
Курсовая_работа_Web__Матвиенко._Вариант_0033_д3
.pdf
5.2 Шаблон web-інтрфейсу
Веб-інтерфейс - це сукупність засобів, за допомогою яких користувач взаємодіє з веб-сайтом або веб-додатком через браузер. Веб-інтерфейси отримали широке поширення у зв'язку із зростанням популярності всесвітньої павутини і відповіднорозповсюдження веб-браузерів. Одним з основних вимог до веб-інтерфейсів є їхній однаковий зовнішній вигляд і однакова функціональність при роботі в різних браузерах. ( Додаток Б )
CSS (Cascading Style Sheets) - це каскадні таблиці стилів або технологія опису зовнішнього вигляду сторінок, написаних на HTML.
За допомогою CSS описано блоки сторінки з використанням таких властивостей:
margin – встановлює величину відступу від кожного краю елемента .
Відступом є простір від кордону поточного елемента до внутрішньої межі його батьківського елементу.
padding - встановлює значення полів навколо вмісту елементу. Полем називається відстань від внутрішнього краю рамки елемента до уявного прямокутника , що обмежує його вміст.
height/width - визначає висоту/ширину елемента.
border-radius дозволяє встановити радіус скруглення куточків блоку.
background - властивості, які використовуються для визначення фону.
float - визначає по якій стороні буде вирівнюватися об'єкт.
list-style - дозволяє одночасно задати стиль маркера, його положення, а
також зображення, яке буде використовуватися в якості маркера.
display - багатоцільова властивість, яка визначає, як елемент повинен бути показаний в документі.
text-decoration - визначає оформлення тексту.
Position- використовується для позиціонування (щодо вікна браузера або
інших об'єктів на веб-сторінці) елемента.
|
|
Арк. |
|
СумДУ МК І КР 0033 |
10 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

5.3 Сторінка з питаннями для самоконтролю
Сторінка призначена для перевірки засвоєння пройденого матеріалу з даних тем. ( Додаток В )
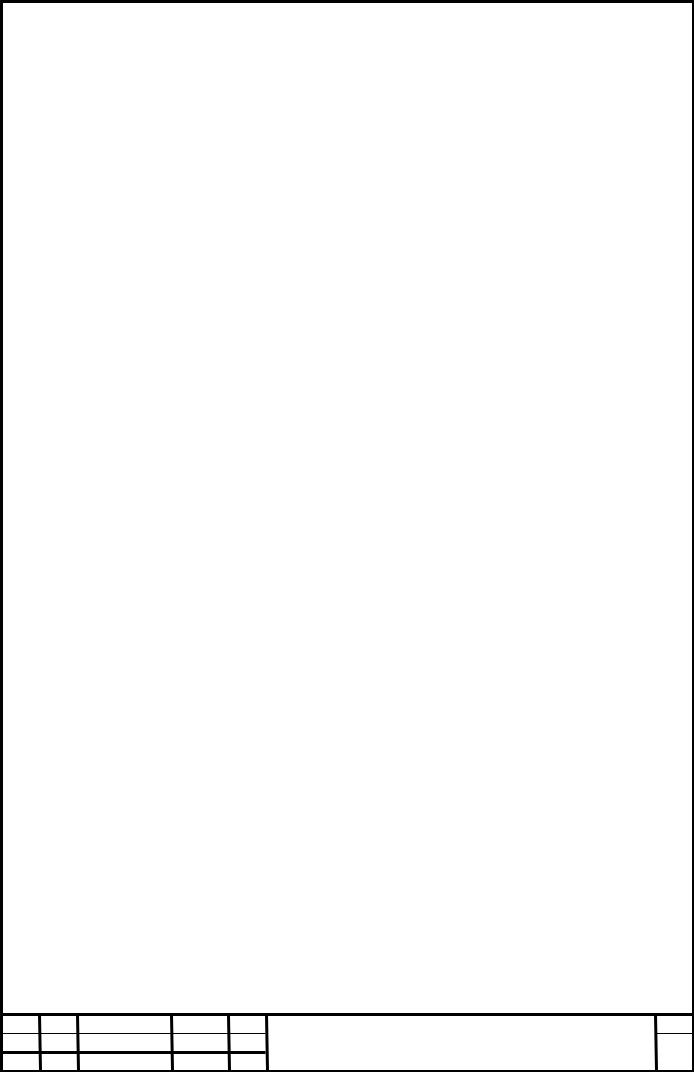
Сторінка містить інтерфейс показаний на рисунку 3. Після вибору пункту головного меню з’являються запитання з декількома відповідями. Для перевірки своїх знань треба вибрати лише одну правильну відповідь. Перевірити правильність можливо після натиснення на кнопку «Перевірити тест», після цього Ви будете переадресовані на іншу сторінку, на якій буде показано, яку саме кількість балів отримали, та зможете побачити правильну відповідь завдяки визначнику біля питання («+» – вірна відповідь, «-»– невірна відповідь).
Рисунок 3 – Інтерфейс
|
|
Арк. |
|
СумДУ МК І КР 0033 |
11 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

