Create a Marker Text Effect in Illustrator
In the following tutorial I will show you how to create a marker illustration. This tutorial involves intermediate vector shape building skills in Illustrator to create the markers, along with some layering and script usage to create the text effects. Let's get started.
|
|
В следующем уроке я покажу вам, как Создать маркер иллюстрации. Этот учебник включает в себя промежуточные векторные фигуры формирование навыков и умений в Illustrator для создания маркеров, наряду с некоторыми наслоения и использование сценариев для создания текстовых эффектов. Давайте приступим к делу.
|
Step 1
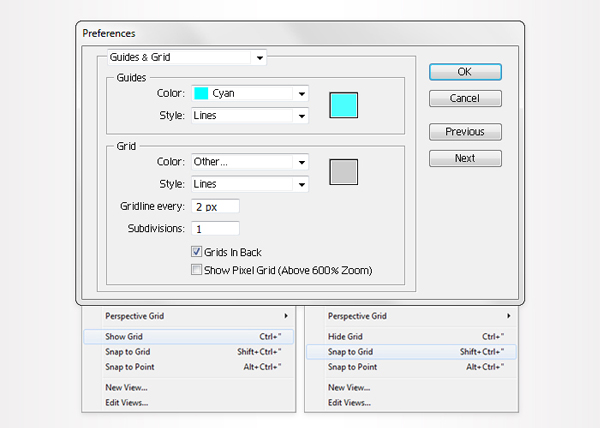
Create a 700px by 630px, RGB document. First, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you'll need a grid every 2px. Go to Edit > Preferences > Guides & Grid, enter 2 in the Gridline every box and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.
С оздать
700px по 630px, RGB документа. Во-первых, включите
сетку (вид > значки) и " привязать к
сетке " (View > Snap to Grid). Далее, вам
потребуется сетки каждый 2px. Выберите
" правка " > " установки " >
" направляющие и сетки, введите 2 в
сетку каждой коробке и 1 в подразделениях
поле.
Вы также можете открыть
панель " информация " ("окно "
> " информация") для предварительного
просмотра в реальном времени, размер и
положение Вашей фигуры. Не забудьте
заменить единицы измерения пикселы "
редактирование " > " установки "
> " единицы " > " общие". Все
эти функции существенно увеличит
скорость вашей работы.
оздать
700px по 630px, RGB документа. Во-первых, включите
сетку (вид > значки) и " привязать к
сетке " (View > Snap to Grid). Далее, вам
потребуется сетки каждый 2px. Выберите
" правка " > " установки " >
" направляющие и сетки, введите 2 в
сетку каждой коробке и 1 в подразделениях
поле.
Вы также можете открыть
панель " информация " ("окно "
> " информация") для предварительного
просмотра в реальном времени, размер и
положение Вашей фигуры. Не забудьте
заменить единицы измерения пикселы "
редактирование " > " установки "
> " единицы " > " общие". Все
эти функции существенно увеличит
скорость вашей работы.

Step 2
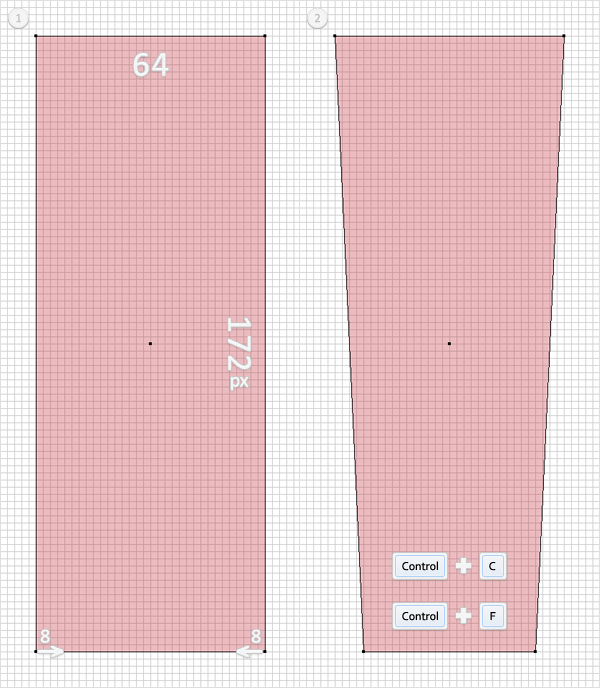
Let's start with the marker. Pick the Rectangle Tool (M) and create a 64px by 172px shape. Switch to the Direct Selection Tool (A) and focus on the bottom anchor points. Select the left anchor point and move it 8px to the right and then select the right anchor point and move it 8px to the left. The Snap to Grid should ease your work. In the end your shape should look like the second image shown. Select it, duplicate it and make this copy invisible. You will need it a few steps later.
