
- •Теоретический материал для подготовки к практической работе по теме «Создание и оформление таблиц» (средствами xhtml и css)
- •Реализуйте на практике листинги 1-8.
- •1. Табличные теги
- •2. Рамки таблицы
- •3. Размеры таблицы
- •4. Выравнивание содержимого ячеек таблицы
- •5. Задание параметров столбцов
- •6. Сложные таблицы
- •6.1. Расширение ячеек
- •6.2. Прокручиваемая таблица
- •7. Декорирование таблицы
6. Сложные таблицы
6.1. Расширение ячеек
Рассмотренные ранее таблицы просты в том смысле, что представляют собой прямоугольную сетку, клетки (ячейки) которой образуются в результате пересечения т вертикальных столбцов с п горизонтальными рядами. Усложнение таблицы возникает, когда объединяются несколько смежных ячеек простой таблицы. Как объединить две или более ячеек? В HTML это делается путем расширения некоторой ячейки за счет пространства, занимаемого в таблице соседними ячейками. В данной операции соседними могут быть ячейки справа и снизу. Соответственно расширение данной ячейки может быть горизонтальным (захват пространства ячеек справа) и вертикальным (захват пространства ячеек снизу).
Для расширения ячейки в тегах <td> и <th> служат атрибуты:
colspan - расширение ячеек по горизонтали (столбцам);
rowspan - расширение ячеек по вертикали (строкам).
Э ти
атрибуты принимают целочисленные
значения, которые указывают, на сколько
ячеек требуется расширить данную ячейку.
Расширяемая ячейка захватывает
пространство смежных ячеек, вытесняя
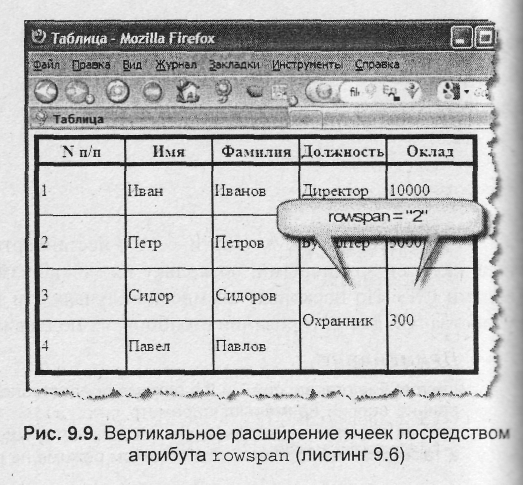
их вправо. Например, таблица на рис.
имеет повторяющиеся данные в последних
двух строках и столбцах, а потому ячейки
с одинаковыми данными можно объединить
путем расширения первой из объединяемых
ячеек. С этой целью следует для ячеек
третьего ряда и последних двух
столбцов указать атрибут rowspan="2"
- вертикальное объединение двух
ячеек, или, другими словами, вертикальное
расширение на две ячейки. Кроме того, в
исходном коде необходимо удалить ячейки,
пространство которых захватывают
расширяемые ячейки, поскольку
иначе
нарушится структура таблицы. В данном
примере следует удалить из исходной
таблицы ячейки четвертого ряда столбцов
"Должность" и "Оклад". В
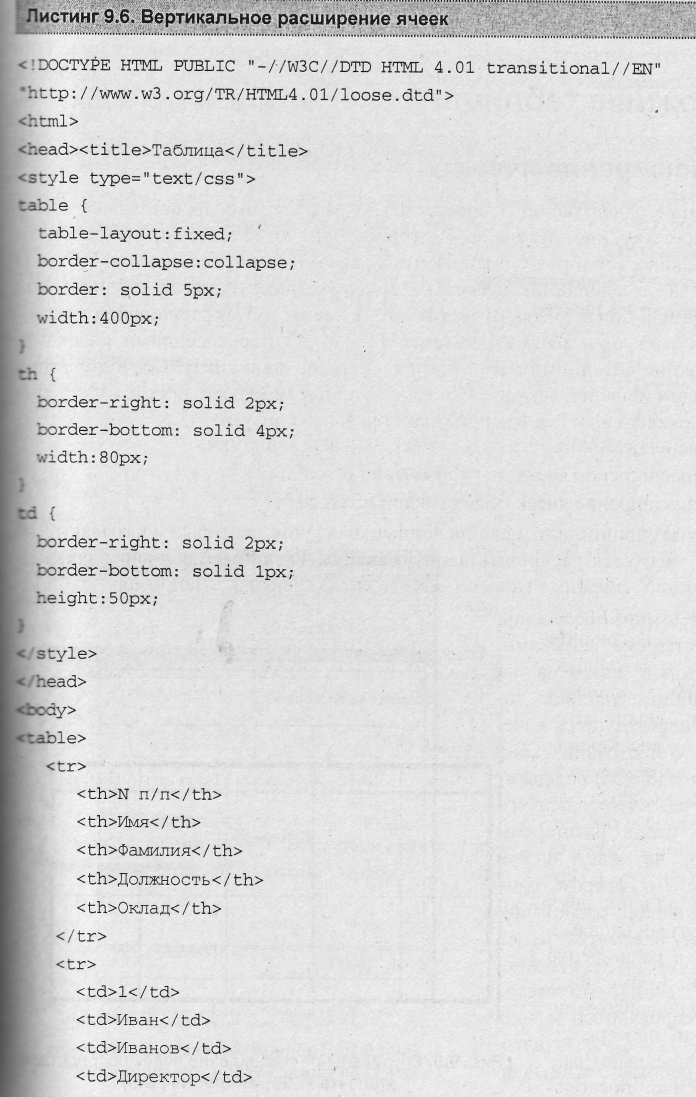
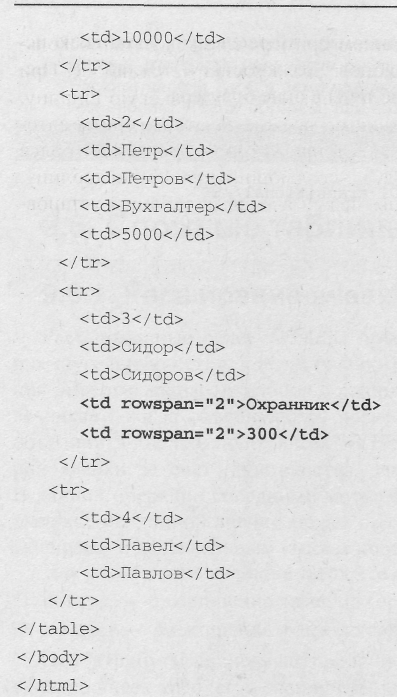
листинге 6 приведен код, а на рис. -
