
- •Тамбовский региональный центр Федерации Интернет-Образования
- •Создание Web-сайтов
- •Учебное пособие
- •Содержание
- •Введение
- •Раздел 2 «Подготовка изображений для размещения в www» посвящен изучению методов сохранения растровых изображений для дальнейшей публикации на Web-сайте.
- •1 Введение в технологию создания Web-сайтов
- •1.1 Понятие Web-сайта
- •1.2 Классификация Web-сайтов
- •1.3 Этапы разработки Web-сайта
- •1.4 Навигационная схема Web-сайта
- •Широкая неглубокая иерархия (рис. 1.4)
- •Нелинейная структура (рис. 1.5)
- •Смешанная структура
- •1.5 Обзор инструментальных средств
- •2 Подготовка изображений для размещения в www
- •2.1 Форматы графических изображений
- •2.2 Подбор и оптимизация графического изображения
- •2.3 Создание фона для Web-страниц
- •2.4 Создание графических надписей
- •2.5 Создание элементов управления (кнопок)
- •3 Разработка Web-представлений средствами Microsoft FrontPage
- •3.1 Введение в Microsoft FrontPage
- •3.2 Мастера и шаблоны
- •3.3 С чего начать создание сайта
- •3.5 Создание структуры Web-сайта
- •Редактирование содержимого общих областей.
- •3.7 Свойства страницы
- •3.8 Проектирование и создание таблицы
- •3.9 Изображения на Web-странице
- •3.10 Размещение текста на Web-странице
- •3.11 Просмотр Web-страницы в браузере
- •3.12 Общие представления о языке html
- •3.13 Java-аплеты
- •3.14 Работа с гиперссылками
- •3.15 Front Page – компоненты
- •3.15.1 Навигационные кнопки
- •3.15.2 Бегущая строка
- •3.16 Создание эффектов перелистывания страниц
- •3.17 Добавление анимационных эффектов с использованием Dynamic html
- •3.18 Вставка горизонтальной строки
- •3.19 Назначение тем Web-сайтам и страницам
- •3.20 Фреймы
- •Глоссарий
- •Литература
- •Алгоритм создания Web-сайта в Microsoft Front Page
- •Оформление каждой страницы осуществляется в режиме Страница и начинается
- •Как создать и редактировать гиперссылку
2.2 Подбор и оптимизация графического изображения
Рисунки для Web-сайта вы можете позаимствовать в специальной библиотеке рисунков (Clip Art), создать с помощью графической программы, отсканировать какие-либо готовые изображения или воспользоваться цифровой камерой.
Библиотека рисунков содержит уже готовые к использованию изображения. Загрузить ее можно через Internet, например, с сервера Yahoo или c компакт-диска. Однако библиотеки рисунков обладают одним существенным недостатком – не вы одни имеете возможность ими пользоваться.
Примечание: перед тем как помещать какое-либо изображение или фотографию на свой Web-сайт, убедитесь, что вы имеете право это делать.
Если вы решили создать изображение сами, то сделать это можно с помощью специальных графических редакторов, которые бывают растровые, векторные и комбинированные.
В векторном графическом редакторе объекты, составляющие изображения, описываются посредством математических формул и всегда являются редактируемыми, т.е. на любом этапе вы можете изменить шрифт, цвет и другие параметры текстового объекта.
В программе растровой графики после выхода из режима создания текста, текст превращаемся в набор пикселей и уже не подлежит редактированию. При увеличении растрового изображения станут видны отдельные его пиксели. В случае с векторным изображением этого не происходит.
На завершающем этапе подготовки рисунка для Web лучше использовать программы растровой графики типа Adobe Photoshop, поскольку форматы GIF и JPEG являются растровыми. По этой причине для создания объектов изображения (например, текста) используют программы векторной графики, а затем экспортируют рисунок в программу растровой графики.
Оптимизацию графических файлов для Web можно осуществлять в графическом редакторе Adobe Photoshop.
Простейшим способом оптимизации изображения является уменьшение его размера. Для этого выберем команду Изображение→Размер изображения и заполним диалоговое окно (рис. 2.1): в блоке размеры в пикселах изменим поля Ширина, Высота. Уменьшение размера приводит к значительному уменьшению объема файла.

Рисунок 2.1
Другой способ оптимизации заключается в уменьшении количества цветов в изображении. Это достигается подбором параметров при сохранении графических файлов в форматах GIF и JPEG.
Для того чтобы сохранить графический файл в формате GIF (JPG) нужно: выбрать команду Файл → Сохранить копию; в появившемся окне выбрать место на диске Папка, ввести Имя файла, в выпадающем меню Формат выбрать тип файла GIF (JPG); и Сохранить. В результате появляется диалоговое окно (рис.2.2 а, б), в котором можно изменить параметры изображения и, если включен Просмотр, то увидеть, как изменилось изображение.


а) б)
Рисунок 2.2
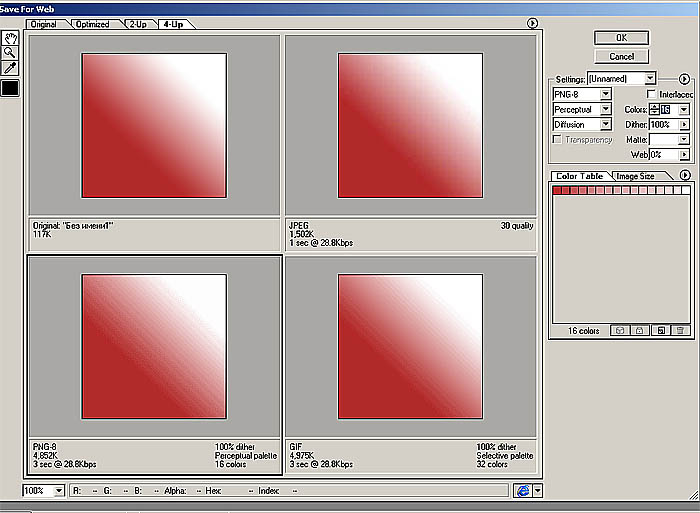
Начиная с Adobe Photoshop 5.5 предусмотрен специальный пункт меню предназначенный для сохранения графики для Web - Файл → Сохранить для Web. При его выборе открывается диалоговое окно (рис.2.3), в котором можно просматривать до 4 вариантов изображения одновременно, изменять параметры каждого варианта и сохранить наиболее оптимальный вариант.

Рисунок 2.3
