
- •Введение
- •1 Анализ предметной области и постановка задачи
- •Анализ предметной области
- •Постановка задачи проектирования
- •Обоснование выбора компонентов
- •1.3.1 Выбор языка программирования
- •1.3.2 Выбор средств разработки программы
- •Выводы по первой главе
- •2 Проектирование программного обеспечения
- •Разработка диаграммы вариантов использования
- •Проектирование функциональной структуры приложения
- •Проектирование структурной модели приложения
- •Проектирование пользовательского интерфейса
- •Выводы по второй главе
- •3 Реализация программного продукта
- •Реализация пользовательского интерфейса
- •Реализации функциональных частей
- •4 Тестирование программы
- •Заключение
- •Список использованных источников
- •Приложение а (обязательное) техническое задание
- •Приложение б (обязательное) диаграмма вариантов использования
- •Приложение ж
Проектирование структурной модели приложения
В рамках курсового проектирования были выделены следующие сущности, реализовав которые можно получить рабочее приложение соответствующее заданию на курсовое проектирование:
класс для хранения изображений из буфера обмена;
класс для просмотра информации.
Класс для хранения изображений из буфера обмена будет иметь возможность реализовывать интерфейс класса содержащего абстрактные данные из буфера обмена, и будет просто переопределять его методы.
Класс для просмотра информации будет отображать ее пользователю. Он включает следующие поля:
название общей папки для хранения информации;
категорию для просмотра информации;
имя файла;
путь к файлу;
название категории.
И методы:
хранение информации;
отображение информации;
добавление информации;
удаление информации;
хранение названий категории.
Класс для работы с html – файлами отображает информацию в веб браузере программы.
Проектирование пользовательского интерфейса
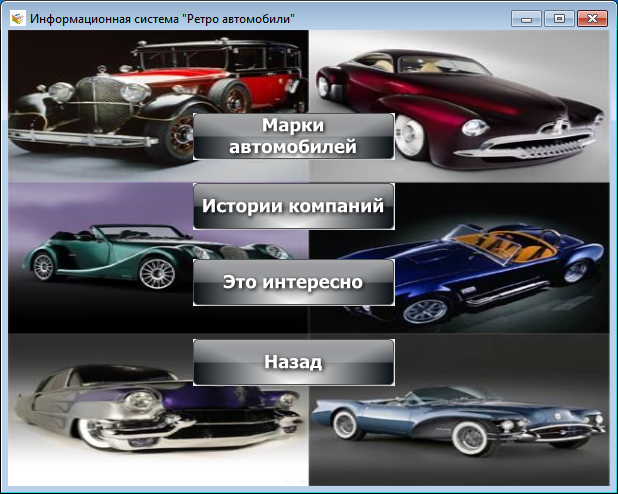
Пользовательский интерфейс будет представлять собой четыре формы. Первая форма будет главной, она будет содержать кнопки для перехода на другие формы программы. Интерфейс спроектирован таким образом, что бы минимизировать излишнюю информацию, отображаемую на форме.
На второй форме будет располагаться четыре кнопки, три из которых будут соответствовать разделу программы.
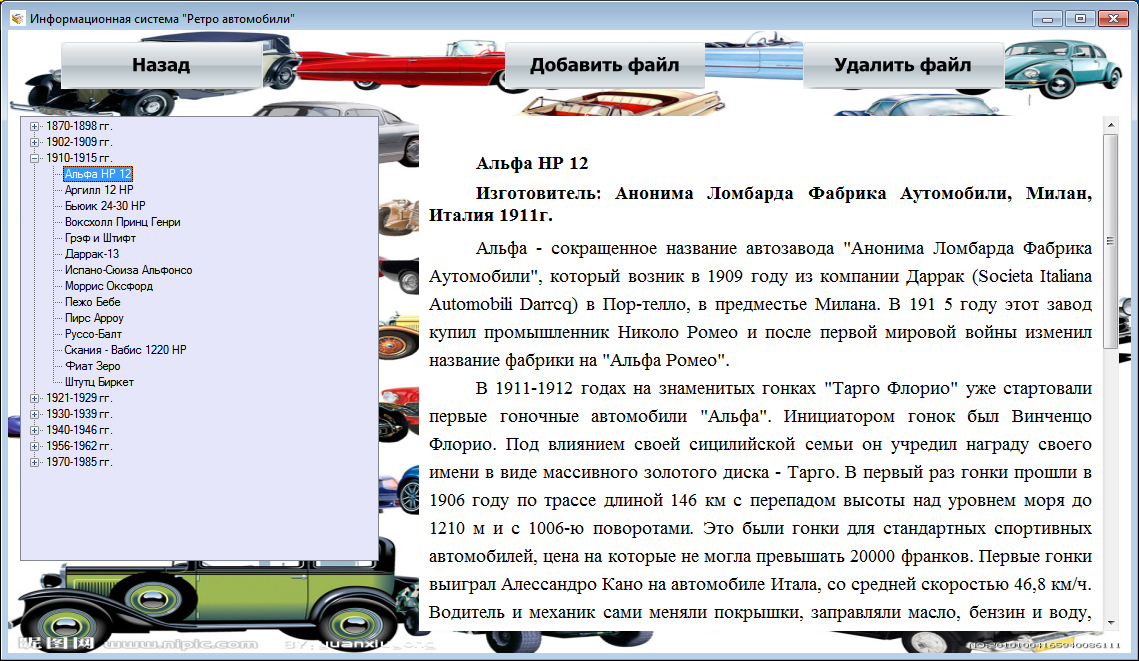
На третьей форме в левой части будет расположен список с категориями, а в правой части будет отображаться информация.
Четвертая форма будет использоваться для отображения информации о разработчике.
Выводы по второй главе
В процессе создания программного продукта были созданы несколько диаграмм, такие как диаграмма вариантов использования, функциональная диаграмма. Были выявлены наиболее сложные части реализации, а так же разработана архитектура и интерфейс будущего приложения.
3 Реализация программного продукта
Реализация пользовательского интерфейса
Реализация программного продукта начинается с разработки интерфейса будущего проекта. В разрабатываемом проекте были выделены следующие формы:
главная форма;
форма с дополнительными разделами;
форма для отображения информации.
Главная форма содержит компоненты pictureBox – с помощью данного компонента организован переход на форму с основными разделами, на форму с информацией о разработчике, а также осуществляется выход из программы. Компоненты главной формы представлены на рисунке 3.1.
Форма с дополнительными разделами также как и главная форма содержит компоненты pictureBox, которые используются для перехода на форму, где отображается информация, а также для возврата на предыдущие формы 3.2.
Форма для отображения информации содержит такие компоненты как: pictureBox – используется для возврата на главную форму программы, а также для перехода между формами; Button – используются для добавления и удаления информации; WebBrowser – используется для отображения информации; TreeView – используется для отображения иерархических данных в виде дерева, в котором пользователь может выбрать интересующую его категорию, а затем и файл для просмотра информации.
Компоненты формы для отображения информации представлены на рисунке 3.3.
pictureBox
pictureBox
Рисунок 3.1– компоненты, используемые на главной форме
pictureBox
pictureBox
Р
button
button
pictureBox
TreeView
WebBrowser
pictureBox

Рисунок 3.3– компоненты, формы для отображения информации
На основании реализации пользовательского интерфейса был сформирован документ «Руководство оператора», представленный в ПРИЛОЖЕНИИ Д. Для более детального анализа технических особенностей системы в ПРИЛОЖЕНИИ Г представлен документ «Описание программы».
