
- •Часть II
- •Тема №1. Использование рисующих инструментов. Создание пейзажей с помощью рисующих инструментов
- •Тема № 2. Работа с текстом
- •Тема № 3. Коррекция изображений
- •Тема № 4. Фильтры. Создание простых изображений при помощи фильтров и рисующих инструментов
- •Задание №6. Коррекция фигуры с использованием фильтра
- •Тема № 5. Работа с выделением. Рисование объемных фигур
- •Задание №9. Создание пазла с помощью инструмента Произвольная фигура
- •Тема № 6: Работа с цветовыми каналами
- •Тема № 7. Создание коллажей
- •Тема № 8. Создание сложных многослойных пейзажей. Задания повышенной сложности
Тема № 5. Работа с выделением. Рисование объемных фигур
Задание №1. Название «Конус»
Создайте новый документ и залейте фон любой не очень темной краской.
В палитре Слои создайте новый слой. Теперь нужно нарисовать на нем конус. Для этого мы сначала нарисуем прямоугольник (инструментом Прямоугольное выделение) и зальем его градиентом (линейный, переход от цвета переднего плана к фоновому, режим нормальный). Черту градиента проведите горизонтально и удерживайте клавишу Shift для прорисовки прямой линии. Градиентная заливка позволит придать треугольнику объем, т.е. вид конуса.
Теперь нужно свести верхние точки нашего прямоугольника в одну точку. Для этого воспользуемся Трансформацией из меню Редактирование, а именно Перспективой.
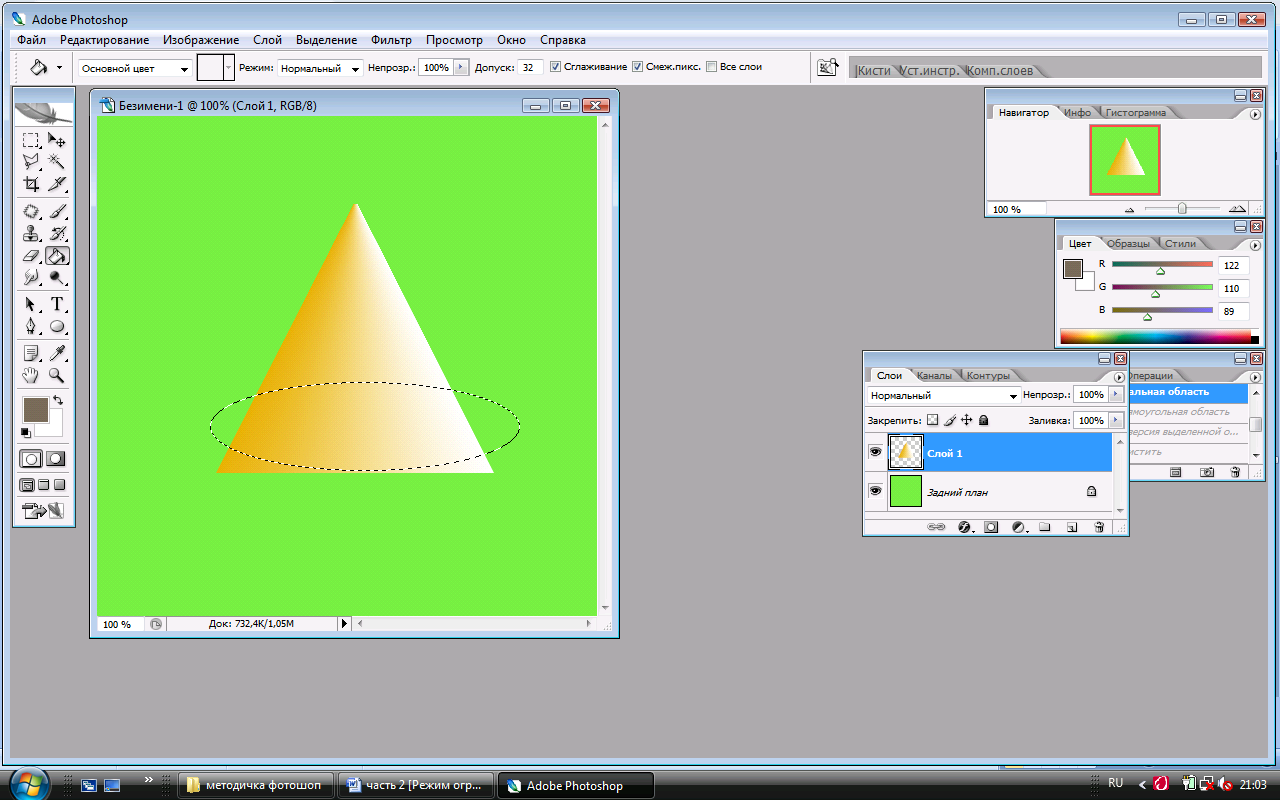
Теперь сделаем округление в нижней части конуса. Создайте овальное выделение и расположите его в нижней части конуса (рис. 5.1).

Рис. 5.1
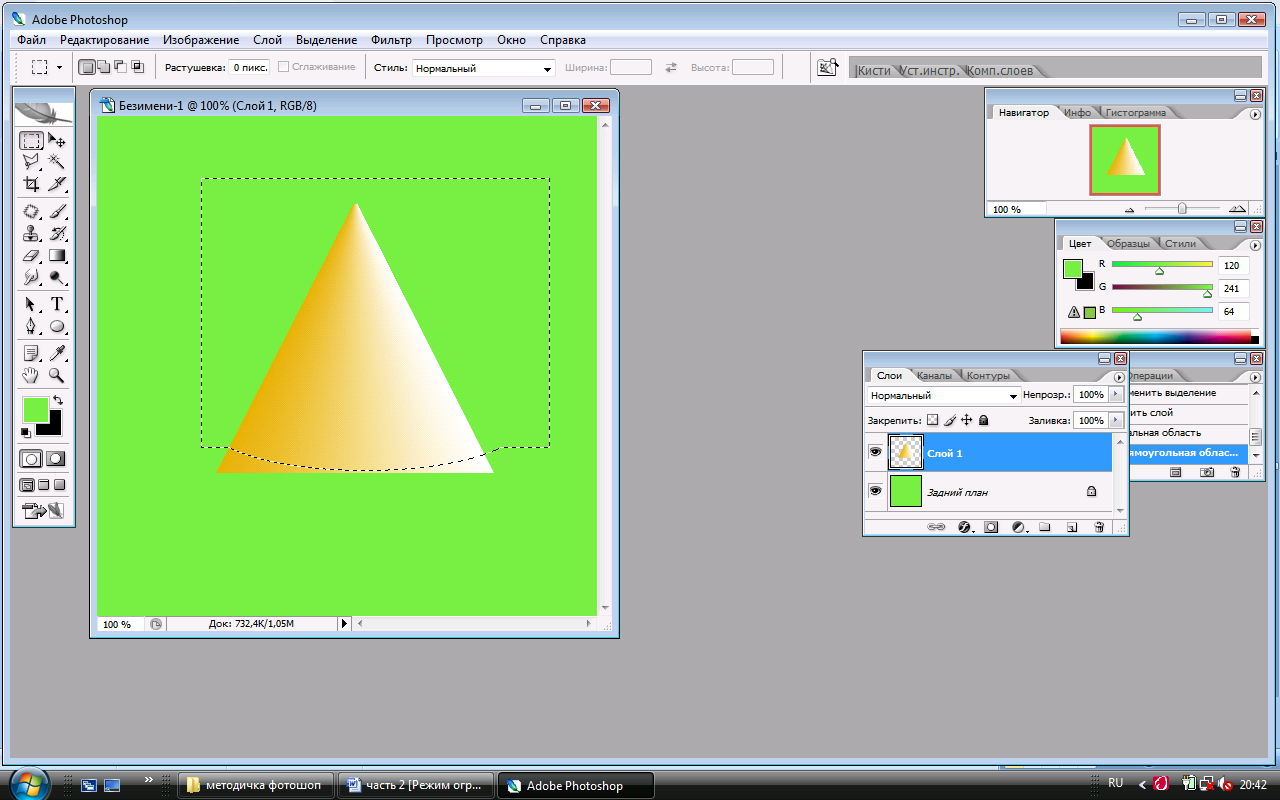
Удерживая клавишу Shift, добавьте прямоугольное выделение: выделения сольются так, что вся фигура, кроме углов конуса, окажется внутри его (рис. 5.2).

Рис. 5.2
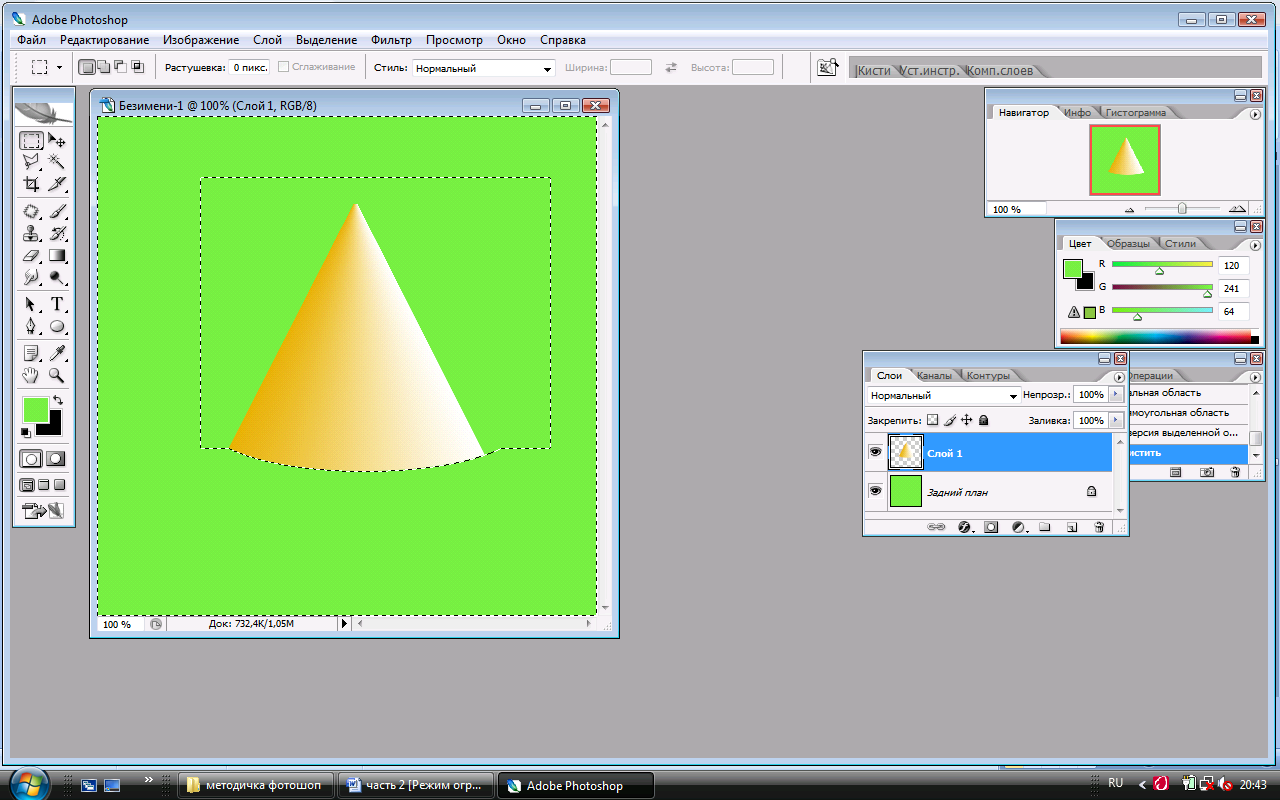
Инвертируйте выделение командой Выделение→Инверсия.
Нажмите клавишу Del – углы сгладятся. Вот так:

Снимите выделение. Примерно так: (рис. 5.3)

