
- •КАСКАДНІ ТАБЛИЦІ СТИЛІВ (CSS)
- •Приклад правила для одного тега:
- •1. Зв’язування
- •2. Впровадження .
- •3. Вбудовування
- •КЛАСИ
- •КЛАСИ
- •ІДЕНТИФІКАТОРИ
- •Приклад
- •ТЕКСТОВІ ВЛАСТИВОСТІ
- •text-shadow –ефект затінювання тексту.
- •Приклад:
- •Приклад
- •ШРИФТИ
- •Приклад:
- •ВЛАСТИВОСТІ БЛОКІВ ТЕКСТУ
- •border – рамка.
- •Приклад:
- •ПОЗИЦІОНУВАННЯ І ВІЗУАЛІЗАЦІЯ
- •top – величина зміщення вниз (вгору) щодо точки відліку, left (ліворуч, праворуч). Значеннями
- •Приклад:
- •Приклад:
- •Приклад:

КАСКАДНІ ТАБЛИЦІ СТИЛІВ (CSS)
1.Застосування каскадних таблиць стилів
2.Визначення стилів через класи та ідентифікатори
3.Текстові властивості
4.Колір і фон
5.Шрифти
6.Властивості блоків тексту
7.Позиціонування та візуалізація

C S S
Таблиця стилів – це шаблон, який керує форматуванням тегів у web-документі. (CSS – CASCADING STYLE SHEETS)
Список тегів
{
властивість 1 : значення 1; властивість 2 : значення 2;
…;
властивість N : значення N;
}

Приклад правила для одного тега:
Р {color:red}.
Браузер відтворить на екрані тексти всіх абзаців червоним
кольором.
Ось приклад складнішого правила для списку тегів:
Н3, LI { color:green;
font-family:pragmatica; font-size:16pt; text-align:left; border-style:ridge; border-width:2mm;
}

C S S
Існує три способи застосування таблиць стилів в Web-документі:
зв’язування – дозволяє використовувати одну таблицю стилів для форматування багатьох сторінок;
впровадження – дозволяє задавати всі правила таблиці стилів у самому документі;
вбудовування – дозволяє змінити форматування конкретних елементів сторінки.

1. Зв’язування
Приклад:
Файл з ім’ям my_style.css містить опис стилів:
body { background:#000000; color:#ffffff; } a { color:#ff0000; text-decoration:none; }
Документ HTML, який посилається на цей файл, повинен містити в розділі head наступне посилання:
<head>
<link rel="stylesheet" type="text/css" href="my_style.css">
</head>

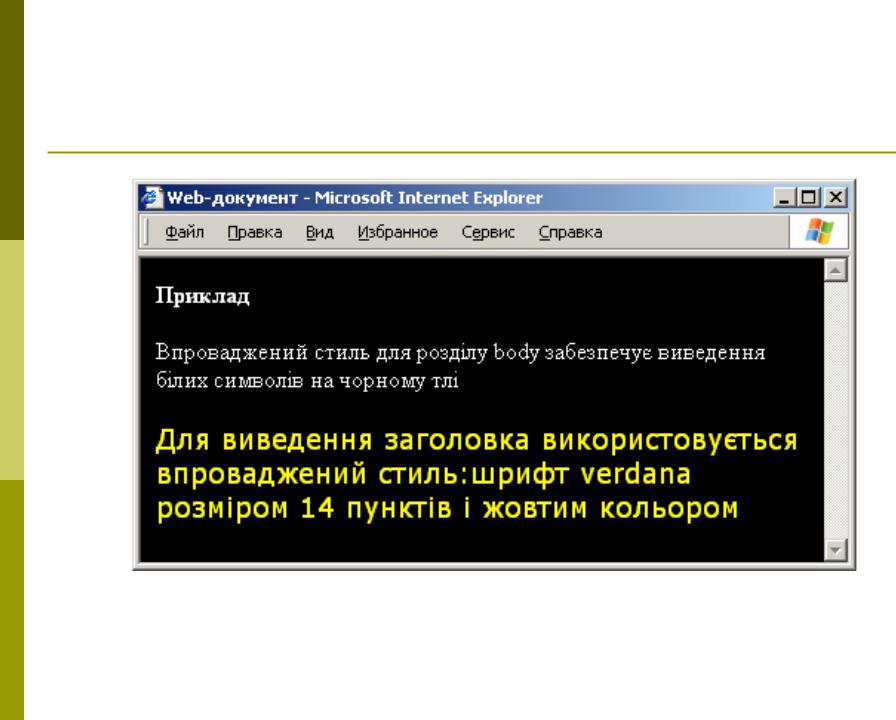
2. Впровадження .
Приклад: |
|
|
<html> |
|
|
<head><title>Web-документ</title> |
|
|
<style |
type="text/css"> |
|
<!-- |
body { background:#000000;color:#ffffff; } |
|
|
h1 { font:14pt verdana; color:yellow; } |
--> |
</style>
</head>
<body>
<b>Приклад</b>
<br><br>
Впроваджений стиль для розділу body забезпечує виведення білих символів на чорному тлі<br>
<h1>Для виведення заголовка використовується впроваджений
стиль:шрифт verdana розміром 14 пунктів і жовтим кольором</h1>
</body>
</html>


