
- •Методичні вказівки
- •Частина 3
- •Лабораторна робота №4 Діаграми станів
- •4.2.2 Стани, діаграма станів
- •4.2.3 Переходи та умови
- •4.2.4 Діяльність на діаграмі станів
- •4.2.5 Вкладеність станів
- •4.2.6 Паралелізм
- •4.2.6.1 Паралелізм в агрегації
- •4.2.6.2 Паралелізм в об’єкті
- •4.2.7 Створення діаграми станів
- •4.2.7.1 Панель інструментів
- •4.2.7.2 Контекстне меню стану
- •4.2.7.3 Специфікації стану
- •4.3.7.4 Специфікації переходу
- •4.2.8 Приклад виконання
- •4.3 Завдання на лабораторну роботу
- •4.5 Контрольні питання
- •Лабораторна робота №5 Діаграми діяльності
- •5.1 Мета роботи
- •5.2 Основні теоретичні відомості
- •Діаграма діяльності
- •Розгалуження та умови
- •Паралелізм
- •Плавальні доріжки
- •Створення діаграми діяльності
- •5.2.6.1 Панель інструментів
- •Vertical Synchronization (вертикальний символ синхронізанції)
- •5.2.6.2 Контекстне меню діяльності
- •5.2.6.3 Конекстне меню символу синхронізації
- •5.2.6.4 Специфікації елементів діаграми діяльності
- •Приклад виконання
- •5.3 Завдання на лабораторну роботу
- •Лабораторна робота №6 Діаграми компонентів
- •Діаграма компонентів
- •Компоненти
- •Атрибути компонента
- •Створення діаграми компонентів
- •6.2.4.1 Панель інструметів
- •6.2.4.2 Контекстне меню компонента
- •6.2.4.3 Специфікації компонента
- •Приклад виконання
- •Лабораторна робота №7 Діаграми розміщень
- •Діаграма розміщень
- •Процессори
- •Прилади
- •З'єднання
- •Створення діаграми розміщень
- •7.2.5.1 Панель інструментів
- •7.2.5.2 Контекстне меню процесора
- •7.2.5.3 Контекстне меню пристрою
- •7.2.5.4 Специфікації процесора
- •7.2.5.5 Специфікації приладу
- •Приклад виконання
- •Завдання на лабораторну роботу
- •Завдання на лабораторну роботу.
- •Контрольні питання
- •Рекомендована література
6.2.4.2 Контекстне меню компонента
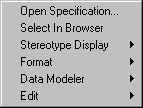
Для діаграми компонентів основним елементом є компонент. На рис. 6.4 подано зображення контекстного меню компонента. Розглянемо докладно пункти меню.
Open Specification – діалогове вікно заповнення специфікацій;
Select In Browser – дозволяє підсвітити рамкою фокусу обраний елемент в вікні браузеру моделі;
Stereotype Display – задає стиль відображення стереотипу: зміною зображення компонента, додаванням зображення стереотипу до зображення компонента, підписом, або не відображати взагалі;

Рисунок 6.4 – Контекстне меню компонента
Format – команди керування зовнішнім виглядом компонента: колір заповнення, стиль ліній, тип, розмір шрифту;
Data Modeler – допомагає керувати створенням моделі даних з урахуванням інформації компонента;
Edit – команди редагування: копіювання, вирізання, вставка з буферу обміну, відміни та повторення останньої дії, видалення зі схеми та моделі.
6.2.4.3 Специфікації компонента
Розглянемо основні параметри компонента в середовищі Rational Rose, що доступні через діалоговое вікно специфікацій компонента за командою «Open Specificaiton…» контекстного меню.
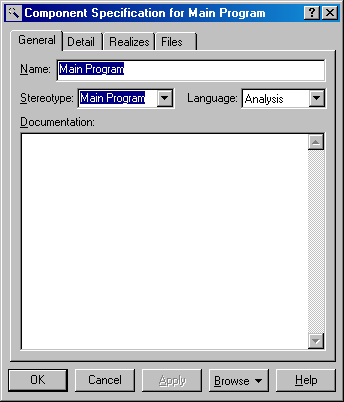
Вкладка General (загальні параметри). Вигляд цієї вкладки діалогового вікна багато в чому нагадує вигляд аналогічної вкладки для специфікації об’єктів, що були визначені в попередніх роботах (рис. 6.5).
Налаштування, доступні на даній вкладці:
Name – ім’я компонента; ідентифікатор, за яким компонент відомий моделі;
Stereotype – стереотип компонента; визначає як вигляд компонента в моделі, так і його роль та особливості поведінки та взаємодії з іншими компонентами;
Language – мова програмування, або технологія, з використанням якої було закодовано даний компонент;
Documentation – супровідний пояснювальний текст для яснішого розуміння ролі компонента в моделі.