Рис. 5.3.
Задание № 2. Проект «Выпуклые кнопки»
Создадим выпуклые кнопки с пиктограммами для Интернета. Создайте новый документ размером 1000 на 1000 пикселей и залейте его белым цветом.
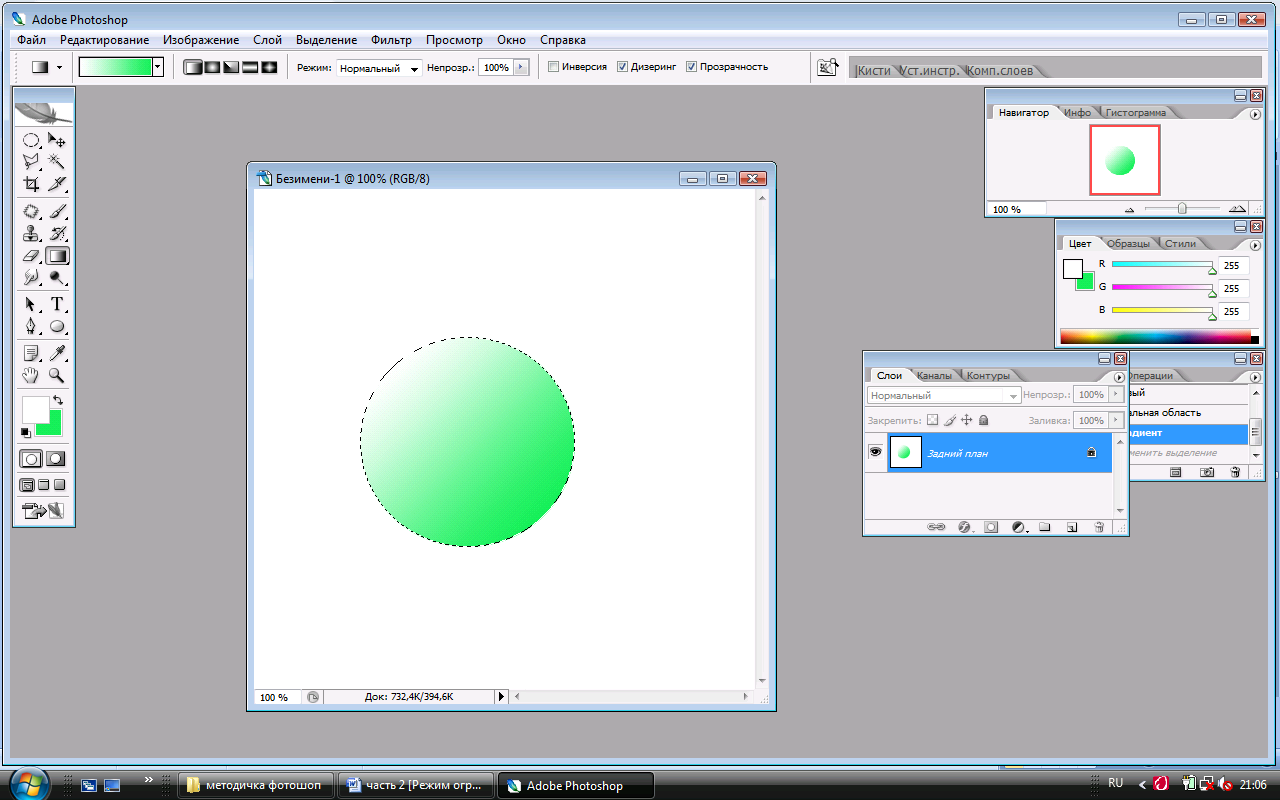
Инструментом Эллиптическое выделение создайте круг. Установите цвет переднего плана белый, а заднего – зеленый.
Активизируйте инструмент Градиент, выберите вид «От переднего плана к фону», тип радиальный и растяните сверху вниз (рис. 5.4).

Рис. 5.4.
Снимите выделение
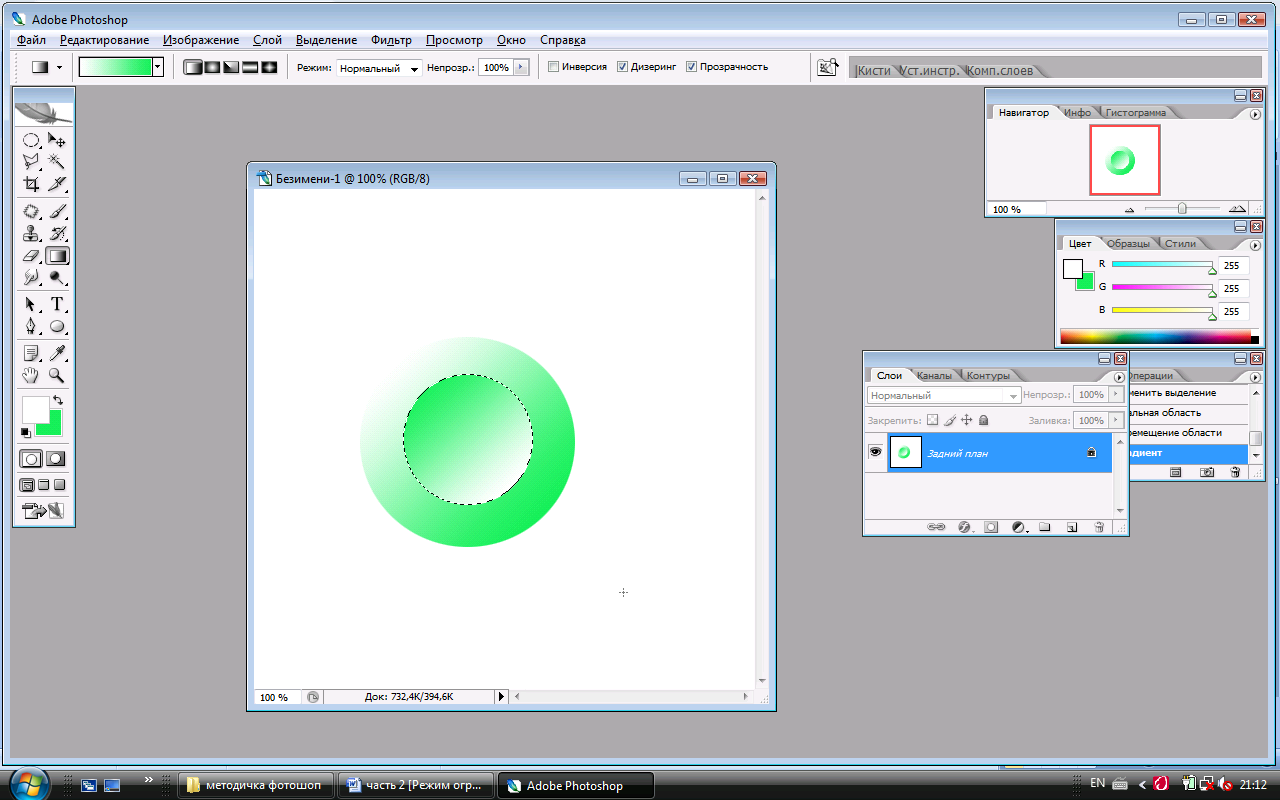
Далее создайте круглое выделение чуть меньшего размера внутри уже закрашенной области. Активизируйте инструмент Градиент. Задайте его в противоположном направлении (снизу вверх). Цвета не меняйте. (Нарисовать меньший круг можно из центра с комбинацией клавиш Shift+Alt). Снимите выделение (рис. 5.5).

Рис. 5.5.
Выделите инструментом Прямоугольное выделение область с полученной кнопкой.
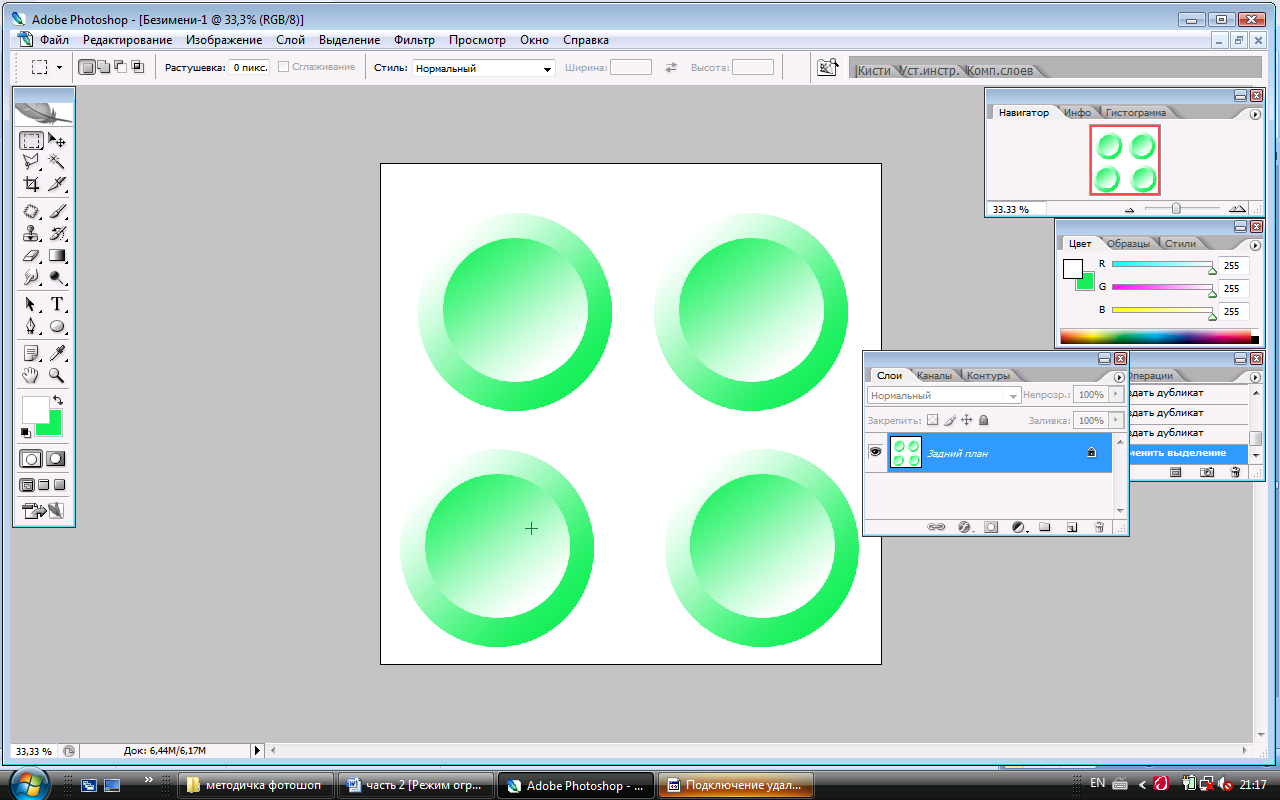
При нажатии клавиш Ctrl+Alt включается копирование выделенной области. Скопируйте ее при нажатых клавишах несколько раз, чтобы получилось несколько кнопок. Снимите выделение, см рис. 5.6.

Рис. 5.6.
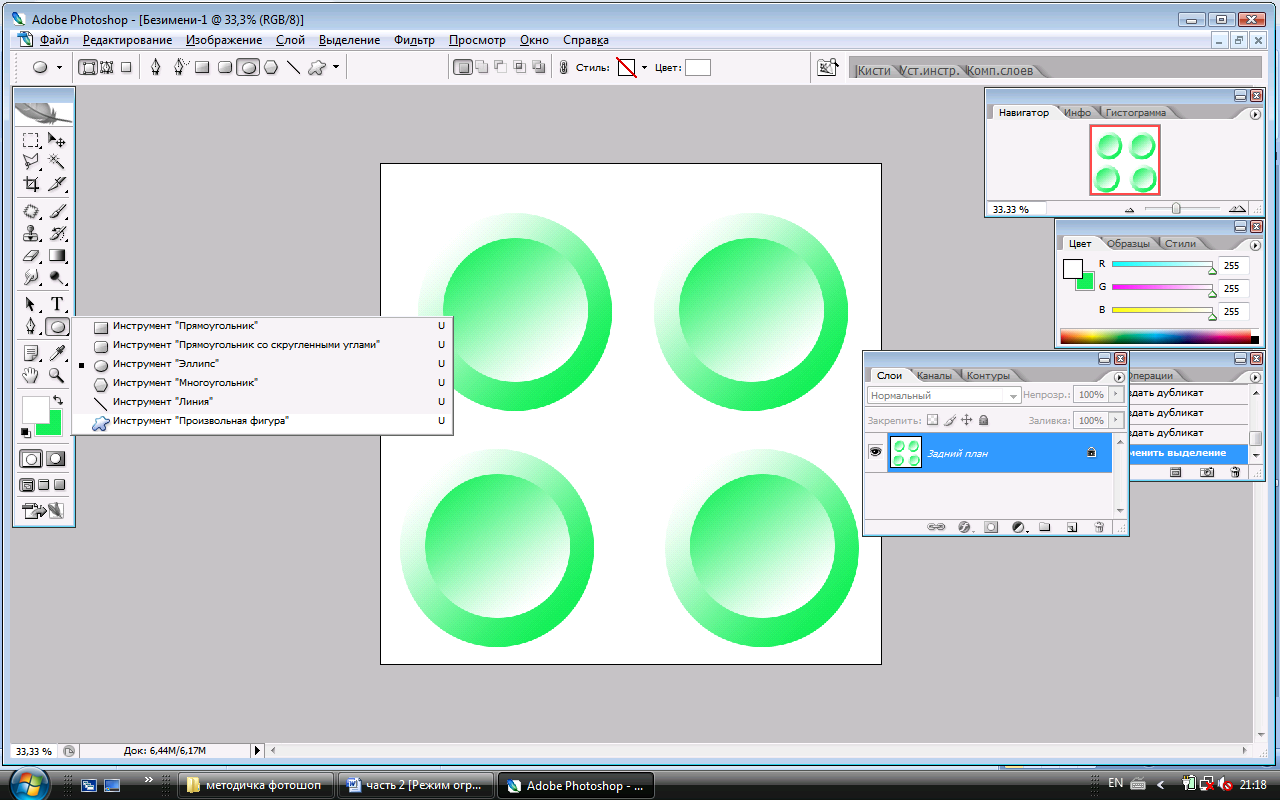
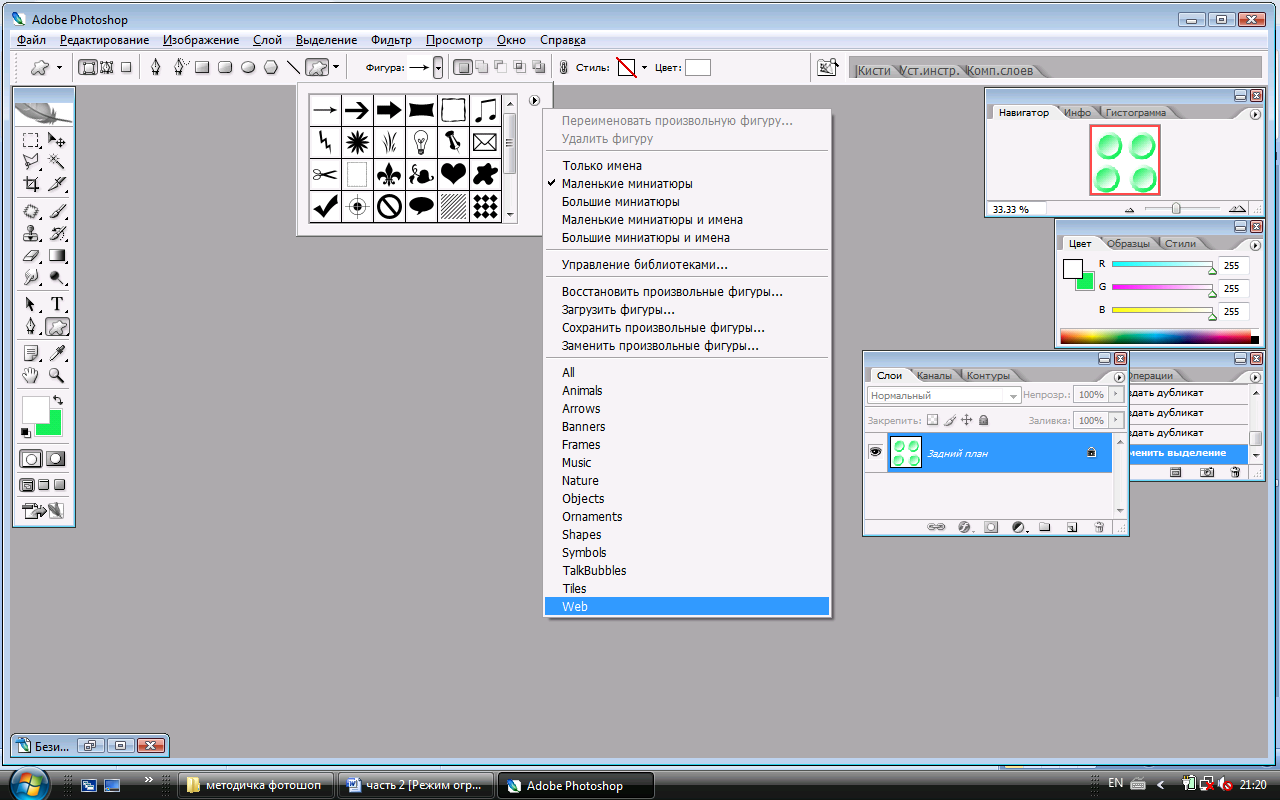
Разместим на кнопках рисунки - пиктограммы. Для этого используем уже готовые фигуры-кнопки из стандартного набора программы. Активизируйте инструмент Произвольная фигура, в параметр Фигура загрузите стандартный набор Web, см. рис.5.7, а, б.

