
Создание Web-документов с использованием текстового редактора
Практическое занятие №1. Основные конструкции языка html Справочник
Директивы языка HTML называются тегами (от английского tag – маркер). Теги HTML заключаются в угловые скобки, представленные на клавиатуре символами «больше» и «меньше». Все объекты, не заключенные в угловые скобки, интерпретатор браузера воспринимает как текстовые элементы, отображая их на экране «как есть».
Практически все теги языка HTML, за редким исключением, являются парными. Пара состоит из «открывающего» и «закрывающего» тега, которые отличаются лишь наличием в последнем символа «/». Все, что расположено между открывающим и закрывающим тегами, обрабатывается интерпретатором согласно алгоритму, присвоенному данному конкретному тегу.
Ниже перечислены теги языка, подлежащие изучению в рамках данного занятия.
<HTML> </HTML> – определяют начало и окончание HTML-документа;
<HEAD> </HEAD> – определяют заголовок («голову») HTML-документа. Заголовок содержит описательную и служебную информацию;
<TITLE> </TITLE> – заголовок для окна браузера;
<BODY> </BODY> – определяют начало и окончание тела HTML-документа;
<P> </P> – определяют абзац. Тег может включать атрибут ALIGN (выравнивание), который может иметь следующие значения: LEFT – выравнивание абзаца по левому краю экрана или столбца таблицы; RIGHT – выравнивание по правому краю; CENTER –выравнивание по центру; JUSTIFY – выравнивание по ширине.
<LEFT> </LEFT>; <CENTER> </CENTER>; <RIGHT> </RIGHT> – предназначены для позиционирования каких-либо объектов в окне браузера;
<BR> – разрыв строки. Не имеет закрывающего тега;
<B> </B>; <STRONG> </STRONG> – выделение текста жирным начертанием;
<I> </I>; <EM> </EM> – выделение текста курсивом;
<U> </U> – выделение текста подчеркиванием;
<STRIKE> </STRIKE> – позволяет отображать в окне браузера зачеркнутый текст;
<BIG> </BIG> – использование тега увеличивает нормальный размер шрифта на один пункт;
<SMALL> </SMALL> – использование тега уменьшает нормальный размер шрифта на один пункт;
<Hn> </Hn> – (n=1..6) отображает текст в виде заголовков одного из шести уровней. Тег может содержать атрибут ALIGN, который может принимать значения, описанные выше (справедливые для тега <P>);
<HR> –позволяет отобразить в окне браузера горизонтальную черту заданного размера и цвета. Не имеет закрывающего тега. Включает атрибуты: ALIGN – значения аналогичны перечисленным при описании тега <P>; WIDTH – определяет длину линии, причем его значение можно задавать либо в пикселях простым целым числом, либо в процентах от ширины экрана при помощи числа то 1 до 100 с добавлением символа «%»; SIZE – (простое целое число) задает толщину линии в пикселях; COLOR – определяет цвет заливки линии, в качестве его значения указывается либо шестнадцатеричный цифровой код, либо символьная нотация необходимого цвета. В случае записи тега без указания каких-либо атрибутов, браузер отобразит двухцветную бело-серую линию толщиной в три пикселя и длиной во весь экран.
Практическое задание
Итак, приступим к созданию собственного сайта. Это будет сайт, посвященный путешествию по странам Европы. В процессе выполнения практических заданий мы будем постоянно совершенствовать и развивать свой проект, и, конечно, в итоге разместим его в Интернет.
В своей папке создайте папку Site. Здесь будут размещаться файлы нашего проекта.
Откройте программу Блокнот. Для начала создайте типовую структуру HTML-документа:
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Между тегами <TITLE> и </TITLE> укажите заголовок нашей страницы: Путешествие по странам Европы.
Сохраните документ в папку Site. При сохранении в качестве типа файла укажите Все файлы, в качестве имени файла index.html.
Закройте программу Блокнот. Используя программу Проводник, найдите файл index.html и откройте его. Вашему взору откроется пока пустая страничка. Обратите внимание, что на странице уже присутствует заголовок. В самой верхней полосе Вы видите надпись Путешествие по странам Европы.
В главном меню браузера выполните команду Вид > Просмотр HTML-кода. Откроется Блокнот, где мы продолжим наполнять нашу страничку содержанием.
Все добавляемые нами элементы записывайте внутри тела документа, т.е. между тегами <BODY> и </BODY>. Сначала сделайте заголовком первого уровня (тег <H1>) фразу:
Добро пожаловать на страничку, посвященную странам Европы!
Сохраните файл. Вернитесь в браузер и выполните команду Обновить. Оцените полученный результат.
