- •Министерство культуры российской федерации
- •«Санкт-Петербургский государственный университет кино и телевиедния»
- •Введение в Web-дизайн
- •Часть 1. Основы html
- •Введение
- •1. Базовые сведения по языку html
- •2. Ввод и форматирование текста
- •3. Создание таблиц в html-документе
- •4. Графические элементы в html-документе
- •5. Гиперссылки
- •Заключение
- •Оглавление
3. Создание таблиц в html-документе
Таблицы в HTML-документах имеют более широкое применение, чем в обычных текстовых документах. Таблицу можно использовать для отображения данных, организованных в строки и столбцы – это привычное и вполне понятное применение таблиц. Однако в Web‑дизайне это не единственное применение таблиц. С помощью таблиц можно выполнять компоновку страницы, позиционируя ее элементы (текст, графика и т.д.) в любых метах страницы в соответствии с макетом страницы, предложенным дизайнером.
3.1. Создание простых таблиц
Описание таблиц должно располагаться внутри тела документа (тег <body>). Документ может содержать произвольное число таблиц, допускается вложенность таблиц друг в друга.
Структура кода создания таблицы
Таблица формируется тегом-контейнером <table> и имеет вид:
<table> [<caption [параметры]>текст заголовка таблицы </caption>]
<tr> <
<tr> < содержание яч.2-1 </ > … </tr> . . . <tr> < содержание яч.n-1 </ > … </tr> </table> |
Рис. 3-1. Структура HTML-кода создания таблицы |
Внутри пары тегов <table> располагается описание содержимого таблицы, которая может состоять из одной или нескольких строк, в каждой из которых имеется одна или несколько ячеек. Каждая строка начинается тегом <tr> и завершаться тегом </tr>, т.е., если в таблице содержатся две пары тегов <tr> и </tr>, то это означает, что таблица состоит из двух строк.
Отдельная ячейка в строке описывается парой тегов <td> и </td> или <th> и </th> (именно поэтому на рис. 3-1 они заключены в фигурные скобки, что означает необходимость выбора одного из этих тегов). Тег <th> используется обычно для ячеек-заголовков строк или столбцов, тег <td> - для обычных ячеек-данных. Различие этих видов тегов заключается лишь в типе шрифта, используемого по умолчанию для отображения данных в этих ячейках, и в выравнивании данных внутри ячеек.
Теги <td> и <th> должны содержаться внутри пары тегов <tr> …</tr>. Число тегов <td> и </td> определяет число ячеек в строке. Например, строка с тремя парами тегов <td> и </td> будет содержать три ячейки.
В простейшем случае теги используются без параметров, которые принимают значения по умолчанию (на рис. 3-1 это подтверждается квадратными скобками, означающими необязательность присутствия параметров).
Заголовок таблицы
Таблица может иметь заголовок, охватываемый тегом <caption> …</caption>. Описание заголовка должно располагаться внутри тегов <table> и </table>, однако вне тегов <tr>, <td> и <th>. Заголовок является необязательным элементом, поэтому на схеме рис. 3-1 он заключен в квадратные скобки, что означает возможность его отсутствия. Если заголовок присутствует, то он располагается над таблицей. Пример простой таблицы приведен на рис. 3-2.
HTML-код |
Вид на экране обозревателя |
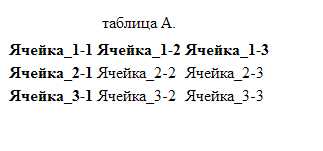
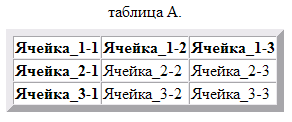
<head> <title>Создание простых HTML- таблиц</title> </head> <body> <table> <caption >таблица А. </caption> <tr><th>Ячейка_1-1</th> <th>Ячейка_1-2</th> <th>Ячейка_1-3</t </tr> <tr><th>Ячейка_2-1</th> <td>Ячейка_2-2</td> <td>Ячейка_2-3</td> </tr> <tr><th>Ячейка_3-1</th> <td>Ячейка_3-2</td> <td>Ячейка_3-3</td></tr> </table> </body> |
|
Рис. 3-2. Простая таблица с параметрами по умолчанию
Приведенная на рис. 3-2 таблица содержит три строки и три столбца и форматируется с параметрами по умолчанию. Размер таблицы устанавливается в соответствии с размером данных. Таблица выравнивается влево. Заголовок располагается над таблицей по центру. Внешняя рамка и границы ячеек не прорисовываются. Так как ячейки первой строки и первого столбца формируются тегом <th>, их шрифтовое оформление отличается от ячеек с данными (содержимое выравниваются по центру, хотя это незаметно при использовании параметра width по умолчанию).
Параметры тега <table>
Тег <table> может использоваться с рядом параметров, каждый из которых можно опустить. Набор допустимых параметров зависит от браузера. Согласно спецификации HTML в теге <table> могут использоваться следующие параметры: width, hight, align, border, cellspacing, cellpadding, при этом некоторые обозреватели позволяют задавать и другие параметры.
border - параметр, определяющий толщину внешней границы таблицы.