Рисунок 6.5 – Вкладка General
Вкладка Detail (додаткові налаштування). Вміщує лише одне поле, яке дозволяє задати програмні об’єкти, які декларує даний компонент. Тут можна перерахувати усі класи, структури даних, константи, підпрограми, що експортує компонент.
Вкладка Realizes (класи, що реалізуються). Вміщує перелік усіх класів, що доступні в моделі та дозволяє задати, які з них реалізує даний компонент. Крім того за допомогою цього списка можна переглянути специфікацію будь-якого з класів.
Вкладка Files (файли). Дозволяє задати локальні файли та файли, доступні мережею (задавши URL), які вміщують даний компонент.
Приклад виконання
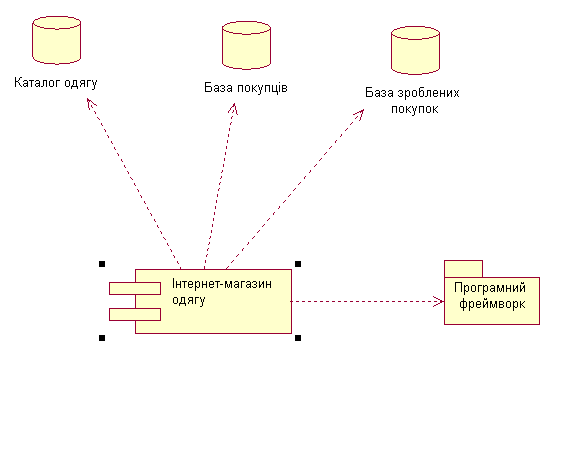
Розглянемо розробку простої діаграми компонентів для моделі Інтернет-магазину одягу.
Нехай проектована система буде cgi-додатком, написаним на C++, використовуватиме деякий програмний фреймворк (теж мовою С++), що вміщуватиме засоби для формування web-сторінок, а також синтаксичного розбору даних, що були передані cgi-інтерфейсом. Крім того, система зберігатиме дані про свою роботу (каталог одягу, клієнтів та покупок) в базі даних.
1. Створимо діаграму компонентів. Для цього у вікні браузера моделі розгорнему контекстне меню розділу “Component View” і виберемо пункт New > Component Diagram. Після цього в даний розділ буде додано нову діаграму компонентів з назвою “NewDiagram” та необов’язковим числовим індексом. Рекомендується одразу ж змінити назву на більш осмислену, наприклад «Інтернет-магазин одягу».
2. Розмістимо на діаграмі чотири компоненти та один пакет. Для одного з компонентів в специфікації задамо назву «Інтернет-магазин одягу» та стереотип «EXE», мова програмування – С++. Перейдемо на вкладку Realizes та для кожного з класів, створених протягом лабораторної роботи №1 виконаємо команду контекстного меню Assign. Таким чином продемонстровано, що кожен з цих класів реалізується саме цим компонентом. Якщо раптом було виділено якийсь інший клас, що не має бути включений в перелік реалізованих, необхідно виконати команду контекстного меню Remove Assignment. Перейдіть на вкладку Files та в контекстному меню виконайте команду Insert File, вказавши на файли, що були згенеровані автоматично в лабораторній роботі №1.
3. Для трьох компонентів, що залишилися, замініть стереотип на Database та назвіть, відповідно, «Каталог одягу», «База клієнтів» та «База зроблених покупок». Усі інші параметри можна залишити без змін.
4. Змініть назву для пакета на «Програмний фреймворк».
5. З’єднайте головний компонент з усіма іншими відношенням залежності, слідкуючи за тим, щоб стрілка залежності була спрямована від залежного об’єкта. Результат побудови має бути схожим на зображення на рис. 6.6

Рисунок 6.6 – Діаграма компонентів моделі Інтернет-магазину одягу
Завдання на лабораторну роботу
Ознайомитися з конспектом лекцій та пунктом 6.2.
Для створеної в лабораторній роботі №1 моделі побудувати діаграму компонентів.
Оформити звіт до лабораторної роботи.
Відповісти на контрольні питання.
Зміст звіту
Тема та мета лабораторної роботи.
Завдання на лабораторну роботу.
Створена діаграма компонентів.
Висновки.
Контрольні питання
Для чого призначена діаграма компонентів?
Що таке компонент? Які типи компонентів використовуються в діаграмах компонентів?
Які основні параметери компонентів?
