
- •Создание форм
- •Спецификация
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Атрибуты
- •Спецификация
- •Описание
- •Обязательный атрибут
- •Значение по умолчанию
- •Спецификация
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Атрибуты
- •Значение по умолчанию
- •Спецификация
- •Описание
- •Спецификация
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Атрибуты
- •Спецификация
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Атрибуты
- •Спецификация
- •Описание
- •Синтаксис
- •Значения
- •Значение по умолчанию
- •Атрибуты
Создание форм
Тег <form>
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
|||||||||||||||
6.0 |
7.0 |
8.0 |
9.0 |
10.0 |
11.0 |
12.0 |
13.0 |
9.2 |
9.6 |
10.0 |
11.0 |
2.0 |
3.1 |
4.0 |
5.0 |
3.0 |
4.0 |
5.0 |
6.0 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Спецификация
-
HTML:
3.2
4.01
5.0
XHTML:
1.0
1.1
Описание
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент <input>. Если таких элементов два и более, нажатие на <Enter> не вызовет никакого результата.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию.
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL">
...
</form>
Закрывающий тег
Обязателен.
Пример. Использование тега <form>
HTML 4.01IE 7IE 8IE 9Cr 13Op 11Sa 5Fx 6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM</title>
</head>
<body>
<form action="handler.php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
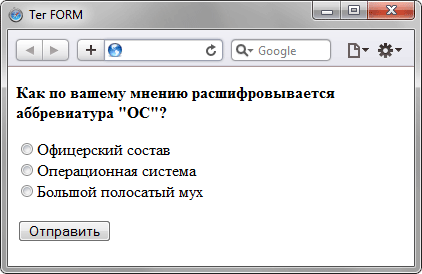
Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в окне браузера
