниц;
•выбрать стратегию разработки и создания веб-приложения.
2. Постановка задачи Задача курсового проекта заключается в разработке веб-приложения,
посвященного популярному программному обеспечению, на языке Java со следующими страницами:
•главная страница с каталогами-категориями программного обеспечения;
•динамическая страница каталога-категории с соответствующим ей списком программных обеспечений;
•динамическая страница программного обеспечения с информацией по нему.
Атакже на каждой странице будут присутствовать:
•верхняя навигационная панель (меню сайта) с поиском и переходом к каталогам-категориям по операционным системам или к списку всех программных обеспечений;
3
•нижняя панель (подвал сайта) с email-адресом для обратной связи и копирайтом.
3.Используемые технологии
3.1Front-end
3.1.1 HTML
При помощи текстового редактора Sublime Text 3 создается абстрактная модель на основе тегов HTML.
3.1.2 CSS
После создания абстрактной модели можно перейти к назначению каждому элементу некоторых классов CSS, которые могут быть как уже готовыми (Bootstrap Framework, см. ниже), так и ещё не разработанными.
При разработке дизайна страницы используется Bootstrap Framework, который содержит HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов вебинтерфейса, включая JavaScript-расширения. Этот фреймворк упрощает создание адаптивного шаблона страниц.
После прописывания каждому элементу некоторых классов CSS можно переходить к написанию тех стилей CSS, что ещё не были разработаны. Для этого также используется текстовый редактор Sublime Text 3.
3.1.3 JavaScript
После создания статичных страниц можно добавить некоторую динамику. Например, коллапсирующую динамику «аккордеон» (раскрывающийся список) в меню сайта для удобной навигации с телефона. Для этого потребуется javascript-библиотека jQuery.
3.2 Back-end
После реализации front-end части веб-сайта можно добавить back-end часть на Java.
Для реализации back-end части будем использовать Spring Framework с Maven.
4
3.2.1 Spring Framework
Воспользуемся следующими подфреймворками Spring Framework:
•Spring Web позволяет создавать веб-приложения, в том числе RESTful, с использованием Spring MVC. Spring Web использует Apache Tomcat в качестве встроенного контейнера по умолчанию.
•JPA позволяет сохранять данные в хранилищах SQL с помощью Java Persistence API с использованием Spring Data и Hibernate.
•Thymeleaf — современный серверный движок шаблонов Java как для веб-, так и для автономных сред. Позволяет корректно отображать
HTML-код в браузерах и в виде статических прототипов.
Spring Web включает в себя фреймворк Spring MVC (Spring Model- View-Controller), который позволяет разделять данные приложения, пользовательского интерфейса и управляющей логики на три отдельных компонента: модель, представление и контроллер — таким образом, что модификация каждого компонента может осуществляться независимо.
•Модель (Model) предоставляет данные и реагирует на команды контроллера, изменяя своё состояние. (К модели относится база данных.)
•Представление (View) отвечает за отображение данных модели пользователю, реагируя на изменения модели. (К представлению относятся html-страницы, обрабатываемые шаблонизатором.)
•Контроллер (Controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений (К контроллеру относятся http-запросы пользователя.).
3.2.2 Maven
Maven — это инструмент для сборки, а также репозиторий для подавляющего большинства доступных библиотек. Все, что нужно сделать, это определить XML-файл, включающий все имена библиотек. Это экономит много времени, а также существует тенденция к загрузке библиотек только в репозитории Maven.
5
В нашем случае воспользуемся следующими библиотеками, доступными в Maven-репозитории:
•MySQL Connector/J — драйвер JDBC типа 4 для MySQL.
•JSON.simple — простой набор инструментов Java для JSON.
•Lombok — библиотека аннотаций Java, которая помогает уменьшить
шаблонный код.
3.2.3 Веб-сервер и СУБД Используемый веб-сервер: Apache/2.4.25 (Debian). Используемая СУБД: MySQL 8.0.22.
4. Планирование Сайт ориентирован на ту часть целевой аудитории, которой нужно
скачать определенное программное обеспечение или получить какую-либо информацию по нему (в том числе перейти на страницу разработчика).
Основная функция сайта — удовлетворять информационные запросы пользователя, поэтому потребуется удобное навигационное меню и функция поиска.