Рис.5.7 а

Рис. 5.7, б
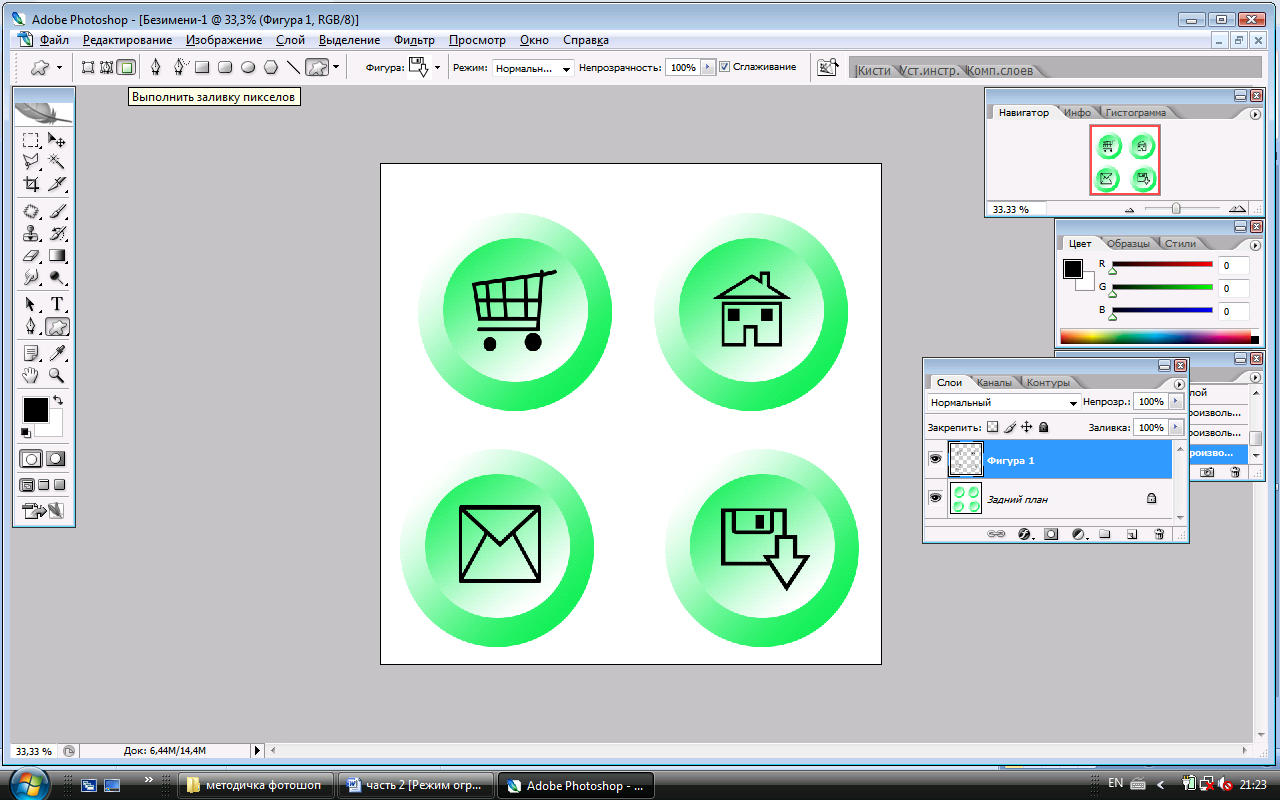
Установите черный цвет переднего плана и, удерживая при построении клавишу Shift (для пропорциональности), создайте на кнопках различные пиктограммы. Примерно так:

Рис.5.8
Очень важно установить режим Заливки пикселей на панели настроек инструмента (см. рис. 5.8).
Задание № 3. Рисование объемного шарика
Создайте новый документ размером 1000 на 1000 пикселей и залейте его любым цветом – это будет фон для шарика.
Создайте новый слой и нарисуйте на нем шарик с помощью эллиптического выделения. Для создания ровного круга используйте клавишу Shift.
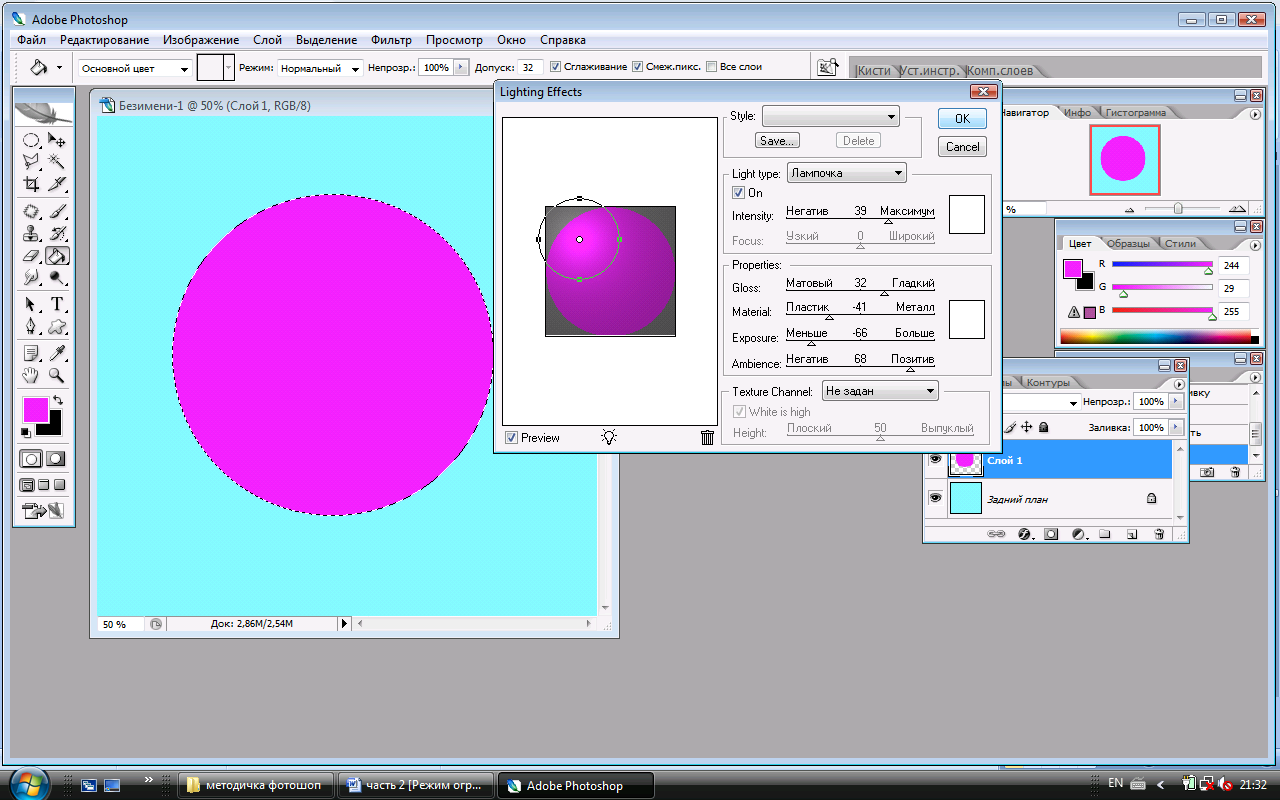
Залейте шарик любым цветом и создайте на нем блики и освещение, не снимая выделения. Для этого воспользуйтесь фильтром Рендеринг→Эффекты освещения. Настройте параметры самостоятельно (выберите тип освещения, его настройки). Отслеживайте результат в окне просмотра.

