
Результат.

Текст из металлических пластин
При помощи Text Tool () напишите желаемый текст. Переведите его в кривые (Ctrl+Q). Я использовала Beast vs SpreadTall. Если буквы изначально имели видимый черный контур, вам нужно сделать его невидимым. (F12 - outline - none).

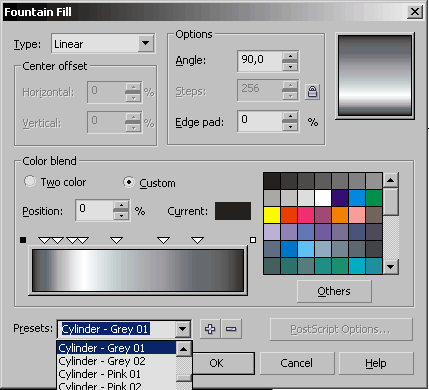
Придаем тексту "металлический" вид при помощи градиентной заливки. Можно использовать готовые градиенты или создать свой собственный. Для "хрома" я выбрала Cylinder Grey 02.

По желанию отрегулируйте угол заливки - введите значение угла или, зажав кнопку на Preview градиента, двигайте курсор до получения желаемого результата.

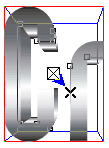
Текст уже похож на металлический, однако это еще не все. Давайте добавим ему объем при помощи Interactive Extrusion Tool. Выбрав этот инструмент, немного протяните появившиеся направляющие на тексте. Не волнуйтесь, что буквы стали такими объемными - на следующем этапе мы это исправим.

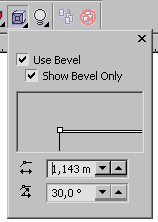
Добавим небольшой скос по краям "металлической пластины". Не снимая выделения, в верхнем меню Extrusion Tool нажимаем Bevel - Use Bevel - Show Bevel Only. Ставим параметры по желанию.


Добавляем темный фон, и металлический текст готов.

Таким же образом вы можете создать имитацию различных металлов, используя готовые или создавая свои градиенты. На рисунке ниже для "золота" был использован градиент Cylinder Gold 02, а градиент "меди" я подобрала самостоятельно.

Текстовые эффекты с Artistic Media
Почему-то считается, что разные текстовые эффекты принято делать в фотошопе. Однако CorelDRAW справляется с этим не хуже, но в результате получается векторный рисунок, а преимущества вектора еще никто не отменял!
 Кроме
того, этот метод, несмотря на его простоту
и очевидность, может помочь при разработке
уникального шрифтового оформления,
когда использовать готовые гарнитуры
нежелательно.
Кроме
того, этот метод, несмотря на его простоту
и очевидность, может помочь при разработке
уникального шрифтового оформления,
когда использовать готовые гарнитуры
нежелательно.
Для создания интересных эффектов с текстом (и не только) как нельзя лучше подходит инструмент Artistic Media
 .
.
Итак, пишем любой текст. Здесь я использовала Arial. (Если шрифт содержит много декоративных штрихов, то потом программе потребуется больше времени на его обработку). Переводим текст в кривые (Ctrl+Q).

Начинаем экспериментировать с Artistic Media!
 Чтобы
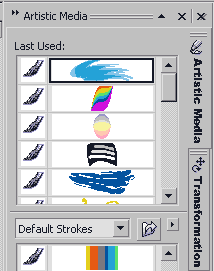
выбрать этот инструмент, щелкаем по
его значку в меню слева
или
в верхнем меню идем Window - Dockers - Artistic
Media (тогда этот докер появится справа,
это более наглядно, но закрывает часть
рабочей области)
Чтобы
выбрать этот инструмент, щелкаем по
его значку в меню слева
или
в верхнем меню идем Window - Dockers - Artistic
Media (тогда этот докер появится справа,
это более наглядно, но закрывает часть
рабочей области)

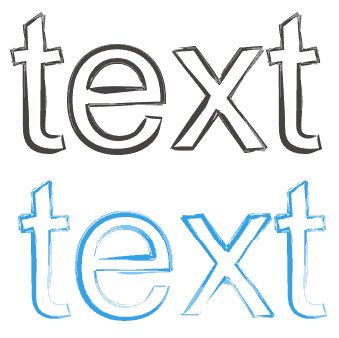
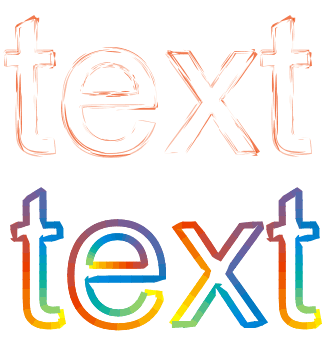
Выделив текст, нажимаем на иконку с понравившимся штрихом. Толщину и другие параметры штриха можно регулировать в верхнем меню при активном инструменте Artistic Media, добиваясь оптимального вида Вашего текста.


Дополнительные кисти можно скачать, они совсем небольшие. Например, вот тут. Скачанные кисти (они в формате .cmx) копируются в папку СustomMediaStrokes (у меня она лежит по адресу C:\Program Files\Corel\Corel Graphics 12\Draw\CustomMediaStrokes, это зависит от того, куда у Вас установлена программа). После установки кистей нужно перезапустить CorelDRAW. Если ресурсов интернета Вам недостаточно , можно создать свою кисточку. Для этого сохраните свой рисунок штриха в формате .cmx и скопируйте его в папку с кистями.

(Arial, Artistic Media Tool, 5 минут работы)
Текст с отражением
Открываем CorelDraw (у меня 12, русифицированный).
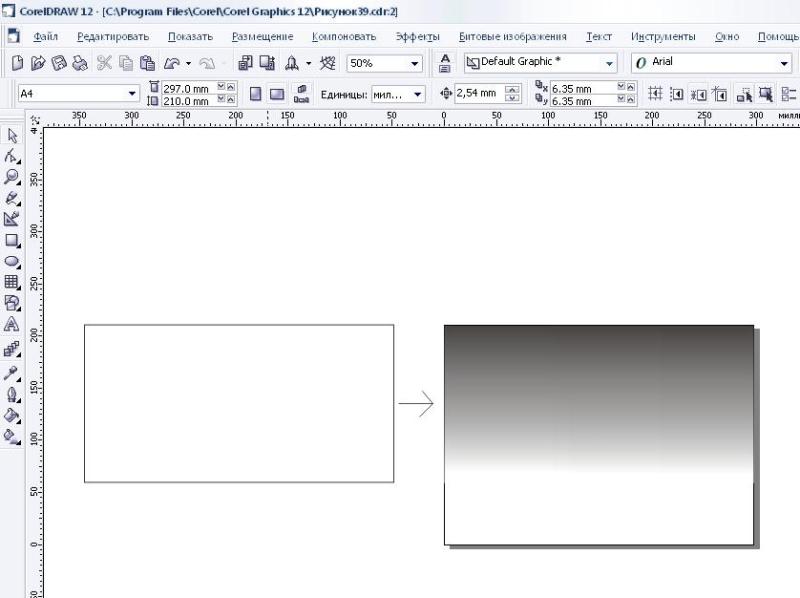
Рисуем прямоугольник и заливаем его градиентом, как на рисунке.

Затем выбираем Text Tool и пишем, что вам хочется.
Помещаем текст на границу нашего прямоугольника.

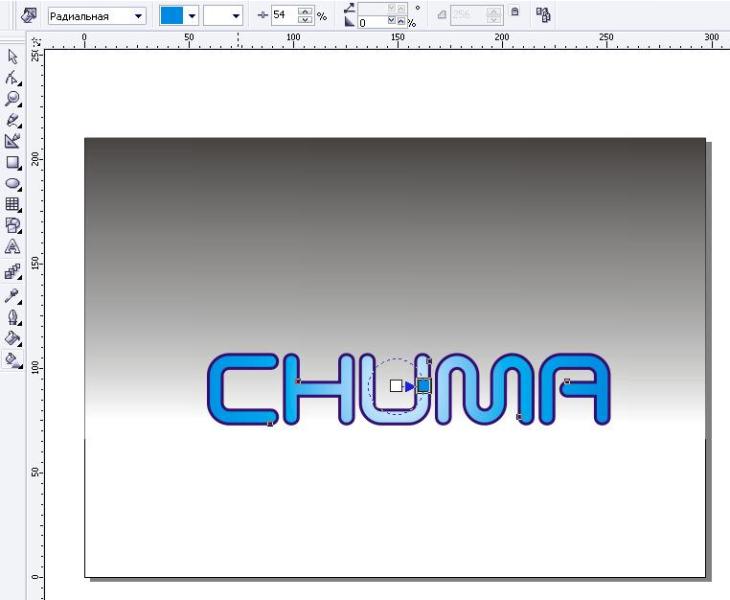
Заливаем текст радиальной заливкой, затем более темным цветом заливаем контур.

