- •Основнi теоретичнi вiдомостi
- •Координати точок поверхні форми (полотна)
- •Прямокутник
- •Метод Roundrec викреслює прямокутник з кутами, що округляють
- •Коло і еліпс
- •Значення параметрів методу Ellipse визначають вид геометричної фігури
- •Виведення тексту
- •Ілюстрації
- •Значок компоненту Image
- •Варіанти виконання завдання
Виведення тексту
Іноді потрібно вивести який-небудь текст після повідомлення, довжина якого під час розробки програми невідома. В цьому випадку необхідно знати координати правої межі області виведеного тексту. Координати правої межі тексту, виведеного методом Textoutaможна отримати, звернувшись до властивості penpos. Наступний фрагмент коди демонструє можливість виведення рядка тексту за допомогою двох інструкцій Textouta:
Canvas->textouta(10,10,"borland ");
Крапка
Поверхні, на яку програма може здійснювати виведення графіки, відповідає об'єкт canvas. Властивість Pixels що є двовимірним масивом типу Tcolorмістить інформацію про колір кожної точки графічної поверхні. Використовуючи властивість pixels можна задати колір будь-якої точки графічної поверхні, тобто "намалювати" крапку. Наприклад, інструкція
Canvas->pixels[10][10] = clred
забарвлює точку поверхні форми в червоний колір.
Розмірність масиву pixels визначається реальним розміром графічної поверхні. Розмір графічної поверхні форми (робочій області, яку також називають клієнтською) визначають властивості зlientwidth і зlientheight а розмір графічної поверхні компоненту image — властивості width і Height. Лівій верхній точці робочої області форми відповідає елемент pixels [0] [0] а правою ніжней —
Pixels[Ciientwidth - 1][Cliientheight -1].
Ілюстрації
Найпростіше вивести ілюстрацію, яка знаходиться у файлі з розширенням bmp, jpg або ico, можна за допомогою компоненту image значок якого знаходиться на вкладці Additional палітри компонентів. Основні властивості компоненту приведені в таблиці.
Значок компоненту Image
Таблиця . Властивості компоненту image
Властивість |
Опис |
Picture |
Ілюстрація, яка відображається в полі компоненту |
Width, Height |
Розмір компоненту. Якщо розмір компоненту менше розміру ілюстрації і значення властивостей Autosize, Strech і Proportional рівно falseто відображається частина ілюстрації |
Proportional |
Ознака автоматичного масштабування картинки без спотворення. Щоб масштабування було виконане, значення властивості Autosize мабуть false |
Strech |
Ознака автоматичного масштабування (стискування або розтягування) ілюстрації відповідно до реального розміру компоненту. Якщо розмір компоненту не пропорційний розміру ілюстрації, то ілюстрація буде спотворена |
Autosize |
Ознака автоматичної зміни розміру компоненту відповідно до реального розміру ілюстрації |
Center |
Ознаку визначає розташування картинки в полі компоненту по горизонталі, якщо ширина картинки менше ширини поля компоненту. Якщо значення властивості рівне false то картинка притиснута до правої межі компоненту, якщо true — те картинка розташовується по центру |
Visible |
Ознака указує, чи відображається компонент і, відповідно, ілюстрація на поверхні форми |
Canvas |
Поверхня, на яку можна вивести графіку |
Ілюстрацію, яка буде виведена в полі компоненту image можна задати як під час розробки форми додатку, так і під час роботи програми.
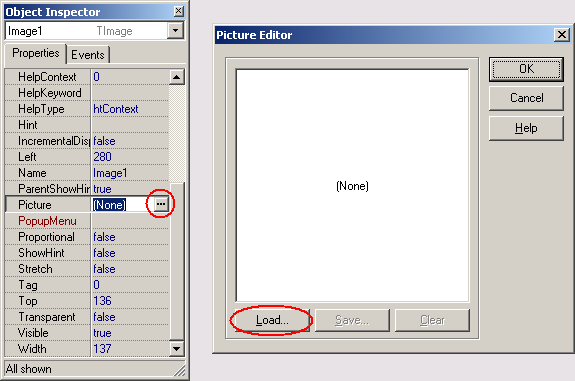
Під час розробки форми ілюстрація задається установкою значення властивості Picture шляхом вибору файлу ілюстрації в стандартному діалоговому вікні, яке стає доступним в результаті клацання на командній кнопці Load вікна Picture Editor яке, у свою чергу, з'являється в результаті клацання на кнопці з трьома крапками в рядку властивості picture
Якщо розмір ілюстрації більше розміру компоненту, то властивості Proportional потрібно привласнити значення true . Тоді буде виконано масштабування ілюстрації відповідно до реальних розмірів компоненту.
Щоб вивести ілюстрацію в полі компоненту image під час роботи програми, потрібно застосувати метод Loadfromfile до властивості Picture вказавши як параметр методу файл ілюстрації. Наприклад, інструкція
Imagel->picture->loadfromfile("e:\\temp\\bart.bmp")
завантажує ілюстрацію з файлу bart.bmp і виводить її в полі компоненту виведення ілюстрації (Image 1).
За умовчанням компонент image можна використовувати для відображення ілюстрацій форматів BMP, ICO і WMF. Щоб використовувати компонент для відображення ілюстрацій у форматі JPEG (файли з розширенням jpg), треба підключити відповідну бібліотеку (помістити в текст програми директиву #include <jpeg.hpp>). Звернете увагу, що якщо вказаної директиви в тексті програми не буде, то компілятор не виведе повідомлення про помилку. Але під час роботи програми при спробі завантажити jpg-файл за допомогою методу Loadfromfile виникне помилка — виключення Einvalidgraphic.

