- •664074, Иркутск, ул. Лермонтова, 83
- •2.3. Разработка концептуальной модели базы данных на основе
- •4.3. Диаграммы взаимодействия……………………………………………...39
- •5. Лабораторная работа 2…………………………………………………..…...41
- •7.1.Инспектор объектов (Object Inspector)…………………………………..49
- •7.2. Формы, модули и метод разработки «Two-Way Tools»……………….52
- •9. Лабораторная работа 3……………………………………………………….74
- •Пользователи
- •2. Проектирование логической структуры базы данных
- •2.1. Основные понятия реляционных баз данных
- •2.2. Разработка концептуальной модели базы данных на основе метода «Объект-Связь»
- •. Разработка концептуальной модели базы данных на основе метода функциональных зависимостей и ее нормализация
- •Разработка логической модели базы данных с помощью
- •Лабораторная работа 1
- •4. Разработка объектной модели задачи
- •4.1. Диаграммы сценариев
- •4.2. Диаграммы классов
- •4.3. Диаграммы взаимодействия
- •5. Лабораторная работа 2
- •6. Реляционная алгебра и язык sql
- •6.1. Основы реляционной алгебры
- •6.2. Язык sql
- •Настраиваемая cреда разработчика cBuilder
- •7.1.Инспектор объектов (Object Inspector)
- •7.2 Формы, модули и метод разработки «Two-Way Tools»
- •7.3. Палитра компонент
- •8. Разработка локального приложения баз данных
- •8.1. Создание файлов базы данных
- •8.2. Создание приложения и включение в его состав модуля данных
- •8.3.Размещение в модуле данных невизуальных компонент для доступа к бд и ее таблицам
- •Path путь к таблицам бд
- •8.4. Создание главной формы Главная форма будет содержать меню с пунктами, соответствующими выводу форм просмотра таблиц и форм вывода отчетов (выходных документов).
- •8.5. Создание форм просмотра и корректировки таблиц и размещение в них визуальных компонент
- •8.6. Разработка отчета для выдачи выходного документа
- •Выполнение запроса состоит в присвоении значения параметрам и повторном открытии запроса:
- •Лабораторная работа 3
- •Технология «клиент-сервер»
- •База данных
- •10.1. Серверная часть
- •10.2. Разработка клиентской части
- •Размещение в модуле данных невизуальных компонент для доступа к бд и ее таблицам. Разместим в модуле данных один экземпляр компоненты tibDatabase для связи с бд.
- •Разработка клиентского приложения в виде набора Web-страниц
- •11.1. Взаимодействие Internet-браузера с Web-сервером
- •11.2. Разработка html-страниц
- •Тег td. Предназначен для создания одной ячейки таблицы. Тег td должен размещаться внутри контейнера tr, который в свою очередь располагается внутри тега table.
- •11.3. Классы и пакеты классов Java
- •11.4. Обработка исключений
- •11.5. Теги jsp
- •11. 6. Сессия jsp
- •С ее помощью запросу делается доступной сессия и в ней создается 2 переменные. Следующая страница isses.Jsp
- •11. 7. Пакет java.Util в пакете java.Util сосредоточены контейнерные классы, то есть такие, которые содержат другие объекты.
- •Для добавления объекта в конец вектора существует метод addElement(добавляемый объект).
- •11. 8. Пакет sql
- •Метод executeQuery выполняет оператор sql (как правило, select) и возвращает набор данных – объект ResultSet
- •Метод executeUpdate выполняет один из операторов корректировки бд insert, update или delete
- •Метод getString возвращает значение указанного столбца текущей строки таблицы.
- •Курсовой проект
- •Варианты заданий
- •Учет товаров на складах и их потребности на торговых точках
- •Успеваемость студентов
- •Ремонт бытовой техники
- •Библиотека
- •Магазины
- •Конструктор
- •Учет наличия товара на складе
- •Отдел кадров
- •Учет выполнения лабораторных работ
- •Предприятие
- •Студенты
- •Изготовление деталей
- •Потребность в лекарствах
- •Подписка.
