
- •Интернет сокеты.
- •Система доменных имен
- •Интернет сервисы (что такое, примеры).
- •World Wide Web (основные стандарты и отличие от сети Internet).
- •Адресация ресурсов web-сети.
- •Общее описание протокола http.
- •Методы http запроса.
- •Заголовки http сообщений.
- •Задание типов содержания http сообщения.
- •Поддержка различных типов содержания http сообщений.
- •Поддержка сеансов работы пользователей с помощью куки.
- •Основные понятия языки гипертекстовой разметки html.
- •Формы языка html (назначение, описание, логика работы).
- •Каскадные таблицы стилей (css) (назначение, описание и использование).
- •Основные понятия языка сценариев JavaScript.
- •Объектная модель документа и ее использование в сценариев JavaScript.
- •Web браузеры (виды, функции, архитектура).
- •Web серверы (виды, функции, архитектура).
- •Технология разработки web-приложений Common Gateway Interface (cgi) (логика работы, недостатки).
- •Расширения web-серверов - интерфейс isapi.
- •Расширения web-серверов - интерфейс Java Servlet api.
- •Технология разработки web-приложений ssi.
- •Подход к разработке web-приложений на основе архитектурного шаблона mvc.
- •Что такое asp.Net web-приложения (состав, логика работы, отличие от Windows приложений).
- •Порядок работы asp.Net web-приложения.
- •Конфигурирование asp.Net-приложения.
- •Что такое web формы? Для чего предназначены, что они включают, как описываются?
- •Обработка web-форм на сервере. Жизненный цикл web страницы. Основные события и действия.
- •Класс Page. Назначение, основные элементы, способ использования.
- •Серверные html элементы управления (состав, логика работы).
- •Серверные Web элементы управления (состав, логика работы).
- •Что такое обратные отправки (post back)? Для чего и как используются?
- •Проверочные элементы управления (validator) (состав, способы использования).
- •Связывание элементов управления с данными (что такое, как выполняется).
- •Темы asp.Net web-приложения.
- •Способы сохранения состояния приложения (виды, назначение).
- •Способы оформления web-страниц приложения (css, Темы)
- •Назначение, описание и использование MasterPages.
- •Обеспечение аутентификации и авторизации пользователей в web-приложении.
- •Реализация переходов между web-формами и навигации на сайте.
- •Взаимодействие web приложения с Базами Данных.
- •Организация разработки web-приложений.
- •Особенности разработки web-приложений.
- •Современные методологии разработки web-приложений.
Технология разработки web-приложений ssi.
Технология вставок на стороне сервера – Server Side Includes (SSI) является старой технологией, которая появилась почти одновременно с технологией CGI.
SSI предоставляет возможность вставки дополнительных файлов (или результатов выполнения CGI скриптов) в HTML страницу.
Вставка в шаблон SSI инструкций выполняется с помощью следующего формата:
<!-- #instruction attr1="value1" attr2 ="value2" -->
Т.е., SSI инструкции вставляются в виде HTML комментариев, тем самым гарантируя, что не обработанные на сервере инструкции будут игнорироваться браузером, получившим такой файл.
Примерами SSI инструкций являются:
echo – для вывода значений переменных среды;
include – для вставки содержания других файлов;
exec – для выполнения CGI программы на стороне сервера и включения сформированного ею HTML кода в шаблон.
Шаблон, в который вставляется результат работы ранее показанного скрипта SSI страницу (расширение shtml).
<HTML>
<HEAD><TITLE>hello</TITLE></HEAD>
<BODY>
<! -- #exec cgi http://mysite.org/cgi-bin/zip-ssi.cgi -->
</BODY>
</HTML>
Технология SSI предоставляет простой и удобный способ добавить динамическое содержание к уже существующим страницам, без необходимости генерировать всю страницу целиком.