Рис. 5.9.
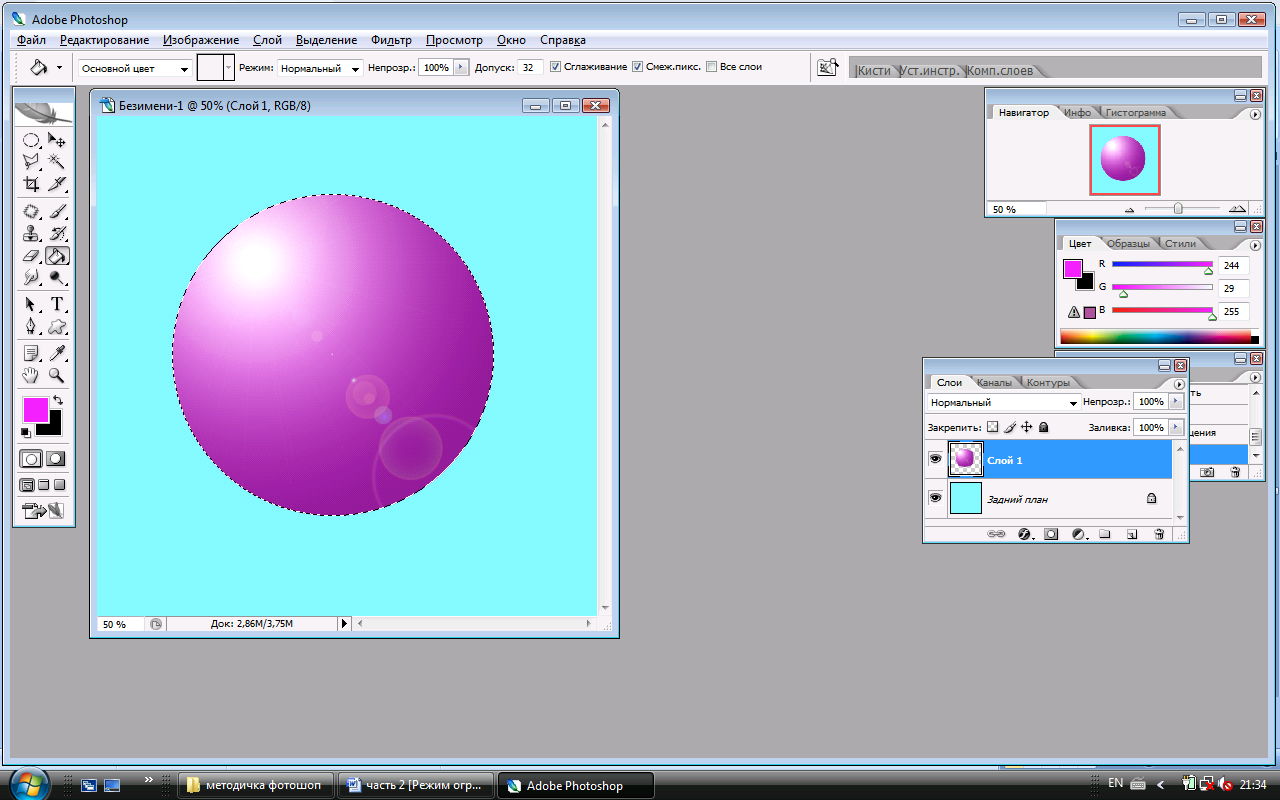
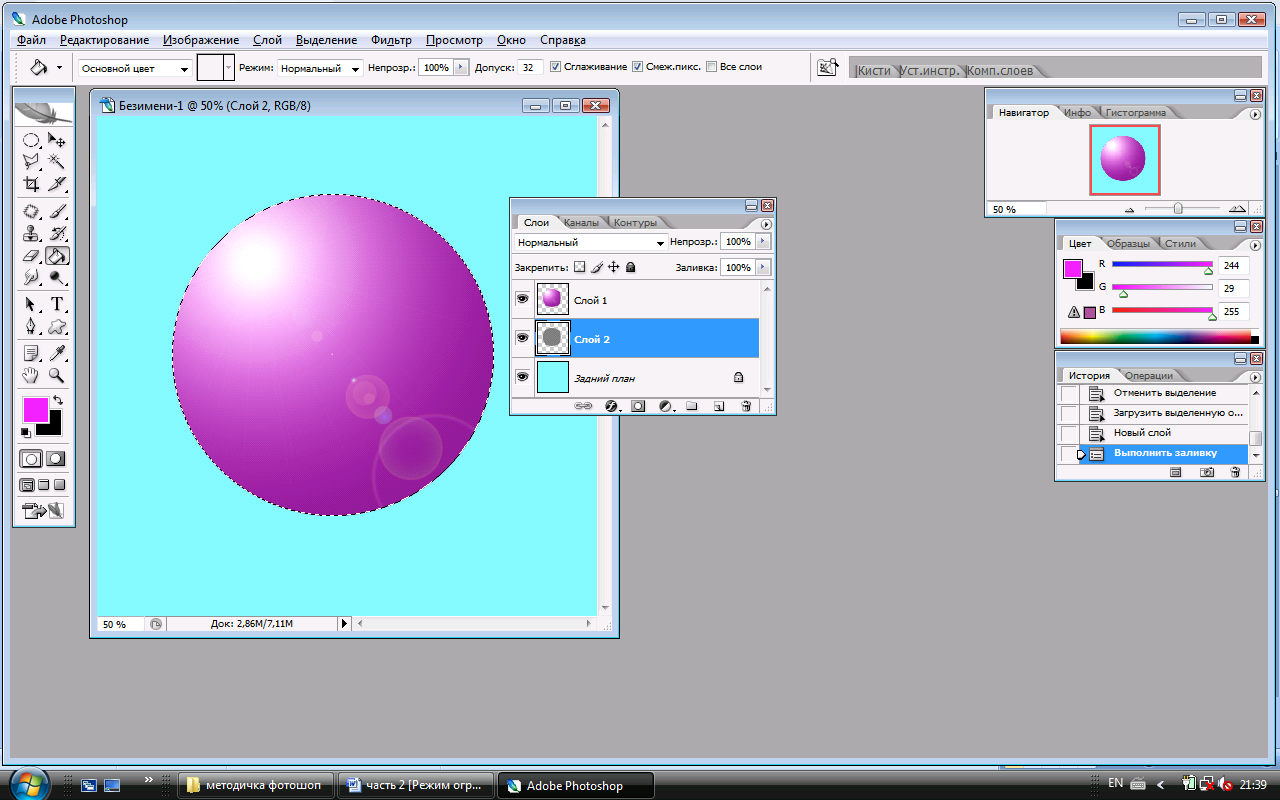
Для создания блика воспользуйтесь фильтром Рендеринг→Блик (см. рис. 5.9). Поместите блик в понравившееся место и настройте его параметры (яркость и тип освещения). Выделение не снято! Должно получиться примерно так, см. рис. 5.10:

Рис. 5.10
Теперь нужно создать тень. Создайте новый слой для хранения тени над фоновым слоем (см. рис. 5.11) и выполните команду Редактирование→Залить→50% серый. Обратите внимание, что залилось выделение в форме шарика на новом слое (из-за того, что выделение не было снято). Если вы все же сняли выделение, то сделайте так: щелкните при нажатой клавише Ctrl по слою с шариком – он снова выделится, а затем выделите слой с тенью и просто залейте его серым цветом (или выполните команду Редактирование – Заливка – 50% серый). У вас на слое с тенью должно также появиться серое пятно в форме шара. Проверьте свою работу - палитра Слои должна быть такой, как на рисунке 5.11.

Рис. 5.11
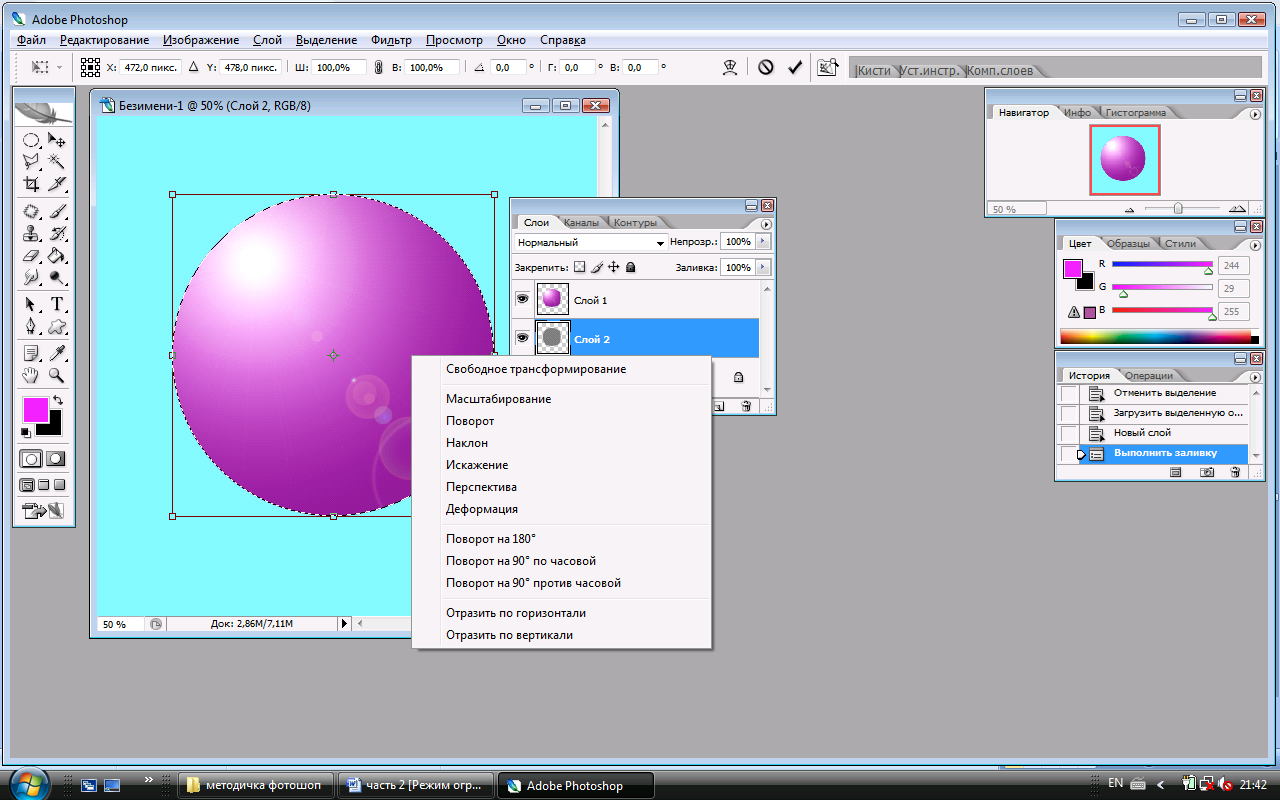
Работаем на новом слое. Наша задача – трансформировать тень таким образом, чтобы она выглядывала из-под шарика правильным образом. Вызовите команду Редактирование→Свободное трансформирование, а затем нажмите на выделенном шарике правой клавишей мыши (так вы вызываете габаритный контейнер трансформации) и выберите команду Деформация (см. рис.5.12).

Рис. 5.12
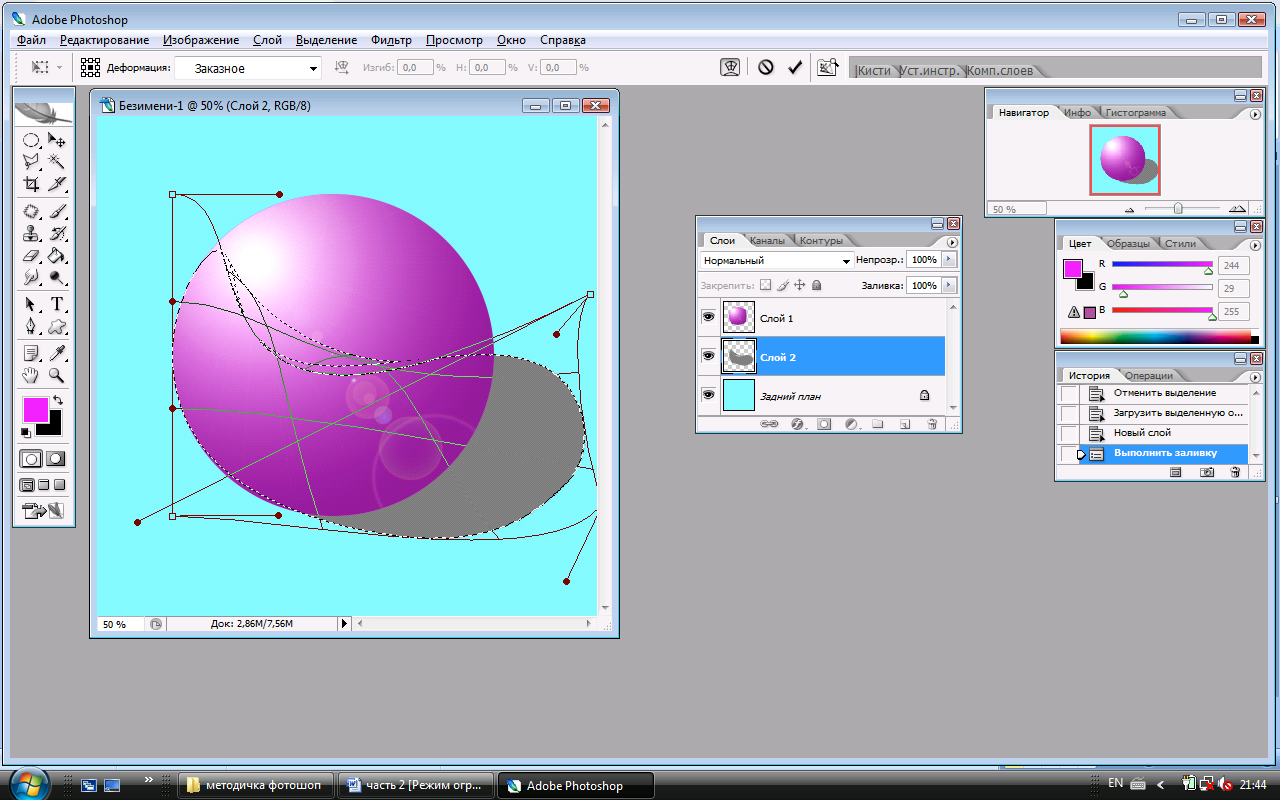
Переместите угловые точки для создания контуров тени – расположите, рис. 5.13