- •8. Сайт http://www.Citforum.Ru/database/osbd/contents.Shtml. Кузнецов с.Д. Основы современных баз данных, информационно-аналитические материалы центра информационных технологий .
Тег td. Предназначен для создания одной ячейки таблицы. Тег td должен размещаться внутри контейнера tr, который в свою очередь располагается внутри тега table.
Синтаксис <table> <tr> <td>...</td> </tr> </table>
Закрывающий тег не обязателен.
Параметры align определяет выравнивание содержимого ячейки по горизонтали.
background задает фоновый рисунок в ячейке.
bgcolor цвет фона ячейки.
colspan объединяет горизонтальные ячейки.
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 13.
ячейка 1 |
|
ячейка 2 |
ячейка 3 |
Рис. 13
В приведенной таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan.
<td colspan=число>
Пример
<html> <body> <table width=200 align=center >
<tr bgcolor=#FBF0DB>
<td colspan=2>ячейка 1</td>
</tr> <tr> <td>ячейка 2</td>
<td>ячейка 3</td>
</tr> </table> </body> </html>
height высота ячейки.
nowrap запрещает перенос строк.
Добавление параметра nowrap к тегу TD заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки.
rowspan объединяет вертикальные ячейки.
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 14.
ячейка 1 |
ячейка 2 |
ячейка 3 |
Рис. 14
В приведенной таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью параметра rowspan.
<td rowspan=число>
Разработка форм сценариев в тексте HTML – страниц. Формы создаются с помощью тега <form>. Внутри формы могут располагаться поля ввода, списки, переключатели, кнопки. Вводимые данные контролируются клиентским приложением.
Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер; с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Этим тегом начинается каждая форма. В нем нужно определить два атрибута, указывающих используемый скрипт и метод посылки данных (табл. 5).
Таблица 5
Атрибут |
Назначение |
ACTION |
Определяет URL, который примет и обработает данные формы. Если этот атрибут не определен, данные отправляются по адресу страницы, на которой помещена форма |
METHOD |
Указывает форме, как послать информацию соответствующей программе обработки (скрипту). Обычно он получает значение post, тогда информация формы посылается отдельно от URL. Значению get соответствует посылка вместе с URL |
Пример:
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
...
</FORM>
В этом примере дано указание браузеру отправить заполненную форму для обработки скриптом comment_script, расположенным в каталоге cgi-bin вашего сервера, и использовать метод посылки post.
В HTML существует три тега для создания различного типа полей в форме: <TEXTAREA>, <SELECT> и <INPUT>. Любое их количество может быть размещено в контейнере между тегами <FORM> и </FORM>. В табл. 6 дано их краткое описание, а подробнее они будут рассмотрены чуть позже.
Таблица 6
Тег |
Назначение |
<TEXTAREA> |
Определяет поле, в которое пользователь вводит многострочную текстовую информацию |
<SELECT> |
Позволяет пользователю сделать выбор в окне с полосой прокрутки, либо в раскрывающемся меню |
<INPUT> |
Обеспечивает некоторые другие виды ввода информации: ввод одной строки текста, установку и сброс флажков (check boxes), выбор переключателя (radio buttons) и нажатие кнопки для отправки данных или очистки формы |
Тег
<INPUT>.
![]() В
отличие от <TEXTAREA>
и <SELECT>,
является одиночным тегом. Он предназначен
для сбора информации различными
способами, включая текстовые поля, поля
для ввода пароля, переключатели, флажки,
кнопки для отправки данных (Submit) и для
очистки формы (Reset, Clear).
В
отличие от <TEXTAREA>
и <SELECT>,
является одиночным тегом. Он предназначен
для сбора информации различными
способами, включая текстовые поля, поля
для ввода пароля, переключатели, флажки,
кнопки для отправки данных (Submit) и для
очистки формы (Reset, Clear).