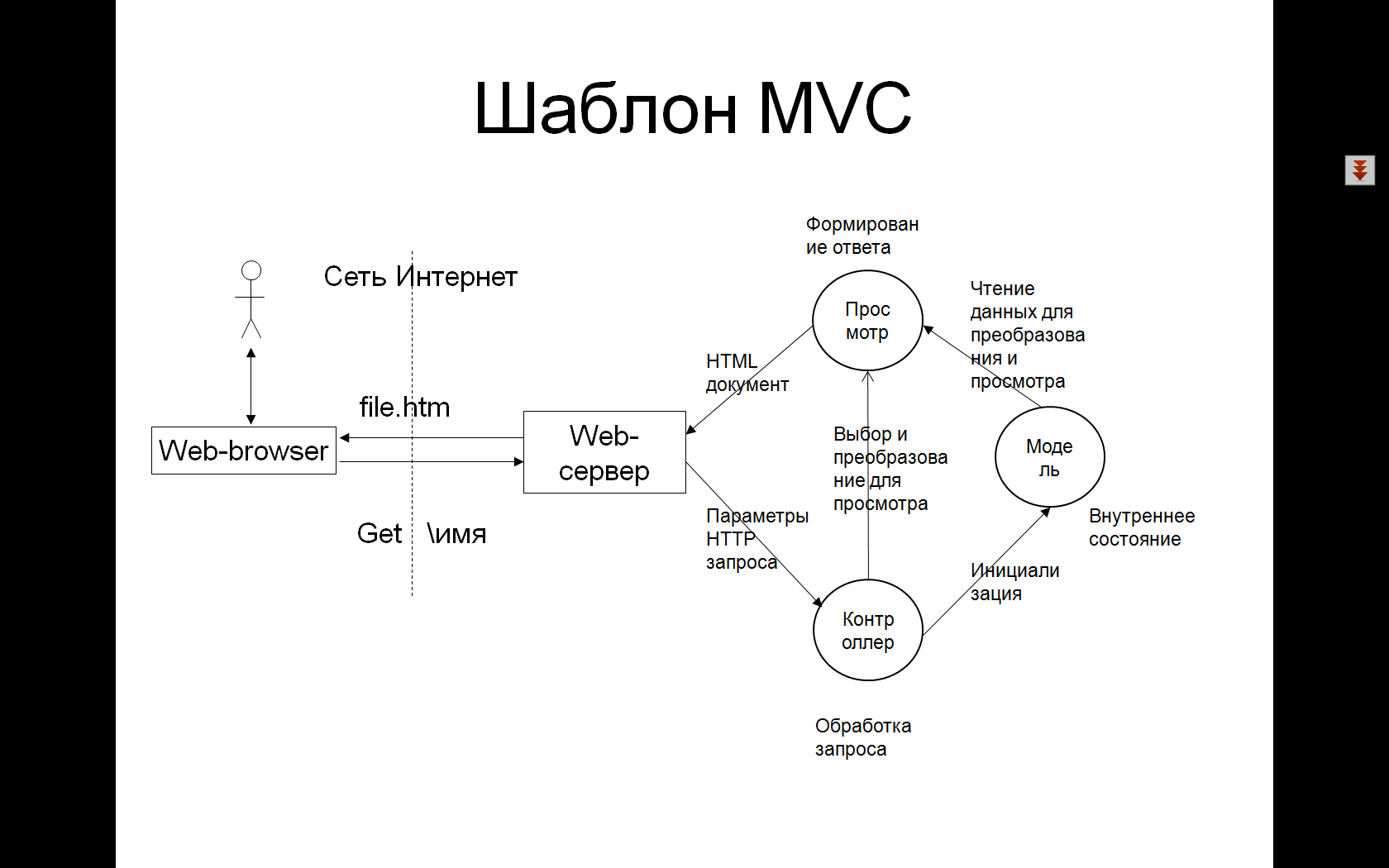
Подход к разработке web-приложений на основе архитектурного шаблона mvc.
В соответствии с архитектурным шаблоном MVC все классы (и их объекты), составляющие приложение (в том числе и web-приложение) делятся на три основные группы (компоненты):
Модель (Model),
Представление (View) и
Контроллер (Controller).

Модель (Model) – это набор классов, реализующих всю бизнес-логику web-приложения.
Эти классы отвечают за
обработку данных (сущностей),
размещение их в БД,
чтение из БД, а
взаимодействие между самими объектами, составляющими такие данные.
Представление (View) – набор классов, отвечающих за интерфейс взаимодействия с пользователями (User Interface, UI).
C их помощью формируются HTML страницы, показывающие пользователям данные Представление использует данные из Модели и предоставляет пользователям возможность выполнять их редактирование.
Контроллер (Controller) – это связующее звено между первыми двумя компонентами.
Классы данного компонента получают данные о запросе к серверу (например, значения, полученные из отправленной формы), и передает их в Модель для обработки и сохранения.
После обработки полученных данных Контроллер выбирает, каким способом показать их клиенту с помощью использования некоторого класса из Представления.
В результате такого разделения web-приложения на компоненты, разработчик получает
полный контроль над формируемым HTML документов; упрощается структура приложения;
облегчается задача выполнения тестирования приложения;
достигается полное отделение логики работы приложения от представления данных
Примерами технологий разработки на основе MVC являются:
технология Struts (основанная на языке Java);
технология ASP.Net MVC, входящая в состав набора технологий ASP.Net платформы .Net Framework;
технология Ruby on Rails особенно популярная в последнее время.
Ruby – язык программирования, а
Rails – каркас (фреймворк) разработки web-приложений, использующий данный язык.
Второй вопрос:
