
- •Теоретический материал для подготовки к практической работе по теме «Создание и оформление таблиц» (средствами xhtml и css)
- •Реализуйте на практике листинги 1-8.
- •1. Табличные теги
- •2. Рамки таблицы
- •3. Размеры таблицы
- •4. Выравнивание содержимого ячеек таблицы
- •5. Задание параметров столбцов
- •6. Сложные таблицы
- •6.1. Расширение ячеек
- •6.2. Прокручиваемая таблица
- •7. Декорирование таблицы
6.2. Прокручиваемая таблица
Еще более сложные по структуре таблицы можно получить, вставляя в ячейки другие таблицы. В качестве примера рассмотрим создание прокручиваемой таблицы, содержащей много рядов. Разумеется, такую таблицу можно заключить в контейнер <div> с необходимой высотой и стилевым параметром overflow:auto, задающим полосы прокрутки в случае необходимости. Однако в этом случае прокручиваться будет вся таблица, включая заголовки столбцов. Тем не менее, желательно, чтобы положение заголовков оставалось фиксированным, а прокручивались только ряды с данными. Данную задачу можно решить следующим способом.
С оздадим
таблицу с заголовками столбцов и с
единственным рядом данных, содержащим
единственную ячейку, расширенную на
количество столбцов. В эту ячейку вставим
прокручиваемый контейнер <div>,
а в него - таблицу, содержащую только
ряды с данными. Далее останется только
согласовать размеры внешней и внутренней
таблиц.
оздадим
таблицу с заголовками столбцов и с
единственным рядом данных, содержащим
единственную ячейку, расширенную на
количество столбцов. В эту ячейку вставим
прокручиваемый контейнер <div>,
а в него - таблицу, содержащую только
ряды с данными. Далее останется только
согласовать размеры внешней и внутренней
таблиц.
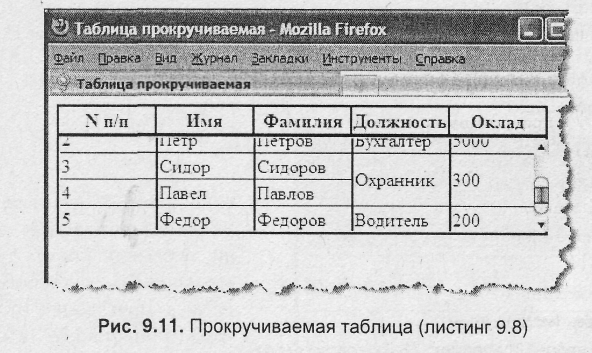
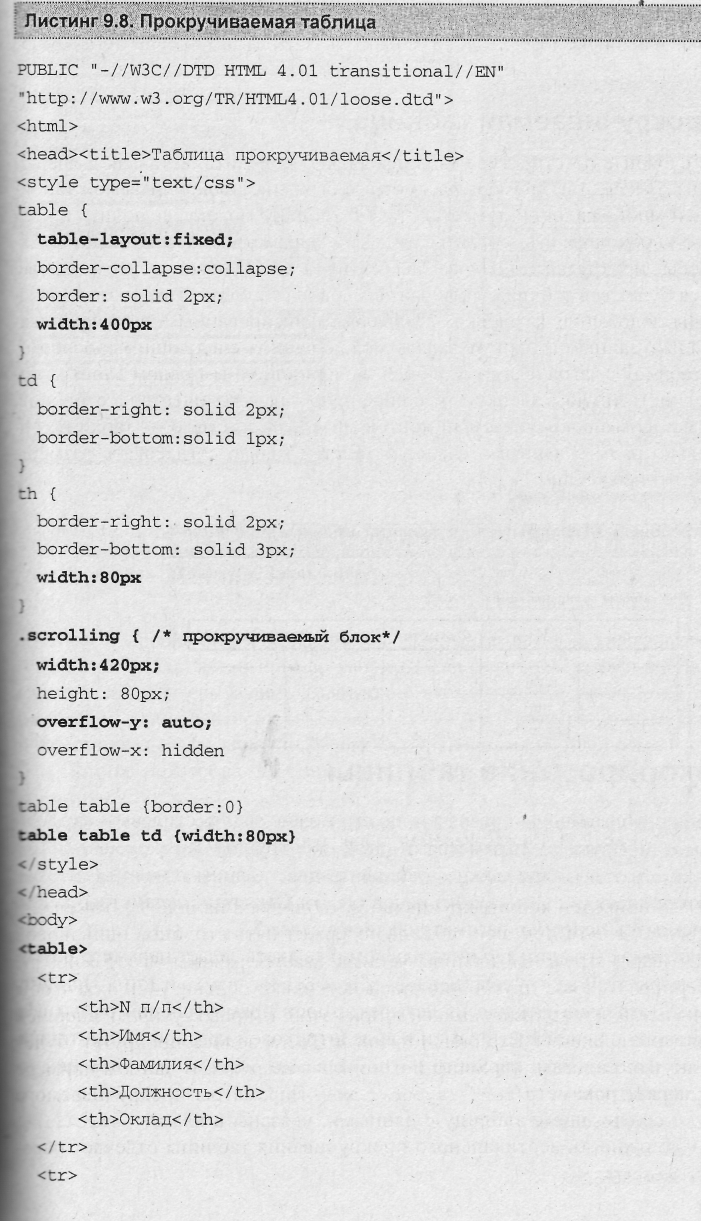
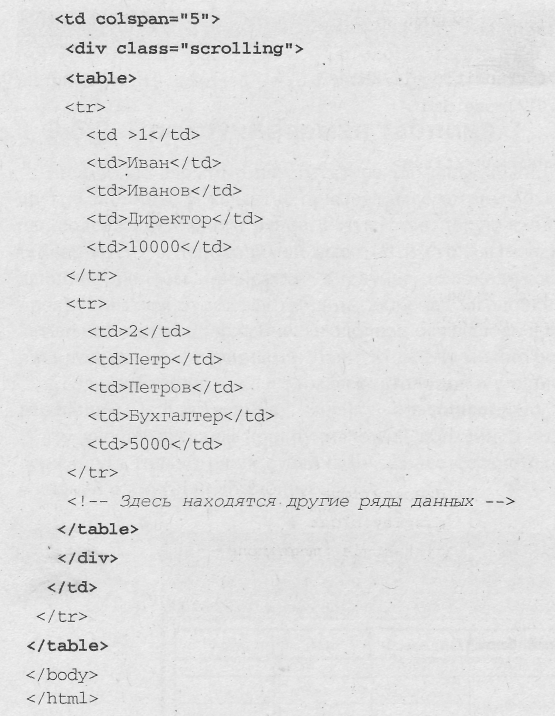
В листинге 8 приведен код прокручиваемой таблицы, а на рис. - ее вил в окне браузера. В данном примере таблица содержит пять столбцов одинаковой ширины 80 рх, а параметр width таблицы устанавливается равным
Л истинг
8
истинг
8