Рис. 5.13
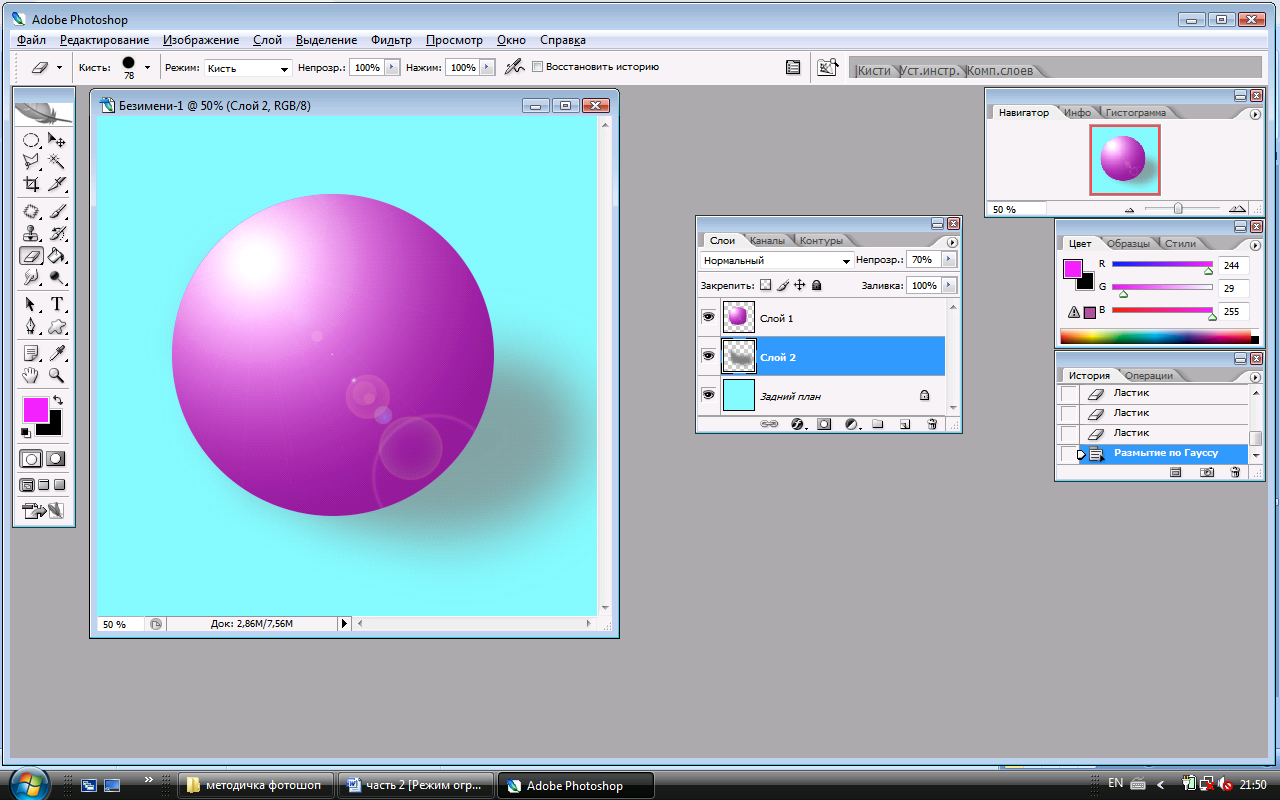
Примените трансформацию, нажав Enter. Установите для этого слоя непрозрачность 70%. Снимите выделение.
Для придания тени большей реалистичности воспользуйтесь фильтром Размытие→Гауссово размытие и установите параметры самостоятельно, отслеживая параметры в окне просмотра. Если проявятся лишние тени, то просто сотрите их ластиком на слое с тенью – сам шарик не повредится. Если останутся резкие границы – то еще раз примените Гауссово размытие.

Задание № 4. Создание фотомонтажа. Работа с тенью.
Используем папку Photoshop, фотографии медведи и побережье. Работа аналогична предыдущему заданию. Для фона открываем фотографию побережья. Фотографию с медведями тоже открываем, на экране должны присутствовать обе фотографии, желательно, чтобы обе были видны (см. рис.5.14).

Рис. 5.14
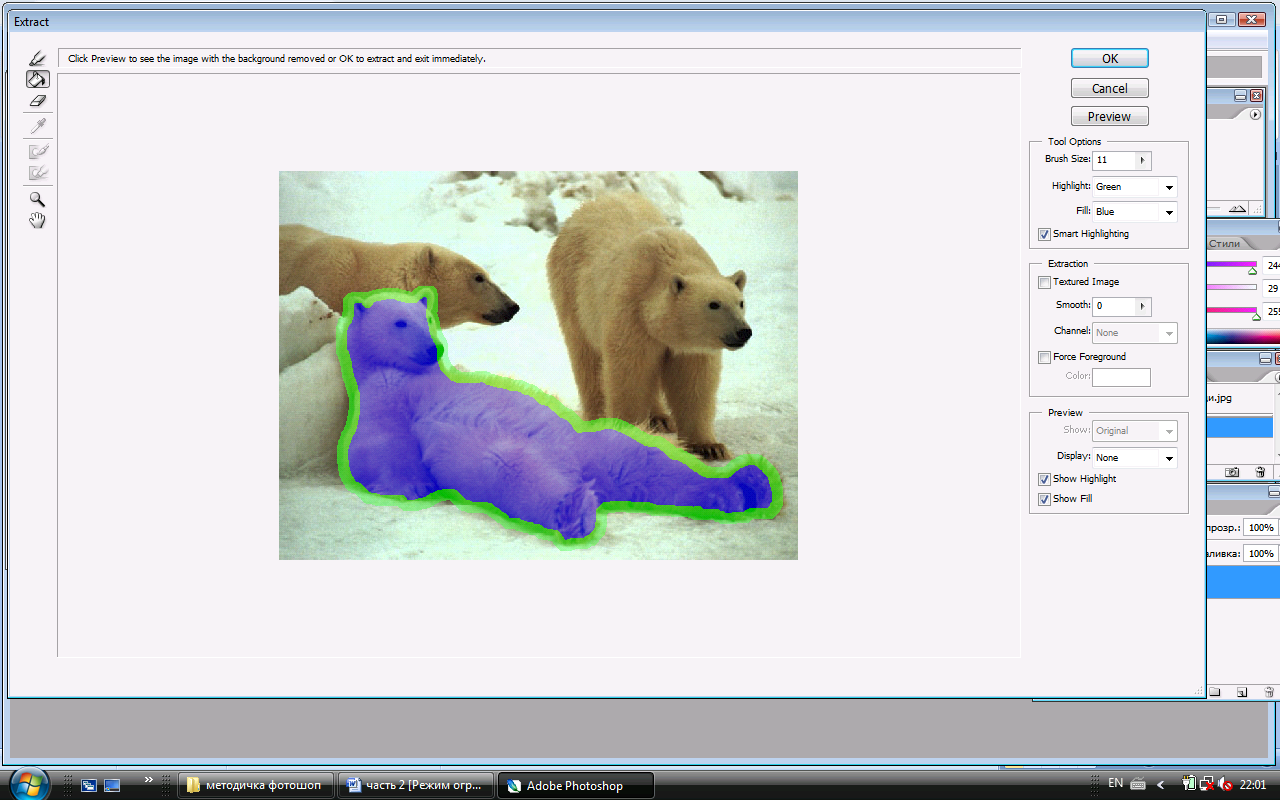
Активизируйте изображение Белые медведи и выделите медведя с помощью фильтра Выделение→Извлечь (см. рис. 5.15). Установите параметры как показано на рисунке: размер кисти (Brush Size -11), галочки расставьте. После выделения границ – залейте медведя инструментом Заливка (в окне слева).

Рис. 5.15
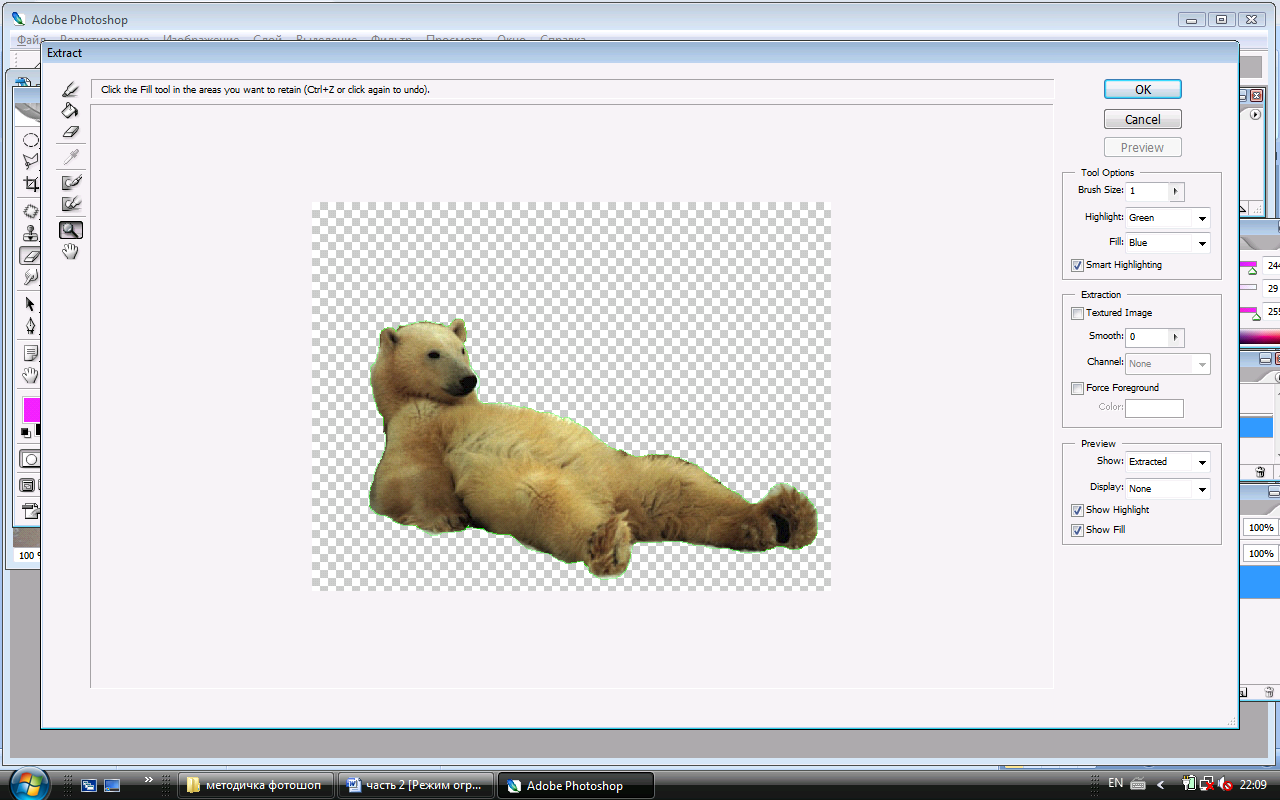
Результаты работы можно оценить, нажав кнопку Preview. Старайтесь, чтобы все было сделано аккуратно, без лишних штрихов. Если что-то не устраивает - исправляйте Ластиком (см. рис.5.16).

Рис. 5.16
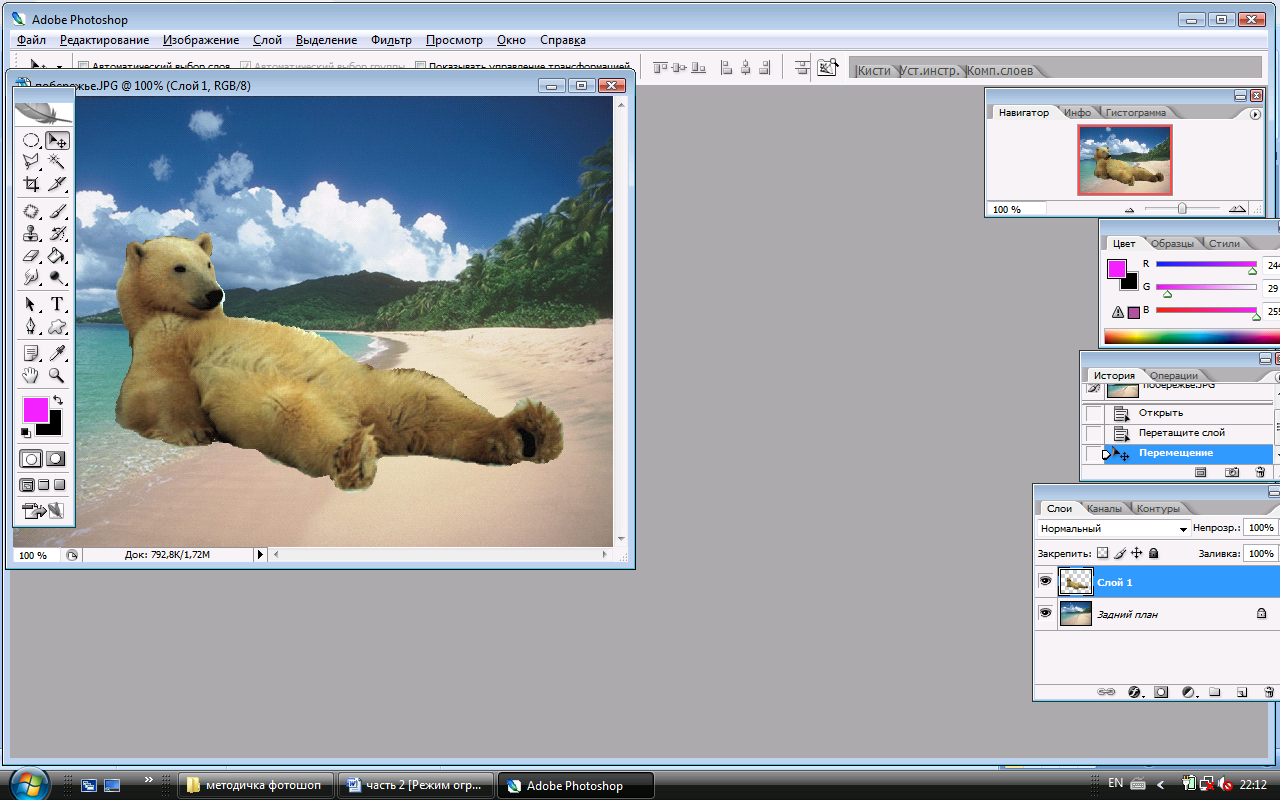
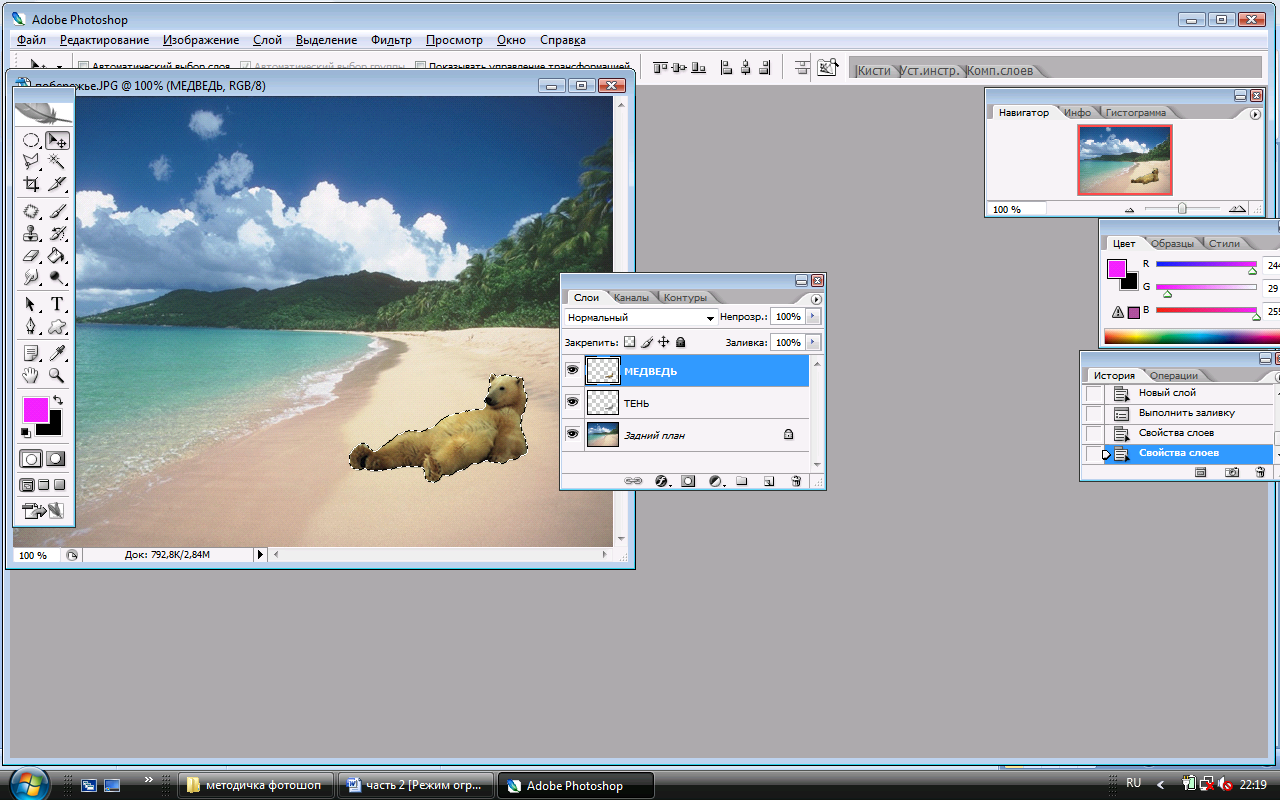
Перетащите за пиктограмму в палитре Слои слой с выделенным медведем на фотографию Побережье (рис.5.17).