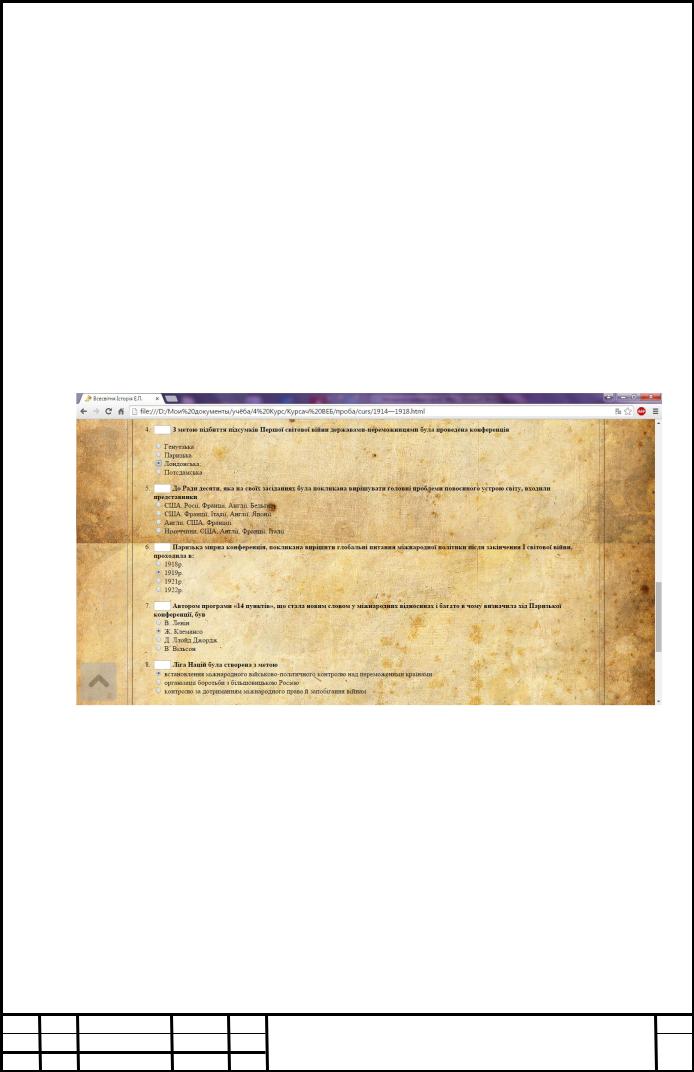
Рисунок 4 – Вікно результатів проходження тесту
5.4 Опис інтерактивних елементів
У електронному підручнику було використано такі інтерактивні елементи,
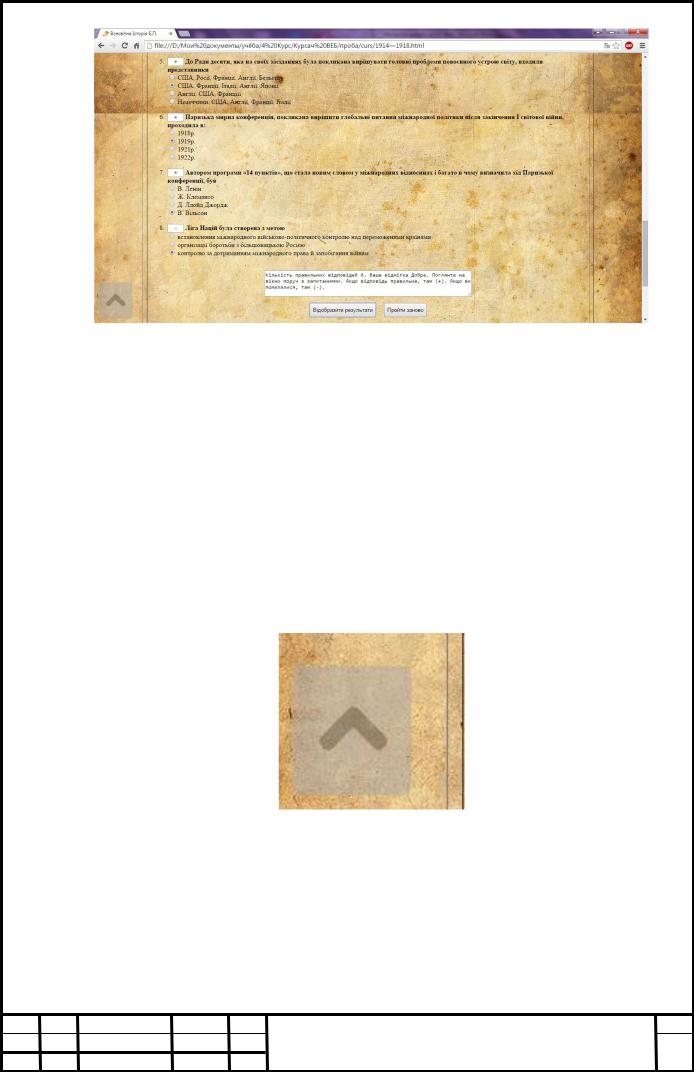
як кнопка піднятися вверх (рис. 5) вивід фідеофільмів з дисципліни за допомогою відеохостнга та спойлерів (для комфорту та збереження та скорочення памяті обробки системи) (рис. 6) ( Додаток Г )
Рисунок 5 – Кнопка вверх
|
|
Арк. |
|
СумДУ МК І КР 0033 |
12 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