80 х 5 = 400 рх. Ширина контейнера <div> с другой таблицей несколько больше (420 рх), чтобы полоса вертикальной прокрутки оказалась прижатой к правому краю внешней таблицы. При этом в Internet Explorer, Firefox и Opera полоса прокрутки будет расположена внутри таблицы, а в Safari и Chrome - снаружи. В данном примере важную роль играет параметр text-layout:fixed. Параметры прокручиваемого элемента <div>, содержащего таблицу с данными, указаны в классе .scrolling. в котором за возможность вертикального прокручивания таблицы отвечает параметр overflow-y:auto.

,
7. Декорирование таблицы
По умолчанию фон таблицы прозрачен, но его можно задать стилевым параметром background и другими параметрами этой же группы (background-color, background-image и т. п.). Фон можно установить для таблицы в целом (<table>), для отдельных ее ячеек (<td> и <th>) и рядов (<tr>).
Цвет и стиль рамок (границ) таблицы в целом и ее ячеек задает параметр border и другие параметры этой же группы (border-color, border-style и т. п.). При этом можно оформить отдельно каждую из четырех сторон прямоугольной рамки. Например, для задания нижней части рамки в виде штриховой красной линии толщиной 2 рх можно использовать параметр border-bottom: dashed 2px red
или же группу таких параметров:
border-bottom-style:dashed;
border-bottom-color:red;
border-bottom-width:2px;

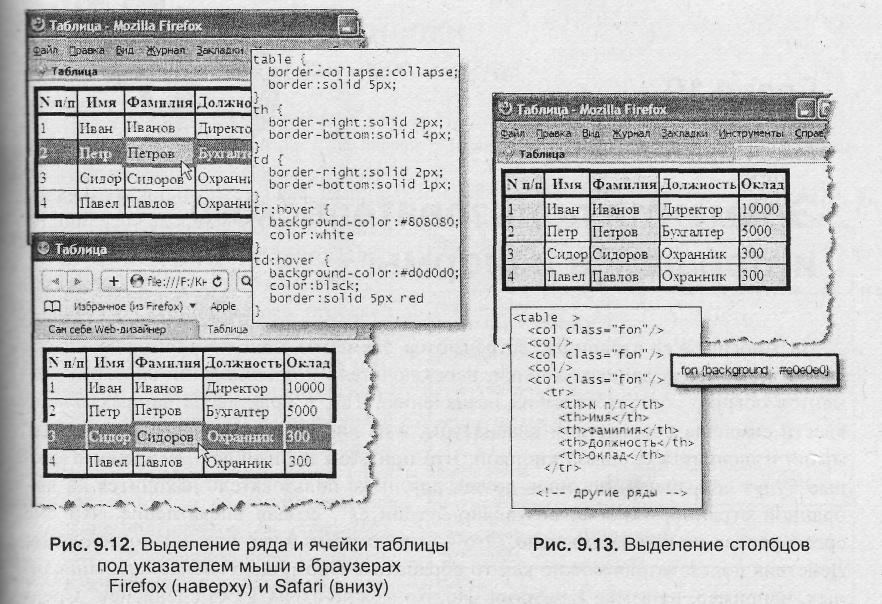
На рис. показан пример таблицы с выделением ряда и ячейки, на которых находится указатель мыши. Выделение элементов обеспечивается стилевыми параметрами для селекторов tr:hover и td:hover. Браузеры Internet Explorer, Firefox и Opera показывают данный эффект с сохранением внешней рамки таблицы, a Safari и Chrome не отображают внешнюю рамку на участке, соответствующем выделенному ряду.
Н ередко ряды или столбцы таблиц через один выделяют цветом. В CSS можно создать класс с параметрами выделения, а затем в каждом элементе <tr>, требующем выделения, посредством атрибута class указать на него ссылку. Для выделения столбцов можно применить теги <col/> со ссылкой на класс параметров выделения (рис.).