|
Давайте начнем с маркером. Выберите инструмент " прямоугольник " (м) и создать 64px по 172px формы. Переключатель Direct Selection Tool (A) и сосредоточиться на нижней опорных точек. Выберите левой точки привязки и переместить его 8px вправо и выберите правую опорную точку и двигаться он 8px слева. Snap to Grid должно облегчить вашу работу. В конце концов, ваша форма должна выглядеть как на втором рисунке. Выберите, дублировать его и сделать эту копию невидимым. Вам понадобится несколько шагов позже.
|
Step 3
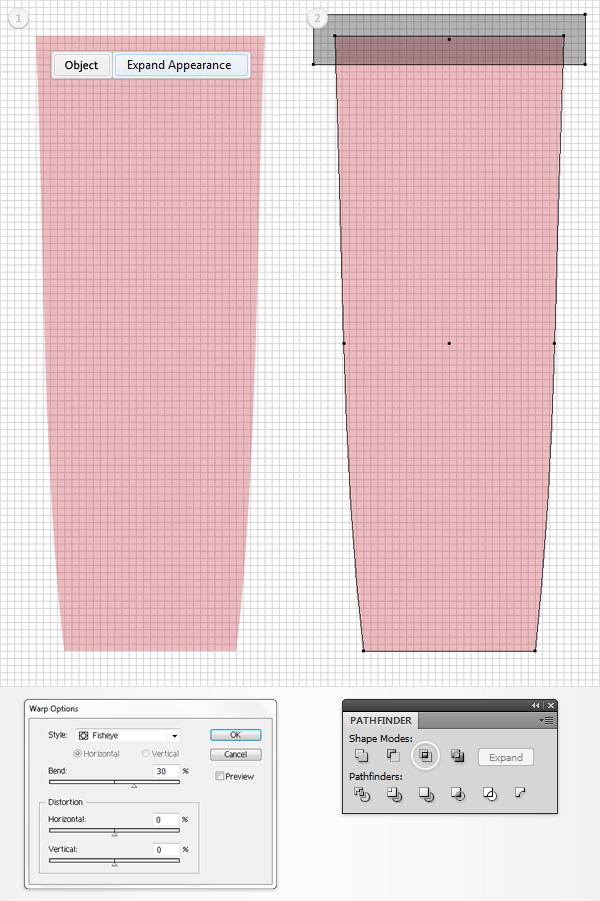
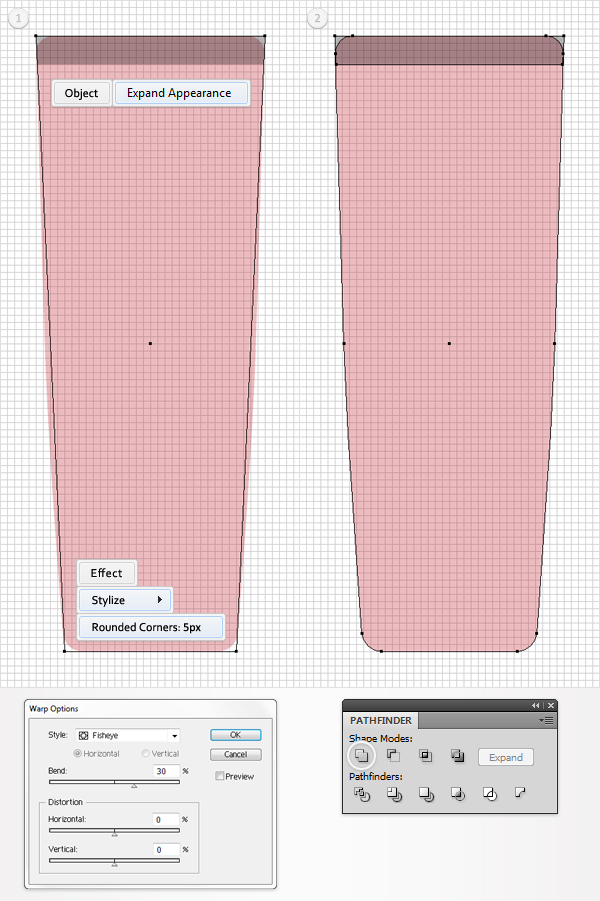
Select the remaining, visible shape and go to Effect > Warp > Fisheye. Enter the data shown below, click OK and then go to Object > Expand Appearance. Reselect the Rectangle Tool (M) and create a shape like the gray one shown in the second image. Select it along with the expanded shape and click on the Intersect button from the Pathfinder panel.