По умолчанию рамки не рисуются, что во многих случаях вполне оправдано. Например, если таблица используется для задания точного взаимного расположения изображений и текста, то в этом случае линии таблицы не нужны.
Однако при традиционном использовании таблиц ячейки таблицы полезно отделить друг от друга линиями сетки. Для добавления в таблицу рамок необходимо включить в тег <table> параметр border. Если параметр border указывается без значения, то толщина рамки определяется браузером (обычно она принимается равной 1). Можно задать численное значение для размера рамки, например <table border=n>, где n - целое число, определяющее толщину рамки в пикселях. Значение n определяет толщину рамки, рисуемую вокруг всей таблицы, но на толщину рамок вокруг каждой ячейки это значение не влияет. Возможность независимого управления отображением рамки вокруг всей таблицы и рамками вокруг ячеек отсутствует.
width и height - ширина и высота таблицы.
При отображении таблиц браузером их ширина и высота автоматически вычисляются. При расчете размеров таблиц делается попытка расположить таблицу так, чтобы она помещалась в окне просмотра. Ширина таблиц является более важным параметром, расчет которого выполняется в первую очередь. В большинстве случаев динамическое определение размеров таблицы дает в результате хорошее отображение.
Иногда необходимо явно указывать ширину таблицы, используя параметр width = n , где n- значение ширины таблицы в пикселях или процентах от всего размера окна.
align - выравнивание таблицы на странице.
Параметр align определяет горизонтальное расположение таблицы в области просмотра и может принимать значения
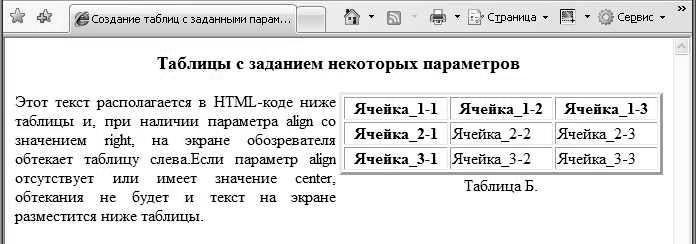
<head> <title>Создание таблиц c заданными параметрами</title> </head> <body> <h3 align=center>Таблицы с заданием некоторых параметров</h3> <table width=50% border=3 align=right > <caption align=bottom>Таблица Б. </caption> <tr><th>Ячейка_1-1</th> <th>Ячейка_1-2</th> <th>Ячейка_1-3</t </tr> <tr><th>Ячейка_2-1</th> <td>Ячейка_2-2</td> <td>Ячейка_2-3</td> </tr> <tr><th>Ячейка_3-1</th> <td>Ячейка_3-2</td> <td>Ячейка_3-3</td></tr> </table> <p align=justify>Этот текст располагается в HTML-коде ниже таблицы и, при наличии параметра align со значением right, на экране обозревателя обтекает таблицу слева. Если параметр align отсутствует или имеет значение center, обтекания не будет и текст на экране разместится ниже таблицы.</p> </body> |
Рис. 3-3. HTML-код таблицы с заданными параметрами |
align = {left. right, center}
Параметр горизонтально расположения не только определяет местоположение таблицы, но и разрешает выполнять обтекание таблицы с противоположной стороны. Обтекание таблицы с двух сторон не предполагается. Если параметр align опущен, то место слева или справа от таблицы всегда будет пустым независимо от ее ширины. Если таблица не требует обтекания текстом, то можно добиться ее размещения в центре, используя пару тегов <center> и </center>.
Пример кода документа, содержащего таблицу с заданными параметрами, и вид на экране приведен на рис. 3-3, 3-4.
|
Рис. 3-4. Вид таблицы с заданными параметрами на экране
|
В рассмотренном примере (рис. 3-3, 3-4) в теге <title> задан заголовок документа, который отображается в строке заголовка окна обозревателя. Заголовок размещен ниже таблицы заданием параметра align = bottom (по умолчанию - по центру таблицы).
Материал страницы начинается с заголовка, оформленного тегом <h3> и выровненного по центру. Для таблицы задан размер по горизонтали в процентах (width=50%), толщина внешней рамки в пикселях (border=3) и выравнивание всей таблицы вправо (align=right). Выравнивание таблицы по одной из сторон окна обозревателя (у нас - по правой стороне) допускает обтекание таблицы текстом, что и демонстрирует абзац, расположенный слева от таблицы.
Ячейки первого столбца и первой строки отформатированы как ячейки-заголовки, что подчеркивается шрифтом и способом выравнивания.
cellspacing - расстояние между рамками двух смежных ячее.
Параметр используется в виде cellspacing = n, где n - целое значение параметра в пикселях, определяющее расстояние между рамками двух смежных ячеек, как по горизонтали, так и по вертикали. По умолчанию параметр cellspacing имеет значение, равное двум. При значении параметра cellspacing = 0 рамки смежных ячеек сольются и создадут впечатление единой сетки таблицы.
