
- •Интернет сокеты.
- •Система доменных имен
- •Интернет сервисы (что такое, примеры).
- •World Wide Web (основные стандарты и отличие от сети Internet).
- •Адресация ресурсов web-сети.
- •Общее описание протокола http.
- •Методы http запроса.
- •Заголовки http сообщений.
- •Задание типов содержания http сообщения.
- •Поддержка различных типов содержания http сообщений.
- •Поддержка сеансов работы пользователей с помощью куки.
- •Основные понятия языки гипертекстовой разметки html.
- •Формы языка html (назначение, описание, логика работы).
- •Каскадные таблицы стилей (css) (назначение, описание и использование).
- •Основные понятия языка сценариев JavaScript.
- •Объектная модель документа и ее использование в сценариев JavaScript.
- •Web браузеры (виды, функции, архитектура).
- •Web серверы (виды, функции, архитектура).
- •Технология разработки web-приложений Common Gateway Interface (cgi) (логика работы, недостатки).
- •Расширения web-серверов - интерфейс isapi.
- •Расширения web-серверов - интерфейс Java Servlet api.
- •Технология разработки web-приложений ssi.
- •Подход к разработке web-приложений на основе архитектурного шаблона mvc.
- •Что такое asp.Net web-приложения (состав, логика работы, отличие от Windows приложений).
- •Порядок работы asp.Net web-приложения.
- •Конфигурирование asp.Net-приложения.
- •Что такое web формы? Для чего предназначены, что они включают, как описываются?
- •Обработка web-форм на сервере. Жизненный цикл web страницы. Основные события и действия.
- •Класс Page. Назначение, основные элементы, способ использования.
- •Серверные html элементы управления (состав, логика работы).
- •Серверные Web элементы управления (состав, логика работы).
- •Что такое обратные отправки (post back)? Для чего и как используются?
- •Проверочные элементы управления (validator) (состав, способы использования).
- •Связывание элементов управления с данными (что такое, как выполняется).
- •Темы asp.Net web-приложения.
- •Способы сохранения состояния приложения (виды, назначение).
- •Способы оформления web-страниц приложения (css, Темы)
- •Назначение, описание и использование MasterPages.
- •Обеспечение аутентификации и авторизации пользователей в web-приложении.
- •Реализация переходов между web-формами и навигации на сайте.
- •Взаимодействие web приложения с Базами Данных.
- •Организация разработки web-приложений.
- •Особенности разработки web-приложений.
- •Современные методологии разработки web-приложений.
Что такое web формы? Для чего предназначены, что они включают, как описываются?
Основными компонентами web-приложение, созданного с помощью технологии ASP.Net Web Forms, являются web-формы.
Каждая web-форма состоит из шаблона и программного кода, обычно расположенных в двух разных файлах:
Шаблон web формы.
Программный код.
Шаблон web формы
содержит смесь HTML кода (стандартных тэгов HTML языка) и специальных серверных тэгов (с помощью которых описываются серверные элементы управления).
расположен в файле с расширением .aspx (например, Default.aspx)
Такие шаблоны аналогичны ранее рассмотренным шаблонам технологии Cold Fusion и JavaServer Faces.
Программный код включает
описание класса производного от базового класса Page (из пространства имен System.Web.UI), соответствующего данной web-форме.
в данном описываются обработчики событий для серверных ЭУ web-формы.
Программный код расположен в файле, с названием аналогичным названию соответствующего ему шаблона, но с добавлением расширения .cs (если используется язык программирования C#).
Например, Default.asmx.cs.
Описание формы и кода в одном файле
<%@
Page …> <%@
Import Namespace=“namespace" > <html> <script
runat=“server”> … </script> <body> … </body> <html>
Обработка web-форм на сервере. Жизненный цикл web страницы. Основные события и действия.
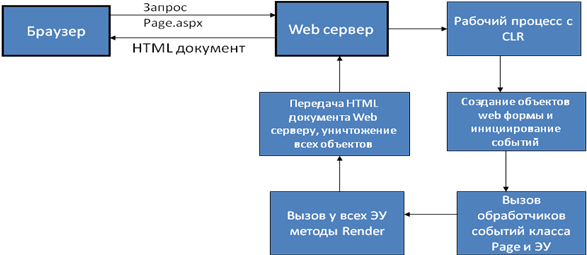
Логика работы ASP.Net приложения