Выберите остальные, видимые формы и перейти к эффекта > деформация > " рыбий глаз". Введите данные, приведенные ниже, нажмите кнопку ОК и затем перейти к объекту > Expand Appearance. Снова выберите инструмент " прямоугольник " (м) и создать свою форму, как серый показано на втором изображении. Выберите его, наряду с расширенной формы и нажмите на пересекаются кнопку " обработка контуров".

tep 4
Turn back to visible the shape made in the second step. Select it and go to Effect > Warp > Fisheye. Enter the data shown below, click OK and then go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and then go to Object > Expand Appearance. Select the resulting shape along with the shape made in the previous step and click on the Unite button from the Pathfinder panel.
Обратимся к видимой форме сделал второй шаг. Выберите и выберите действие > деформация > " рыбий глаз". Введите данные, приведенные ниже, нажмите кнопку OK, а затем перейдите к эффекта > стилизация > скругленными углами. Введите 5px radius, нажмите кнопку ОК и затем перейти к объекту > Expand Appearance. Выберите полученную форму вместе с формы, сделанных на предыдущем шаге, и нажмите на кнопку объединить с Pathfinder панели.
Step 5
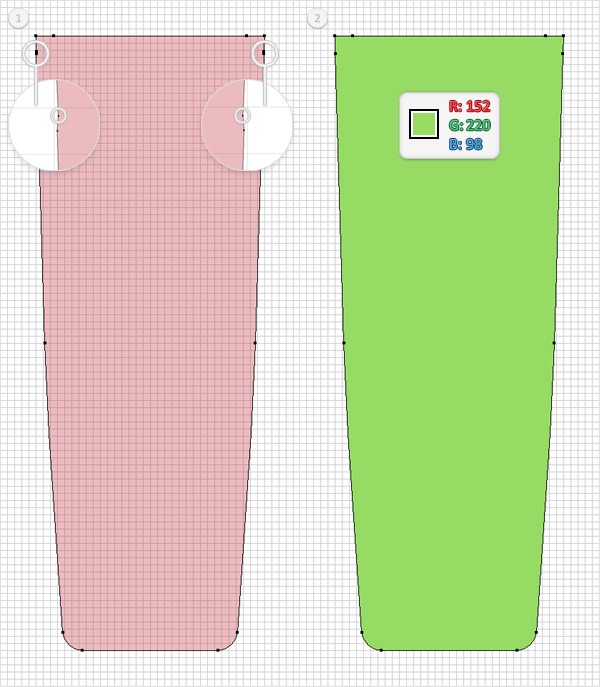
Now you should have only one shape on your artboard and it should look like the first image below. Let's make a small adjustment for this path. Disable the Snap to Grid (View > Snap to Grid) and then grab the Delete Anchor Point Tool (-). Remove the two anchor points highlighted in the first image and then fill the resulting shape with R=152, G=220, and B=98.
Т еперь
вы должны иметь только одну форму на
вашей монтажной панели и оно должно
выглядеть как на первом рисунке ниже.
Давайте сделаем небольшой корректировки
на этот путь. Отключить привязку к сетке
(View > Snap to Grid) и затем захватить "
удалить узловую точку" ( -). Выверните
два опорных точек, выделенных в первое
изображение, а затем заполнить полученную
форму с R=152, G=220, и B=98.
еперь
вы должны иметь только одну форму на
вашей монтажной панели и оно должно
выглядеть как на первом рисунке ниже.
Давайте сделаем небольшой корректировки
на этот путь. Отключить привязку к сетке
(View > Snap to Grid) и затем захватить "
удалить узловую точку" ( -). Выверните
два опорных точек, выделенных в первое
изображение, а затем заполнить полученную
форму с R=152, G=220, и B=98.