Щоб вибрати ілюстрацію, клацніть в рядку Picture на кнопці стремено крапками, потім у вікні Picture Editor — на кнопці Load

Діалогове вікно програми Перегляд ілюстрацій
Бітові образи Для формування складних зображень використовують бітові образи. Бітовий образ — це, як правило, невелика картинка, яка знаходиться в пам'яті комп'ютера. Сформувати бітовий образ можна шляхом завантаження з bmp-файла або з ресурсу, а також шляхом копіювання фрагмента з іншого бітового образу, у тому числі і з поверхні форми. Картинку бітового образу (іноді говорять просто "бітовий образ") можна підготувати за допомогою графічного редактора або, якщо передбачається, що бітовий образ буде завантажений з ресурсу програми, — за допомогою редактора ресурсів (наприклад, Borland Resource Workshop). У останньому випадку треба створити файл ресурсів і помістити в нього бітовий образ. Файл ресурсів можна створити і за допомогою утиліти Image Editor. У програмі бітовий образ — це об'єкт типу Tbitmap. Деякі властивості об'єкту Tbitmap приведені в таблиці. 3.6. Завантаження картинки з файлу забезпечує метод Loadfromfile якому як параметр передається ім'я bmp-файла. Наприклад, наступний фрагмент коди забезпечує створення і завантаження бітового образу з файлу. Graphics: :TBitmap *Plane = new Graphics: :TBititiap() ; Plane->loadfromfile("plane.bmp"); В результаті виконання приведеного вище фрагмента, бітовий образ Plane є зображенням літака (передбачається, що у файлі plane.bmp знаходиться зображення літака). Таблиця. Властивості об'єкту Tbitmap
Після того, як бітовий образ сформований (завантажений з файлу або з ресурсу), його можна вивести, наприклад, на поверхню форми або компоненту image. Зробити це можна, застосувавши метод Draw до властивості Canvas . Як параметри методу Draw треба передати координати точки, від якої буде виведений бітовий образ. Наприклад, оператор Canvas->draw(10,20,plane);
виводить на поверхню форми бітовий образ plane — зображення літака. Якщо перед застосуванням методу Draw властивості Transparent бітового образу привласнити значення true то фрагменти малюнка, колір яких збігається з кольором лівої нижньої точки малюнка, не будуть виведені. Такий прийом використовується для створення ефекту прозорого фону. "Прозорий" колір можна задати і примусово, привласнивши відповідне значення властивості Transparentcolor. Наступна програма демонструє роботу з бітовими образами. Після запуску програми в її вікні з'являється зображення неба і двох літаків. І небо, і літаки — це бітові образи, завантажені з файлів під час роботи програми. Завантаження і виведення бітових образів на поверхню форми виконує функція обробки події onpaint текст якої приведений в лістингу. Біле поле навколо лівого літака показує дійсний розмір бітового образу Plane. Білого поля навколо правого літака немає, оскільки перш ніж вивести бітовий образ другий раз, властивості Transparent було привласнено значення true.
Привласнивши властивості Transparent значення true, можна приховати фон Завантаження і виведення бітових образів на поверхню форми void __fastcall Tforml::formpaint(Tobject *Sender) { // бітові образи: небо і літак Graphics::tbitmap *sky = new Graphics::tbitmap(); Graphics::tbitmap *plane = new Graphics::tbitmap(); sky->loadfromfile("sky.bmp"); plane->loadfromfile("plane.bmp"); Canvas->draw(0,0,sky); // фон - небо Canvas->draw(20,20,plane); // лівий літак plane-xtransparent = true; /* тепер елементи малюнка, колір яких збігається з кольором лівої нижньої точки бітового образу не відображаються */ Canvas->draw(120,20,plane); // правий літак // знищити об'єкти sky->graphics::-tbitmap(); plane->graphics::-tbitmap(); }
|
Мультиплікація
Під мультиплікацією зазвичай розуміється рухомий і змінний малюнок. У простому випадку малюнок може тільки рухатися або тільки мінятися.
Забезпечити переміщення малюнка задоволено просто: треба спочатку вивести малюнок на екран, потім через деякий час стерти його і знову вивести цей же малюнок, але вже на деякій відстані від його первинного положення. Підбором часу між виводом і видаленням малюнка, а також відстані між старим і новим положенням малюнка (кроку переміщення), можна добитися того, що у спостерігача складатиметься враження, що малюнок рівномірно рухається по екрану.
Завдання для виконання.
1. Виконується на самостійній підготовці перед виконанням роботи.
Ознайомитись з основними теоретичними відомостями по виконанню лабораторної роботи.
Ознайомитись зі змістом завдання для виконання лабораторної роботи.
2. Виконується в лабораторії:
2.1. Ознайомитися з пунктами меню редактора та основними інструментами редактора С++.
2.2. У відповідності з варіантом завдання, що вміщені в додатку, розробити програму на мові програмування С++.
2.3. В завданні n - відповідає номеру по списку старости.
Зміст звіту.
1. Тема та мета роботи.
2. Коротко відповіді на контрольні запитання.
3. Результати виконання лабораторної роботи.
4. Висновки по виконанню лабораторної роботи.
Контрольні запитання.
1. Опишіть основні функціональні можливості класу TCanvas.
2. Переваги та недоліки середовища розробки програмних засобів Borland C++.
3. Опишіть основні функції класу TCanvas для роботи з текстом.
4. Опишіть основні функції класу TCanvas для графічними примітивами.
5. Опишіть підходи для реалізації динамічних сцен.