Рис. 5.17
Выполните команду Редактирование – Трансформация и отразите медведя по горизонтали (поверните лицом к морю) и уменьшите его размер масштабированием (так, чтобы он «вписался в обстановку»).
Выделите медведя на слое. Для этого щелкните по пиктограмме слоя с медведем в палитре Слои при нажатой клавише Ctrl.
Создайте новый пустой слой для будущей тени (между фоном и медведем). Вся дальнейшая работа будет проводиться только в этом слое. Выполните команду Редактирование – Выполнить Заливку и залейте будущую тень 50% серым цветом (все как в предыдущем задании), см. рис. 5.18.

Рис. 5.18
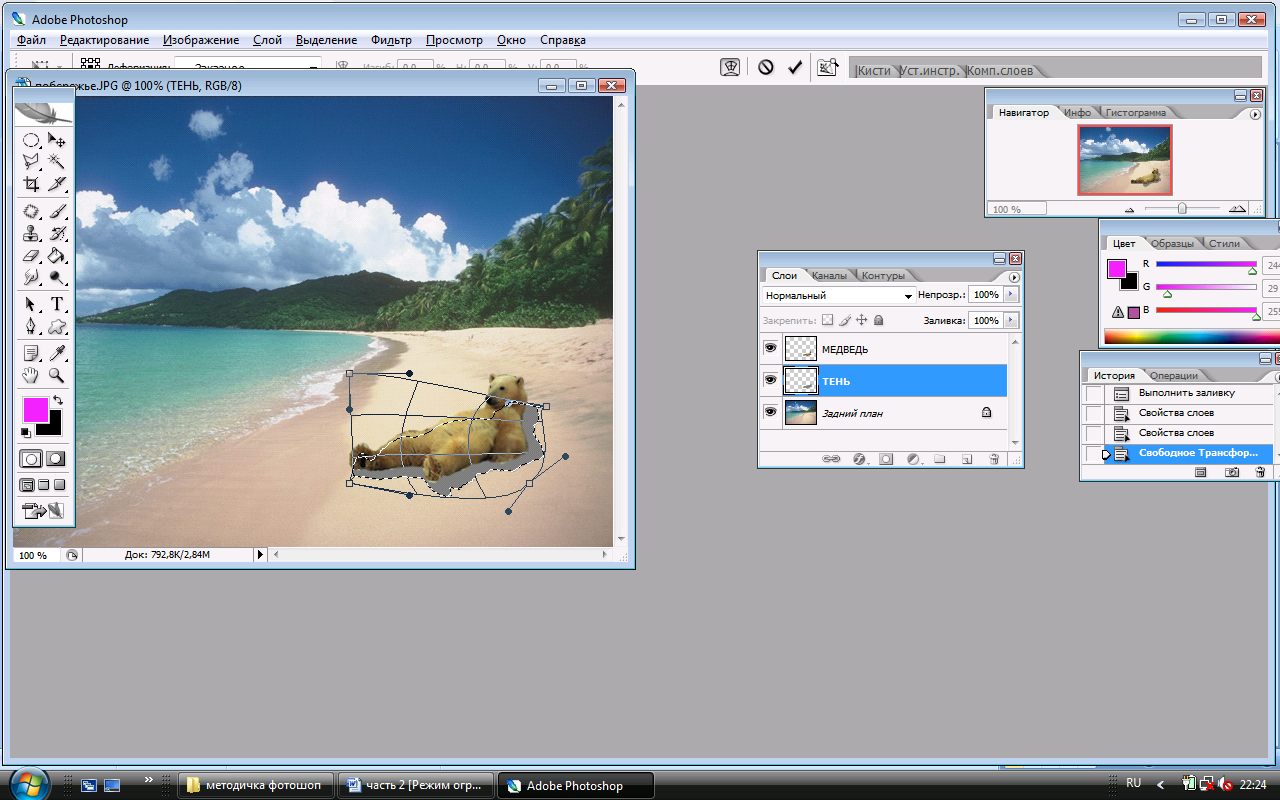
Находясь на слое с тенью выполните команду Редактирование – Сводное трансформирование. Затем вызовите контекстное меню контейнера деформации - нажмите правую клавишу мыши внутри выделения.
Используя команду Деформация измените форму выделения так, чтобы оно приняло форму будущей тени (см. рис. 5.19).

Рис. 5.19
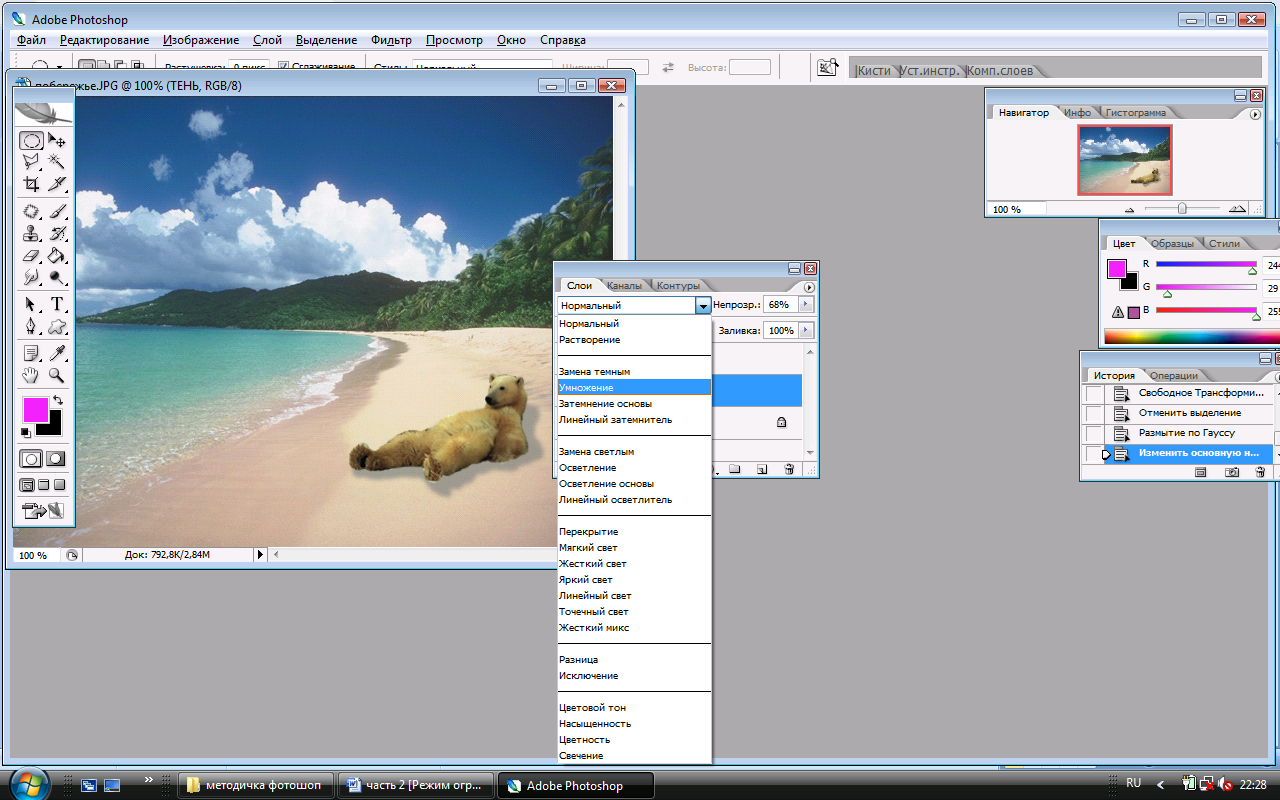
Примените деформацию (Enter) и снимите выделение. Если нужно, подправьте тень с помощью кисти. При необходимости выполните размытие тени с помощью фильтра, выбрав команду Фильтр→Размытие→Размытие по Гауссу.
Установите в палитре Слои для слоя с тенью следующие параметры: режим Умножение, непрозрачность 62%, см. рис. 5.20

Рис. 5.20
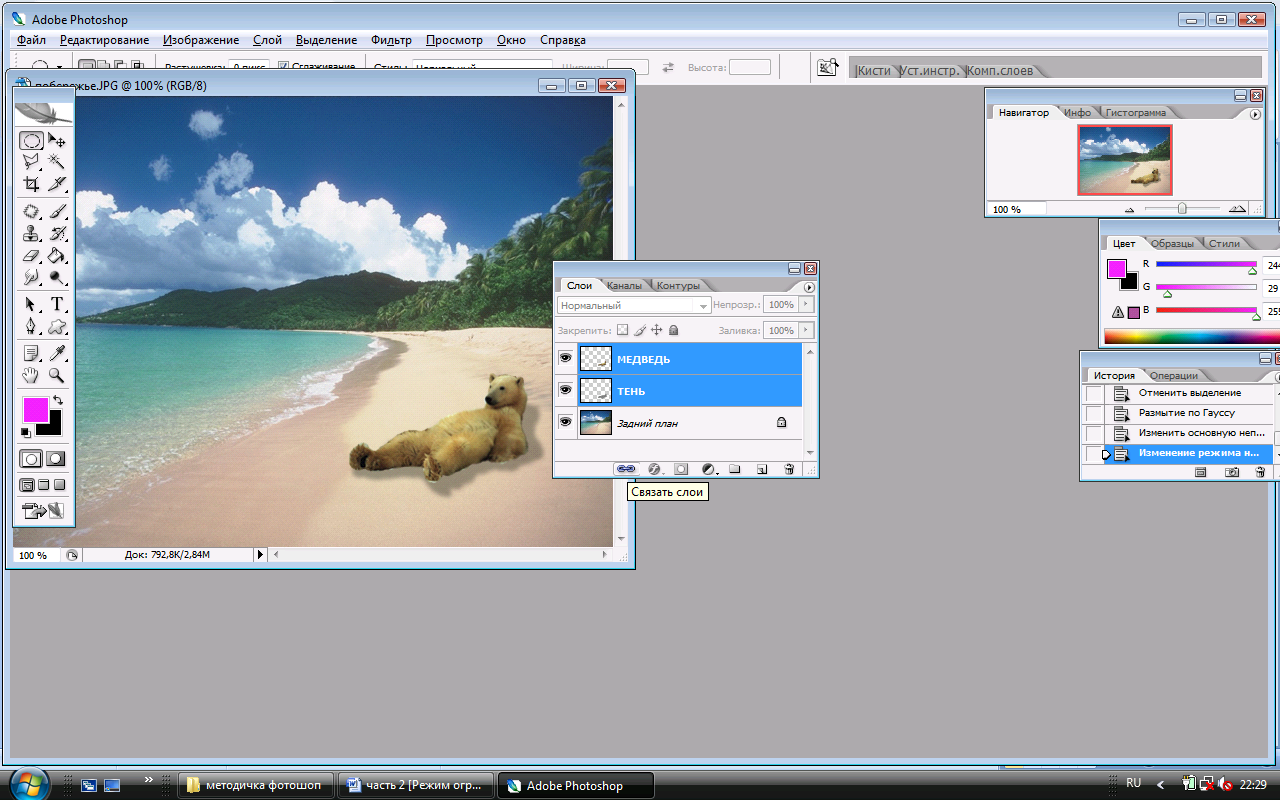
Командой Связать в палитре Слои свяжите слой с медведем со слоем с тенью для совместных перемещений. Для этого выделите оба слоя, используя клавишу Ctrl (см. рис. 5.21) При желании можно добавить текст.