Step 6
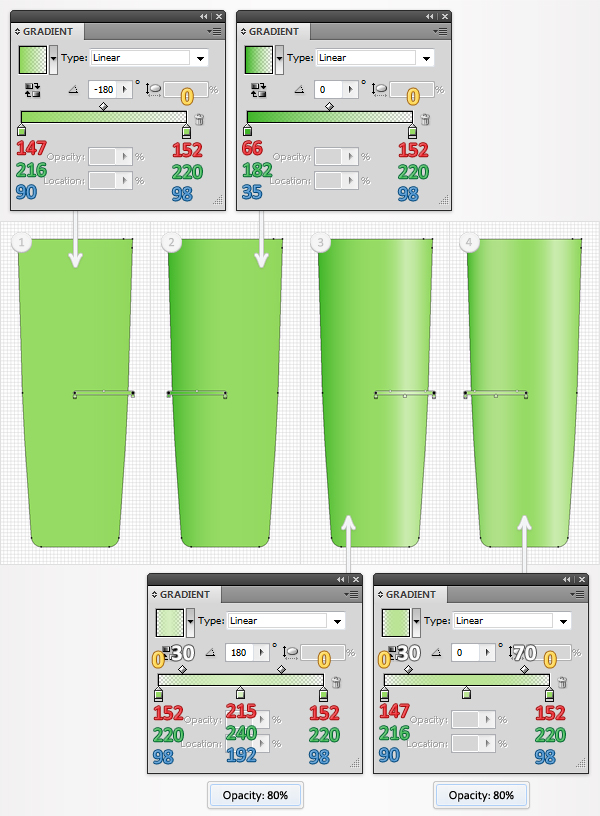
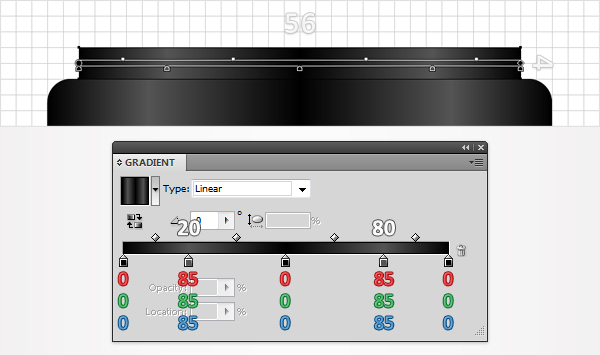
Now let's add some new fills for this green shape. Select it and go to the Appearance panel. Open the fly-out menu and click on Add New Fill. Obviously this will add a second fill for your shape. Select it from the Appearance panel and fill it with the top left linear gradient shown below. The yellow zero from the gradient image stands for Opacity percentage.
Use the same technique to add a third fill for this shape and use the top, right linear gradient shown below. Now, let's add a fourth fill for this shape using a different technique. Reselect this shape, go to the Appearance panel, select the top fill and click on the Duplicate Selected Item button from the Appearance panel. Obviously, this will add a copy of the selected fill.
Select this new fill. First, lower its Opacity to 80% and then replace the existing linear gradient with the bottom, left gradient shown below. The white numbers from the gradient image stand for location percentage. That means you need to select that little diamond icon and drag it to the left at 30%. Finally, add a fifth fill for your shape and use the bottom, right linear gradient shown below. Don't forget to select it from the Appearance panel and lower its Opacity to 80%.
Теперь давайте добавим несколько новых для заполняет эту зеленую форму. Выберите его и перейти к появлению панели. Откройте раскрывающееся меню " и нажмите на " добавить новую заливку. Очевидно, что это будет добавлен второй заполнить для Вашей фигуры. Выберите его из панели возникновения и наполнить его верхний левый линейный градиент показан ниже. Желтый ноль из градиента изображения выступает за непрозрачности в процентах. Используйте ту же технику, чтобы добавить третью для этого заполните форму и использовать верхний правый линейный градиент показан ниже. Теперь, давайте добавить четвертый для этого заполните форму, используя различную технику. Повторно выберите форму, перейти к появлению панели, выберите верхний заполните и нажмите на кнопку " Создать дубликат выбранного элемента button с панели возникновения. Очевидно, что это приведет добавить копию выбранного заполнить.
Выберите эту новую заливку. Во-первых, снизить непрозрачность до 80% и затем замените существующий линейный градиент с нижней, левой градиент показан ниже. Белые номера от градиента изображения стенда для размещения в процентах. Это означает, что вы должны выбрать, что маленький ромбик, и перетащите его влево на 30%. Наконец, добавить пятый заполнить для вашей формы и использовать вниз, вправо линейный градиент показан ниже. Не забудьте выбрать внешний вид панели и нижней ее непрозрачность до 80%.