Рисунок 6 – Вивід відеофільмів
|
|
Арк. |
|
СумДУ МК І КР 0033 |
13 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

Література
1.Баррет Д. JavaScript. Web-профессионалам. - Киев: БХВ - Киев, 2001.
2.Хоумер А., Улмен К., Dynamic HTML. Справочник. - СПб.: Питер, 2000.
3.Эрик А. Мейер "CSS. Каскадные таблицы стилей. Подробное руковоство "
3-е издание. Издательство: Символ-Плюс, 2008 г.
4. Бабушкин М., Коростелев В. «Как правильно организовать свой Web-
сервер.», Мир Internet. – 1997г.
5.Браун С. «Мозайка и Всемирная паутина для доступа в INTERNET» изд. «МИР» «СК ПРЕСС» «МАЛИП» М. 1996г.
6.Бикнер К. «Экономичный Web-дизайн» - М.: «НТ ПРЕСС» 2005г.
7.Вин Д.«Искусство Web-дизайна. Самоучитель» - СПб.: «Питер» 2002 г.
8.Гончаров М.В. Шрайберг Я.Л. «ч-2. Создание собственных Web-
страниц», М.: ГПНТБ 2001г.
9.Гончаров А. «HTML в примерах: Спецификация HTML 3.2. Примеры гипертекста. Обзор HTML-редакторов», СПб. И др.: Питер, 1997г.
10.Гото К., Котлер Э. «Веб-редизайн: книга Келли Гото и Эмили Котлер», 2
изд. СПб.: Символ-Плюс 2007г.
11.Габбасов Ю.Ф. «Internet 2000». – СПб.: БХВ – Санкт – Петербург, 2000.
12.Дунаев В. «Web-графика, нужные программы». – СПб.: «БХВ-
Петербург» 2006г.
13.Джонсон Д. «Web-дизайн: типичные ляпы и как их избежать.» 2005г.
14.Донцов Д. «1000 лучших программ» энциклопедия, СПб.: «Питер»
2007г.
15.Дунаев В. «JavaScript». – СПб: «Питер», 2004. – 394 с.
|
|
СумДУ МК І КР 0033 |
|
Змн. Арк. |
№ докум. |
Підпис Дата |
|
Розроб. |
Матвієнко Б.І. |
Літера Аркуш |
Аркушів |
Перевір. |
Ананченко Ю.М. |
14 |
40 |
Реценз. |
|
Література |
|
|
|
|
|
Н. Контр. |
|
411-ік група |
|
Затверд.