Тег <INPUT> располагает следующими атрибутами (табл. 7).
Таблица 7
Атрибут |
Назначение |
NAMESIZE |
Указывает размер поля ввода в символах |
MAXLENGTH |
Определяет максимально возможное число символов, вводимых в поле |
VALUE |
Для текстового поля определяет текст, выводимый по умолчанию. Для флажков и переключателей указывает значение, возвращаемое программе обработки. Для кнопок отправки и очистки формы определяет надпись на кнопке |
CHECKED |
Устанавливает флажок или переключатель во включенное состояние по умолчанию. С другими типами тегов <INPUT> не употребляется |
TYPE |
Устанавливает тип поля ввода |
Тип поля ввода, атрибут TYPE. Атрибут TYPE тега <INPUT> может принимать следующие значения (табл. 8).
Таблица 8
Атрибут |
Назначение |
TEXT |
Является значением по умолчанию и предполагает создание одной строки для ввода данных. Для этого типа поля ввода употребляются атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH |
PASSWORD |
Позволяет заменять вводимые символы пароля звездочками. Для этого типа поля ввода используются атрибуты NAME (обязательный), SIZE, MAXLENGTH и VALUE |
CHECKBOX |
Позволяет вывести поле для установки флажка в виде маленького квадратика, в котором может быть произведена отметка опции "галочкой". Может использоваться совместно с атрибутами NAME (обязательный), VALUE и CHECKED (определяет установленный по умолчанию флажок). Флажки обычно употребляются, когда можно выбрать сразу несколько опций из числа предложенных. Нужно быть очень осторожным в использовании флажков и переключателей, если цвет фона страницы определяется не документом, а пользователем при помощи установок программы просмотра. Не допускайте, чтобы опции сливались с фоном страницы |
RADIO |
Позволяет выбрать только одну из представленного числа опций. Переключатели можно группировать, задавая одно и то же значение атрибута NAME (обязательный). Так же используются атрибуты VALUE и CHECKED |
RESET |
Позволяет создать кнопку для очистки формы. Атрибут VALUE может быть использован здесь для наименования этой кнопки (по умолчанию кнопка имеет надпись Reset) |
SUBMIT |
Используется для создания кнопки, по нажатию которой введенные данные отправляются на сервер для обработки программой-скриптом. В атрибуте VALUE может быть указано название для этой кнопки (по умолчанию -- Submit Query) |
Пример: В следующей форме используется значение TEXT.
<HTML>
<BODY>
<FORM>
Введите номер телефона:
<INPUT TYPE="TEXT" NAME="phone"
SIZE="15" MAXLENGTH="12">
</FORM>
</BODY>
</HTML>

Пример: Использование значения PASSWORD.
<HTML>
<BODY>
<FORM>
Введите секретное слово:
<INPUT TYPE="password" NAME="secret_word"
SIZE="30" MAXLENGTH="30">
</FORM>
</BODY>
</HTML>

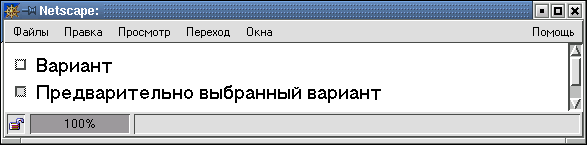
Пример: Использование значения CHECKBOX.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="checkbox" NAME="checkbox1"
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Предварительно выбранный вариант
</FORM>
</BODY>
</HTML>

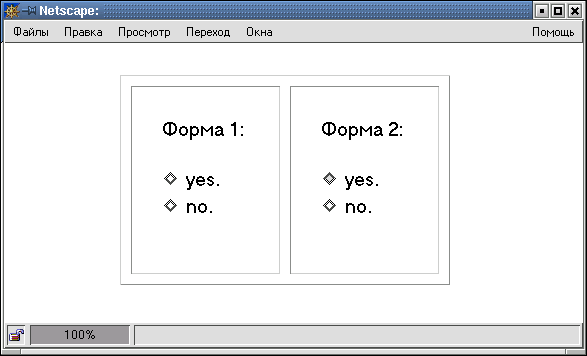
Пример: В этом примере две формы расположены в соседних ячейках таблицы.