Step 7
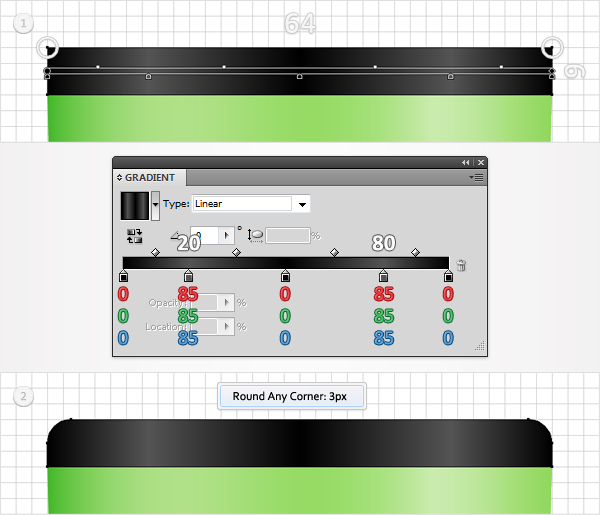
Turn back on the Snap to Grid. Grab the Rectangle Tool (M) and focus on the top area. Create a 64px by 6px shape, fill it with the linear gradient shown below, then place it as shown in the first image. Next, you need to add a discrete roundness effect for the top anchor points of this shape. The Round Any Corner Script will come in handy for this.
(highlighted in the first image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 3px Radius and click OK. In the end your shape should look like the second image shown.
Повернуть назад на " привязать к сетке". Схватить Rectangle Tool (M) и сосредоточиться на верхней части. Создать 64px по 6px форму, заполните ее с линейного градиента показано ниже, а затем разместить его так, как показано на первом рисунке. Далее, вам потребуется добавить дискретных округлость эффект для топ-опорные точки данной фигуры. Круглый любом уголке скрипт пригодится. Сохраните его на жестком диске. Теперь возьмите Direct Selection Tool (A). Выберите верхний опорных точек (выделены первые изображения) и выберите " файл " > " сценарии " > " другой сценарий. Открыт круглый углу любой сценарий, ввести 3px Radius и нажмите кнопку ОК. В конце концов, ваша форма должна выглядеть как на втором рисунке.

Step 8
Keep focusing on the top area and pick the Rectangle Tool (M). Create a 56px by 4px shape, fill it with the linear gradient shown below, and place it as shown in the first image.
Держать в центре внимания на верхней части экрана и выберите инструмент "прямоугольник " (м). Создать 56px на 4px форму, заполните ее с линейного градиента показано ниже, и разместите его так, как показано на первом рисунке.

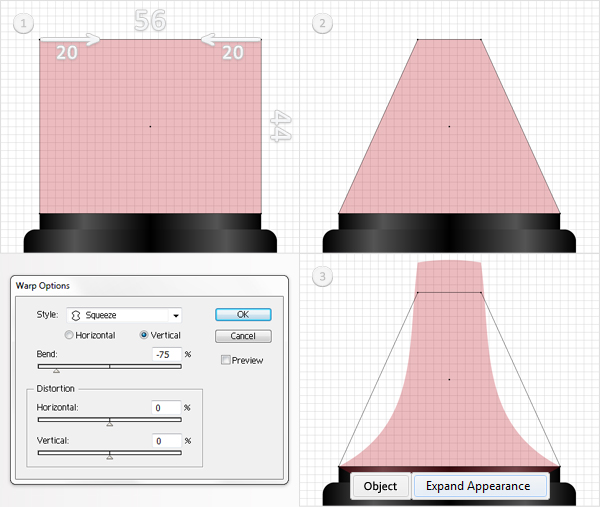
Step 9
Again, use the Rectangle Tool (M) to create a 56px by 44px shape. Place it as shown in the first image then grab the Direct Selection Tool (A). Select the left anchor point and move it 20px to the right, and then select the right anchor point and move it 20px to the left. Now, your shape should look like a trapezoid. Select it and go to Effect > Warp > Squeeze. Enter the data shown below, click OK, then go to Object > Expand Appearance.
Опять же, используя инструмент " прямоугольник " (м) для создания 56px по 44px формы. Место это, как показано на первом рисунке затем захватить Direct Selection Tool (A). Выберите левой точки привязки и переместить его 20px вправо, а затем выберите в правом опорных точек и переместить ее 20px слева. Теперь ваша форма должна выглядеть как на трапеции. Выберите и выберите действие > деформация > Squeeze. Введите данные, приведенные ниже, нажмите кнопку ОК, а затем перейти к объекту > Expand Appearance.