
- •Введение
- •Теоретическая часть. Общая характеристика предприятия.
- •Сфера деятельности предприятия
- •Основные виды деятельности тсж.
- •Структура предприятия тсж «Авитек-8»
- •Обоснование проектных решений по видам обеспечения. Задачи по техническому обеспечению разработки сайта.
- •Влияние дисплеев на web- дизайн.
- •Особенности цветов дисплея.
- •Стандартные размеры и разрешения дисплеев
- •Альтернативные дисплеи
- •Задачи по информационному обеспечению разработки сайта.
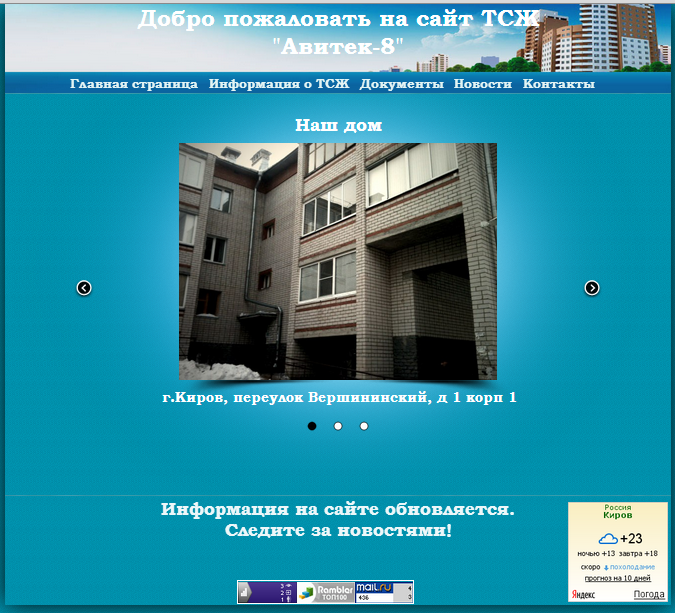
- •Описание меню «Главная страница»
- •Описание страницы «Информация о тсж».
- •Описание страницы «Документы».
- •Описание страницы «Новости».
- •Описание страницы «Контакты».
- •Задачи по программному обеспечению разработки сайта. Браузеры
- •Практическая часть. Этапы разработки сайта.
- •Разработка меню навигации информационного web сайта. Меню навигации
- •Типы навигации
- •Требования к системе навигации
- •Разработка графического макета будущего web-сайта Компоновка макета
- •Тип верстки.
- •Работа над макетом
- •Верстка сайта в редакторе wysiwyg Web Builder.
- •Верстка сайта
- •Внедрение информационного Web-сайта в сеть интернет.
- •Размещение сайта на хостинге narod.Yandex.Ru
- •Продвижение сайта Web-сайта
- •Экономическая часть. План анализа экономической эффективности
- •Технико-экономическое обоснование разработки сайта.
- •Расчет затрат на разработку по
- •Затраты на разработку
- •Приобретение по.
- •Использование Интернет
- •Агрегация
- •3.3.6 Расходы, связанные с сопровождением сайта.
- •Заключение
Типы навигации
Существует несколько типов организации навигации по Web-сайту. Рассмотрим основные.
Текст - на заре развития интернета как общедоступного информационного пространства текстовая навигация была единственным способом помочь посетителю разобраться, какая информация ему нужна, а какая нет. Текстовые ссылки — самый простой в плане реализации вариант информирования пользователя о том, что его ждет внутри раздела сайта (рисунок 1).
Однако 90-е гг. XX
века породили тенденцию создавать
составных элементов электронных
документов в Сети, которая выражалась
в стремительном повышении
пользовательских требований к визуальному
оформлению сайта, в том числе к его
навигации. Несмотря на растущий интерес
к таблицам стилей С88, позволяющим
несколько преобразить и приукрасить
стандартный вид шрифтов, текстовая
навигация в конце концов уступила
своему графическому аналогу.

Рисунок 1- текстовая система навигации
Графика
Графический вариант представления системы навигации (рисунок 2) является, пожалуй, наиболее распространенным в Интернете. Оно и понятно: современные графические редакторы вкупе со всевозможными надстройками (plug-ins), эффектами и фильтрами способны создавать потрясающие образцы оформительских решений. Применение фотографических изображений, рисунков, а также анимации привлекло огромное количество Web-дизайнеров, которые предпочли визуальную привлекательность аскетичному тексту.

Рисунок 2 - графическая система навигации.
Требования к системе навигации
При разработке системы навигации необходимо следовать некоторым обязательным требованиям, соблюдение которых поможет создать простую и удобную в обращении, интуитивно понятную любому пользователю навигационную структуру. Эти требования могут несущественно варьироваться в зависимости от особенностей Web-сайта, представленной на нем информации, а также некоторых субъективных факторов разработчика
Однако разрабатываемая система навигации должна в конечном итоге соответствовать ряду критериев удобства пользования навигацией.
Такие критерии как: расположение, идентифицируемость, иерархия и наименования, доступность.
Из системы навигации строится структура сайта. Так будет выглядеть наша структура информационного сайта (рисунок 3).

Рисунок 3 - структура информационного сайта.
Разработка графического макета будущего web-сайта Компоновка макета
Под компоновкой макета принято понимать условное (схематическое) расположение блоков информации на будущем Web-сайте.
Всего можно выделить четыре блока информации (Рисунок 4):
"шапка" — занимает верхнюю часть сайта в окне браузера (как правило, не больше 1/4 видимой части экрана без прокрутки) и может содержать:
Логотип, рисунок фона шапки.
Слоганы, лозунги, девизы.
Рекламную информацию (баннеры и текстовые блоки) и др.
Меню навигации— оно может быть вертикальным, горизонтальным, содержать подменю и т. д.
Содержательная часть — здесь отображается основная и самая главная составляющая любого Web-сайта — информация: новости и каталог продукции, контактные данные и гостевая книга и т. д.
Нижняя часть сайта в окне браузера, не является обязательным блоком, он лишь подчеркивает четкую структуру сайта и выделяет содержательную часть относительно других блоков информации. Он может содержать:
информацию об авторском праве разработчиков Web-сайта.
координаты для связи.
дублирующую навигацию.
рекламную информацию (баннеры и текстовые блоки) и др.









Рисунок 4 - компоновка блоков информационногоWeb-сайта
