
- •Эргономика
- •1. Производительность пользователя
- •1.2. Длительность интеллектуальной работы
- •1.2.1. Непосредственное манипулирование
- •1.2.2. Потеря фокуса внимания (прерывание)
- •1.2.3. Ограничение принятия решений
- •1.2.4. Закон Хика
- •1.3. Длительность физических действий пользователя
- •1.3.1. Закон Фитса
- •1.3.2. Методы повышения доступности кнопки
- •1.3.3. Уменьшение числа манипуляций
- •1.3.4. Уменьшение необходимости ввода данных
- •1.3.5. Память программы
- •1.4. Длительность реакции системы
- •1.4.1. Фоновый режим выполнения задач
- •Типы человеческих ошибок
- •3.1. Ошибки, вызванные недостаточным знанием предметной области.
- •3.2. Опечатки.
- •3.3. Не считывание показаний системы.
- •3.4. Моторные ошибки.
- •Методы предотвращения ошибок
- •4.3.Повышение разборчивости и заметности индикаторов
- •4.3.1. Качество/скорость восприятия элемента
- •Ошибочно выбранный визуальный сюжет элемента.
- •4.3.1.2. Нестандартно выбранный сюжет элемента или реализация сюжета.
- •4.3.1.3. Избыточная детализация сюжета.
- •4.3.2.Физическая реализация элемента
- •4.4. Блокировка потенциально опасных действий до получения подтверждения
- •4.4.1. Блокируйте системные файлы.
- •4.4.2. Не делайте опасные для пользователя кнопки кнопками по умолчанию.
- •4.5. Проверка действий пользователя перед их принятием
- •4.6. Самостоятельный выбор параметров
- •Обучение работе с системой
- •5.1. Почему пользователи учатся
- •5.2. Средства обучения
- •5.2.1. Понятность системы
- •5.2.1.1. Ментальная модель
- •5.2.1.2. Метафора
- •5.2.1.3. Идеома
- •5.2.1.4. Аффорданс
- •5.2.1.5. Стандарт
- •5.2.2. Обучающие материалы
- •5.2.2.1.Типы обучающих материалов
- •5.2.2.2. Среды передачи обучающих материалов
- •5.2.2.3. Спиральность
- •Субъективная удовлетворенность
- •5.1. Эстетика
- •5.2. Субъективное восприятие скорости работы
- •5.3. Приемы для уменьшения субъективного восприятия
- •5.4. Уменьшение вероятности стрессовых ситуаций
- •5.5. Пароли
- •5.6. Сообщение об ошибках
- •5.7. Как избежать сообщений об ошибках
- •5.7.2. Каким должно быть сообщение об ошибке
- •5.7.3. Пузырь как альтернатива сообщениям об ошибке
- •5.7.4. Сообщения о завершении операции
- •5.7.4.1. Необходимо предлагать пользователю обратную связь, не прерывая его.
- •5.7.4.2. Используйте само-срабатывающие диалоги.
- •6.1. Программа перегружена элементами управления
- •6.2. Терминология не адекватна знаниям пользователя о системе
- •6.3. От пользователя постоянно требуется дополнительная информация
- •6.4. Программа не готова к немедленной работе и требуют настройки
- •6.5. Программа имеет многодокументный интерфейс
- •6.6. Отсутствует единый стиль
- •6.7. Программа перегружена окнами сообщений
- •6.8. Интерфейс отражает внутреннюю структуру реализации и мышление программистов
- •6.9. Взаимное размещение объектов на экране не совпадает с их логической связью и/или с их важностью
- •6.10. Пиктограммы используются некорректно
- •Заголовки
- •Дизайн окна
- •Командные кнопки
- •Порядок табуляции фокуса ввода
- •Пиктограммы
- •Взаимодействие с пользователем
6.10. Пиктограммы используются некорректно
Несколько
непонятный заголовок этого раздела
объясняется тем, что проблем у пиктограмм
много и проблемы совершенно противоположны
друг другу. В одних случаях применяются
излишне детализованные пиктограммы, в
других случаях сюжет настолько прост,
что может обозначать что угодно. В одних
случаях пиктограмм слишком много, в
других слишком мало.
Вообще, если
обобщить, то анализируя российское
программное обеспечение (да и не
российское тоже) создается впечатление,
что используют пиктограммы только с
одной целью: "чтоб красивее было".
Тем не менее грамотное и самое главное
умеренное использование пиктограмм,
продуманность из сюжета может положительно
сказаться на таких критериях как: высокая
скорость обучения пользователя,
субъективная удовлетворенность и
производительность.
Пример
избыточной детализации пиктограмм
(рис. 6.10-1). Например, зачем нужен зеленый
значок на папке с документами? Или к
чему рисовать содержимое корзины, когда
метафора самой корзины и так легко
узнаваема?
 Рис.
6.10-1.
Пример
пиктограмм выдержанных в единой
стилистике (рис. 6.10.2). Во второй строчке
оригинальные пиктограммы программы, в
первой строчке стандартные Windows
пиктограммы (открыть, сохранить, поместить
в буфер и т.д.), адаптированные под
стилистику программы. Плюсы - хорошо
для брэндинга, минусы - уменьшается
скорость распознавания - уж слишком
пиктограммы похожи друг на друга.
