
- •Теоретический материал для подготовки к практической работе по теме «Создание и оформление таблиц» (средствами xhtml и css)
- •Реализуйте на практике листинги 1-8.
- •1. Табличные теги
- •2. Рамки таблицы
- •3. Размеры таблицы
- •4. Выравнивание содержимого ячеек таблицы
- •5. Задание параметров столбцов
- •6. Сложные таблицы
- •6.1. Расширение ячеек
- •6.2. Прокручиваемая таблица
- •7. Декорирование таблицы
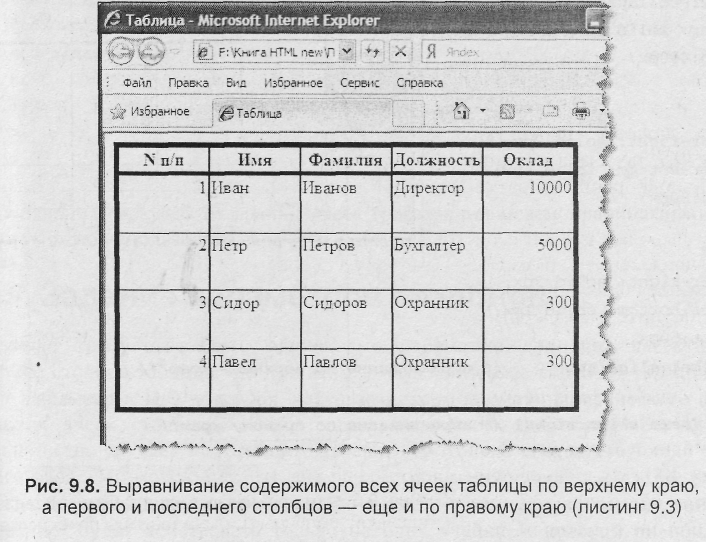
4. Выравнивание содержимого ячеек таблицы
Как уже отмечалось, по умолчанию содержимое ячеек данных (элементов <td>) выравнивается горизонтально по левому их краю, а вертикально центрируется; содержимое заголовков столбцов (элементов <th>) центрируется и горизонтально, и вертикально. Тем не менее, часто требуется специфическое выравнивание содержимого ячеек. Например, числа обычно выравнивают по правому краю ячеек, а текст нередко требуется выровнять вертикально по верхнему краю ячейки.
Для горизонтального выравнивания содержимого служит стилевой параметр text-align. Он принимает значения left (по левому краю), right (по правому краю), center (по центру) и justify (одновременно по обоим краям) и применяется не только к текстовому содержимому.
Вертикальное выравнивание обеспечивает стилевой параметр vertical-align, который принимает значения top (по верхнему краю), bottom (по нижнему краю), middle (посередине) и baseline (по базовой линии) и др.
В
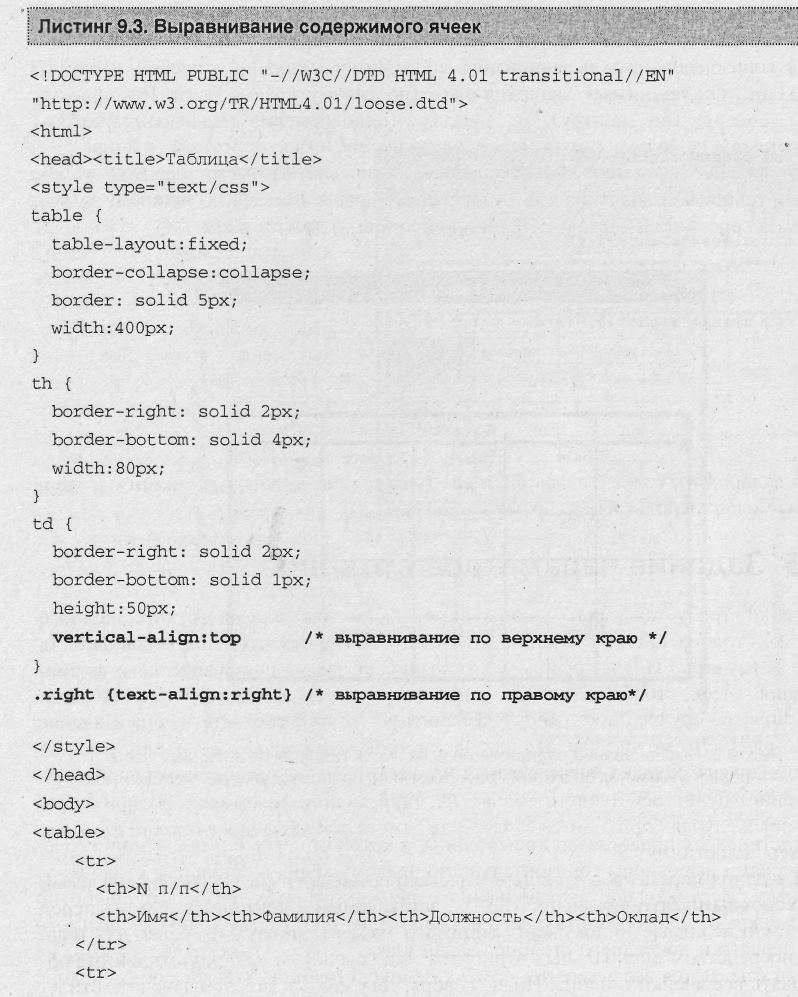
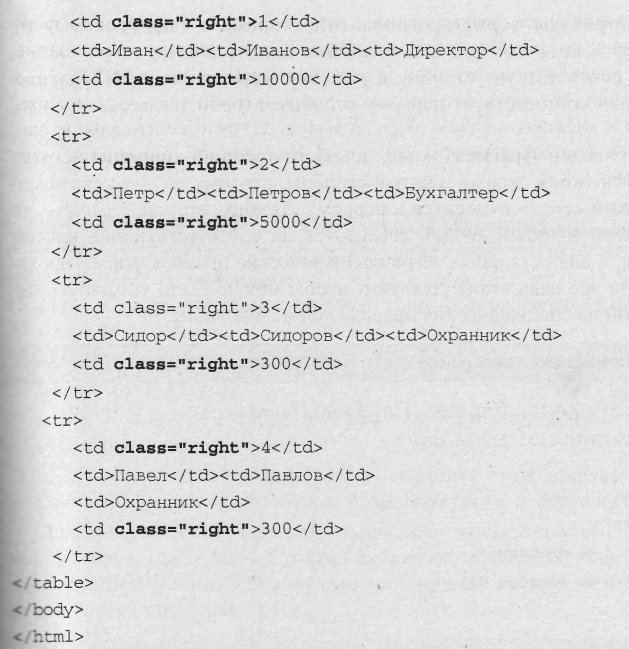
листинге 3 представлен код таблицы, в
котором первый и последний столбцы
с числами выровнены горизонтально по
правому краю, а остальные столбцы - во
центру. Вертикальное выравнивание
содержимого всех ячеек выполнено по
верхнему краю. Для горизонтального
выравнивания по правому краю содержимого
«ячеек первого и последнего столбцов
