
- •Яковлев б.С., доцент, канд. Техн. Наук конспект лекций
- •Технология репрографического производства
- •090900 «Информационная безопасность»
- •Содержание
- •1. Микрофильмирование. Определение повреждений материалов, работа с ними, и действия в случае чрезвычайных ситуаций
- •1.1. Сохранение и консервация
- •1.2. Виды материалов
- •Кожа и пергамент
- •Пальмовые листья
- •Чернила
- •1.3. Факторы среды, вызывающие повреждения, и способы снижения их воздействия
- •Видимый свет, ультрафиолетовое (uv) и инфракрасное излучение
- •Снижение воздействия
- •Температура и относительная влажность
- •Снижение воздействия
- •Оптимальный контроль среды
- •Окружающая среда
- •Атмосферные загрязнения
- •Снижение воздействия
- •Улучшение условий окружающей среды
- •Практические меры по улучшению условий среды
- •Поддержание порядка
- •1.4. Другие факторы, вызывающие повреждения: биологический и человеческий факторы, неправильное хранение
- •Плесень и грибы
- •Борьба с насекомыми
- •1.5. Действия в чрезвычайных ситуациях Предотвращение и оценка риска
- •Подготовка
- •Действия при чрезвычайных ситуациях
- •Восстановление
- •2. Основы плёнки и их способность к сохранению данных
- •2.1. Типы пленок
- •Полиэстер
- •2.2. Кратность
- •2.3. Организация изображений
- •Микрофильм
- •Микрофиша
- •2.4. Плотность
- •2.5. Разрешение
- •2.6. Индекс качества
- •3. Технический контроль микроформ
- •3.1. Плотность
- •3.2. Уровень контрастности
- •Измерения плотности
- •Уровни плотности
- •Дополнительные рекомендации
- •Уровни плотности – только ориентир
- •Цель однородной плотности
- •Измерение плотности
- •3.3. Разрешение
- •Вычисление разрешения
- •Показатели разрешения
- •3.4. Индекс качества
- •Показатели индекса качества
- •3.5. Основа плёнки
- •Тестирование основы плёнки мастер-негатива
- •3.6. Тест на разрывы
- •Тест на поляризацию
- •3.7. Проверка уровня химикатов
- •Тест с применением сини метилена
- •3.8. Частота тестирования
- •Требования, предъявляемые к тестированию
- •4. Жидкостное проявление
- •4.1. Общие понятия
- •4.2. Жидкий проявитель
- •5. Общая схема ксерографического процесса
- •5.1. Общие сведения
- •5.2. Нанесение заряда на электрофотографический слой. Экспонирование
- •5.3. Проявление скрытого электростатического изображения
- •5.4. Проявляющий электрод.
- •5.5. Двухкомпонентный магнитный проявитель
- •5.6. Проявление скрытого электростатического изображения магнитной кистью
- •5.7. Порошковое облако
- •6. Электрофотографическое копирование
- •6.1. Общие сведения об электростатических способах копирования
- •6.2. Общая схема метода «Электрофакс»
- •6.3. Особенности электрографических печатающих устройств цифровых копировальных аппаратов
- •6.4. Общие сведения о строении и работе черно-белых копировальных аппаратов аналогового типа
- •6.5. Управление работой аппарата
- •7. Основные виды сканирующего оборудования и область их применения
- •7.1. Общие сведения
- •7.2. Краткий обзор оборудования и методов, применяемых при сканировании книг и документов
- •Профессиональные книжные сканеры
- •Современный «бытовой» и «офисный» сканер
- •3D сканеры
- •8. Общий обзор и сравнительная характеристика графических редакторов
- •8.1. Растровые редакторы
- •Ключевые особенности и характеристики Adobe Photoshop
- •8.2. Векторные редакторы
- •Стандартная Панель инструментов
- •8.3. Flash редакторы
- •8.4. 3D редакторы
- •9. Электронные книги, их создание, чтение и распространение
- •9.1. Общие сведения
- •9.2. Графические растровые форматы
- •9.3. Графические векторные форматы с оформлением
- •Простой текст (plain text)
- •9.4. Наиболее популярные форматы
- •DjVu-технологии
- •10. Основа синтаксиса языка html
- •10.1. Общая структура html документа
- •10.2. Тело html-документа. Его основная часть.
- •10.3. Основные теги и их синтаксис Работа с текстом
- •Теги для форматирования абзацев.
