- •Министерство культуры российской федерации
- •«Санкт-Петербургский государственный университет кино и телевиедния»
- •Введение в Web-дизайн
- •Часть 1. Основы html
- •Введение
- •1. Базовые сведения по языку html
- •2. Ввод и форматирование текста
- •3. Создание таблиц в html-документе
- •4. Графические элементы в html-документе
- •5. Гиперссылки
- •Заключение
- •Оглавление
Министерство культуры российской федерации
Федеральное образовательное БЮДЖЕТНОЕ учреждение высшего профессионального образования
«Санкт-Петербургский государственный университет кино и телевиедния»
кАФЕДРА МАТЕМАТИЧЕСКОГО МОДЕЛИРОВАНИЯ
Введение в Web-дизайн
Часть 1. Основы html
Методическое пособие
по дисциплине "Интернет-технологии"
для студентов заочного и вечернего отделений
факультета массовых коммуникаций
Санкт-Петербург
2012
УДК 621.31
Составитель Большаков В.И., к.т.н., доцент
Рецензент Веселова С.В., к.т.н., доцент
В методическом пособии рассмотрены основы языка разметки гипертекста (HTML) и его применения для создания простых статических Web-страниц. Подробно излагаются вопросы создания и форматирования текстовых элементов страницы, формирование списков, табличная верстка страниц.
Отдельный раздел посвящен средствам добавления на страницу графических элементов: вставка изображений, форматирование и позиционирование на странице. В последнем разделе рассмотрены вопросы организации гиперссылок, в том числе описание и построение карты-изображения в среде графического редактора Photoshop. Весь материал иллюстрируется многочисленными примерами практического применения изучаемых средств для создания простых документов.
Методическое пособие рекомендовано студентам вечернего и заочного отделений ФМК при выполнении лабораторных работ по дисциплине "Интернет-технологии".
Рекомендовано к изданию в качестве методического пособия кафедрой математического моделирования
Протокол № ____ от ______________ г.
СПГУКиТ, 2012 г.
Введение
Интернет прочно вошел в нашу жизнь. Традиционно пользователи Интернета являются потребителями имеющихся ресурсов (новости, файлообмен, общение, форумы и т.д.). Однако многие пользователи хотят создать собственное представительство в сети. Это может быть простой сайт, состоящий из одной или нескольких статических страниц, связанных гиперссылками.
Предлагаемое методическое пособие предназначено для начинающих Web-дизайнеров, желающих изучить базовое средство создания документов для размещения в сети Интернет – язык HTML (Hyper Text Markup Language) - язык разметки гипертекста.
Рассмотрены вопросы ввода и форматирования текстовых элементов страницы, вставка и форматирование изображений. Подробно описана технология применения табличных структур, в том числе их применение для верстки страниц. Последний раздел пособия посвящен созданию и применению гиперссылок в Web - документах.
1. Базовые сведения по языку html
Разработчиком языка HTML1 является британский учёный Тим Бернерс-Ли, сотрудник Европейского центра ядерных исследований, Женева (Швейцария). HTML создавался (1989-1991 гг.) как язык для обмена научной и технической документацией и был задуман как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). С течением времени, основная идея платформонезависимости языка уступила свое место современным потребностям в мультимедийном и графическом оформлении Web-страниц.
Для создания Web-страниц можно использовать как простой текстовый редактор (Блокнот, Notepad++), так и специализированные WYSIWYG-редакторы (Dreamweaver, FrontPage и др.).
В первом случае пользователь должен знать язык HTML и вручную набирать HTML‑код страницы с последующей проверкой результата в браузере. Естественно, что данный способ создания Web-страницы достаточно утомительный, однако он позволяет получить наиболее компактный код. При работе со специализированными WYSIWYG-редакторами пользователь может вообще не знать язык HTML, поскольку процесс формирования страницы состоит в добавлении и форматировании элементов содержания аналогично тому, как это делается при создании документа в редакторе MS Word. При этом редактор формирует соответствующий действиям пользователя HTML-код. Если пользователь, имея знания по HTML, желает контролировать получаемый код, можно использовать режим разделения, когда на экране отображаются одновременно область кода и область просмотра текущего состояния страницы.
Вне зависимости от средств, используемых в практической работе по созданию Web-страницы, знание основ языка разметки во многих случаях оказываются полезным и необходимым, поэтому дальнейший материал посвящен изучению базовых инструментов языка HTML.
