- •Тема роботи
- •Практична робота № 1
- •Примечание: каждый проект необходимо сохранять в отдельной папке!.
- •Практична робота № 2
- •Порядок виконання роботи
- •Практична робота № 3
- •Порядок виконання роботи
- •15. Аналогично запрограммируйте вторую кнопку, изменив только текст сообщения: «Мыслю, значит, я существую (слова Декарта)».
- •Практична робота № 4
- •Порядок виконання роботи
- •Практична робота № 5
- •Порядок виконання роботи
- •Практична робота № 6
- •4. Порядок виконання роботи
- •Практична робота № 7
- •4. Порядок виконання роботи
- •Практична робота № 8
- •4. Порядок виконання роботи
- •Практична робота № 9
- •4. Порядок виконання роботи
- •5. Порядок виконання роботи
- •Практична робота № 10
- •4. Порядок виконання роботи
- •Практична робота № 1
- •Тема: Створення і збереження проекта
- •Мета: Одержати початкові навички роботи з середовищем програмування Visual Basic


Міністерство освіти і науки, молоді та спорту України
Запорізький електротехнічний коледж
Запорізького національного технічного університету
ЗАТВЕРДЖЕНО
Протокол засідання
ПЦК “Розробка програмного забезпечення”
Від
_____________№______________
Голова
ПЦК______Н.В.Бабенко
ВСТУП У СПЕЦІАЛЬНІСТЬ
Методичні вказівки до практичних робіт для спеціальності
«Розробка программного забезпечення»
Викладач А.І. Смірнова
2014
Передмова
Методичні вказівки для виконання практичних робіт з предмету “Вступ у спеціальність“ містять указівки до виконання практичних робіт №№ 1-10.
Структура методичних указівок наступна:
Тема роботи
Мета роботи
Завдання до роботи
Опис виконання завдання
Звіт з виконання практичної роботи виконується на аркушах формату А4 (у друкованому вигляді), оформлених відповідно до стандарту підприємства, і повинний містити наступні пункти:
Тема роботи
Мета роботи
Завдання до роботи
Результати виконання роботи
Висновок
Приклад оформлення звіту наведений в додатку А
Зміст
Практична робота № 1
Створення і збереження проекта 5
Практична робота № 2
Створення графічних об’єктів з анімацією 7
Практична робота № 3
Створення вікна повідомлень 9
Практична робота № 4
Створення калькулятора 11
Практична робота № 5
Зміна властивостей об’єктів 12
Практична робота № 6
Робота з перемикачами та прапорцями 14
Практична робота № 7
Робота з текстом 16
Практична робота № 8
Робота з датою та часом 17
Практична робота № 9
Робота з операторами розгалудження 19
Практична робота № 10
Робота з оператором циклу 21
Додаток А Приклад оформлення звіту 22
Практична робота № 1
Тема: Створення і збереження проекта
Мета: Одержати початкові навички роботи з середовищем програмування Visual Basic.
Завдання: Створити проект, що буде вміщувати напис і малюнок
Порядок виконання роботи
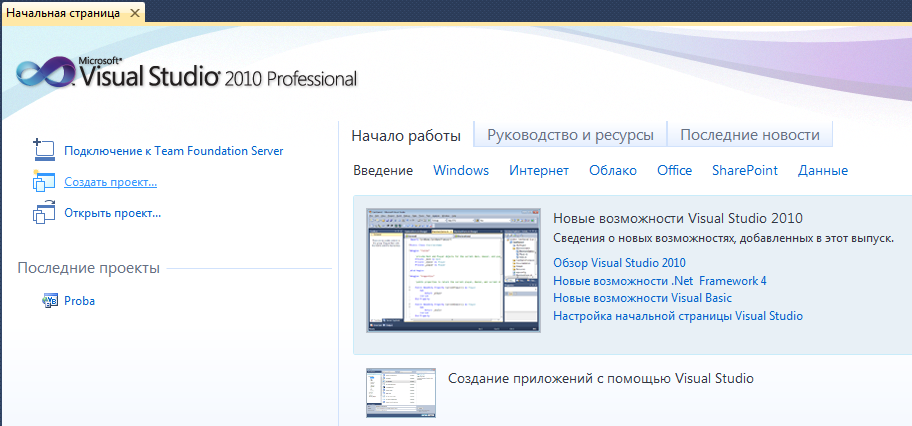
1. Запустите программу:
Пуск/ Программы/ Microsoft Visual Studio 2010
Появится диалоговое окно, выбрать Создать проект:

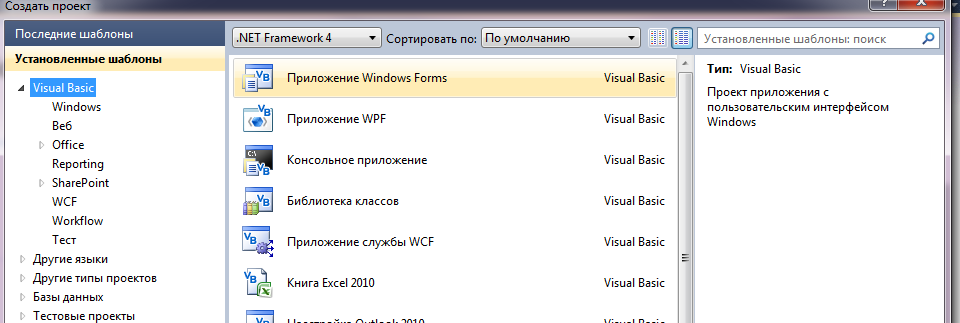
2. Выберите Visual Basic, Приложение Windows Forms, ОК, откроется новый созданный проект.

В центральном окне расположена Форма, на которой Вы можете располагать элементы из панели элементов.
7. В панели свойств формы Свойства (справа внизу) Вы можете:
поменять цвет ее фона (свойство BackColor, больше цветов на вкладке «Другой»);
изменить размер можно, растягивая форму мышкой;
сменить заголовок на форме (свойство Text).
8. В панели элементов выберите элемент Label (надпись) и определите для него место вверху по центру формы, растянув маркерный прямоугольник с помощью нажатой левой клавиши «мыши».
9. Задайте текст надписи Мой первый проект для элемента Label с помощью свойства Text.
10. Задайте для элемента Label с помощью свойства Font:
- вид шрифта – MS Sans Serif;
- размер шрифта – 14; тип – наклонный, подчёркнутый.
11. Задайте для элемента Label с помощью свойства ForeColor цвет шрифта по своему усмотрению.
12. Задайте для элемента Label с помощью свойства BackColor цвет фона по своему усмотрению. Учитывайте, что светлые тона смотрятся лучше.
13. Для размещения на форме картинки из файла служит элемент PictureBox. Выберите его в панели элементов и определите для него место на форме, растянув маркерный прямоугольник с помощью «мыши». Свойство Image позволяет загрузить нужный рисунок, свойство Sizemode установить в StretchImage, что позволяет разместить рисунок в пределах рамки.