<HTML>
<BODY>
<TABLE ALIGN=center BORDER CELLSPACING=10>
<TR>
<TD>
Форма 1:
<FORM>
<INPUT TYPE="radio" NAME="choice"
VALUE="choice1"> yes.
<INPUT TYPE="radio" NAME="choice"
VALUE="choice2"> no.
</FORM>
</TD>
<TD>
Форма 2:
<FORM>
<INPUT TYPE="radio" NAME="choice"
VALUE="choice1" CHECKED> yes.
<INPUT TYPE="radio" NAME="choice"
VALUE="choice2"> no.
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

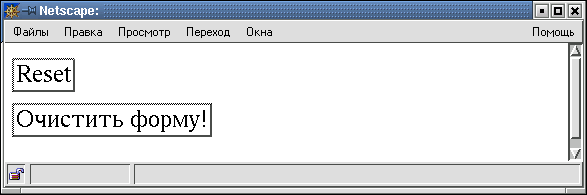
Пример: В следующей форме используется значение RESET.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="reset">
<BR>
<INPUT TYPE="reset" VALUE="Очистить форму!">
</FORM>
</BODY>
</HTML>

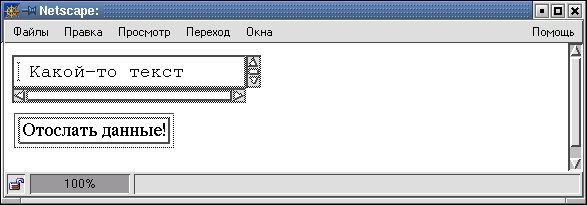
Пример: Использование значения SUBMIT.
<HTML>
<BODY>
<FORM>
<TEXTAREA> Какой-то текст </TEXTAREA>
<BR>
<INPUT TYPE="submit" VALUE="Отослать данные!">
</FORM>
</BODY>
</HTML>

Использование списков в форме — тег <SELECT>. Когда формы HTML становятся более сложными, в них часто включают списки с прокруткой и выпадающие меню. Для этого используют тег SELECT с атрибутом TYPE=select. Для определения списка пунктов используют тег <OPTION>. Тег <SELECT> поддерживает три необязательных атрибута: MULTIPLE, NAME и SIZE.
Атрибут MULTIPLE. Позволяет выбрать более чем одно наименование.
Атрибут NAME. Определяет наименование объекта.
Атрибут SIZE. Определяет число видимых пользователю пунктов списка. Если в форме установлено значение атрибута SIZE=1, то браузер выводит на экран список в виде выпадающего меню. В случае SIZE > 1 браузер представляет на экране обычный список.
В форме может использоваться тег <OPTION> только внутри тега <SELECT>. Эти теги поддерживают два дополнительных атрибута: SELECTED и VALUE.
Атрибут SELECTED. Используется для первоначального выбора значения элемента по умолчанию.
Атрибут VALUE. Указывает на значение, возвращаемое формой после выбора пользователем данного пункта. По умолчанию значение поля равно значению тега <OPTION>
Пример:
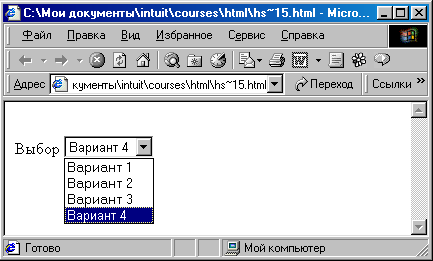
<BR>Выбор <SELECT NAME="Выбор">
<OPTION>Вариант 1
<OPTION>Вариант 2
<OPTION VALUE="Вариант 3">Вариант 3
<OPTION SELECTED>Вариант 4
</SELECT>
В результате будет выдан список: