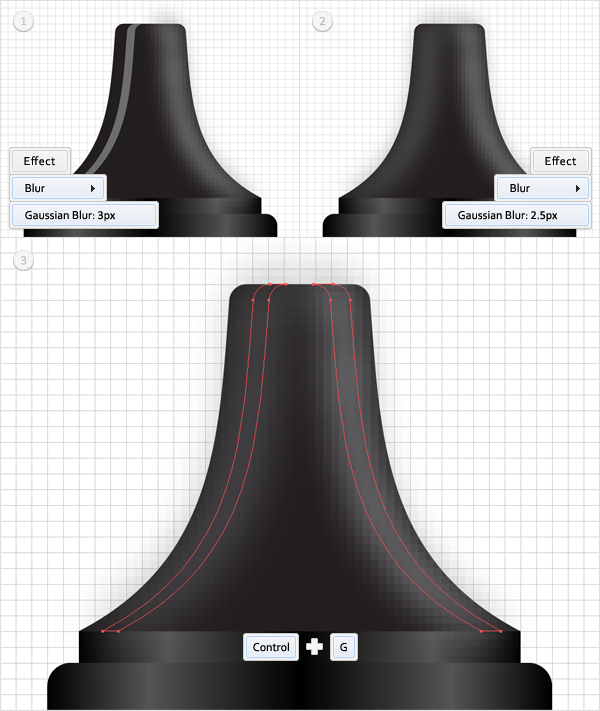
Step 14
Select the shape made in the twelfth step, go to Effect > Blur > Gaussian Blur, then enter a 3px radius and click OK. Select the shape made in the previous step, go to Effect > Blur > Gaussian Blur, then enter a 2.5px radius and click OK. Reselect these blurred shapes and group them (Control + G).
Выбор формы, сделанных в двенадцатый шаг, пойти эффект > Blur - > Gaussian Blur, затем
введите 3px radius и нажмите кнопку ОК. Выберите форму, сделанные в предыдущем шаге, перейдите к эффекта > Blur - > Gaussian Blur, затем введите 2.5px radius и нажмите кнопку ОК. Переизбрать эти размытые фигуры и их группы (Control + G).

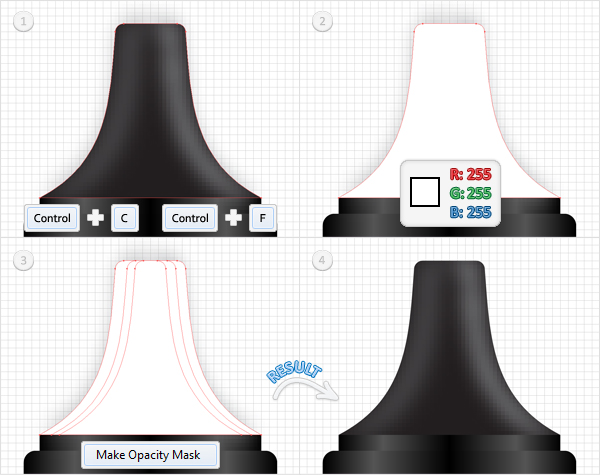
Step 15
Select the shape edited in the eleventh step, make a copy in front and fill it with white. Select it, along with the group made in the previous step, and go to the Transparency panel. Open the fly-out menu and click on Make Opacity Mask.
Выберите форму редактирования в одиннадцатый шаг, сделать копию в передней и заполните его белым цветом. Выберите ее, вместе с группой сделали в предыдущем шаге, и идти к прозрачности панели. Откройте раскрывающееся меню и щелкнуть на Make маски. Прозрачности

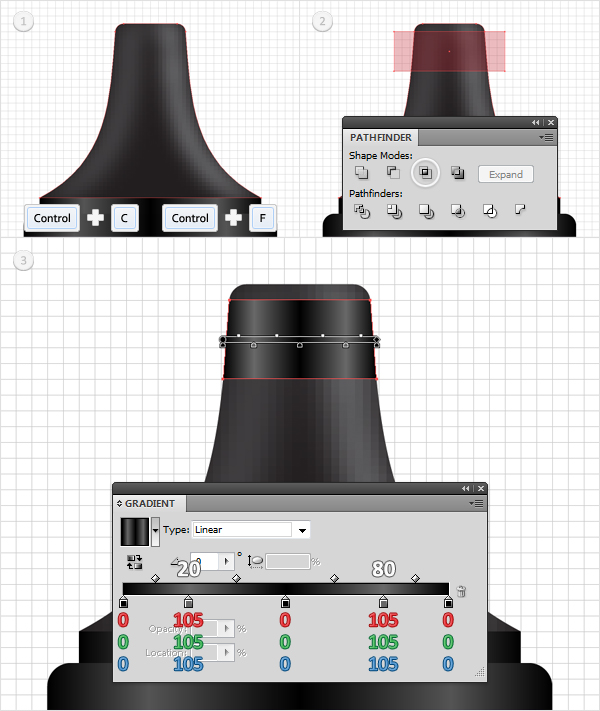
Step 16
Enable the Snap to Grid. Again, select the shape edited in the eleventh step and make a copy in front. Now pick the Rectangle Tool (M) and create a shape like the one shown in the second step. Select this new shape along with the fresh copy and click on the Intersect button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the third image and bring it to front (Shift + Control + Right Bracket key).
Включить привязку к сетке. Повторно выберите форму редактирования в одиннадцатый шаг и сделать копию в передней. Теперь выберите инструмент " прямоугольник " (м) и создать свою форму, как показано во второй шаг. Выберите эту форму вместе со свежим скопировать, и нажмите на пересекаются кнопку " обработка контуров". Заполнить полученную форму с линейный градиент показан в третьем изображения и довести его до передней (Shift + Control + кронштейн правый ключ).

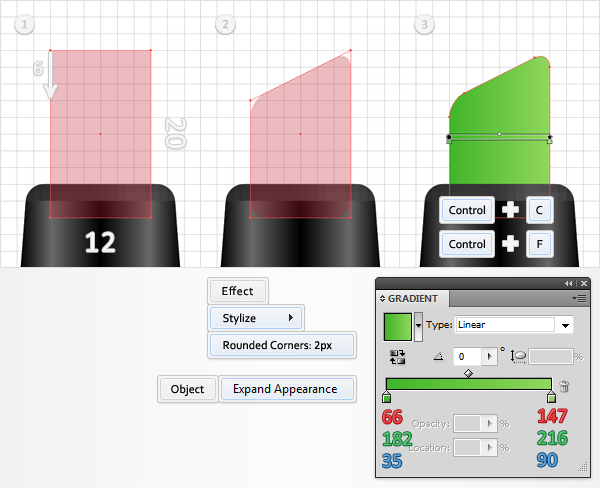
Step 17
Pick the Rectangle Tool (M), create a 12px by 20px shape, place it as shown in the first image then grab the Direct Selection Tool. Select the top, left anchor point and move it 6px down. The resulting shape should look like the second image below.
Select it and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK, then go to Object > Expand Appearance. Fill the resulting shape with the linear gradient show below, send it to back (Shift + Control + Left Bracket key), then duplicate it.
Выберите инструмент " прямоугольник " (м), создать 12px на 20px форма, место его так, как показано на первом рисунке затем возьмите инструмент " стрелка". Выберите в верхней, левой точки привязки и переместить его 6px вниз. Результирующая форма должна выглядеть как на втором рисунке ниже.
Выберите и выберите действие > стилизация > скругленными углами. Введите 2px radius, нажмите кнопку ОК, а затем перейти к объекту > Expand Appearance. Заполнить полученную форму с линейного градиента посмотреть ниже, отправьте ее обратно (Shift + Control + кронштейн левый ключ), затем скопируйте его.