
- •Язык разметки гипертекста html. Назначение html
- •Язык разметки гипертекста html
- •Краткая история html
- •Программы для просмотра электронных документов
- •Лабораторная работа № 1. Язык разметки гипертекста html. Основные понятия языка
- •Основные понятия
- •Структура документа html
- •Задания к лабораторной работе № 1 Задание 1. Создание простейшей Web-страницы.
- •Контрольные вопросы
- •Лабораторная работа № 2. Форматирование текста.
- •Форматирование абзаца
- •Форматирование шрифта
- •Физические стили
- •Размер шрифта
- •Логические стили
- •Горизонтальные линии
- •Escape последовательности (символьные объекты)
- •Контрольные вопросы
- •Лабораторная работа № 3. Управление цветом
- •Цветовая гамма html-документа
- •Сочетание цветов
- •Задания к лабораторной работе № 3 Управление цветом
- •Контрольные вопросы
- •Лабораторная работа № 4. Гиперссылки
- •Относительные адреса ссылок
- •Задания к лабораторной работе № 4 Гипертекстовые ссылки Задание к лабораторной работе №4
- •Контрольные вопросы
- •Лабораторная работа № 5. Работа со списками
- •Маркированный (ненумерованный - Unordered List) список
- •Нумерованные списки
- •Вложенный список
- •Списки определений
- •Список-меню
- •Список-указатель (список-индекс)
- •Теплым.
- •Круглым.
- •Желтым.
- •Контрольные вопросы
- •Лабораторная работа № 6. Вставка графических изображений
- •Роль графики
- •Характеристика графических стандартов
- •Вставка графических изображений
- •Использование карт изображений
- •Преимущества и недостатки карт-изображений
- •Область применения
- •Конфигурация карт-изображений
- •Типы карт-изображений
- •Серверный вариант
- •Клиентский вариант
- •Задания к лабораторной работе № 6 Вставка графических изображений
- •Примеры карт
- •Карта 2
- •Контрольные вопросы
- •Лабораторная работа № 7. Таблицы html-документов
- •Основные методы создания таблиц
- •Цветные таблицы
- •Группировка данных
- •Колонтитулы таблицы
- •Прорисовка структуры таблицы
- •Вложенные таблицы
- •Преимущества вложенных таблиц
- •Задания к лабораторной работе № 7.
- •Задание 3. Форматирование таблицы
- •Контрольные вопросы
- •Лабораторная работа № 8. Формы
- •1. Организация обратной связи
- •2. Авторизация
- •3. Проведение исследований
- •4. Пользовательский профиль
- •Структура пользовательских форм
- •Параметры текстовой строки
- •Параметры опции выбора
- •Параметры кнопки с рисунком
- •Параметры текстового поля
- •Параметры
- •Параметры текстового поля
- •Задания к лабораторной работе № 6 Формы
- •Индивидуальное задание
- •Контрольные вопросы
- •Лабораторная работа № 9. Фреймы
- •Синтаксис фреймов
- •Атрибуты:
- •Планирование фреймов и взаимодействия между фреймами
- •Зарезервированные имена фреймов
- •Бегущая строка (элемент marquee)
- •Фиксация информации на экране (элемент banner)
- •Задания к лабораторной работе № 9. Фреймы
- •Контрольные вопросы
- •Справочник
- •Приложение 1. Таблица спецсимволов
- •Литература
Контрольные вопросы
Охарактеризуйте язык тегов HTML.
Какова структура HTML-документов.
Перечислите обязательные метки и охарактеризуйте их.
Дайте определения следующих понятий: гипертекст, гиперссылка, Web-сайт, URL-адрес в Интернете, фрейм апплет скрипт, браузер элемент, тэг, атрибут.
Лабораторная работа № 2. Форматирование текста.
Цель: познакомиться с основами HTML, обязательными метками, &-последовательностями, комментариями, способами форматирования текста (шрифта и абзаца), физическими и логическими стилями, горизонтальными линиями.
Текст – единственный объект Web-страницы, который не требует специального определения. Иными словами, произвольные символы интерпретируются по умолчанию как текстовые данные.
Для форматирования текста существует большое количество элементов. Форматировать текст можно с помощью традиционных элементов: выделять фрагменты курсивом, полужирным шрифтом, выбирать шрифт, размер и цвет шрифта, выравнивать текстовые фрагменты. Если автору не хватает простых вариантов форматирования текста, он может прибегнуть к таблицам стилей, которые существенно расширят возможности языка HTML по форматированию.