- •Параметр align
- •Синтаксис
- •Значения
- •Синтаксис
- •Параметры:
- •Синтаксис
- •Значения
- •Параметры
- •Синтаксис
- •Значения
- •1.1.1.Синтаксис
- •Синтаксис
- •Значения
- •Значение по умолчанию
- •Элемент id
- •11. Синтаксис frame, table, div элементов
- •11.1. Синтаксис frame элемента
- •Описание фреймовой структуры
- •Описание фрейма
- •"Пустой" документ
- •Стандартные имена для фреймов
- •Создание и использование "плавающих" фреймов
- •11.2. Синтаксис table элемента
- •11.3. Синтаксис div элемента
- •12. Общие сведения о css технологии, основы синтаксиса
- •12.1. Общие сведения о css технологии
- •12.2. Синтаксис и принцип работы css
- •12.3. Способы подключения css таблиц к html документу
- •12.4. Свойства элементов css Цвет и фон в css
- •Свойство background-color
- •Свойство background-image
- •Свойство background-attachment
- •Сокращенная форма записи – background
- •Свойство text-indent
- •Свойство text-transform
- •Свойство letter-spacing
- •Оформление ссылок в css
- •Типы селекторов в css
- •Селектор по элементу
- •Селектор id
- •Контекстный селектор
- •Блоковая модель в css
- •Окантовка в css
- •Свойство border-width
- •Свойство border-color
- •Поля (margin) и отступы (padding)
- •13. Основные понятия, синтаксис языка Java Script
- •13.1. Переменные и действия над ними
- •13.2. Функции
- •13.3. Массивы
- •13.4. Циклы
- •14. Краткий обзор популярных форматов графических файлов
- •14.1. Общие сведения
- •14.2. Растровые графические форматы
- •14.3. Векторные графические форматы
- •14.4. Трёхмерная графика (3d, 3 Dimensions)
- •15. Дизайн электронных изданий. Основные принципы создания макета.
- •15.1. Работа дизайнера при подготовке макетов с заказчиком
- •15.2. Технические особенности создания макетов
- •15.3. Специфика дизайна макетов exe-книг
- •Краткий вывод
- •16. Основные виды верстки электронных изданий, их сравнение
- •16.1. Верстка на основе frame, table, div. Основные отличия и недостатки Фреймовая верстка
- •Преимущества таблиц
- •Создание колонок
- •«Склейка» изображений
- •Фоновые рисунки
- •Выравнивание элементов
- •Особенности браузеров
- •Долгая загрузка
- •Громоздкий код
- •Плохая индексация поисковиками
- •Нет разделения содержимого и оформления
- •Несоответствие стандартам
- •Применение таблиц для верстки
- •Высота колонок должна быть одинаковой
- •Нет времени на сложную верстку
- •Цвет фона
- •Границы
- •16.2. Верстка электронных книг pdf и DjVu-форматов
- •Библиографический список
Цвет фона
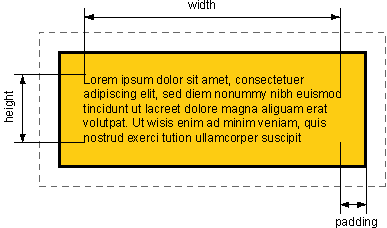
Цвет фона элемента проще всего устанавливать через универсальный параметр background. Фоном при этом заливается область, которая определяется значениями атрибутов width, height и padding.

Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину. А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней.
![]()
а. Internet Explorer

б. Firefox
![]()
в. Opera
Отображение рамки в браузерах
В примере показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <title>Рамка</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#layer1 {
width: 300px; /* Ширина слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
border: 5px dashed black;/* Параметры границы */
} </style> </head> <body> <div id="layer1">Lorem ipsum dolor sit amet...</div>
</body> </html>
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями параметров height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы.
16.2. Верстка электронных книг pdf и DjVu-форматов
Этой теме можно уделить совсем не много времени, так как верстка подобного продукта не вызывает большого количества вопросов, в силу того, что верстка осуществляется в текстовом редакторе Word, и затем его отправка на виртуальный принтер PDF или DjVu.
Фактически можно как угодно подходить к этому, возможно давать ссылки, для более удобного перемещения по страницам. Создать окаймляющую рамку вокруг каждой страницы и многое другое.
Однако не стоит забывать про правила цветовых гамм, так как этот вопрос здесь встает более остро, чем все остальное. Известно, что движение и анимация объектов ускоряет время пользователя. Т.е. он перестает адекватно чувствовать время, это отвлекает его от скуки при работе с материалом, но это можно достичь только при помощи функционала продукта. А данные форматы не поддерживают этого, поэтому необходимо сосредоточиться на макете и постараться сделать его воздушным и не «топорным». Это привлечет больше читателей.