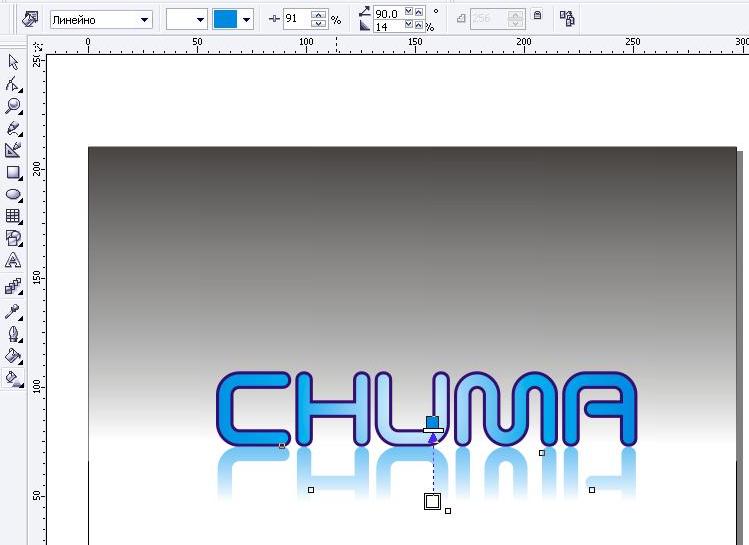
Копируем текст, делаем зеркальное отображение и заливаем его градиентом.

Делаем тень.

Объемный текст с заклепками
пишем текст

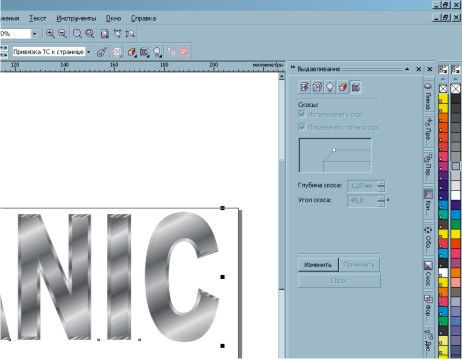
заливаем нужным цветом, градиентом или текстурами и делаем выдавливание скос как на рисунке

рисуем круг, заливаем конической заливкой и делаем тень, это будет клёпка

подгоняем по размеру и располагаем клёпки по периметру текста.

сгодится шрифт любой, я использовал arial black мне показалось ,что в качестве примера подойдёт именно ТИТАНИК.

Пластиковый текст
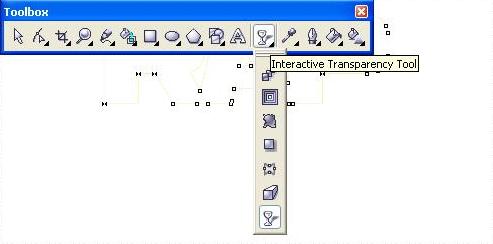
Для начала создадим три одинаковых объекта Первый, самый дальний нужно закрасить в белый цвет (почему в белый, объясню пойже) Ко второму, нужно применить инструмент интерактивной прозрачности. На панели параметров итерактивной прозрачности выбрать текстуру заливки, а в палитре цветов выбрать желаемый цвет.

![]()
К третьему слою, тот что находится на переднем плане примените линзу инверсии.
К этому же объекту применить интерактивную тень, а на панели параметров этото инструмента выбрать следующие свойства. Применяете тень во все стороны

Далее выбрать тень во внутрь

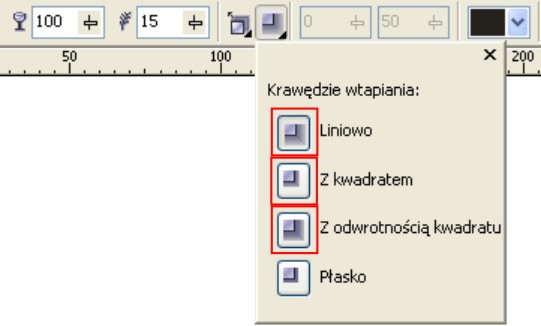
Далее выбрать одно из трех свойств указаных на рисунке

Далее с помощью следующих параметров регулируем величену и насыщенность тени.