Рассмотрим стандартные элементы языка HTML, позволяющие форматировать текст.
Форматирование абзаца
<P> … </p>
Элемент абзаца разделяет фрагменты текста вертикальным отступом. Он позволяет использовать только начальный тэг, так как следующий элемент </р> обозначает не только начало следующего абзаца, но и конец предыдущего. В тех случаях, когда по смыслу необходимо обозначить завершение абзаца, можно использовать и конечный тэг.
Вместе с элементом абзаца можно использовать и атрибут выравнивания align!
aligns ="left" – выравнивание по левому краю;
align="right" – выравнивание по правому краю;
align="center" – выравнивание по центру;
align="justify" – выравнивание по ширине.
Выравнивание по ширине – опасный параграф. Он не работает в старых версиях браузеров (т.е. текст выровняется в таком случае по левому краю документа).
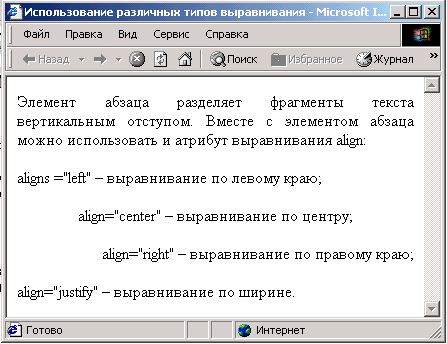
Пример
<HTML>
<HEAD>
<TITLE> Использование различных типов выравнивания </title>
</head>
<BODY>
<P align="justify"> Элемент абзаца разделяет фрагменты текста вертикальным отступом. Вместе с элементом абзаца можно использовать и атрибут выравнивания align: </p>
<P align="left"> aligns ="left"–выравнивание по левому краю; </р>
<P align="center"> align="center" – выравнивание по центру; </р>
<P align="right"> align="right"–выравнивание по правому краю; </р>
<P align="justify"> align="justify" – выравнивание по ширине.</р>
</body>
</html>

<BR>
Элемент, обеспечивающий принудительный переход на новую строку. Он имеет только начальный тэг. В месте его размещения строка заканчивается, а оставшийся текст печатается с новой строки.
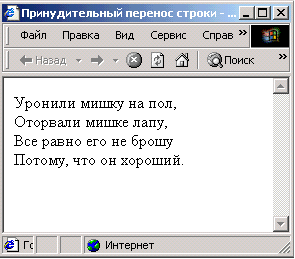
Пример
<HTML>
<HEAD>
<TITLE> Принудительный перенос строки </title>
</head>
<BODY>
Уронили мишку на пол,
<BR> Оторвали мишке лапу,
<BR> Все равно его не брошу
<BR> Потому, что он хороший.
</body>
</html>

Если таким образом расставить элемент <br> в этом стихотворении, то в экране браузера мы увидим стандартным образом написанное четверостишие на четырех строках.
<NOBR> </nobr>
Этот элемент по своему действию является прямой противоположностью предыдущему. Текст, заключенный между его тегами, будет выведен в одну строку. Длинная строка не уместится на экране, и для ее просмотра придется использовать горизонтальную полосу прокрутки.
<PRE> </pre>
Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в каком он был подготовлен пользователем. Текст, заключенный между метками <PRE> и </pre> (от английского preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки. Во всех других случаях браузер игнорирует эти символы. Возможен и обратный эффект: если пользователь введет текст как одну длинную строку, то она не будет разорвана браузером, а уйдет за границы окна программы. В этом смысле элемент PRE работает так же, как элемент NOBR. По умолчанию для отформатированного заранее текста выбирается моноширинный шрифт. Этот элемент удобно использовать для демонстрации листингов программ или для вывода текстовых документов, переформатирование которых может привести к искажению их смысла.
<BLOCKQUOTE> ... </blockquote>
Текст, заключенный между метками <BLOCKQUOTE> и </blockquote>, выводится браузером на экран с увеличенным левым полем (с отступом).
<CENTER> </center>
Элемент для центрирования текста, а точнее, любого содержимого. Не является общеупотребительным. В тех случаях, когда это возможно, вместо него используют атрибут align =" center".
<DIV> </div>
Элемент, похожий на предыдущий. Он позволяет выравнивать содержимое по левому краю, по центру или по правому краю. Для этого стартовый тег должен содержать соответствующий атрибут:
align ="left"
align ="center"
align ="right"