Все страницы должны быть оформлены в одном стиле: использование не более трёх основных шрифтов, включая шрифты, применяемые к графическим объектам. Также лучше использовать три основных цвета, можно использовать различные оттенки этих цветов. Текст не должен напрягать зрение, глаза не должны уставать.
Этап планирования можно разделить на несколько пунктов:
•создание идеи;
•разработка структуры проекта;
•проработка макета проекта.
4.1 Создание идеи На данном этапе выбрана тема проекта «Популярное программное
обеспечение». Далее, в соответствии с выбранной темой, собраны соответствующие материалы: текстовые и графические.
6
4.2 Разработка структуры проекта Структура проекта подразумевает под собой разделы сайта, в
соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. Отдельные категории файлов помещены в свои папки: картинки в папку img, стили в папку css. В корне лежат основные страницы сайта:
•index.html — главная страница с каталогами-категориями программного обеспечения;
•catalog.html — страница каталога-категории с соответствующим ей списком программных обеспечений;
•software.html — страница программного обеспечения с информацией
по нему.
Также вспомогательные файлы, которые подключаются во всех основных страницах сайта:
•файл меню сайта;
•файл подвала сайта.
4.3 Проработка макета проекта Макет может быть фиксированным и адаптивным. Фиксированный
макет подразумевает, что не зависимо от разрешения экрана пользователя сайт всегда будет занимать одинаковую ширину. Адаптивный макет подразумевает, что при изменении размера экрана сайт подстроится под него.
Фиксированные макеты давно устарели, так как количество просмотра сайтов с мобильных устройств растет с каждым годом. Поэтому в работе используется адаптивный макет.
7

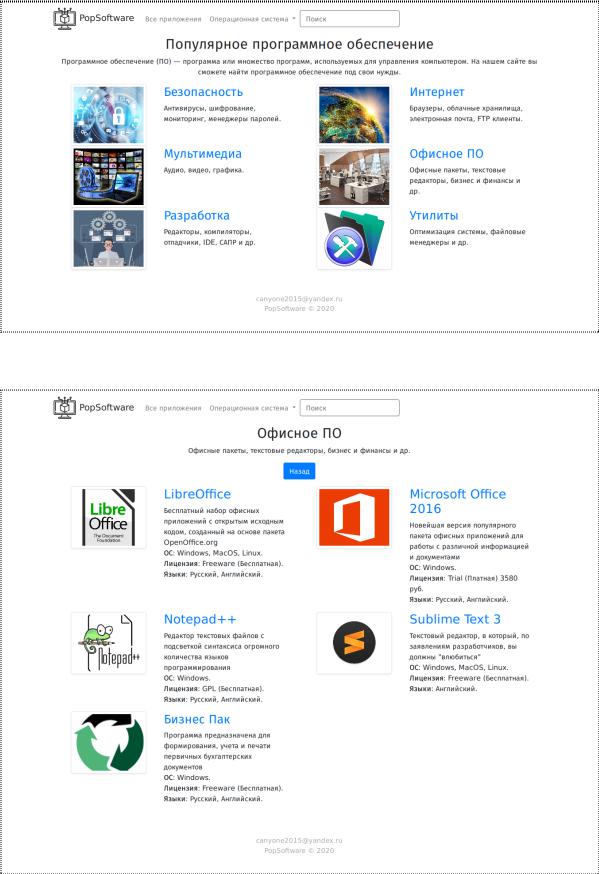
5. Страницы веб-приложения Главная страница веб-приложения приведена на рис. 5.1.
Рисунок 5.1 — Главная страница Каталог «Офисное ПО» приведен на рис. 5.2.
