- •Язык разметки гипертекста html. Назначение html
- •Язык разметки гипертекста html
- •Краткая история html
- •Программы для просмотра электронных документов
- •Лабораторная работа № 1. Язык разметки гипертекста html. Основные понятия языка
- •Основные понятия
- •Структура документа html
- •Задания к лабораторной работе № 1 Задание 1. Создание простейшей Web-страницы.
- •Контрольные вопросы
- •Лабораторная работа № 2. Форматирование текста.
- •Форматирование абзаца
- •Форматирование шрифта
- •Физические стили
- •Размер шрифта
- •Логические стили
- •Горизонтальные линии
- •Escape последовательности (символьные объекты)
- •Контрольные вопросы
- •Лабораторная работа № 3. Управление цветом
- •Цветовая гамма html-документа
- •Сочетание цветов
- •Задания к лабораторной работе № 3 Управление цветом
- •Контрольные вопросы
- •Лабораторная работа № 4. Гиперссылки
- •Относительные адреса ссылок
- •Задания к лабораторной работе № 4 Гипертекстовые ссылки Задание к лабораторной работе №4
- •Контрольные вопросы
- •Лабораторная работа № 5. Работа со списками
- •Маркированный (ненумерованный - Unordered List) список
- •Нумерованные списки
- •Вложенный список
- •Списки определений
- •Список-меню
- •Список-указатель (список-индекс)
- •Теплым.
- •Круглым.
- •Желтым.
- •Контрольные вопросы
- •Лабораторная работа № 6. Вставка графических изображений
- •Роль графики
- •Характеристика графических стандартов
- •Вставка графических изображений
- •Использование карт изображений
- •Преимущества и недостатки карт-изображений
- •Область применения
- •Конфигурация карт-изображений
- •Типы карт-изображений
- •Серверный вариант
- •Клиентский вариант
- •Задания к лабораторной работе № 6 Вставка графических изображений
- •Примеры карт
- •Карта 2
- •Контрольные вопросы
- •Лабораторная работа № 7. Таблицы html-документов
- •Основные методы создания таблиц
- •Цветные таблицы
- •Группировка данных
- •Колонтитулы таблицы
- •Прорисовка структуры таблицы
- •Вложенные таблицы
- •Преимущества вложенных таблиц
- •Задания к лабораторной работе № 7.
- •Задание 3. Форматирование таблицы
- •Контрольные вопросы
- •Лабораторная работа № 8. Формы
- •1. Организация обратной связи
- •2. Авторизация
- •3. Проведение исследований
- •4. Пользовательский профиль
- •Структура пользовательских форм
- •Параметры текстовой строки
- •Параметры опции выбора
- •Параметры кнопки с рисунком
- •Параметры текстового поля
- •Параметры
- •Параметры текстового поля
- •Задания к лабораторной работе № 6 Формы
- •Индивидуальное задание
- •Контрольные вопросы
- •Лабораторная работа № 9. Фреймы
- •Синтаксис фреймов
- •Атрибуты:
- •Планирование фреймов и взаимодействия между фреймами
- •Зарезервированные имена фреймов
- •Бегущая строка (элемент marquee)
- •Фиксация информации на экране (элемент banner)
- •Задания к лабораторной работе № 9. Фреймы
- •Контрольные вопросы
- •Справочник
- •Приложение 1. Таблица спецсимволов
- •Литература
Прорисовка структуры таблицы
Еще одной замечательной возможностью нестандартного представления таблиц, работающей только в браузере Internet Explorer, является прорисовка внутренней структуры таблицы, а именно – рамок и линеек. Другими словами, возможно оформить таблицу таким образом, что от рамки останутся только верхняя и нижняя границы, а между ячейками останется только вертикальная линейка.
За изменение свойств рамки отвечает параметр frame, а с помощью параметра rules варьируется внешний вид линеек таблицы (оба параметра применимы внутри тега <table>).
Возможные значения параметра frame приведены в таблице.
-
значение
Функция
border
Рамка с четырех сторон
above
Рамка только сверху
below
Рамка только снизу
hsides
Верхняя и нижняя части рамки
vsides
Левая и правая части рамки
lhs
Только левая часть рамки
rhs
Только правая часть рамки
void
Нет рамок
Возможные значения параметра rules приведены в таблице.
-
Значение
Функция
all
Отображение линейки целиком
groups
Часть линейки, разделяющая сгруппированные данные
cols
Часть линейки, разделяющая столбцы
rows
Часть линейки, разделяющая строки
none
Отсутствие линейки
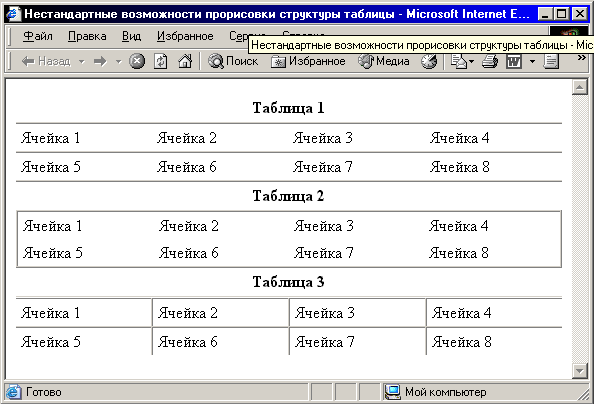
Пример.
<HTML>
<HEAD>
<TITLE>Нестандартные возможности прорисовки структуры таблицы</title>
</head>
<BODY BGCOLOR="#FFFFFF" TEXT="black">
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0"
CELLPADDING="4" WIDTH="100%" FRAME="hsides" RULES="rows">
<CAPTION><B>Таблица 1</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%"'FRAME="box" RULES="groups">
<CAPTION><B>Таблица 2</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%" FRAME="above" RULES="all">
<CAPTION><B>Таблица 3</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
</body>
</html>