Вернитесь к Блокноту и продолжите работу. Организуйте на Вашей страничке абзац (тег <P>). Задайте выравнивание текста абзаца по ширине (атрибут ALIGN). Все остальные абзацы, которые будем создавать в рамках этого документа, также будем выравнивать по ширине. В качестве текста абзаца введите, например, следующее:
Здравствуйте, уважаемые путешественницы и путешественники! Если ваше собственное желание или судьба манят вас в дорогу - в новые страны, в экзотические места, в необычные путешествия, - загляните прежде на наш сайт. Загляните как в будущее, чтобы заранее узнать: что Вас ожидает за ближайшим поворотом, что Вам понадобится в дороге, и о чем не вредно позаботиться заранее. Мы предлагаем Вашему вниманию полную, объективную и достоверную информацию о разных уголках Земли, о странах и путешествиях.
Слова полную, объективную и достоверную заключите между тегами <EM> и </EM>, обеспечив тем самым их курсивное начертание.
Сохраните страничку. Оцените полученный эффект, обновляя содержимое страницы в браузере. Далее без дополнительного напоминания просматривайте страницу по мере необходимости.
Добавьте к документу следующий абзац:
Несмотря на то, что стран Европы огромное количество, мы по мере возможности попытаемся Вам рассказать обо всех этих странах. Так что на нашем сайте вас ждет рассказ о странах Европы, в том числе их краткая характеристика.
Слова «Рассказ о станах Европы» выделите курсивом.
Добавьте третий абзац:
К сожалению, в настоящий момент сайт находится в стадии разработки, поэтому еще далеко не все разделы доступны для просмотра. Мы искренне надеемся, что этот ресурс будет постоянно обновляться, и в ближайшем будущем многие странички займут свое законное место.
Слова в стадии разработки выделите жирным начертанием.
Текст следующего абзаца расположите по центру и заключите между тегами <BIG> и </BIG>, чтобы увеличить размер шрифта. В качестве текста укажите:
Заходите на нашу страничку почаще!
Далее поставим в качестве разделителя горизонтальную линию. Добавьте тег:
<HR WIDTH="80%" SIZE="1" COLOR="#000000">
В итоге должна получиться черная горизонтальная линия длиной 80% от ширины экрана и толщиной в одну точку (пиксель).
После предыдущего тега организуйте разрыв строки (тег <BR>).
Пожалуй, нам осталось лишь известить будущих посетителей нашей странички об авторских правах. Перед тегом </BODY> введите следующий HTML-код:
<P ALIGN="CENTER"><SMALL>© Ваши инициалы и фамилия 2005, All Rights Reserved </SMALL>
Комбинация символов © в языке HTML означает отображение знака ©.
Отцентрируйте заголовок «Добро пожаловать на страничку, посвященную странам Европы», указав атрибут ALIGN для тега <H1>.
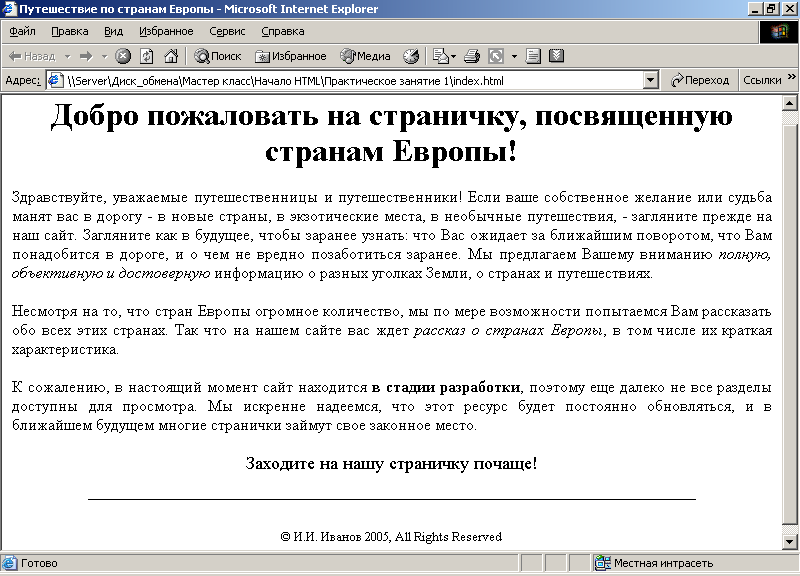
Первый вариант начальной странички нашего сайта готов. Он должен выглядеть примерно так.

Практическое занятие №2. Совершенствование проекта: установка свойств текста, использование списков, организация гиперссылок