задан класс .right
{text-align:right},
на который ссылаются все элементы <td>
указанных столбцов. К сожалению, задание
параметра text-align
для ячеек только первого ряда таблицы
не приведет к форматированию всех
ячеек соответствующих столбцов.
Вертикальное выравнивание одинаково
для всех ячеек и поэтому оно задано
правилом vertical-align:top
с селектором td.
Однако, в отличие от text-align,
параметр vertical-align
можно применить только к ячейкам первого
ряда, чтобы выполнить вертикальное
выравнивание всех ячеек соответствующих
столбцов. В ид
данной таблицы в окне браузера показан
на рис.
ид
данной таблицы в окне браузера показан
на рис.
Л истинг
3
истинг
3
Д ля
задания отступов от границ ячеек
(расстояний между границами и содержимым)
можно использовать параметр padding.
ля
задания отступов от границ ячеек
(расстояний между границами и содержимым)
можно использовать параметр padding.
5. Задание параметров столбцов
Нередко требуется задать одинаковые параметры для всех ячеек одного и того же столбца таблицы, но при этом у двух или более столбцов должны быть разные параметры. Иначе говоря, часто возникает задача специфического форматирования ячеек столбцов. Чтобы задать параметры для всех ячеек столбца, в большинстве случаев достаточно назначить их только соответствующей ячейке пераого ряда. Это можно сделать для параметров width, vertical-align, padding и многих других. Однако очень важный параметр text-align (горизонтальное выравнивание) будет действовать только на одну ячейку, к которой он применен. В подобных случаях приходится задавать параметр для каждой ячейки столбца.
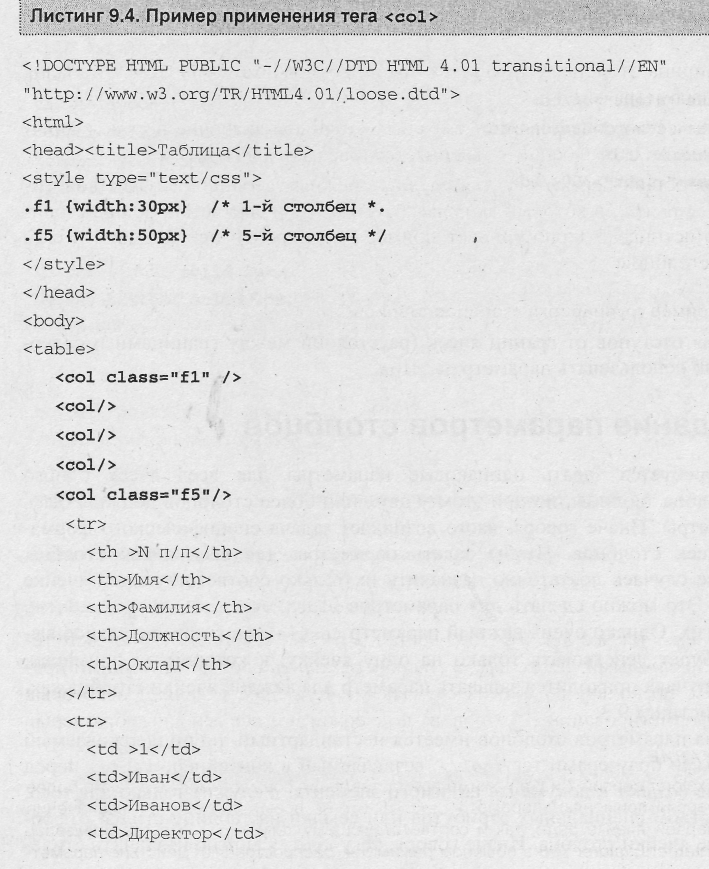
Листинг 4
Д ля
задания параметров столбцов имеется
нестандартный, но поддерживаемый всеми
основными браузерами тег <col/>,
вставляемый в контейнер <table>
перед <tbody>.