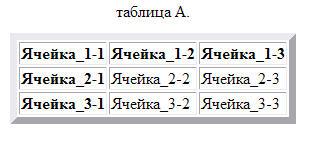
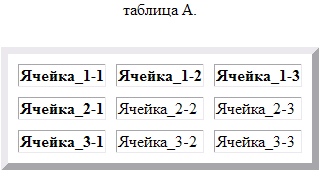
Примеры различных сочетаний параметров border и cellspacing приведены на рис. 3-5 - рис. 3-8. HTML- код не приводится, т.к. отличается только тегом <table [параметры] >.
В таблице на рис. 3-5 границы отображается со значением толщины по умолчанию. Имитируется объемность границ.
В таблице на рис. 3-6 параметр border имеет значение 7 пикселей. Следует обратить внимание, что изменение параметра повлияло только на ширину внешней границы таблицы, не затронув вид границ ячеек.
В таблице на рис. 3-7 увеличено значение параметра cellspacing до 10 пикселей, что сразу же привело к заметному визуально увеличению расстояния между ячейками таблицы (соответственно увеличился и размер таблицы).
В таблице на рис. 3-8 наоборот явно указан параметр cellspacing, но его значение равно 0. Это привело к тому, что границы ячеек сливаются в общую линию, которая, тем не менее, сохраняет эффект объемности.
Рис. 3-5. Вид рамки при использовании тега <table border > |
Рис. 3-6. Вид рамки при использовании тега <table border=7 > |
Рис. 3-7. Вид рамки при использовании тега <table border=7 cellspacing=10> |
Рис. 3-8. Вид рамки при использовании тега <table border=7 cellspacing=0> |
cellpadding - величина отступа данных ячейки от границ ячейки.
Параметр используется в виде cellpadding=n, где n - целое значение параметра в пикселях, определяющее размер свободного пространства между рамкой ячейки и данными внутри ячейки. По умолчанию принимается значение равное 1.
bordercolor - цвет внешних границ таблицы и границ ячеек.
Параметр изменяет цвет всех границ таблицы, но при этом исчезает эффект объемности. В качестве значений этих параметров могут использоваться шестнадцатеричные значения или название цвета. Параметр bordecolor определяет цвет всех элементов рамок таблицы.
bgcolor - задает фоновый цвет для всей таблицы.
Параметр bgcolor задает цвет подложки всей таблицы, отдельных строк или ячеек. В таблицах можно использовать также параметр background, определяющий фоновый рисунок для всей таблицы, строк и ячеек.
Форматирование строк и ячейки таблицы
Каждую строку и ячейку таблицы можно рассматривать как отдельную область для независимого форматирования, где могут быть использованы все правила для форматирования текста.
Для форматирования данных внутри строки и ячейки таблицы предусмотрены те же параметры, которые использовались для всей таблицы.
align - горизонтальное выравнивание в строке/ячейке: left. right, center.
bordercolor - цвет границ ячеек.
bgcolor - задает фоновый цвет для всей строки или для отдельной ячейки.
valign - вертикальное выравнивание данных в строке или ячейке:
top - по верхнему краю,
bottom - по нижнему краю,
middle - посередине,
По умолчанию происходит выравнивание посередине. Задание параметра выравнивания в теге <TR> определяет выравнивание для всех ячеек данной строки, при этом в каждой отдельной ячейке строки могут быть определены свои параметры, переопределяющие параметры, заданные в теге <tr>.
3.2. Объединение ячеек таблицы
При построении сложных таблиц часто возникает необходимость объединить несколько смежных ячеек в одну ячейку. Это можно сделать при использовании параметров colspan и rowspan, задаваемых в тегах <td> и <th>. Параметры используются в виде:
colspan=n
rowspan=n,
где n - целое значение определяет, какое количество ячеек объединяется по горизонтали или по вертикали.
На рис. 3.9, 3.10 приведен код создания таблицы с объединением ячеек (жирным шрифтом выделены параметры объединения) и вид таблицы на экране обозревателя.
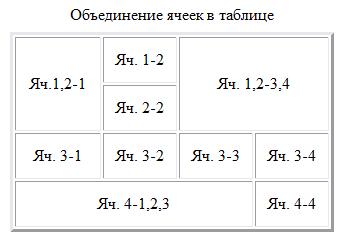
<body> <table width="50%" height="200" border="3"> <caption>Объединение ячеек </caption> <tr> <td rowspan="2" align="center">Яч.1,2-1</td> <td align="center">Яч. 1-2 </td> <td colspan="2" rowspan="2" align="center">Яч. 1,2-3,4 </td> </tr> <tr> <td align="center">Яч. 2-2 </td> </tr> <tr> <td align="center">Яч. 3-1 </td> <td align="center">Яч. 3-2</td> <td align="center">Яч. 3-3</td> <td align="center">Яч. 3-4</td> </tr> <tr> <td colspan="3" align="center">Яч. 4-1,2,3</td> <td align="center">Яч. 4-4</td> </tr> </table> </body> |
|
Рис. 3-9. HTML-код объединения ячеек |
Рис. 3-10. Вид в обозревателе |