Рисунок 5.2 — Каталог «Офисное ПО»
8

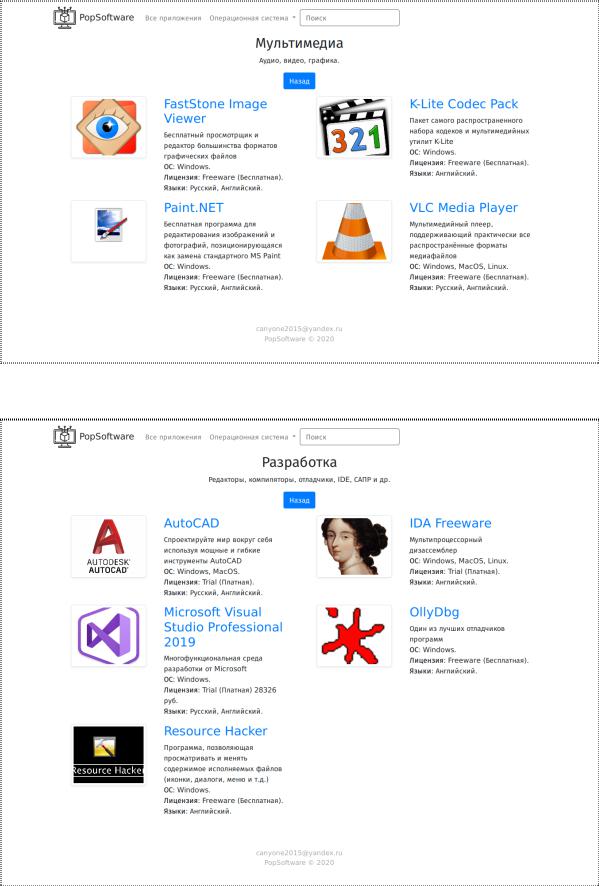
Каталог «Мультимедиа» приведен на рис. 5.3.
Рисунок 5.3 — Каталог «Мультимедиа» Каталог «Разработка» приведен на рис. 5.4.
Рисунок 5.4 — Каталог «Разработка»
9

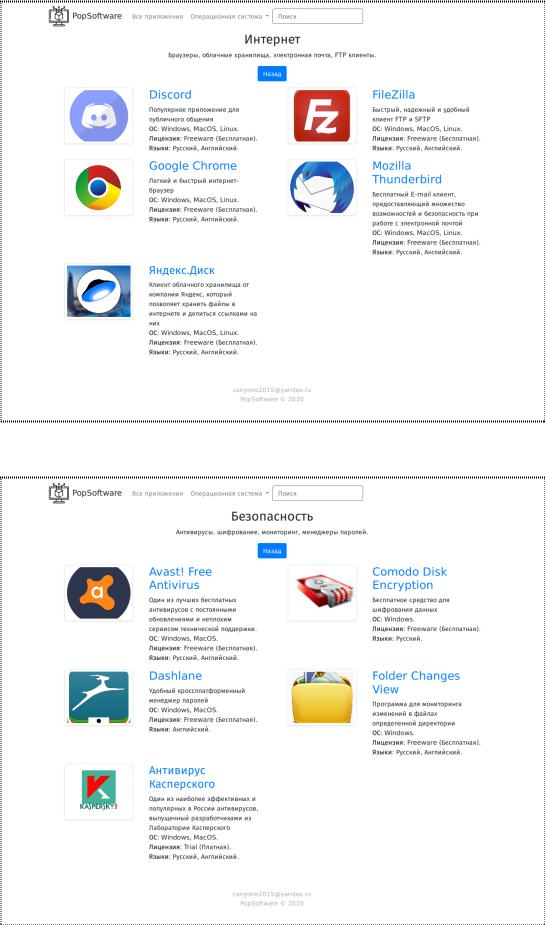
Каталог «Интернет» приведен на рис. 5.5.
Рисунок 5.5 — Каталог «Интернет» Каталог «Безопасность» приведен на рис. 5.6.
Рисунок 5.6 — Каталог «Безопасность»
10

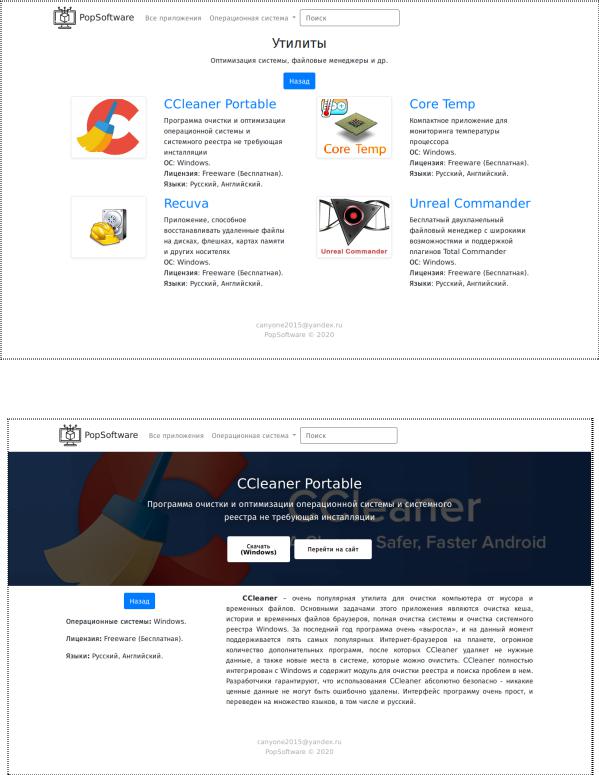
Каталог «Утилиты» приведен на рис. 5.7.