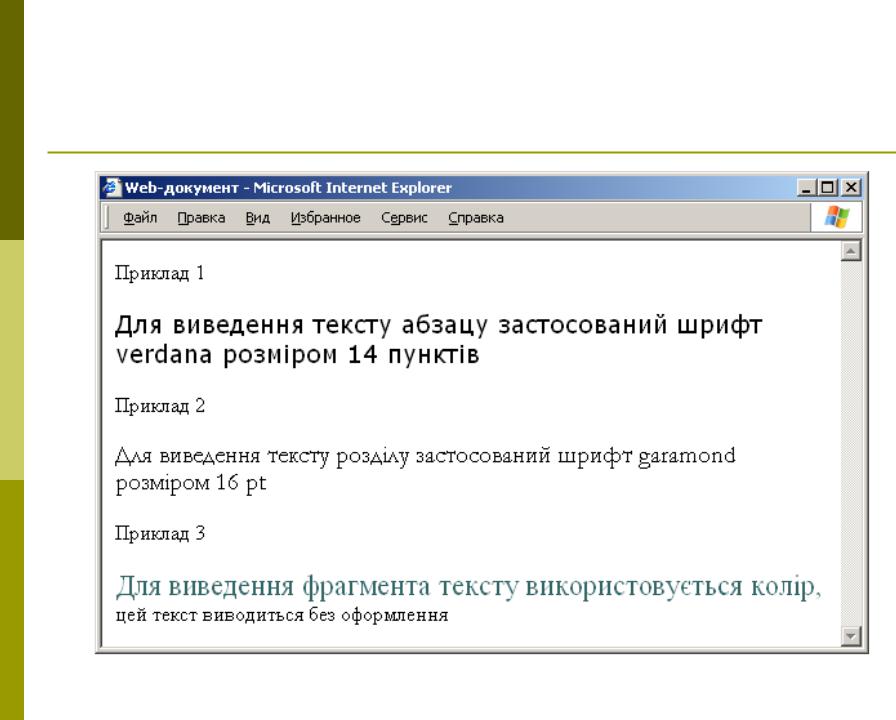
3. Вбудовування
Приклад:
<html> <head><title>Web-документ</title> Приклад 1
<p style="font-family:verdana;font-size:14pt">Для виведення тексту абзацу застосований шрифт verdana
розміром 14 пунктів</p>
Приклад 2
<div style="font:14pt garamond">Для виведення тексту розділу застосований шрифт garamond розміром 16 pt</div>
Приклад 3
<span style="color:#336666; font-size:22">Для виведення фрагмента тексту використовується колір,</span> цей текст виводиться без оформлення
</body>
</html>


КЛАСИ
Використовуються у випадку, коли необхідно для одного і того ж тегу визначити різні правила форматування.
Якщо треба створити клас, який не належить ні одному із тегів, то необхідно в описі класу опустити визначення тегу, а потім в самому документі використовувати будь-які теги з атрибутом class.
Приклад:
.green { color:green; }
.red { color:red; }
<div class="green">Блок тексту, який написаний зеленим кольором.</div>
<p class="red">Абзац, який написаний червоним кольором.</p>