Висновок
Результатом виконання курсової роботи на оснві Web-технологій є електронний підручник з предмету «Всесвітня Історія частина 1», що містить пункти головного меню: головна сторінка, зміст, Опорний конспект (випадаюче меню), сторінку самоконтролю, словник термінів та Біографічний довідник. Web-інтерфейс створенний за допомогою мови html,, css, javascript. Програмний продукт призначений для навчання студентів, містить зручну і інтуїтивно зрозумілу схему навігації за допомогою якої можно легко знайти потрібну інформацію з певної дисципліни.
При проведенні курсової роботи я оволодів сучасною методологією розроблення інформаційного та програмного забезпечення інформаційної системи на основі використання Web-технологій, ознайомився з сучасними технологіями передачі та обробки інформаційних потоків через Інтернет,
архітектурою програмних продуктів, новітніми методами розробки динамічних
Web-додатків.
|
|
СумДУ МК І КР 0033 |
|
Змн. Арк. |
№ докум. |
Підпис Дата |
|
Розроб. |
Матвієнко Б.І. |
Літера Аркуш |
Аркушів |
Перевір. |
Ананченко Ю.М. |
15 |
40 |
Реценз. |
|
Висновок |
|
|
|
|
|
Н. Контр. |
|
411-ік група |
|
Затверд. |
|
|
|

Додаток А
Код головної сторінки «index.html»:
<html> |
|
|
<head> |
|
|
<link |
rel="stylesheet" |
href="scrollup.css" |
type="text/css" media="screen"> |
|
|
<script |
|
src="scrollup.js" |
type="text/javascript"></script> |
||
<meta |
http-equiv="Content-Type" |
|
content="text/html; charset=utf-8" />
<meta name="author" content="styledmenus.com" />
<title>Всесвітня Історія Е.П.</title>
<link rel="stylesheet" href="drop_gor_menu.css" type="text/css" />
<link rel="icon" href="images/icon.ico" /> </head>
<style> body {
background: url(images/12.jpg) no-repeat; -moz-background-size: 20%; /* Firefox 3.6+ */ -webkit-background-size: 100%; /* Safari 3.1+
и Chrome 4.0+ */ background-position: left, right;
background-repeat: repeat-y, repeat-y; -o-background-size: 100%; /* Opera 9.6+ */ background-size: 100%; /* Современные браузеры
*/
li {
display: inline-block; /* Строчно-блочные элементы */
background: #CA181A; /* Цвет фона */ margin-right: 3px; /* Расстояние между
пунктами меню */
-webkit-transform: skewX(-30deg); /* Для
Safari и Chrome */
-moz-transform: skewX(-30deg); /* Для Firefox
*/
-o-transform: skewX(-30deg); /* Для Opera */ -ms-transform: skewX(-30deg); /* Для IE */ transform: skewX(-30deg); /* CSS3 */
}
a {
color: #fff; /* Цвет ссылок */ display: block; /* Блочный элемент */
|
|
СумДУ МК І КР 0033 |
|
Змн. Арк. |
№ докум. |
Підпис Дата |
|
Розроб. |
Матвієнко Б.І. |
Літера Аркуш |
Аркушів |
Перевір. |
Ананченко Ю.М. |
16 |
40 |
Реценз. |
|
Додаток А |
|
|
|
|
|
Н. Контр. |
|
411-ік група |
|
Затверд.