Рисунок 5.7 — Каталог «Утилиты» Страница программного обеспечения (пример) приведена на рис. 5.8.
Рисунок 5.8 — Страница программного обеспечения «CCleaner Portable» Пример поиска по запросу приведен на рис. 5.9.
11

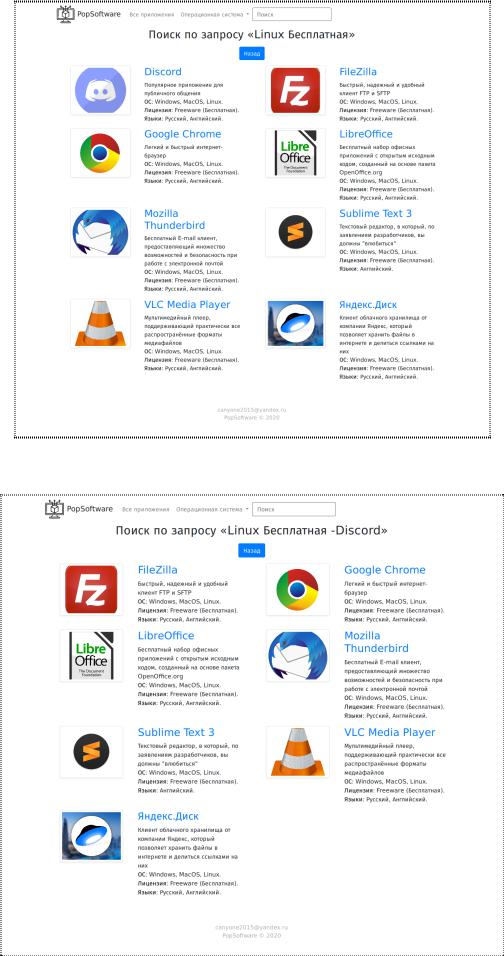
Рисунок 5.9 — Пример поиска «Linux Бесплатная [лицензия]» Пример поиска по запросу с исключением приведен на рис. 5.10.
Рисунок 5.10 — Пример поиска «Linux Бесплатная -Discord»
12

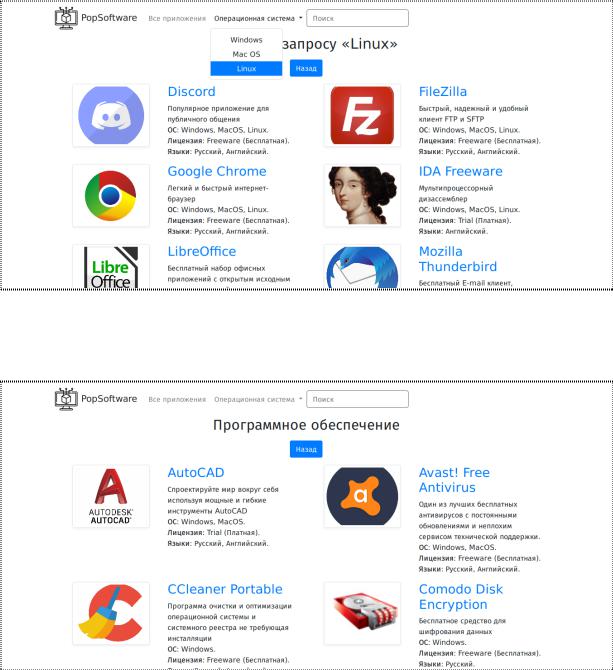
Выпадающий список в меню сайта позволяет посмотреть приложения определенной операционной системы (рис. 5.11).
Рисунок 5.11 — Выбор в выпадающем списке пункта «Linux»
В панели меню можно выбрать «Все приложения», чтобы посмотреть всё ПО, что присутствует на сайте (рис. 5.12).
Рисунок 5.12 — Все приложения
13