Рис.
6.10-1.
Пример
пиктограмм выдержанных в единой
стилистике (рис. 6.10.2). Во второй строчке
оригинальные пиктограммы программы, в
первой строчке стандартные Windows
пиктограммы (открыть, сохранить, поместить
в буфер и т.д.), адаптированные под
стилистику программы. Плюсы - хорошо
для брэндинга, минусы - уменьшается
скорость распознавания - уж слишком
пиктограммы похожи друг на друга.
 Рис.
6.10-2.
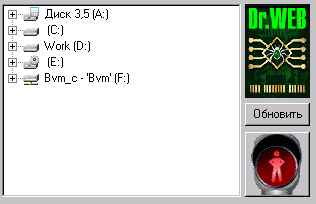
Для
запуска проверки на вирусы в Dr.WEB неудачно
использована метафора светофора (рис.
6.10-3). Красная она потому, что в данный
момент пользователь не выбрал ни один
элемент для сканирования. Но как
пользователь догадается, что нужно
сделать, чтобы она стала зеленой? Список
доступных дисков для сканирования не
подает никакого сигнала о том, что эти
диски можно выбрать. А красный цвет на
кнопке "отпугивает" пользователя
от ее нажатия. Некорректное использование
метафоры заключается в том, что здесь
индикатор совмещен с элементом управления
(кнопкой). Тогда как в реальной жизни
светофор сам меняет свое состояние.
Рис.
6.10-2.
Для
запуска проверки на вирусы в Dr.WEB неудачно
использована метафора светофора (рис.
6.10-3). Красная она потому, что в данный
момент пользователь не выбрал ни один
элемент для сканирования. Но как
пользователь догадается, что нужно
сделать, чтобы она стала зеленой? Список
доступных дисков для сканирования не
подает никакого сигнала о том, что эти
диски можно выбрать. А красный цвет на
кнопке "отпугивает" пользователя
от ее нажатия. Некорректное использование
метафоры заключается в том, что здесь
индикатор совмещен с элементом управления
(кнопкой). Тогда как в реальной жизни
светофор сам меняет свое состояние.
 Рис.
6.10-3.
Пример
не очень качественных и не очень понятных
пиктограмм (рис. 6.10-4)
(пиктограммы
не подбирались, а взяты скопом из одной
панели). Одинаковая форма, незначительные
различия в расцветке и полное отсутствие
аналогии с предметами реального мира
делают задачу запоминания этих пиктограмм
практически невозможным.
Рис.
6.10-3.
Пример
не очень качественных и не очень понятных
пиктограмм (рис. 6.10-4)
(пиктограммы
не подбирались, а взяты скопом из одной
панели). Одинаковая форма, незначительные
различия в расцветке и полное отсутствие
аналогии с предметами реального мира
делают задачу запоминания этих пиктограмм
практически невозможным.
![]() Рис.
6.10-4.
Выводы
Рекомендации
тут банальны. Прежде всего, пиктограмм
не должно быть очень много как в панели
инструментов, так и в меню. Второй момент,
сюжет пиктограмм должен быть простым,
легко узнаваем и самое главное однозначно
ассоциирован. Чтобы пиктограммы хорошо
смотрелись их лучше делать в одной
стилистике, но при этом стараться чтобы
они отличались друг от друга (либо
цветом, либо формой элементов, либо еще
каким-нибудь внешними характеристиками).
Рис.
6.10-4.
Выводы
Рекомендации
тут банальны. Прежде всего, пиктограмм
не должно быть очень много как в панели
инструментов, так и в меню. Второй момент,
сюжет пиктограмм должен быть простым,
легко узнаваем и самое главное однозначно
ассоциирован. Чтобы пиктограммы хорошо
смотрелись их лучше делать в одной
стилистике, но при этом стараться чтобы
они отличались друг от друга (либо
цветом, либо формой элементов, либо еще
каким-нибудь внешними характеристиками).
Контрольный список интерфейса ПО
Использование контрольных списков является эффективным и экономичным средством повышения качества программных продуктов. Их можно использовать и для повышения качества интерфейсов. Использование контрольных списков является эффективным и экономичным средством повышения уровня качества программных продуктов. Их использование, применительно к интерфейсу, не требует выполнения дорогостоящих процедур юзабилити-тестирования, достаточно большое количество контрольных списков по интерфейсу можно найти в интернете в свободном доступе. Естественно, что в каждом конкретном случае необходимо разрабатывать свой собственный контрольный список, поскольку он должен учитывать специфику разрабатываемого программного средства и возможности средств разработки. Поэтому настоящий контрольный список является скорее шаблоном, в котором представлены основные разделы (тем более, что в нем не проставлены баллы для каждого пункта). Тем не менее, для компаний, в которых проверка на эргономичность и единообразие не выполняется вовсе, использование даже такого списка может стать серьезным подспорьем для повышения эргономических характеристик интерфейса ПО.