В заключении отцентрируйте все объекты по отношению к друг другу по вертикали и горизонтали.
Получится примерно так

Изменяя величену и насыщенность тени эффект будет меняться. А теперь хочу объяснить почему первый объект белого цвета. Дело в том что другие два объекта после применения интерактивных интсрументов будут полупрозрачными, а значит будет виден цвет фона, а если фон окажется другого цвета, то и цвет общей композии тоже изменится, поэтому пришлось идти на хитрость, покрасив первый объект в белый цвет.
Глянцевый текст
Во-первых нужен текст, желательно Жирным шрифтом.

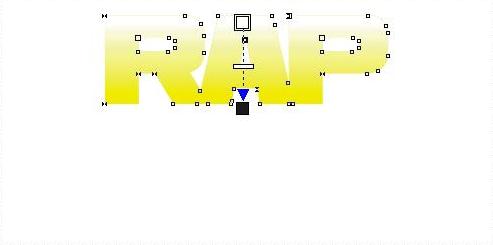
Заливаем его (например) желтой заливкой.

И не снимая «Выделение» нажмите клавишу «+». Ваш текст скопируется и копия будет над основным текстом

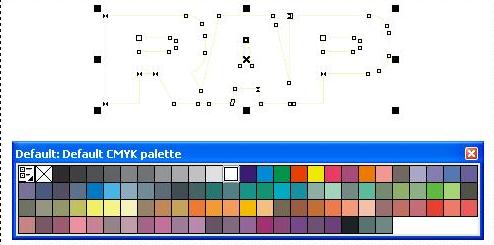
Далее берете инструмент «Осветление»

И щелкнув по нашей копии, не отпуская левой клавиши мышки тянете с верху вниз.

После этого в верхнем левом углу панели инструментов, появиться значок «Бокал»
![]()
Щелкните по нему и откроется окно, как для градиентной заливки

Установите все параметры, как на рисунке. p.s. белый цвет- прозрачные участки, черный осветленные.
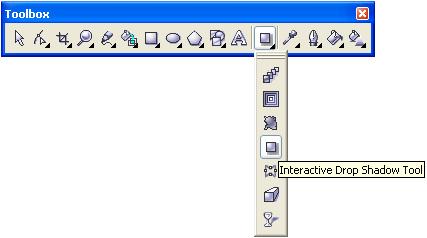
Далее нужен инструмент «Тень»

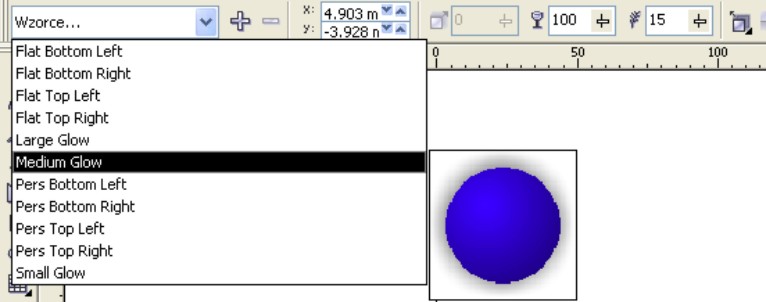
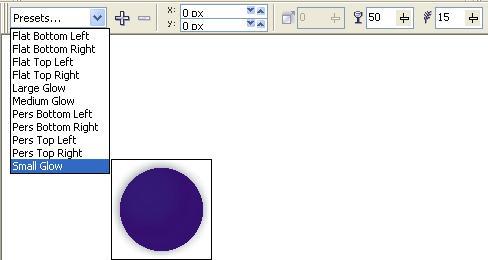
Щелкаете этим инструментом по нашей копии и после этого в верхнем левом углу панели инструментов, выберите «Small Glow»

И установите параметры как на рисунке
![]()
Вот и все, можно еще поиграть с цветом и параметрами «Тени» Добавить фон и небольшие детали


вариантов много