Обработка первого запроса

Обработка последующих запросов

Порядок выполнения запросов к web-форме
При первом обращении пользователей к шаблону формы, она преобразуется в DLL файл, содержащий класс, описанный в программном коде.
В этот класс включаются поля, соответствующие серверным ЭУ, а также метод RenderControl(), который формирует HTML страницу ответа.
все статические HTML элементы шаблона формы выводятся в страницу ответа с помощью методов вывода Write(), а
для всех серверных ЭУ вызываются имеющиеся у них методы RenderControl(), с помощью которых они записывают в HTML ответ соответствующий им HTML код
либо просто HTML элемент,
либо HTML разметка и JavaScript сценарий, который будет выполняться в браузере пользователя.
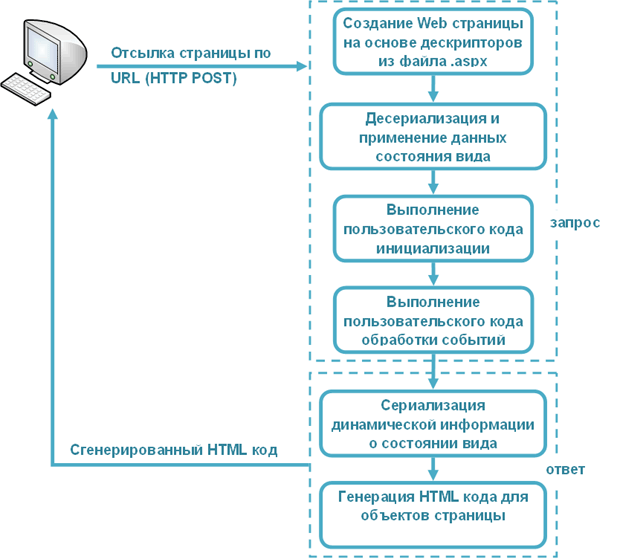
На начальном этапе устанавливаются свойства страницы, например Request и Response. На этом этапе страница также определяет, является ли запрос обратной передачей или новым запросом, и устанавливает свойство IsPostBack. Страница также устанавливает свойство UICulture.
Инициализация
Во время инициализации страницы элементы управления страницы являются доступными, устанавливаются все свойства элементов управления UniqueID. Кроме того, к странице применяются главная страница и темы, если это возможно. Если текущий запрос является обратным запросом, данные обратного запроса не загружены, а значения свойств элементов управления не восстановлены к значениям в состоянии просмотра.
Загрузка
Во время загрузки, если текущий запрос является обратным запросом, в свойства элементов управления будут переданы данные, восстановленные из состояния просмотра и состояния управления.
Обработка событий обратного запроса
Если запрос является запросом обратной передачи, вызываются обработчики событий элемента управления. Затем вызывается метод Validate всех проверяющих элементов управления, который устанавливает свойство IsValid отдельных проверяющих элементов управления и страницы.
Отрисовка
Перед отрисовкой производится сохранение состояния просмотра страницы и всех элементов управления. На этапе визуализации страница вызывает метод Render для каждого элемента управления; он предоставляет модуль записи текста, записывающий полученные выходные данные в объект OutputStream свойства Response страницы.
Выгрузка
Событие Unload возникает после того, как страница была полностью визуализирована, отправлена клиенту и стала готова к удалению. В этой точке выгружаются свойства страницы, такие как Response и Request, и производится очистка.
![]() События
жизненного цикла
События
жизненного цикла
На каждом этапе жизненного цикла страницы она вызывает события, которые могут быть использованы для управления выполнением собственного кода. В случае элементов управления обработчик событий привязывается к событию при помощи атрибутов типа onclick, или в коде.
Init
Возникает после инициализации всех элементов управления и применения параметров обложки. Событие Init отдельных элементов управления происходит перед событием Init страницы.
Это событие используется для чтения или инициализации свойств элемента управления.
Load
Объект Page вызывает метод OnLoad для объекта Page, а затем рекурсивно повторяет те же действия для каждого дочернего элемента управления, пока не будут загружены страница и все элементы управления. Событие Load отдельных элементов управления происходит после события Load страницы.
Метод события OnLoad используется для задания свойств элементов управления и создания подключений к базам данных.
Unload
Возникает для каждого элемента управления, а затем для страницы.
При работе с элементами управления это событие используется для выполнения окончательной очистки определенных элементов управления, например, для закрытия подключений отдельных элементов управления к базам данных.
Относительно страницы это событие используется для выполнения окончательных действий, например для закрытия открытых файлов и подключений к базам данных, а также закрытия пользовательских сеансов или других задач, связанных с запросами.
События элементов управления
Эти события используются для обработки определенными событиями в элементах управления, например Button события элемента управления Click или TextBox события TextChanged.
