
- •1 Общая часть
- •1.1 Характеристика отдела загСа Еловского района
- •1.1.1 История отдела загСа Еловского района
- •1.1.2 Краткая характеристика деятельности отдела загСа Еловского района, его структура
- •1.2 Постановка задачи
- •1.2.1 Назначение разработки
- •1.2.2 Описание задачи
- •1.2.3 Требования к видам обеспечения
- •1.3 Обзор и анализ известных аналогов разрабатываемого сайта
- •1.3.1 Сайт управления записи актов гражданского состояния Свердловской области
- •1.3.2 Сайт управления записи актов гражданского состояния Ульяновской области
- •2 Специальная часть
- •2.2 Анализ и обоснование выбора языков программирования и средств разработки сайта
- •2.2.1 Языки разметки гипертекста и программирования
- •2.2.2 Средства разработки
- •2.3 Программное обеспечение сайта
- •2.3.1Описание структуры сайта
- •2.3.2 Описание программных модулей
- •2.4 Тестирование и отладка сайта
- •2.5 Руководство пользователя
- •3 Экономическая часть
- •3.2 Эксплуатационные расходы
- •3.3 Эффекты, достигаемые в результате внедрения сайта
- •4 Безопасность жизнедеятельности
- •4.1 Общие требования безопасности при работе на персональном компьютере
- •4.2 Требования безопасности перед началом работы
- •4.3 Требования безопасности во время работы
- •4.4 Требования безопасности в аварийных ситуациях при работе на персональном компьютере
- •4.5 Требования безопасности после окончания работы с пк
- •Приложение а
- •Код css1.Css документа
- •Приложение б
- •Код html документа
- •Приложение в
- •Код style.Css документа
- •Приложение г
- •Код menu.Css документа
- •Приложение д
- •Код wrem.Css документа
- •Приложение е
- •Код galereya.Css документа
- •Приложение ж
- •Код galereya1.Css документа
- •Приложение з
- •Код album.Css документа
- •Приложение и
- •Код mail.Php документа
2.3 Программное обеспечение сайта
2.3.1Описание структуры сайта
Существует несколько основных структур сайта:
линейная – web-страницы располагаются в определенном порядке. Переход с одной web-страницы на другую строго определен. Такая структура обоснована, например, при обучении. Располагая web-страницы в определенном порядке, вы можете быть уверены, что пользователь не пропустит нужный материал.
Основой данной структуры является простое линейное размещение web-страниц. Однако на сайтах, построенных по этому принципу, посетители могут проявить некоторую инициативу, облегчив для себя поиск нужной информации. Под альтернативами в данном случае понимается выбор между двумя ветками. Чаще всего подобная структура используется для сбора информации о посетителе. Примером здесь может служить процесс регистрации клиента на сайте какой-то фирмы, оказывающей определенные услуги. В этом случае все люди начинают работу со стартовой web-страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур – другую. После этого и те, и другие попадают на одну и ту же web-страницу.
Линейная структура с альтернативами и вариантами удобна в том плане, что с одной стороны она позволяет web-мастерам контролировать деятельность посетителей, направив их в определенное русло. А с другой стороны проявить некоторую инициативу, которая позволит им, во-первых, почувствовать свободу, а во-вторых, облегчить доступ к нужной именно им информации.
Линейная структура сайта представлена в соответствии с рисунком 4.

Рисунок 4 – Линейная структура сайта
иерархическая – web-страницы разбиты по категориям и подкатегориям. Такая структура наиболее удобна.
Разделы и web-страницы сайта объединены в древовидную структуру. В каждом разделе могут быть web-страницы и подразделы. Между web-страницами и разделами принципиальной разницы нет. Они хранятся вместе, в одной таблице базы данных. Движок отличает разделы от web-страниц только по наличию или отсутствию потомков. Всё сказанное ниже о web-страницах относится и к разделам, если обратное не оговаривается особо.
Структура сайта служит основой для создания навигационных ссылок. К ним относятся ссылки на другие web-страницы в текущем разделе, а также ссылки на все родительские разделы.
Каждой web-странице можно сопоставить шаблон. Если шаблон не указан явно, он наследуется от родительского раздела. Если ни у одного предка шаблон не выбран, web-страницу нельзя отобразить. В этом случае будет выведено сообщение об ошибке.
Можно управлять отображением каждой web-страницы. Если скрыть какой-либо раздел, все дочерние web-страницы и подразделы в нем также окажутся скрытыми. Такая операция обратима и не затрагивает настройку «видимости» отдельных дочерних web-страниц.
Иерархическая структура сайта представлена в соответствии с рисунком 5.

Рисунок 5 – Иерархическая структура сайта
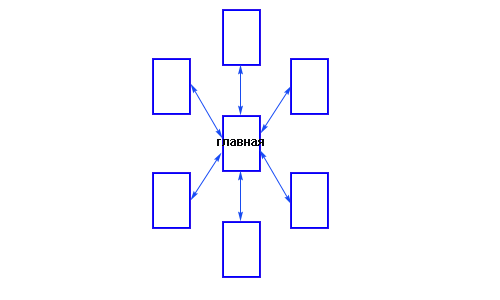
произвольная – web-страницы расположены в свободном порядке. При такой структуре сайта его web-страницы связаны между собой произвольным образом. В сайтах произвольной структуры можно выделить фрагменты, которые являются линейными или иерархическими. [11]
Произвольная структура сайта представлена в соответствии с рисунком 6.

Рисунок 6 – Произвольная структура сайта
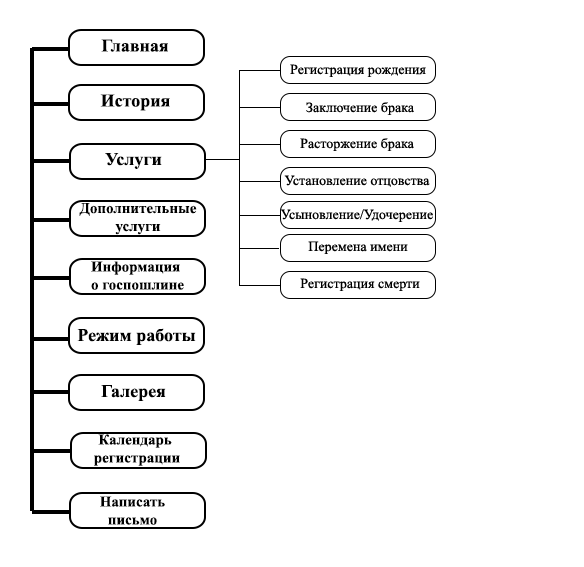
Сайт отдела ЗАГС Еловского муниципального района имеет иерархическую структуру, представленную в соответствии с рисунком 7.

Рисунок 7 – Иерархическая структура сайта
Принцип иерархической структуры сайта заключается в том, что пользователь при открытии главной web-страницы оказывается перед выбором, какую страницу выбрать далее.
