
- •Инструментальные средства разработки html-документов
- •Цель работы
- •2. Создание web-документов
- •3. Применение языка html
- •3.1. Структура документа html
- •3.2. Заголовки и абзацы
- •3.3. Форматирование текста
- •3.4. Списки
- •3.5. Гипертекстовые ссылки
- •3.6. Изображения в html-документе
- •3.7. Создание таблиц в html-документе
- •4. Создание web-документов в редакторе webeditor
- •4.1. Создание и редактирование документа
- •4.2. Вставка элементов в Web-страницу
- •4.3. Применение мастеров и шаблонов
- •Самостоятельные задания
- •6. Контрольные вопросы
- •Литература
- •Содержание
- •400131, Г. Волгоград, пр. Ленина, 28, корп. 1.
3.3. Форматирование текста
Для установки размера, цвета и гарнитуры фрагмента текста используется парный тег <FONT> с атрибутами SIZE, COLOR и FACE. Атрибут SIZE определяет размер шрифта в относительных единицах от 1 до 7. Атрибут FACE задаёт гарнитуру шрифта.
Атрибут цвета текста COLOR задаётся шестнадцатеричным кодом или текстовым значением (COLOR="#FF0000" даёт тот же результат, что и СOLOR="RED"). Цвет задаётся в виде RGB-модели, то есть в виде соотношения красной (Red), зеленой (Green) и синей (Blue) составляющих цвета. Каждая составляющая описывается двузначным шестнадцатеричным числом. Значение 00 означает, что данная компонента отсутствует, а FF (255) – что присутствует с максимальной интенсивностью. Перед кодом цвета ставится символ #. Коды цветов представлены в таблице 3.1.
Таблица 3.1. Коды цветов
FFFFCC |
FFFF99 |
FFFF66 |
FFFF33 |
FFFF00 |
CCCC00 |
|
|
|
|
|
|
FFCC66 |
FFCC00 |
FFCC33 |
CC9900 |
CC9933 |
996600 |
|
|
|
|
|
|
FFCCCC |
FF9999 |
FF6666 |
FF3333 |
FF0033 |
CC0033 |
|
|
|
|
|
|
FF99CC |
FF3399 |
FF0099 |
CC0066 |
993366 |
660033 |
|
|
|
|
|
|
9966CC |
9966FF |
6600CC |
6633CC |
663399 |
330033 |
|
|
|
|
|
|
CCCCFF |
9999FF |
6633FF |
6600FF |
330099 |
330066 |
|
|
|
|
|
|
0066FF |
0066CC |
3366CC |
0033FF |
003399 |
003366 |
|
|
|
|
|
|
99CCFF |
3399FF |
0099FF |
6699CC |
336699 |
006699 |
|
|
|
|
|
|
99CCCC |
66CCCC |
339999 |
669999 |
006666 |
336666 |
|
|
|
|
|
|
CCFFFF |
99FFFF |
66FFFF |
33FFFF |
00FFFF |
00CCCC |
|
|
|
|
|
|
CCFFCC |
99CC99 |
66CC66 |
669966 |
336633 |
003300 |
|
|
|
|
|
|
66FF00 |
66FF33 |
33FF00 |
33CC00 |
339900 |
009900 |
|
|
|
|
|
|
<P><FONT SIZE=2 FACE="Arial" COLOR="#FF0000">текст</FONT></P>
Эта запись означает, что текст, заключенный между тегами <FONT> имеет размер 2, цвет текста красный и шрифт Arial.
Параметры шрифта для всего документа задаются непарным тегом <BASEFONT>, который помещают один раз внутри элемента BODY.
<BASEFONT SIZE=4 FACE="Times New Roman" COLOR="Green">
Символы табуляции, множественные пробелы, переводы строк игнорируются браузерами при выводе документа. Единственный способ отобразить текст в таком виде, как он был предварительно отформатирован, – это использование тега ручного форматирования <PRE>. Заключенный в теги <PRE>…</PRE> текст будет отображаться в окне браузера без обработки, с точным соблюдением переносов строк и интервалов. Однако в текст, отформатированный тегом <PRE>, нельзя вводить другие теги оформления.
Установка цвета фона и текста для всего документа производится с помощью атрибутов тега <BODY>. Атрибут BGCOLOR задает цвет фона документа, атрибут TEXT – цвет основного текста документа, LINK - цвет ссылки, ALINK - цвет активной ссылки, VLINK - цвет просмотренной ссылки.
Например, для заливки страницы голубым фоном, вывода текста темно-синим цветом и задания ссылки красным цветом, нужно использовать тег:
<BODY BGCOLOR="#CCFFFF" TEXT="#000066" LINK="#FF0000">
Форматирование текста задаётся с помощью парных тегов, представленных в таблице 3.2.
Таблица 3.2. Теги форматирования текста
Тег |
Тип шрифта |
<B>…</B> |
полужирный |
<I>…</I> |
курсив |
<TT>…</TT> |
машинный |
<BIG>…</BIG> |
увеличенный размер |
<SMALL>…</SMALL> |
уменьшенный размер |
<EM>…</EM> |
выделение |
<STRONG>…</STRONG> |
сильное выделение |
<S>…</S> |
перечеркнутый текст |
<SUB>…</SUB> |
подстрочный текст |
<SUP>…</SUP> |
надстрочный текст |
Примеры использования тегов форматирования:
<P><B>Полужирный текст</B></P>
<P>Верхний<SUP>индекс</SUP></P>
Задание №3
Внесите изменения в файл format.html:
...
<BODY BGCOLOR="#E6E6FA">
<FONT COLOR="#00008B">
<H1 ALIGN="CENTER">Волжский политехнический институт</H1>
<H2 ALIGN="CENTER">(филиал) ВолгГТУ</H2>
<H3 ALIGN="CENTER">www.volpi.ru</H3></FONT>
<HR>
<P>Направление 230100–«Информатика и вычислительная техника» <BR>Кафедра «Информатика и технология программирования»</P>
<P><FONT COLOR="#009900">Возможные области работы
выпускников:</FONT></P>
<PRE>
- разработка ПО для деловых применений
- разработка ПО для Internet
- информационная и компьютерная поддержка научных исследований
</PRE>
<HR ALIGN="RIGHT" SIZE=3 WIDTH=30% NOSHADE>
<P ALIGN="RIGHT"><B>Контактная информация</B></P>
<P ALIGN="RIGHT">Телефон:(8443) 41-22-62</P>
<P ALIGN="RIGHT"><I>e-mail:vit@volpi.ru</I></P>
</BODY>
</HTML>
Сохраните внесенные в файле изменения. Вернитесь в программу Internet Explorer и щёлкните на кнопке Обновить на панели инструментов.
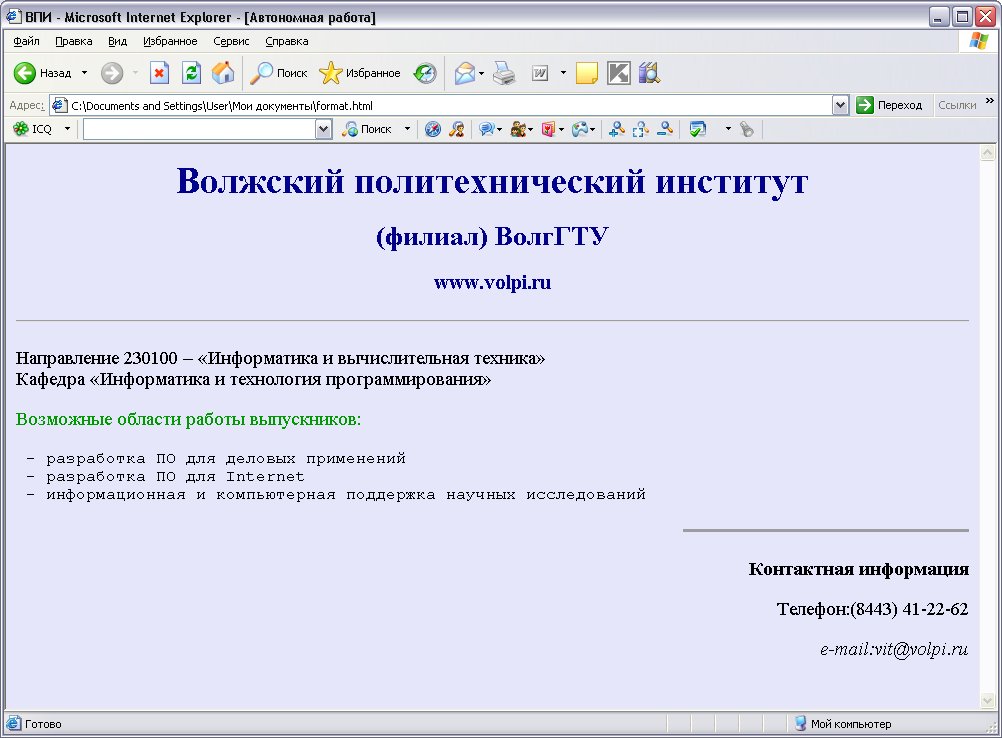
Получите изображение файла как на рисунке 3.3.

Рис. 3.3. Новый вид страницы "ВПИ"