padding: 5px 15px; /* Поля вокруг текста */
text-decoration: |
none; |
/* |
Убираем |
подчѐркивание */ |
|
|
|
-webkit-transform: skewX(30deg); /* Для Safari |
|||
и Chrome */ |
|
|
|
-moz-transform: skewX(30deg); |
/* Для |
Firefox |
|
*/ |
|
|
|
-o-transform: skewX(30deg); /* Для Opera */ -ms-transform: skewX(30deg); /* Для IE */ transform: skewX(30deg); /* CSS3 */
}
li hover {
background: #333; /* Цвет фона при наведении курсора мыши */
}
}
</style>
<script type="text/javascript" language="javascript" src="js/jquery.js"></script> <script type="text/javascript" language="javascript" src="js/menu.js"></script> <script type="text/javascript" language="javascript">
function printBlock() {
PrintContent = $('#PrintContent').html(); $('body').addClass('printSelected'); $('body').append('<div
class="printSelection">'+PrintContent+'</div>');
window.print();
window.setTimeout(pageCleaner,0); return false;
}
function pageCleaner(){ $('body').removeClass('printSelected'); $('.printSelection').remove();
}
</script>
</head>
<div style="height:1000px"> <body>
<div id="pageBody"> <ul class="menu">
<li><a href="index.html"> <font face="Monotype Corsiva" size="5"><b>Головна</b></font><p></a>
<li><b><font face="Monotype Corsiva"><a href="#"><font size="5">Програма</font></a><font size="5"> </font>
</font></b>
<ul>
|
|
Арк. |
|
СумДУ МК І КР 0033 |
17 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

<li><b><a href='seminar.html'><font size="5" face="Monotype
Corsiva">Семінар</font></a></b></li>
<li><b><a href="o_1.html"><font size="5" face="Monotype Corsiva">Всесвітня історія Опорний коеспект</font></a></b></li>
<li><b><a href="mod_kartka.html"><font size="5" face="Monotype Corsiva">Модульна картка</font></a></b></li>
<li><b><a href="dvd.html"><font size="5" face="Monotype Corsiva">Список відеофільмів та
DVD</font></a></b></li>
</ul>
<li><b><font face="Monotype Corsiva"><a href="#"><font size="5">Словники</font></a><font size="5"> </font>
</font></b>
<ul>
<li><b><a href="biograph_dov.html"><font size="5" face="Monotype Corsiva">Біографічний довідник</font></a></b></li>
<li><b><a href="slovar.html"><font size="5" face="Monotype Corsiva">Словник Термінів</font></a></b></li>
</ul>
<li><b><font face="Monotype Corsiva"><a href="#"><font size="5">Тести</font></a><font size="5"> </font>
</font></b>
<ul>
<li><b><a href='1914—1918.html'><font size="5" face="Monotype Corsiva">Перша світова війна 1914—1918 рр. Повоєнне облаштування світу</font></a></b></li>
<li><b><a href="1917—1923.html"><font size="5" face="Monotype Corsiva">Період повоєнної кризи та революцій 1917—1923</font></a></b></li>
<li><b><a href="1924—1929.html"><font size="5" face="Monotype Corsiva">Період стабілізації в Європі та в Північній Америці 1924—
1929</font></a></b></li>
<li><b><a href="1929—1933.html"><font size="5" face="Monotype Corsiva">Світ в період економічної кризи 1929—1933 рр. та подолання її наслідків</font></a></b></li>
</ul>
<li><a href='connect.html'><b><font face="Monotype Corsiva" size="5">Контакти</font></b></a></li>
</ul>
|
|
Арк. |
|
СумДУ МК І КР 0033 |
18 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|

<table width="1000" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"
width="0" align="right">
<td valign="top"> <table
width="100%" border="0" cellspacing="0" cellpadding="0">
<h1>
</div>
</h1>
<div id="content"> <article class="post">
<h3 style="color: rgb(0, 0, 0); font-family: Classica One; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; textindent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit- text-stroke-width: 0px">
</h3>
<h3 style="color: rgb(0, 0, 0); font-family: Classica One; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; textindent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit- text-stroke-width: 0px">
</h3>
<h3 style="color: rgb(0, 0, 0); font-family: Classica One; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; textindent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit- text-stroke-width: 0px">
<font size="7">Всесв<span lang="en-us">i</span>тня <span lang="en-us">I</span>стор<span lang="enus">i</span>я</font></h3>
<tr><td align="right"><img src="images/hr_line.gif" width="432" height="1" alt=""></td></tr>
<tr>
<td>
|
|
Арк. |
|
СумДУ МК І КР 0033 |
19 |
Змн. Арк. № докум. Підпис Дата |
|
|
|
|