Рис.5.21
Вот что может у вас получиться:

Задание № 5. Работа с трансформациями. Создание иллюзии объема при помощи трансформации.
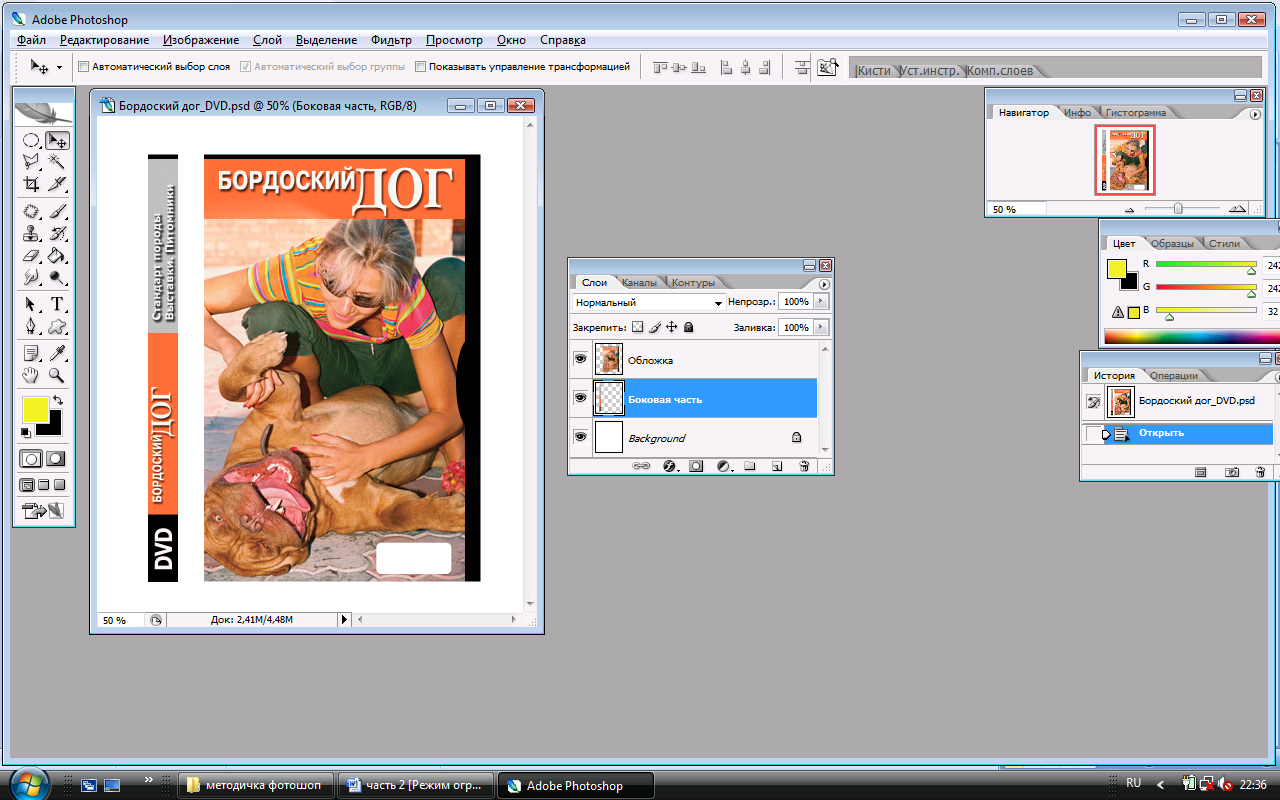
Для работы можно воспользоваться файлом «Бордосский дог». Этот файл трехслойный: боковая часть, обложка и фон (см. рис. 5.22).

Рис. 5.22
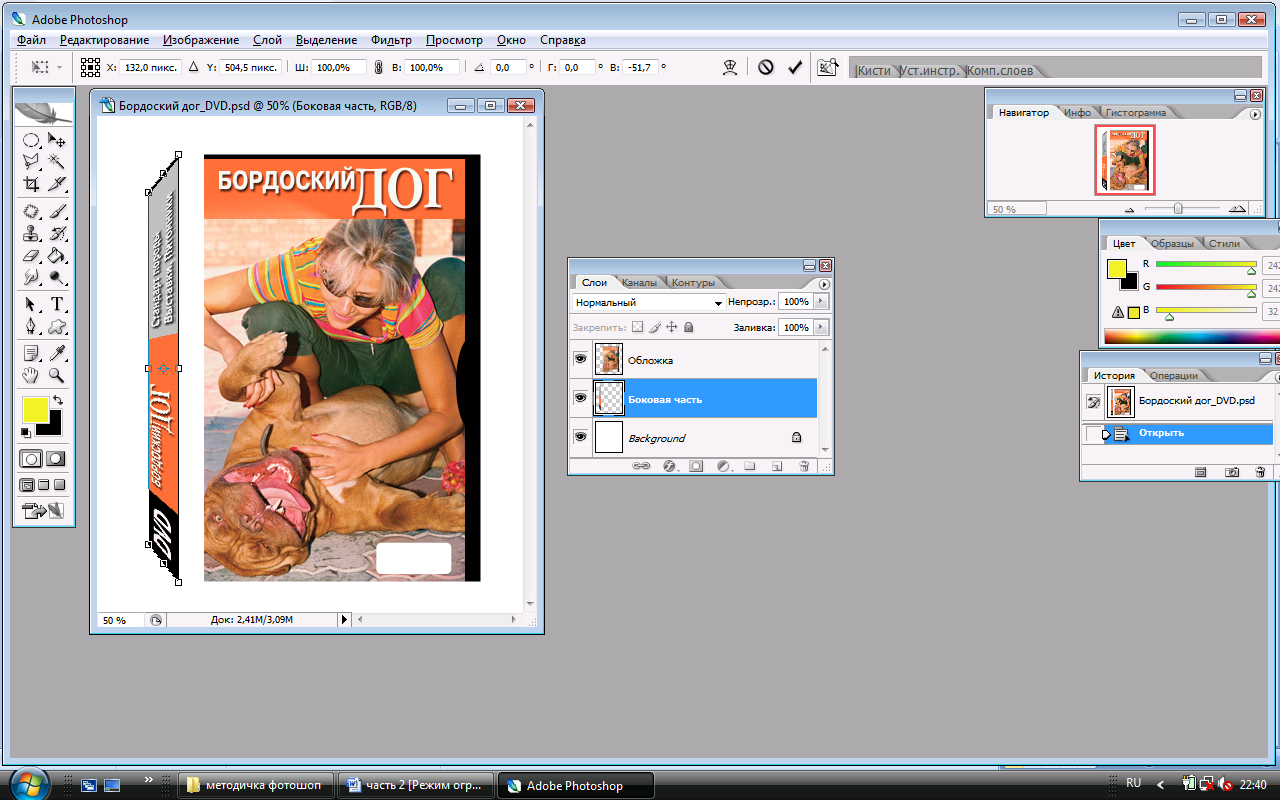
Сначала будем работать с боковой частью. Активизируйте этот слой. Вызовите команду Редактирование–Свободное трансформирование. Вызовите габаритный контейнер трансформации, выберите Перспективу и поднимите правый угол вверх, а левый вниз (внутрь). Примените трансформацию (см. рис. 5.23).

Рис. 5.23
Активизируйте слой «Обложка», вызовите команду трансформации.
Выберите команду Искажение и перетащите верхнюю левую угловую точку вверх до тех пор, пока она не совпадет с высотой слоя «Боковая часть». Затем выберите нижний левый маркер и перетащите его вниз на то же расстояние. Опустите клавишу и перетащите правый средний маркер вовнутрь. Примените трансформацию.
При активном слое «Обложка» выполните быстрыми клавишами Ctrl + E сведение со слоем «Боковая часть».
Примените к получившемуся слою эффект Drop Shadow (отбрасывание тени) в меню Слои – Стиль слоя.
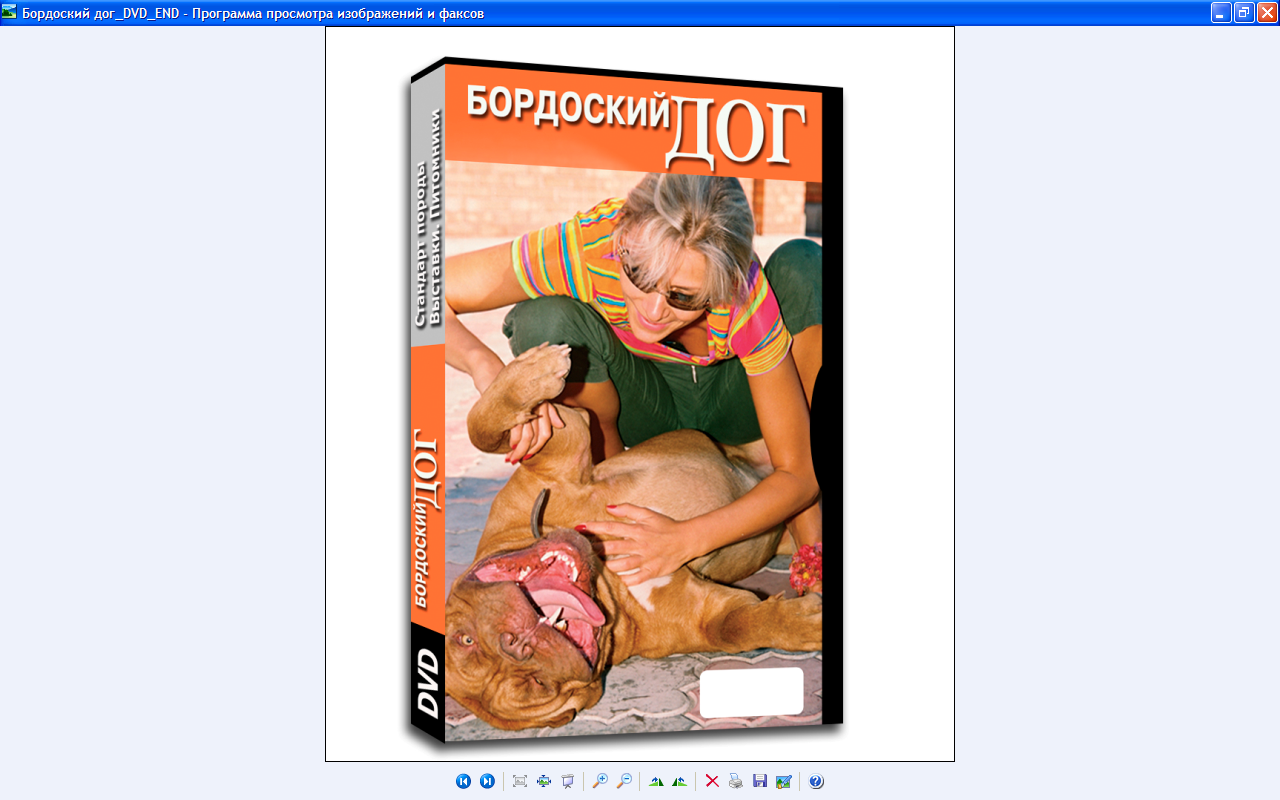
У вас должно получиться примерно следующее:

Задание № 6. Применение искажения
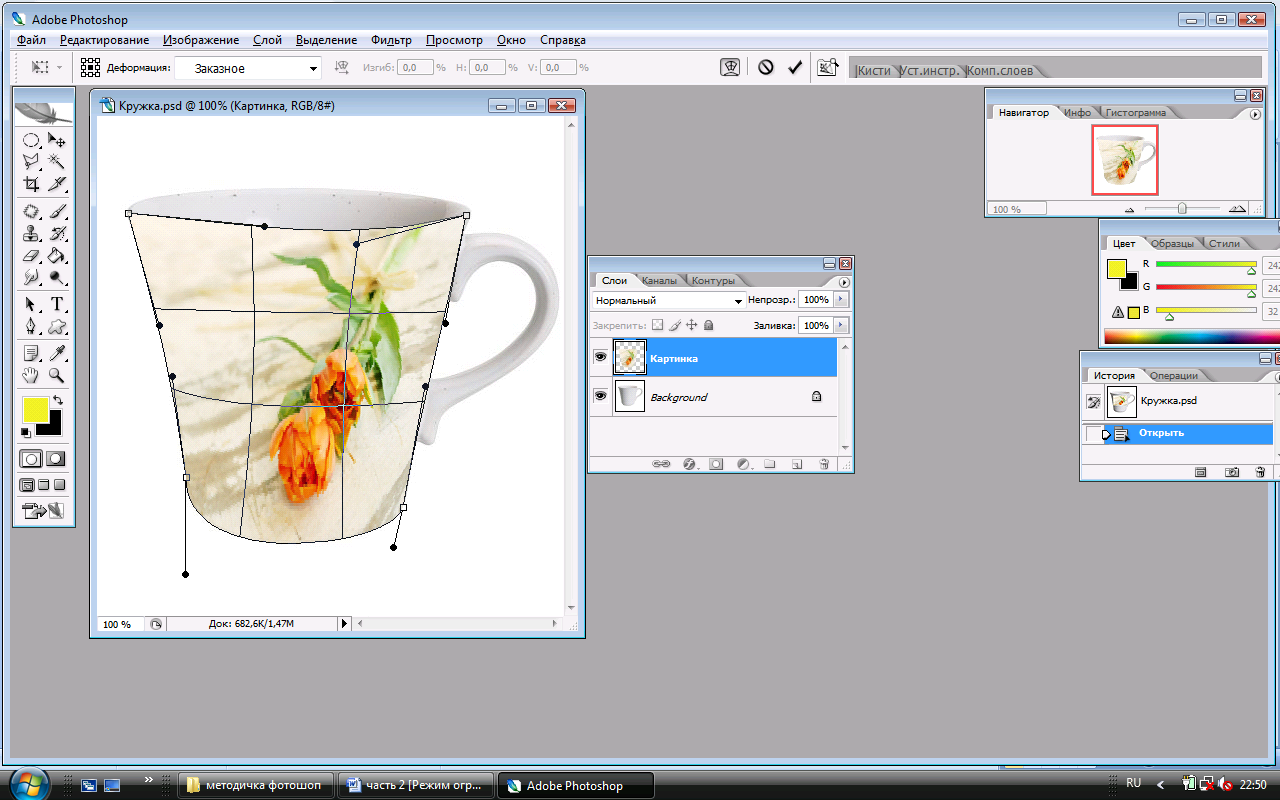
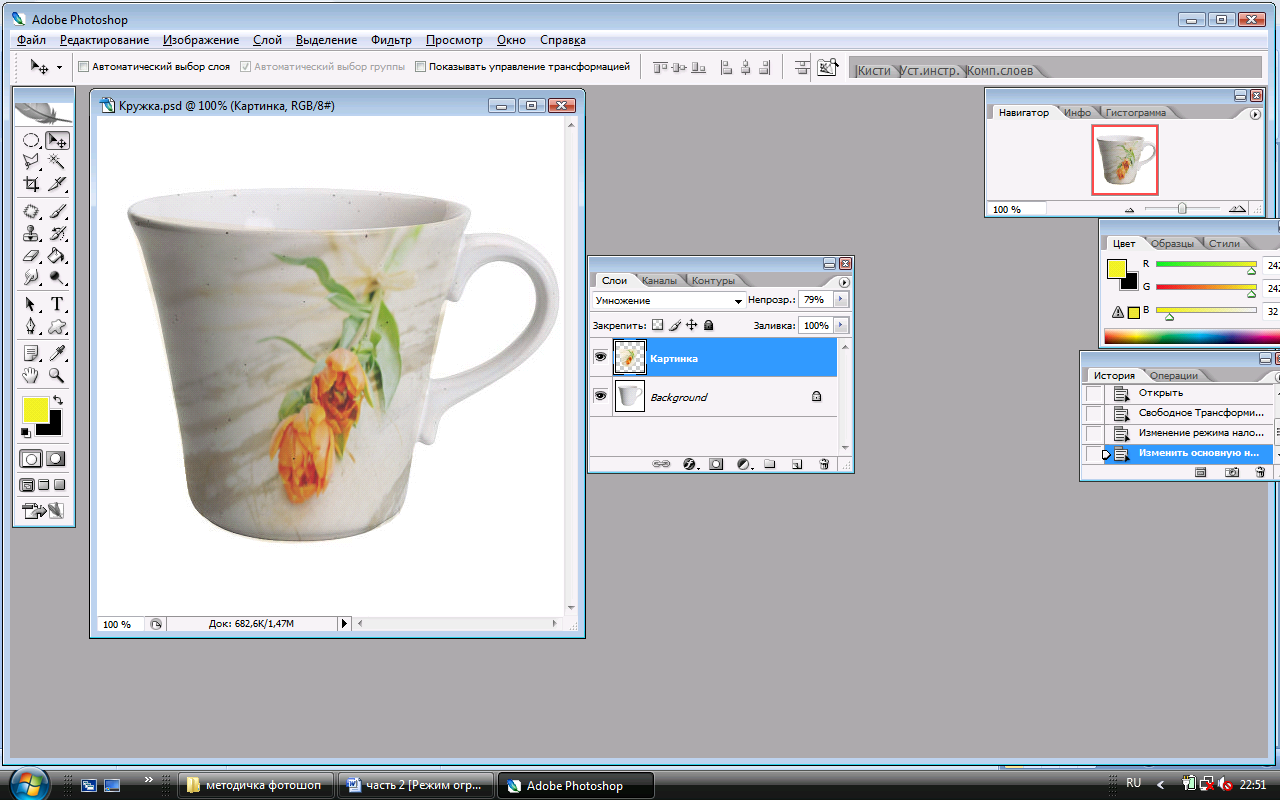
Откройте в папке Photoshop изображение кружки в файле «Кружка.рsd». Это двухслойное изображение. Активизируйте слой Картинка (см. рис. 5.24):

Рис. 5.24
Вызовите команду свободное трансформирование (Редактирование→Свободное трансформирование). Затем вызовите контейнер трансформации и выберите команду Деформация. У вас появится сетка на картинке (см. рис. 5.25).
Растяните за опорные точки деформации сетку (картинку) по кружке так, чтобы она совпала с ней по форме. Примените трансформацию, нажав клавишу Enter.

Рис. 5.25
Установите у слоя с картинкой режим наложения Умножение (Multiply), непрозрачность 87% для реалистичности нанесенного изображения. Примерно так:

Выполните сведение слоев, нажав Ctrl+E, или воспользуйтесь командой в меню Слои.
Попробуйте проделать то же самое с любой понравившейся вам картинкой, желательно, чтобы она была светлой (так лучше проявляется структура кружки через картинку). Для этого откройте файл «Кружка.psd» и удалите слой Картинка. Откройте другой пейзаж, выделите на нем понравившийся участок. В файле «Кружка» создайте новый слой и перенесите на него выделенный фрагмент. Если не подходит по размеру, то воспользуйтесь командой Редактирование→Трансформирование→Масштабирование и подгоните размер под изображение.
Дальше повторите указанные выше шаги.
Задание № 7. Работа со слоем-маской
Слой-маска – это маска прозрачности слоя (или способ скрытия части пикселей слоя). Слой-маска нужен для того, чтобы показывать или прятать те или иные участки изображения. Это профессиональный способ создания коллажей. Запомните:
Вы можете редактировать слой-маску инструментами рисования, от этого меняется видимость слоя
Работа в слой-маске ведется черным, белым цветом или оттенками серого.
Слой-маска не применяется к фоновому слою
Для каждого слоя можно создать только одну слой-маску.
Рассмотрим создание слоя-маски на примере:
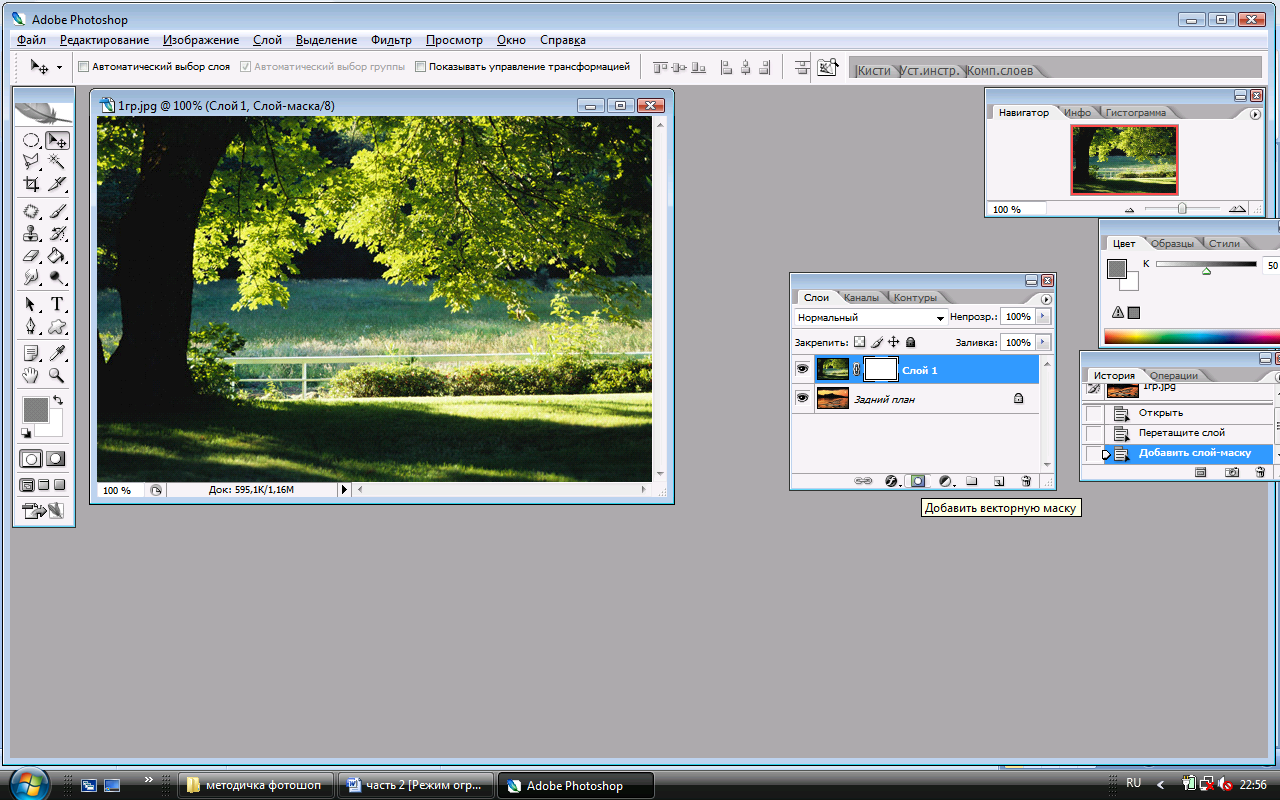
Откройте файлы 1ГР и 2ГР из папки Photoshop (рис. 5.26 а,б):

Рис. 5.26.а

Рис. 5.26 б
Перенесите за слой «Background» одно изображение в другое. Удерживайте при этом клавишу Shift, тогда изображение размещается по центру.
При активном верхнем слое щелкните по пиктограмме «Добавить слой-маску» в нижней части палитры слои. В результате к этому слою будет добавлена маска.

Рис. 5.27
Убедитесь, что рядом с пиктограммой слоя появился слева еще один значок – пиктограмма маски (см. рис. 5.27). Она должна быть обведена двойной рамкой – значит, она активна. Если нужно сделать активным слой – нажмите на его пиктограмме.
Для упражнения: чтобы увидеть, как слой-маска влияет на отображение пикселей, попробуйте поэкспериментировать с цветами: залейте ее сначала черным, а потом белым цветом и оцените результат.
Верните изображение верхнего слоя, т.е. вернитесь к результату пункта 4. Активизируйте инструмент Градиент. Выберите линейный черно-белый и растяните по изображению при активной маске. Верхний слой будет смешиваться с нижним. Этот эффект получается из-за того, что верхний слой скрывается маской.
Попробуйте изменить направление градиента и оцените результат (см. рис. 5.28).

Рис. 5.28
Задание № 8. Редактирование маски
В работе с живыми изображениями все усложняется. Рассмотрим это на следующем примере. Откройте файл «часики и лама.psd» (см. рис. 5.29):

Рис. 5.29
Добавьте слой-маску к слою «Часы», нажав на соответствующую кнопку на палитре Слои.
Оба изображения должны располагаться рядом. Выберите инструмент Градиент и растяните его по направлению из центра часов к носу ламы.
Нос ламы стал прозрачен. Необходимо выполнить точное скрытие пикселей слоя. Для этого при активной маске воспользуемся инструментами рисования, например Кистью черного цвета.
Нам нужно показать нос ламы, а значит, скрыть часть часов. Как вы помните, скрывается черный цвет. Возьмите кисть, установите нужный цвет и диаметр. Проведите по носу ламы, рис. 5.30.

Рис. 5.30