Он не создает в документе видимого
элемента, а служит только для того, чтобы
посредством специальных атрибутов или
ссылки на таблицу стилей отформатировать
все ячейки столбца. Иначе говоря, тегу
<col/>
можно назначить стилевые параметры или
атрибуты форматирования, относящиеся
к одному и тому же столбцу. В контейнер
<table>
можно вставить один или несколько тегов
<col/>.
каждый из которых соответствует столбцу
в порядке упоминания в HTML-коде.
Так, первый тег <col/>
соответствует первому столбцу, второй
тег <col/>-
второму столбцу и т. д.
ля
задания параметров столбцов имеется
нестандартный, но поддерживаемый всеми
основными браузерами тег <col/>,
вставляемый в контейнер <table>
перед <tbody>.
Он не создает в документе видимого
элемента, а служит только для того, чтобы
посредством специальных атрибутов или
ссылки на таблицу стилей отформатировать
все ячейки столбца. Иначе говоря, тегу
<col/>
можно назначить стилевые параметры или
атрибуты форматирования, относящиеся
к одному и тому же столбцу. В контейнер
<table>
можно вставить один или несколько тегов
<col/>.
каждый из которых соответствует столбцу
в порядке упоминания в HTML-коде.
Так, первый тег <col/>
соответствует первому столбцу, второй
тег <col/>-
второму столбцу и т. д.
В листинге 4 приведен фрагмент кода,
иллюстрирующий применение тега <col/>.
Здесь форматируются первый и пятый
столбцы, поэтому тег <col/>
упоминается пять раз. Первый и пятый
<col/>
ссылаются на соответствующие классы
стилевых параметров, а для остальных
тегов специфические правила форматирования
не заданы, но они все равно присутствуют,
чтобы можно было упомянуть пятый
<col/>
со ссылкой на специфические правила
форматирования.
листинге 4 приведен фрагмент кода,
иллюстрирующий применение тега <col/>.
Здесь форматируются первый и пятый
столбцы, поэтому тег <col/>
упоминается пять раз. Первый и пятый
<col/>
ссылаются на соответствующие классы
стилевых параметров, а для остальных
тегов специфические правила форматирования
не заданы, но они все равно присутствуют,
чтобы можно было упомянуть пятый
<col/>
со ссылкой на специфические правила
форматирования.
В теге <col/> можно указать следующие атрибуты, используемые вместо аналогичных стилевых параметров:
align- горизонтальное выравнивание содержимого (аналог стилевого параметра text-align);
valign - вертикальное выравнивание содержимого (аналог стилевого параметра vertical-align);
width - ширина столбца; указывается число, возможно с символом % (аналог стилевого параметра width);
s pan
- количество объединяемых смежных
столбцов; значение по умолчанию равно
единице (т. е. столбец не объединяется
ни с каким другим).
pan
- количество объединяемых смежных
столбцов; значение по умолчанию равно
единице (т. е. столбец не объединяется
ни с каким другим).
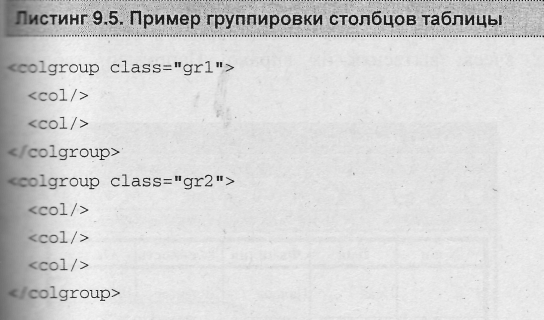
Для задания общих параметров для группы смежных столбцов служит контейнерный тег <colgroup>, в который включают теги <col/>, соответствующие столбцам группы. Листинг 5 иллюстрирует пример группировки первых двух и следующих трех столбцов.
Тег <colgroup>, так же как и <col>, нестандартный.