1.1. Основные понятия и правила языка HTML
HTML-файл страницы – это обычный текстовый документ, использующий стандартную кодировку MS DOS. Если анализировать содержание кода, то единственное, что мы можем понять в нем, - это текстовые фрагменты, которые отображаются на странице. Никакого форматированного текста, графических элементов, видео, звука мы не найдем.
С другой стороны, на экране обозревателя мы видим полноценный мультимедийный документ, содержащий отформатированный текст, графику и т.д. Такой эффект достигается за счет содержащихся в коде управляющих конструкций языка HTML, которые понимает обозреватель (например, Internet Explorer) и, в соответствии с ними, формирует на экране страницы заданного содержания и вида.
Управляющие конструкции, понимаемые обозревателем и определяющие вид страницы, называются тегами и имеют следующую структуру:
<имя_тега [параметры]> фрагмент страницы </имя_тега> ,
где:
имя_тега - символьное выражение,
параметры – элементы конструкции, уточняющие действие тега; квадратные скобки говорят о том, что параметры могут отсутствовать и в реальной конструкции не указываются ,
фрагмент страницы – произвольный элемент содержания страницы (символ, текстовый фрагмент, графика и др.).
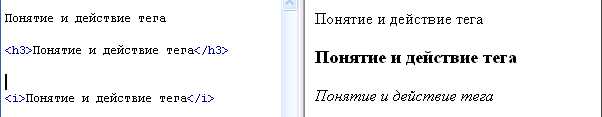
Таким образом, тег, имея парную структуру, играет роль контейнера, который охватывает фрагмент страницы и выполняет над ним соответствующее действие. Пример отображение в окне обозревателя неформатированного текстового фрагмента и при использовании тегов заголовка и установки стиля приведен на рис. 1-1.
Фрагмент кода HTML |
Вид фрагмента на экране |
|
|
Рис. 1-1. Отображение текста, заключенного в теги форматирования
На рисунке приведен фрагмент HTML-документа, содержащий три варианта отображения текстовой строки. Первая строка отображается шрифтовым оформлением по умолчанию. Вторая строка заключена в тег заголовка <h2> и обозреватель отображает ее более крупным жирным шрифтом. Для третьей строки используется тег <i>, информирующий обозреватель о том, что ее надо отобразить курсивом.
Некоторые теги являются непарными, т.е. не имеют завершающего элемента. Такие теги используются не для воздействия на имеющийся фрагмент страницы, а для выполнения самостоятельных действий. Например:
< br > - тег, выполняющий переход на новую строку,
< hr > - тег, создающий на странице горизонтальную линию.
1.2. Структура кода HTML-документа
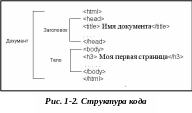
Стандартом языка HTML определена четкая структура кода, приведенная на рис. 1-2. Первым тегом, с которого начинается описание документов HTML, является тег <html>. Завершить описание документа должен тег </html>. Между тегами <html> и </html> располагается сам документ. Документ состоит из двух разделов:
- раздел заголовка (ограничен парным тегом <head> </head>),
- раздел содержательной части или тело документа (ограничен парным тегом <body> </body>)2.
Т ег
<head> описывает заголовок документа
и содержит служебную информацию:
используемая кодировка, ключевые слова,
принцип обновления страниц и т.д. Тег
<title> является единственным обязательным
тегом заголовка и служит для того, чтобы
дать документу название, которое обычно
отображается в строке заголовка окна
браузера.
ег
<head> описывает заголовок документа
и содержит служебную информацию:
используемая кодировка, ключевые слова,
принцип обновления страниц и т.д. Тег
<title> является единственным обязательным
тегом заголовка и служит для того, чтобы
дать документу название, которое обычно
отображается в строке заголовка окна
браузера.
В разделе <body> располагается все содержимое документа (контент): текстовые элементы, теги форматирования и добавления на страницу элементов графики, видео и т.д.
В любом месте кода страницы может быть размещен комментарий - произвольный пояснительный текст, раскрывающий назначение тех или иных конструкций кода. Комментарий оформляется в следующем виде:
< !-- здесь может располагаться комментарий -->
Текст комментария может располагаться в нескольких строках.