вид таблицы в окне браузера.
ти
атрибуты принимают целочисленные
значения, которые указывают, на сколько
ячеек требуется расширить данную ячейку.
Расширяемая ячейка захватывает
пространство смежных ячеек, вытесняя
их вправо. Например, таблица на рис.
имеет повторяющиеся данные в последних
двух строках и столбцах, а потому ячейки
с одинаковыми данными можно объединить
путем расширения первой из объединяемых
ячеек. С этой целью следует для ячеек
третьего ряда и последних двух
столбцов указать атрибут rowspan="2"
- вертикальное объединение двух
ячеек, или, другими словами, вертикальное
расширение на две ячейки. Кроме того, в
исходном коде необходимо удалить ячейки,
пространство которых захватывают
расширяемые ячейки, поскольку
иначе
нарушится структура таблицы. В данном
примере следует удалить из исходной
таблицы ячейки четвертого ряда столбцов
"Должность" и "Оклад". В
листинге 6 приведен код, а на рис. -
вид таблицы в окне браузера.
Листинг 6


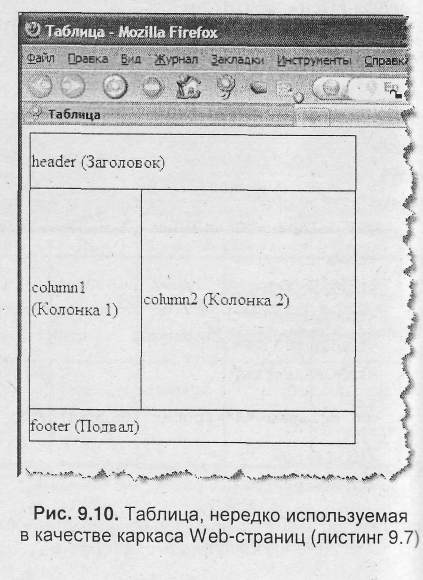
Теперь рассмотрим построение таблицы с четырьмя ячейками, структура которой показана на рис. Подобные таблицы довольно часто используют в качестве каркаса Web-страниц. Очевидно, данная таблица содержит три ряда, причем ячейки первого и последнего рядов расширены горизонтально на две ячейки (colspan="2"). Во втором ряду находятся две ячейки разной ширины. Задание параметра width для каждой из них не даст нужного результата, если применяется алгоритм фиксированного вывода (table-layout:fixed). Этот алгоритм хорошо работает, если заданы размеры ячеек первого ряда. Но в нашем примере этого нельзя сделать, поскольку в первом ряду задана единственная ячейка, хотя она и расширяется на две. При table-layout:fixed две ячейки во втором ряду будут иметь одинаковую ширину. Чтобы сделать их разными по ширине, необходимо прежде задать алгоритм автоматического вывода таблицы (table-layout:auto), при котором произойдет более глубокий анализ содержимого тега <table>. Код, создающий требуемую таблицу, представлен в листинге 7. Видимые границы между ячейками таблицы установлены только ради наглядности.
Листинг 7


Для горизонтального расширения столбцов кроме атрибута colspan во всех тегах <td> и <th> расширяемого столбца можно указать атрибут span тега <col>. например <col span="3" />
